突然ですが、PETALスタックというのをご存知でしょうか?
少し前にElxir界隈ですこし話題になっていたのですが、
Phoenix
Elixir
Tailwind
Alpine.js
LiveView
の略みたいです。
この中でフロントエンド担当のAlpine.jsについては、 State of JavaScriptでも
話題にあがっており、気になっていたので少し触ってみました ![]()
Alpine.js
ベスト5の新顔はAlpine.jsで、これはLaravel LiveWireの作者によって作られたミニマルなリアクティブフレームワークです。
Vue.jsとAngularの両方から、カスタムHTMLディレクティブや双方向バインディングといったアイデアを拝借しています。
HTMLに古き良きscriptタグを追加するだけで簡単に使うことができ、ビルドプロセスも不要で、HTMLマークアップだけで全てを動かすことができます。
本格的なフレームワークを導入することが困難な既存のWebページをさくっと強化する目的については、最も適切なソリューションであるかもしれません。
引用元: JavaScript ベスト・オブ・ザ・イヤー 2020 by @rana_kualu
とてもミニマルなフレームワークみたいで、基本的にはx-hogehogeで指定できるHTMLディレクティブが14個と6個のMagic Propertyのみ覚えればいいみたいです。
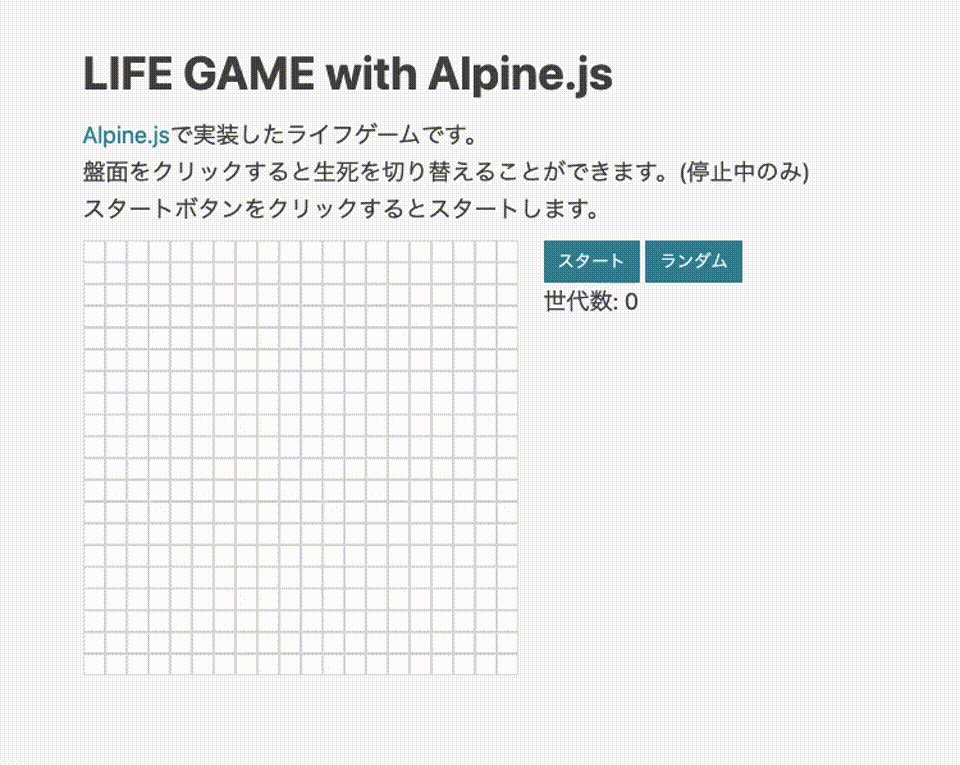
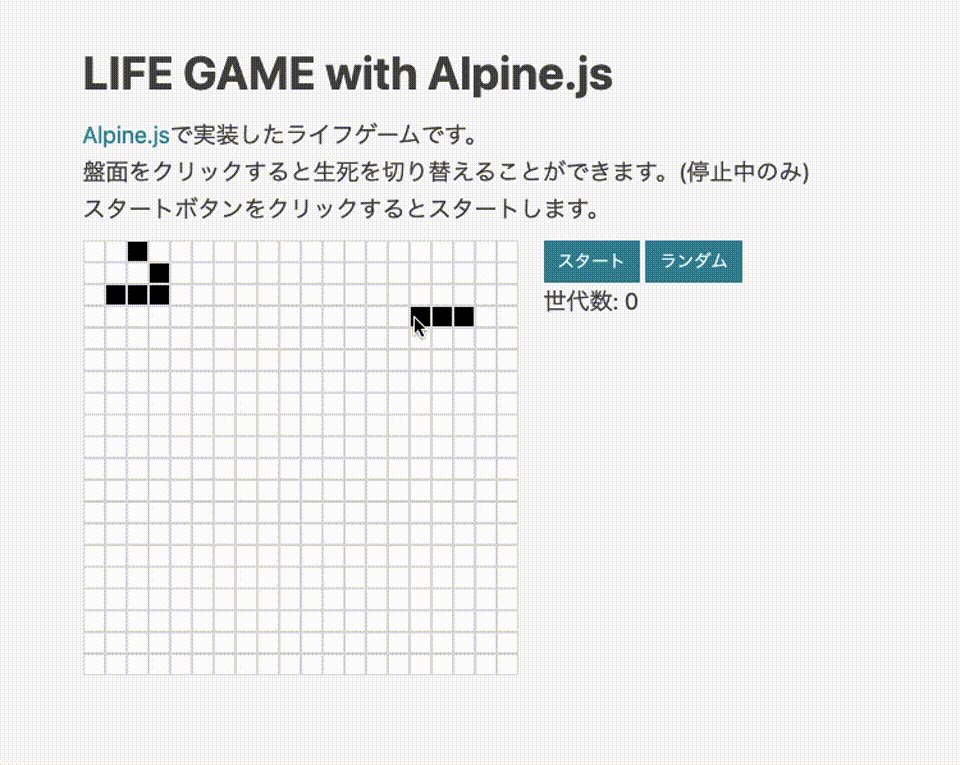
