この記事はReact Native Advent Calendar 2019の18日目の記事です。
はじめに
こんにちは、React Nativeでアプリ開発をしている @tamago3keran です。
私が所属する会社で開発しているアプリに、Lottieというライブラリを使って、アニメーションを実装していたりします。
Lottieの良さを紹介したり、導入方法を紹介する記事はよく見かけるので、今回はLottieを使ってアニメーションを実装したときに苦労したことを書こうと思います!
想定読者
- Lottieの仕組みがわかっている人( Lottieについて知りたい方はこちらをご参考ください )
- React NativeアプリにLottieを使ってアニメーションを実装しようとしている人
- React NativeアプリにLottieを使ってアニメーションを実装する際の注意点を知りたい人
Lottieとは
LottieとはAirbnb社が開発するアニメーション表示ライブラリです。After Effectsで作成されたアニメーションをBodymovinを使ってJSONファイルに変換し、そのJSONファイルを元にアニメーションをレンダリングします。
iOSやAndroid、React Native、Flutterなど幅広いプラットフォームで利用することができます。詳しくは、Lottieの公式サイトをご覧ください!
Lottieアニメーション実装時に苦労したこと
Lottieを使えば、アニメーションのために複雑なコードを書かずに済みます。またGIF画像とは違い、JSONファイルを使用してアニメーションをレンダリングするので、アプリサイズも抑えることができます。
Lottieを使うメリットは他にもありますが、一方で苦労したこともあります。今回は私の経験を元に、Lottieを使ったアニメーション実装で苦労したことを3つ紹介しようと思います!
不具合が起きたらlottie-react-native以外のリポジトリも調査する必要がある
React NativeにLottieを導入するときは、lottie-react-nativeというライブラリを使用します。README通りにインストールするのですが、導入当時はしばしばエラーが発生していました。
中でも印象に残っているのは、Androidでアニメーションを表示するときにだけ、クラッシュしてしまうというエラーです。lottie-react-nativeのGitHubリポジトリではなく、lottie-androidの方にIssueが上がっていたからです。
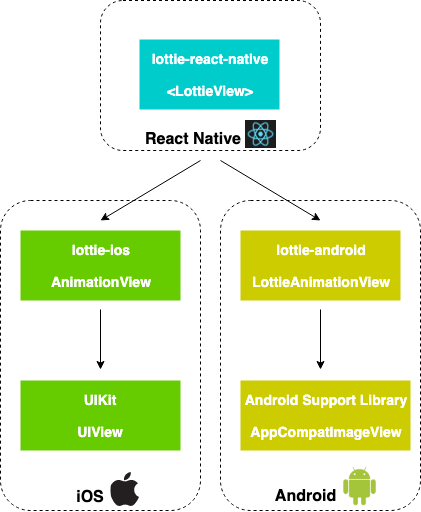
lottie-react-nativeでエラーが起きたら...
lottie-react-nativeを使用してエラーが起きた場合は、lottie-iosやlottie-androidのリポジトリも調査することをおすすめします。
実はlottie-react-nativeは内部でlottie-iosやlottie-androidの機能を使って、アニメーションを表示しているのです。だから、lottie-iosやlottie-androidの方にIssueが上がることがあります。
lottie-react-nativeの内部で使用されているlottie-iosやlottie-androidのバージョンが気になる方は、以下のファイルをご確認ください!
