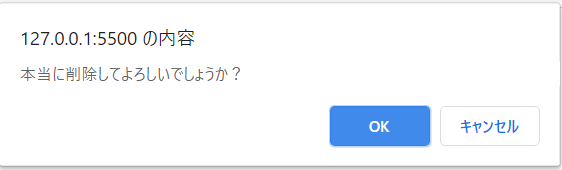
デフォルトで表示
特にカスタマイズせず、confirm()で表示すると下記のような表示になります。

OK/キャンセルの2択だけ選択させたい場合であれば、初期ダイアログで事足りますが、
ボタンや選択肢を追加したい場合、カスタマイズする必要があります。
あと、個人的に初期デフォルトだとIPが表示されてかっこ悪い印象を持ちます![]()
このあと、カスタマイズする方法を説明します。
準備
オリジナルのダイアログを表示するにはjQuery UIのDialogプラグインを用います。
jQuery UIに必要なファイルは下記3つになります。
- jQueryのJavaScriptライブラリ
- jQuery UIのJavaScriptライブラリ
- jQuery UI用のCSSテーマファイル
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- jQuery UI -->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
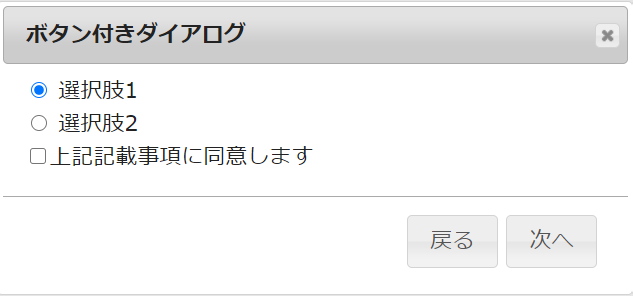
オリジナルのダイアログで表示
今回はダイアログ上に、選択項目を追加していきます。
HTML側の記述
HTML側ではダイアログを呼び出すボタン、ダイアログの内容を記述します。
<!--ダイアログを呼び出すボタン-->
<button id="btn">ダイアログ表示</button>
<!--ダイアログの内容-->
<div id="dialog" title="同意書">
<!--ラジオボタンを配置-->
<label><input type="radio" name="test" value="1" checked> 選択肢1</label><br />
<label><input type="radio" name="test" value="2"> 選択肢2</label><br />
<!--チェックボックスを配置-->
<label><input type="checkbox" value="1">上記記載事項に同意します</label>
</div>
Dialogのオプション項目
JavaScriptでダイアログを呼び出す処理について記述していきますが、
呼び出し時には必ずオプション項目を定義する必要があります。
ダイアログのオプション項目は下記の通りです。
| オプション | 内容 |
|---|---|
| autoOpen | 初期表示にダイアログを開くか設定(初期値:true) |
| Width | ダイアログの横幅を指定。単位はピクセル(初期値:300) |
| modal | モーダルダイアログにしたい場合はtrueに設定する(初期値:false)。背景が少し暗くなる。 |
| buttons | 記述形式は次の通り。 {text:(ボタン名), click:(処理)} click以外のイベントも定義可能 |
JavaScript側の記述
$(function(){
//ダイアログの初期設定
$("#dialog").dialog({
autoOpen: false, //自動で開かないように設定
width: 500, // 横幅のサイズを設定
modal: true, //モーダルダイアログにする
buttons: [
{
text: "戻る",
click: function(){
// ダイアログを閉じる
$(this).dialog("close");
}
},
{
text: "次へ",
click: function(){
// ページ遷移
window.open('https://qiita.com/tamakiiii', '_blank');;
}
}
]
});
$("#btn").click(function(){
//ダイアログの呼び出し
$("#dialog").dialog("open");
})
});