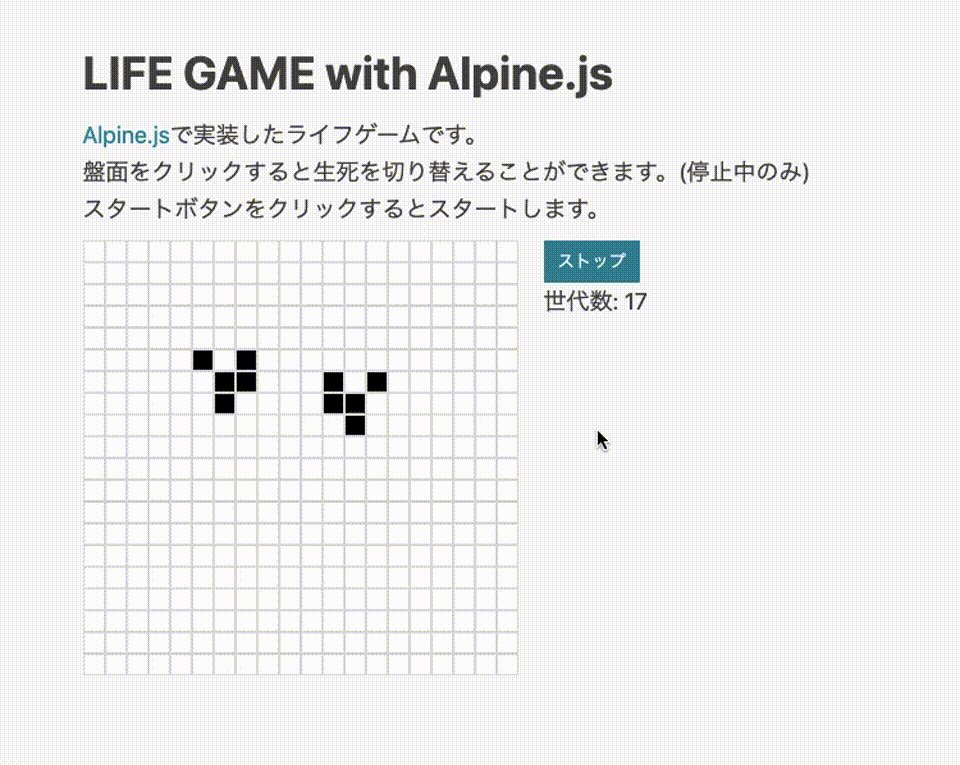
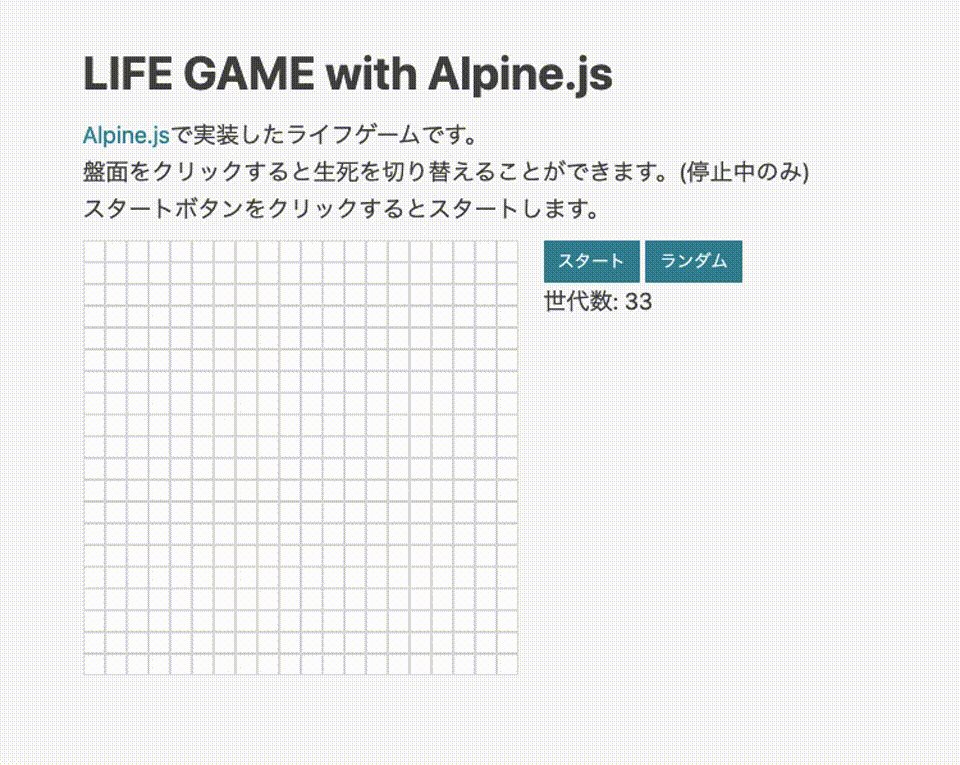
作ったもの
npmいらずでindex.htmlのみで150行ほどで実装することができました。
実装の中身は以下のような感じです。
<div class="container" x-data="data()" x-init="init()">
<div class="board">
<template x-for="(row, index) in board">
<div class="row">
<template x-for="(cell, idx) in row">
<div class="cell" x-on:click="toggle(index, idx)"
x-bind:class="{ 'live': !!cell, 'dead': !cell }"></div>
</template>
</div>
</template>
</div>
<div class="info">
<button x-show="state == 'STOP'" x-on:click="start()">スタート</button>
<button x-show="state == 'START'" x-on:click="stop()">ストップ</button>
<button x-show="state == 'STOP'" x-on:click="randomBoard()">ランダム</button>
<div>世代数: <span x-text="generation"></span> </div>
</div>
</div>
<script>
const data = () => ({
w: 20,
h: 20,
generation: 0,
board: [],
state: 'STOP', // START or STOP
timerId: null,
...
(ライフゲームの処理とか)
})
</script>
x-data="data()" をつけたdivで囲った範囲で、 data関数が返すオブジェクトの中身(プロパティ、変数)を参照できるようです。
x-init は最初に呼び出したい関数を指定できます(Vueでいうmountedみたいなもの)
Vueとかと違って変数を表示する場合は <span x-text="generation"></span> のようにx-textを使ってDOMのinnerTextとして、指定してあげるみたいです。
他にも
x-on:click
x-bind:class
x-show
など使っていますが、ほぼ直感的に書くことができて、とてもいい感じでした ![]()
ちなみにCSSフレームワークは同じく読み込むだけで使える sakura というCSSフレームワークを使っています
最後に
nodeランタイムなしで実装ができるので、ペライチなどでさらっと使う分にはとても良さそうに感じました!
フロントエンドフレームワークを入れるほどでもないけど、jQueryだけで頑張るにはつらい。。。。っていうときには採用を検討してみても良さそうです。
Tailwindとの組み合わせも非常に気になりますね ![]()
また機会があったら試してみようと思います!