- lottie-ios: https://github.com/react-native-community/lottie-react-native/blob/master/package.json#L50
- lottie-android: https://github.com/react-native-community/lottie-react-native/blob/master/build.gradle#L9
サポートしていないAfter Effectsの機能がある
After Effectsで作成したアニメーションが、端末上だと作成した通りに表示されないことがありました。導入当初は理由がわからず、困惑しました。
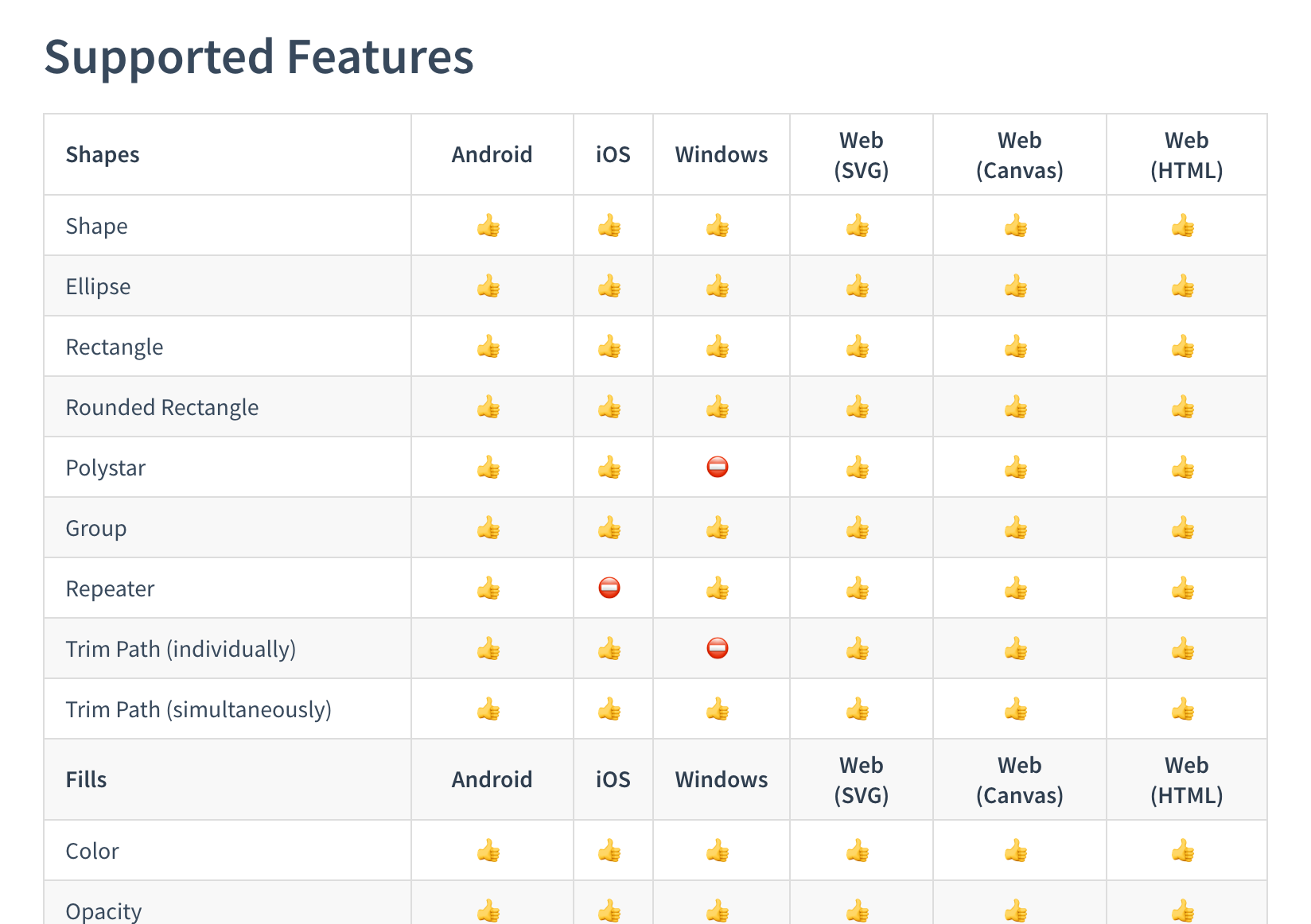
実は、LottieはAfter Effectsの全ての機能に対応しているわけではありません。また、iOSとAndroidでサポートしている機能に差分があります。

引用元: https://airbnb.io/lottie/#/supported-features
さらに、Supported Featuresがまとめられているページにも、lottie-iosやlottie-androidの各バージョンが、どの機能をサポートしているかは明記されていません。
正常にレンダリングされるアニメーションを効率よく作るには...
