私は React 以外でフロントエンドを開発しなかったせいか、 双方向データバインディングを理解するのに時間がかかりました。
2つのデータバインディング(単方向・双方向)をサンプル実装したところ、理解しやすかったです。
今回はそれぞれを以下のライブラリを使用して実装しました。
- 単方向データバインディング:React
- 双方向データバインディング:Vue
結論
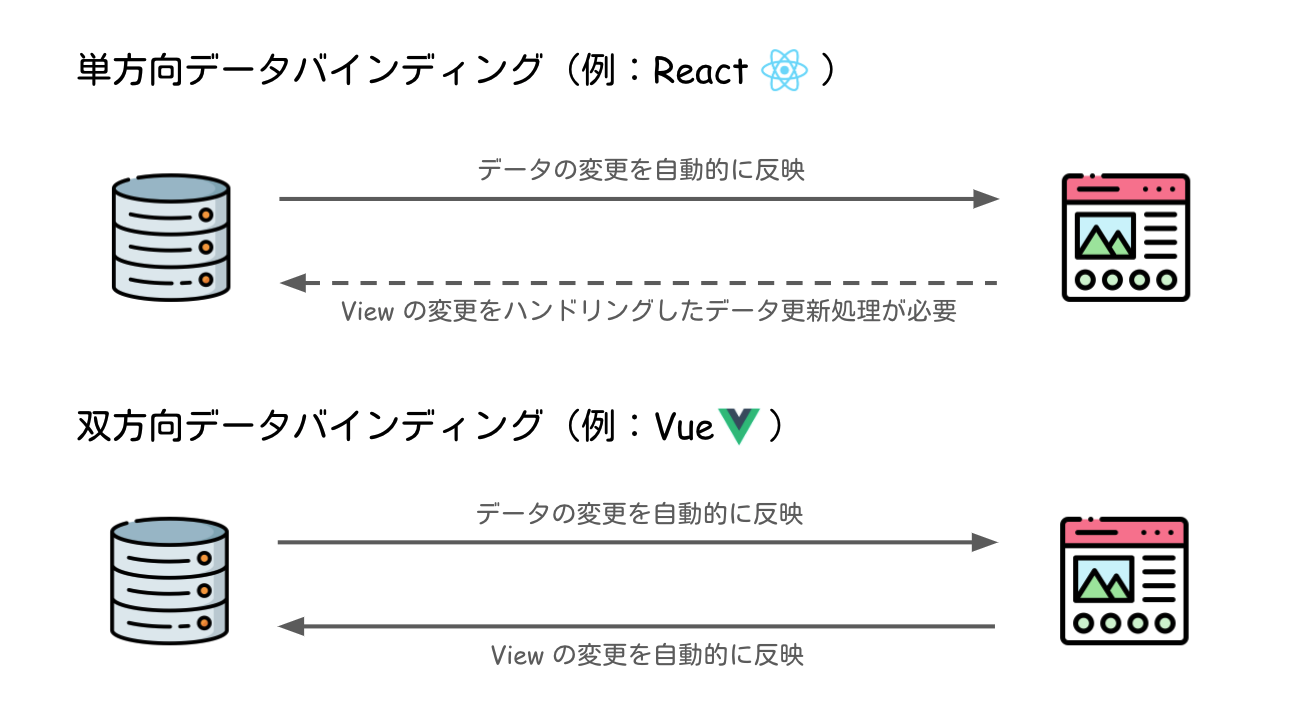
- 単方向データバインディング
- データの変更が View に自動的に反映される
- View の変更をデータに反映させるには、イベントハンドラを使用したデータ更新処理が必要
- 双方向データバインディング
- データの変更が View に自動的に反映される
- View の変更がデータに自動的に反映される
詳細な説明
データバインディングとは?
データバインディングの定義を知ることで、全容を把握しやすくなりました。
Wikipedia には、以下のように説明されています。
データバインディング(データバインド、データ結合)は、データと対象を結びつけ、データあるいは対象の変更を暗示的にもう一方の変更へ反映すること、それを実現する仕組みのことである
キーワードは 暗示的 という言葉で、片方に変更があった場合にもう片方を 自動的 に変更することを指します。
単方向データバインディング
React は基本的に単方向データバインディングで実装されます。
双方向データバインディング用のヘルパーも用意されていますが、 v15 で非推奨になっています。
React ではデータの変更があった場合、その変更が View に自動的に反映されます。
一方で View の変更をデータに反映する場合は、イベントハンドラでデータ更新処理を実装する必要があります。
サンプルコードは以下になります。
フォームに文字を入力したら、 onChange イベントハンドラに設定した処理が実行され、データが更新されます。
データが変更されたため、 View が自動的に更新され、フォームの下にデータが再表示されます。
See the Pen react_hooks_databinding_example by takuma yamamoto (@tamago3keran) on CodePen.
双方向データバインディング
Vue は双方向データバインディングの機能を提供しています。
先述の例と同様に、データが変更されると、その変更が View に自動的に反映されます。
一方で先述の例とは異なり、イベントハンドラを実装しなくても、 View の変更がデータに自動的に反映されます。
サンプルコードは以下になります。
フォームに文字を入力したら、 自動的にデータが更新されます。
データが変更されたため、 View が自動的に更新され、フォームの下にデータが再表示されます。
See the Pen vue_databinding_example by takuma yamamoto (@tamago3keran) on CodePen.