はじめに
資料をMarkdownでする記載する機会が増えた。
Markdownはテキストなので作業環境を問わないところが気に入っている。
ただ、ヘッダのナンバリングは自分でするしかないと思っていた。
改めて、インターネットを検索したところ、CSSをサポートしたMarkdownのPreviewで、ヘッダのオート・ナンバリングできる知見を得たのでメモっておく。
具体的には、以下のURLのCSSをPreviewの設定に取り込むだけ。
Numbered Headings in Markdown via CSS
HOWTO on VSCode
環境
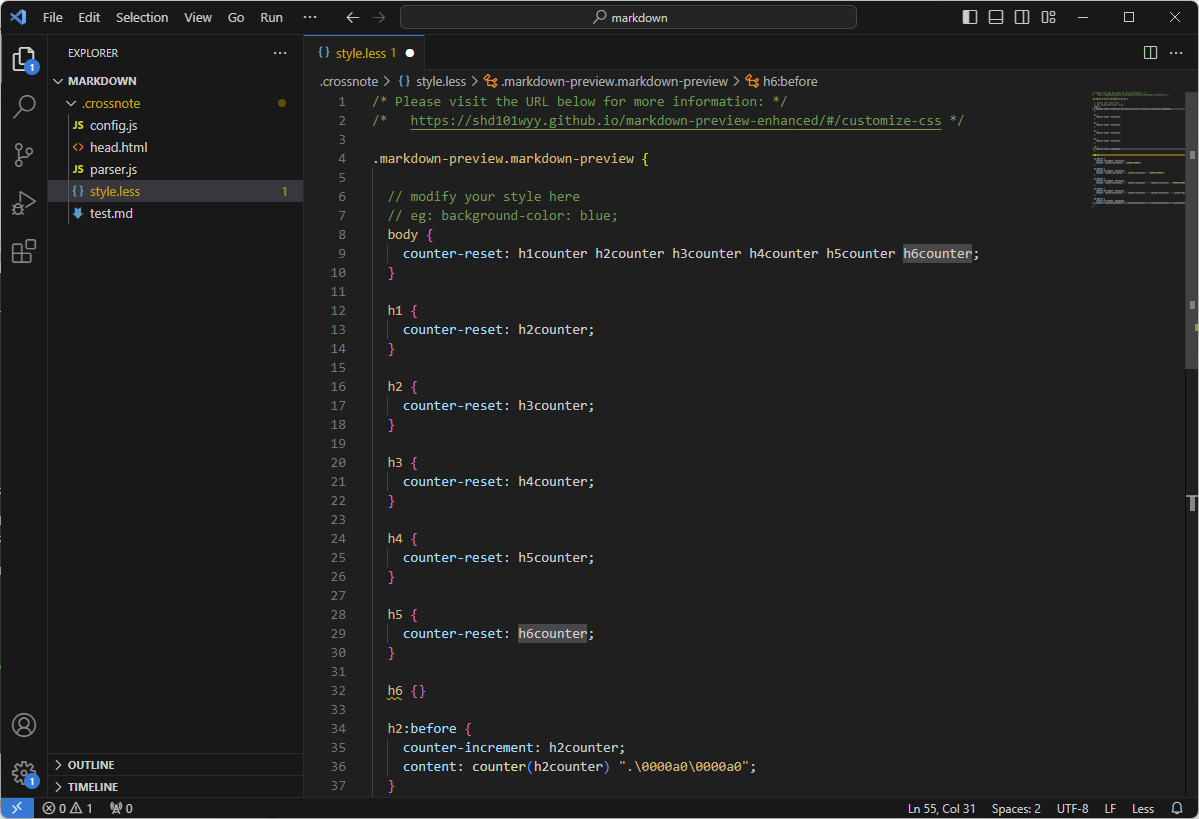
Markdown Preview EnhancedのCustomize CSSの設定
CSSのカスタマイズの詳細は、本家のCustomize CSSのWebページを参照されたい。
以下に、オート・ナンバリングの設定方法をサマライズしておく。
- F1キーでCommandPalleteを開く
- CommandPalleteに
Markdown Preview Enhanced: Customize CSS (Workspace)を入力 -
Numbered Headings in Markdown via CSSの内容をPasteして保存

以上で設定は完了。
実例
Markdownドキュメント
# Title
## はじめに
このドキュメントは...