Supported Featuresを参考にしつつ、端末でこまめに表示確認をしながら、アニメーションを作成することをおすすめします。
作り込んだあとにアニメーションを変更するより、端末上で少しずつ確認しながら作ったほうが、手戻りが少なくて済みます。
表示速度がAfter Effectsと端末で異なる
ローディングのアニメーションを作成していたときに、After Effects上の再生速度よりも端末の再生速度が若干遅いことに気づきました。
ローディングのアニメーションの再生速度が遅いと、ユーザに対してローディングが遅いという印象を与えかねません。デザイナーと相談しながら、再生速度を調整しなければなりませんでした。
| After Effectsでの表示 | 端末での表示 |
|---|---|
 |
 |
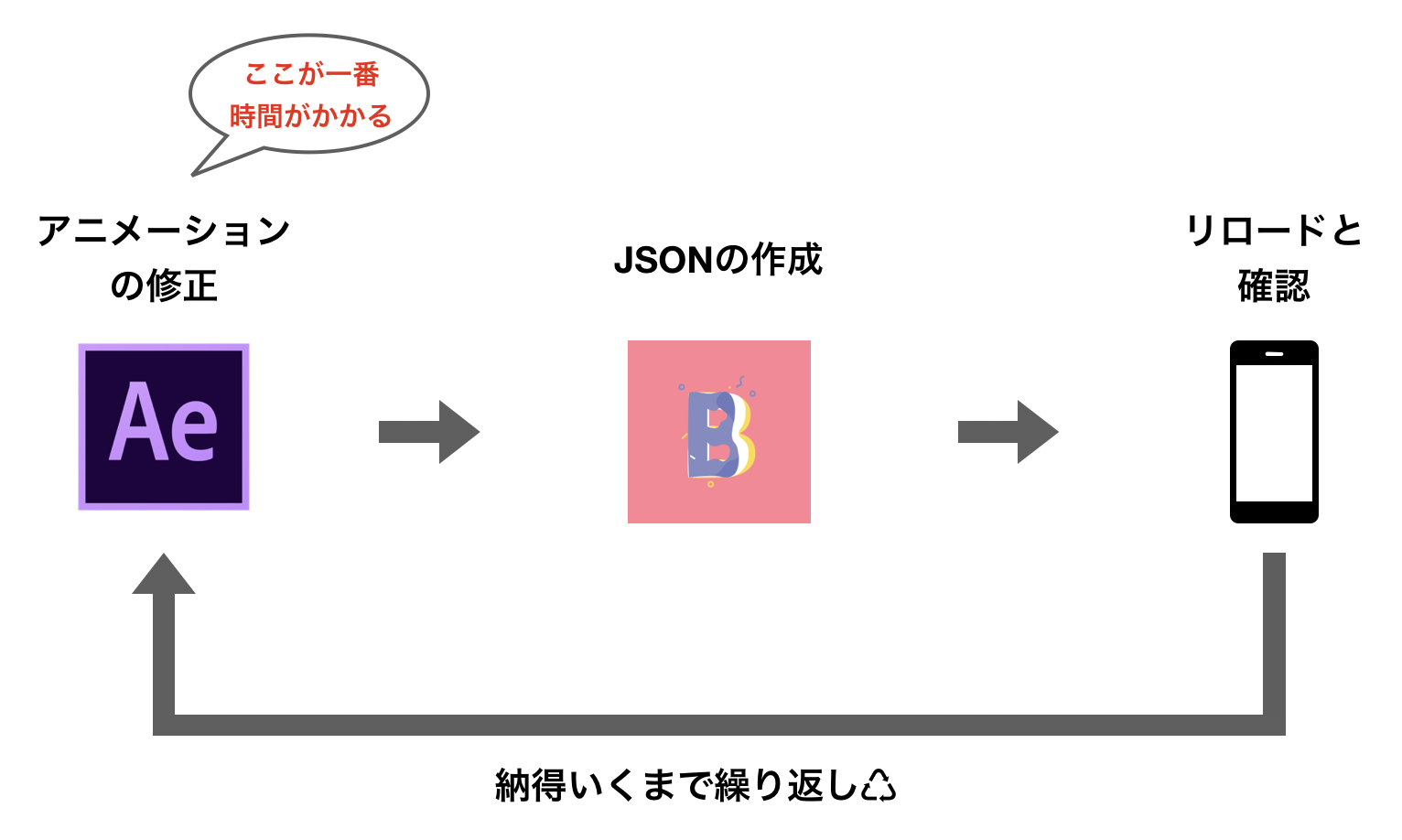
ただ再生速度を少しずつ変えながら調整するのは、想像以上に時間を使ってしまいます。納得できるまで、「アニメーションの修正」、「JSONファイルの作成」、「アプリのリロード」を繰り返さなければならないからです。

ちょうど良い再生速度を効率よく見つけるには...
