噂のHeadless Chrome ライブラリ Puppeteer を使って
指定したDOMのみのスクリーンショットを取得してみました。
実は以前同じことを Nigthmare.jsを使ってやろうとしたのですが
うまく行かず諦めてしまいましたが
Puppeteerで試してみたらすんなり実現できました ![]()
コード
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({headless: true});
const page = await browser.newPage();
const targetElementSelector = '#tw-container'
await page.goto('https://google.co.jp')
await page.type('pupperteer 翻訳')
await page.click('#tsf > div.tsf-p > div.jsb > center > input[type="submit"]:nth-child(1)')
await page.waitForSelector(targetElementSelector)
await page.screenshot({path: 'page-ss.png'})
const clip = await page.evaluate(s => {
const el = document.querySelector(s)
// エレメントの高さと位置を取得
const { width, height, top: y, left: x } = el.getBoundingClientRect()
return { width, height, x, y }
}, targetElementSelector)
// スクリーンショットに位置と大きさを指定してclipする
await page.screenshot({ clip, path: 'tw-container-ss.png' })
browser.close();
})();
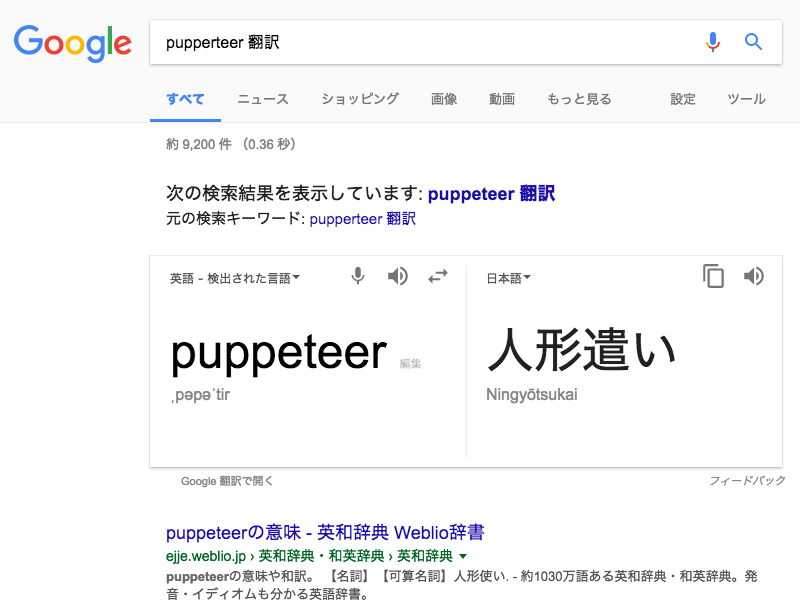
googleでpuppeteer 翻訳 と検索し、
検索結果画面の翻訳結果を表示している部分のみのスクリーンショットを取得するコードになります
ウィンドウのスクロールはAPIでは提供されていないようなので
evalueate 内で実行しています
(2017/09/18 追記)
@akameco さんにコメントで情報いただいて
画面内でスクロールさせて大きさを変更するのではなく
スクリーンショットから指定したDOMの位置と大きさを指定するように
修正しました。
参考: http://qiita.com/akameco/items/2bb90da68deb0e67d9a2#_reference-d4735b07e7ac27ea55b4
取得したスクリーンショット
| ▽page-ss.png | ▽tw-container-ss.png |
|---|---|
 |
 |
指定したところだけキレイにスクリーンショットがとれています![]()
(どうでもいいですけどpuppeteerの日本語訳かっけぇ!)