## 概要
### 環境
- OS: Windows
- Interpreter: Ruby
- ...
### 提供機能
1. 機能1
1. 機能2
1. ...
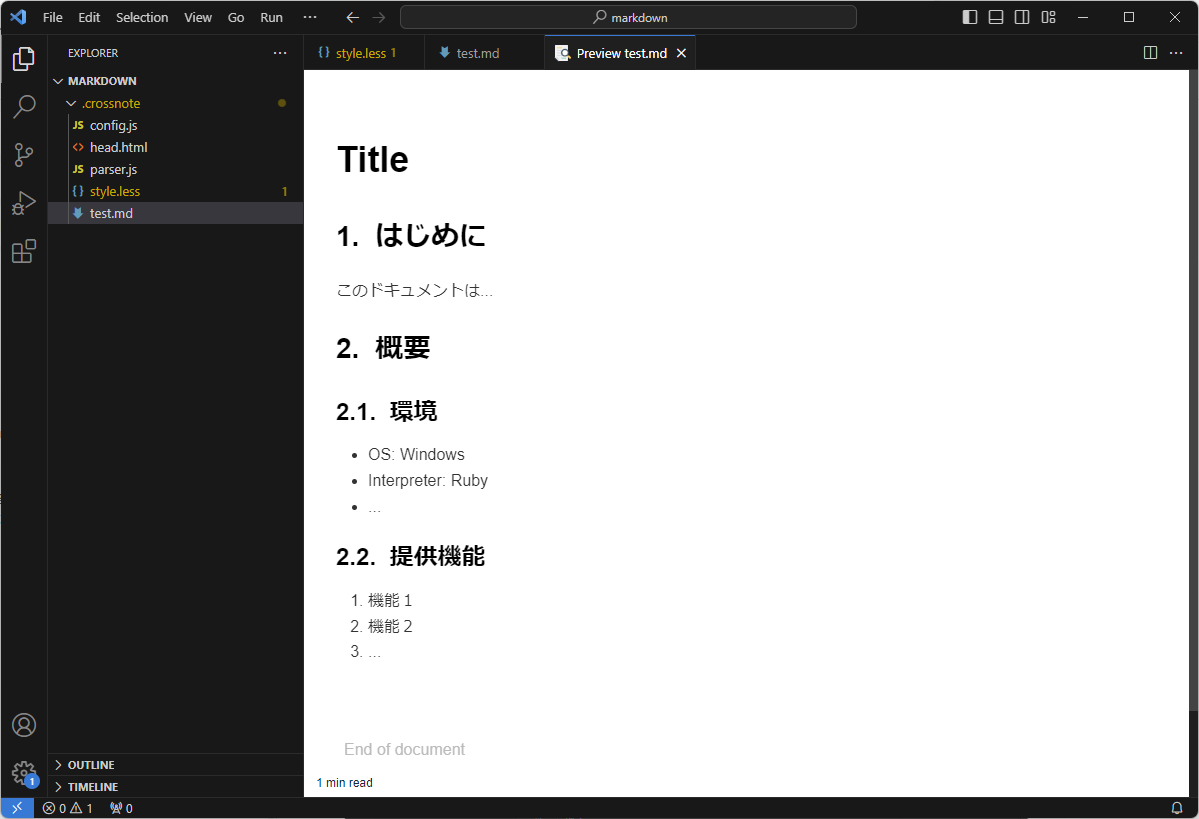
Preview結果
後記
Markdown Preview Enhancedのカスタマイズ機能でとりこまれればいいのに。