Lottieには、アニメーションの再生速度を変更できるパラメータがあります。lottie-react-nativeでも speed というパラメータに値を渡せば、設定した倍速でアニメーションを表示できます。
import React from 'react';
import LottieView from 'lottie-react-native';
export default class BasicExample extends React.Component {
render() {
return (
<LottieView
source={require('./animation.json')}
speed={0.5} // ここに設定した倍速でアニメーションが表示されます(例: 0.5倍速)
autoPlay
/>
);
}
}
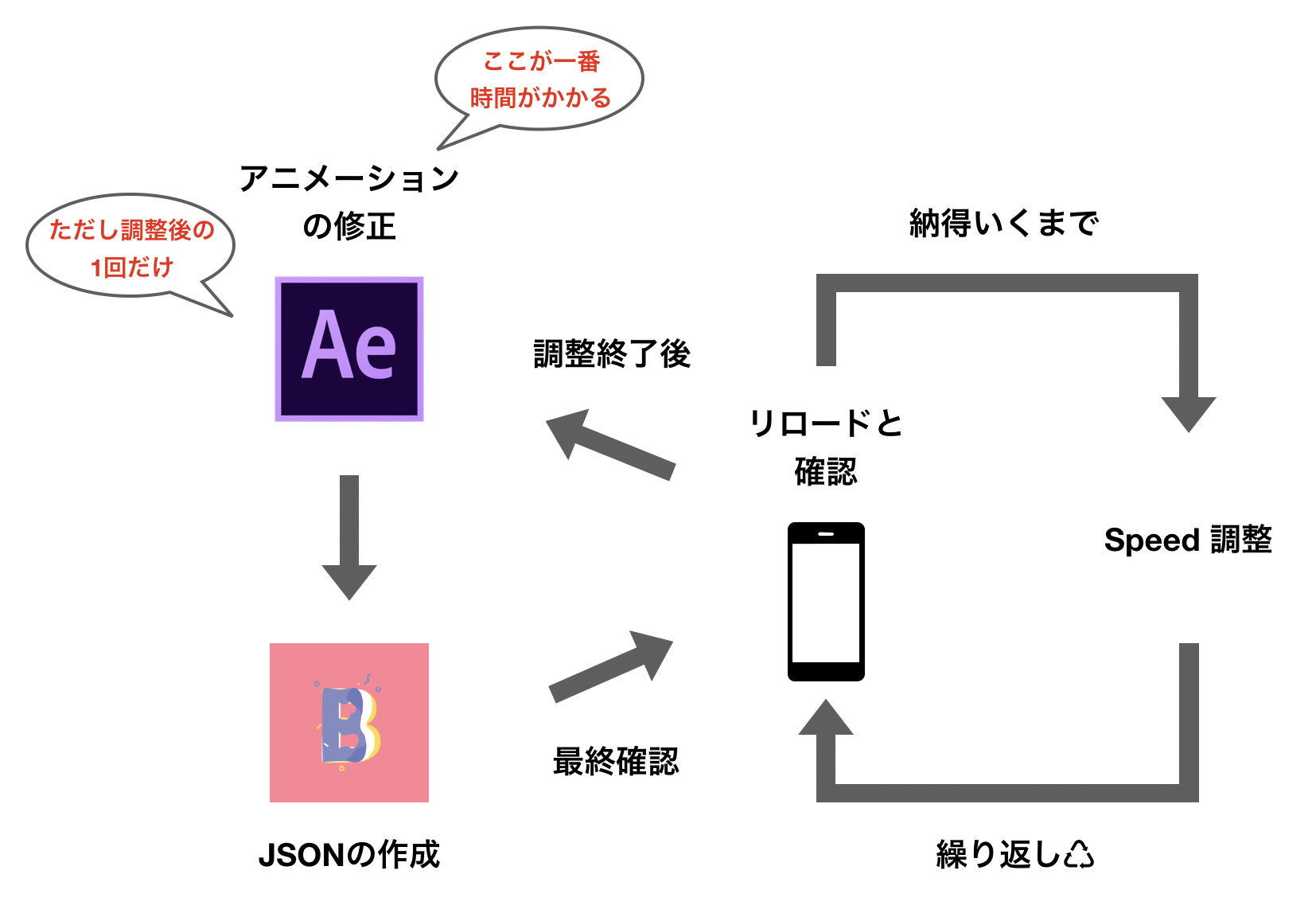
speed を変更する方法であれば、確認の度にアニメーションを修正する必要はなくなるので、効率よくちょうど良い再生速度を見つけることができます。

ちょうどよい再生速度がわかったあと、 speed に設定した値を参考にアニメーションを変更し、新しくJSONファイルを作成すれば完成です。
最後に
React NativeにLottieアニメーションを実装したときの苦労話について書いてきましたが、今回紹介したことさえ気をつければ、わりと簡単にアニメーションを組み込むことができるのではないかと思っています!
自分が作ったアニメーションや気に入ったアニメーションをアプリ上で表示させるのは、とても楽しいです!みなさんもぜひLottieを使って遊んでみてはいかがでしょうか!
ちなみにLottieFilesというサイトに行けば、Lottieアニメーション用のJSONファイルを簡単に入手できちゃいます🤫
続きまして、React Native Advent Calendar 19日目の記事は @ovama-koffee さんの「AndroidのNative module解説」です ![]()