Vueってなんだ??
あー、Javascriptのフレームワークね。
意外と簡単じゃん。いや、これ余裕だわ。。
はははははh、Vuexってなんだ。。
そんな方に捧げます。
株式会社entershareの阿部です。
Vuexを勉強したので記事にしました。
少しでもご参考になれば嬉しいです。
質問、間違い等あれば、ご指摘ください!
説明すること
- Vuexとは何か?
- どうやって使うのか
アジェンダ
- Vuexとは
- Vuexが必要となった背景
- 状態変更の流れ
- メリットデメリット
- 利用すべき箇所
Vuexとは
Vue用の状態管理ライブラリです。
決められた手順に従ってstate(グローバル変数的なもの)を書き換えます。
よくわからないですね。
順を追ってVuexが必要となった背景を説明します。
Vuexが必要となった背景
複数のコンポーネントの中で、同じ状態(変数)を参照、変更したいです。
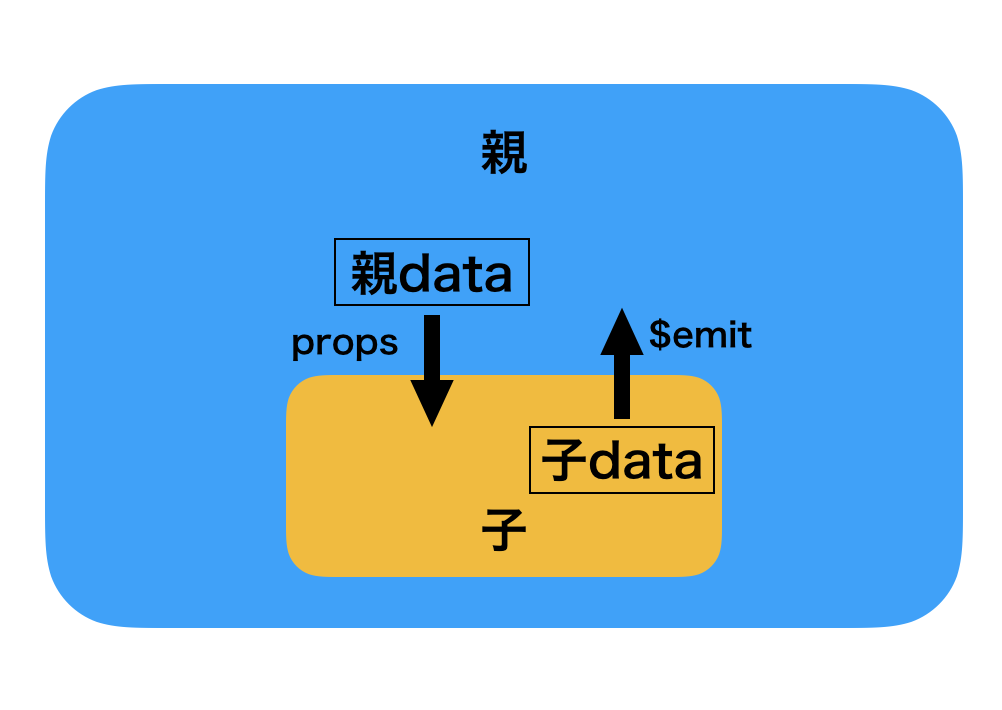
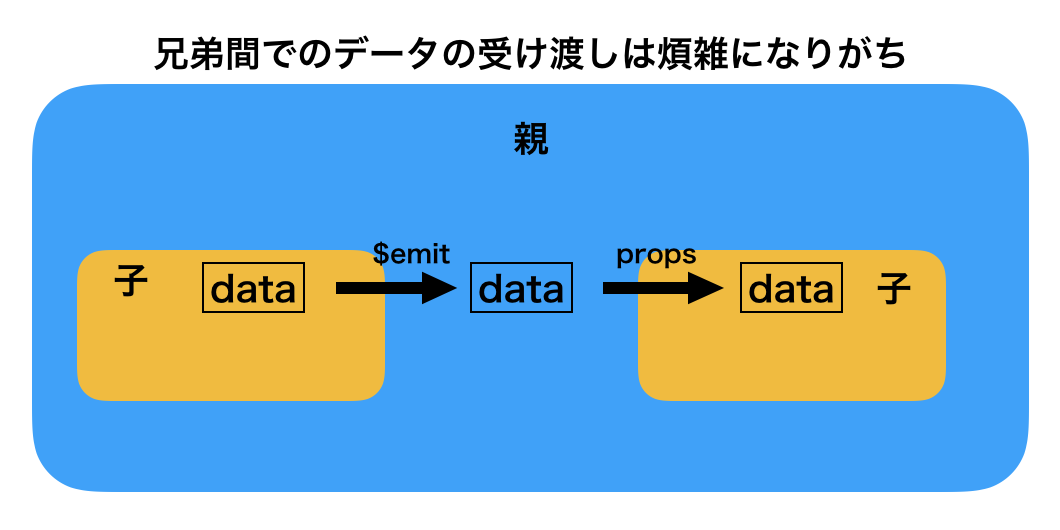
ネストが浅いと、props(親から子)、emit(子から親)で完結します。

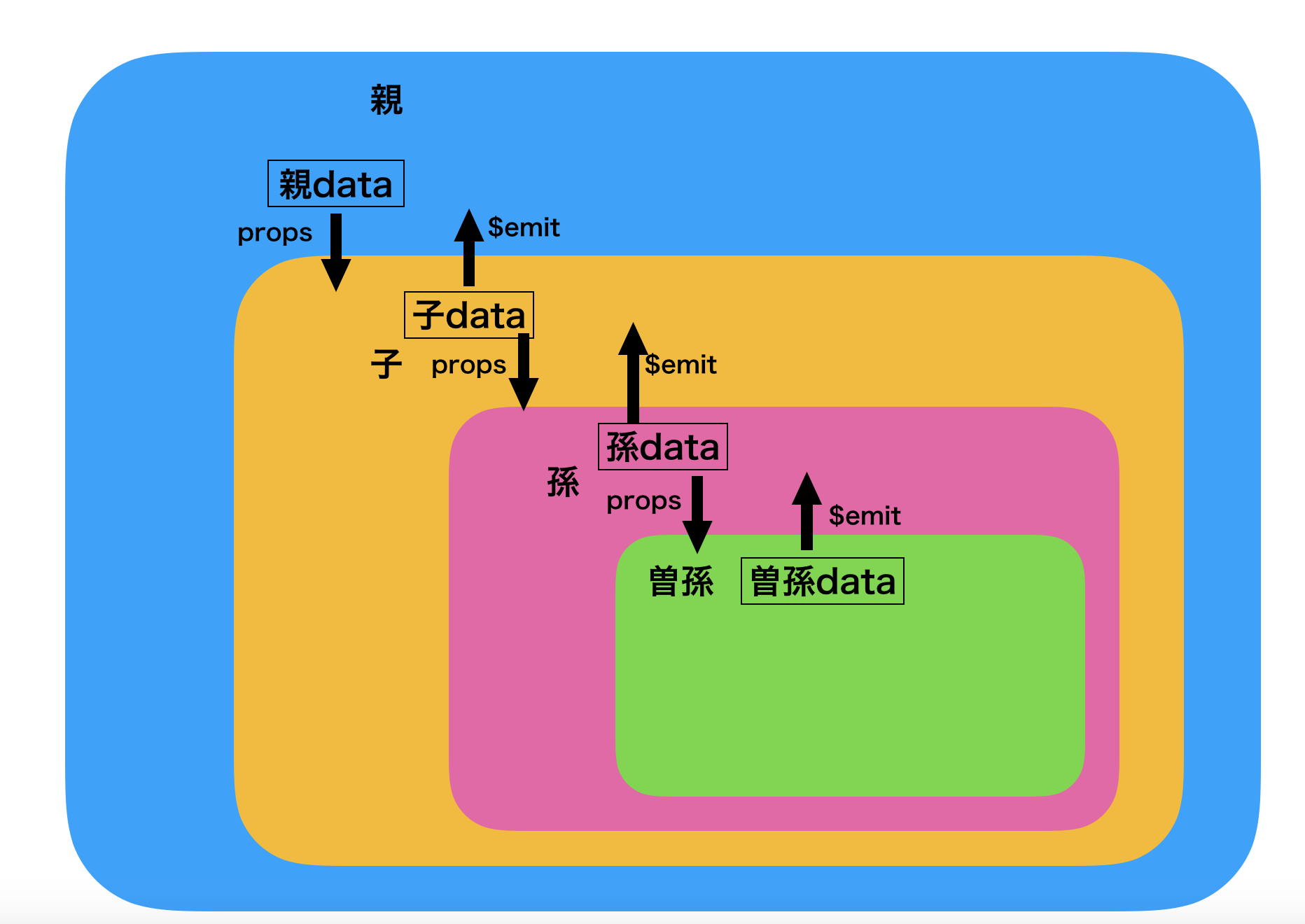
しかし、ネストが深いものだと、状態の管理が煩雑になります(props,props,$emit,propsみたいな)。

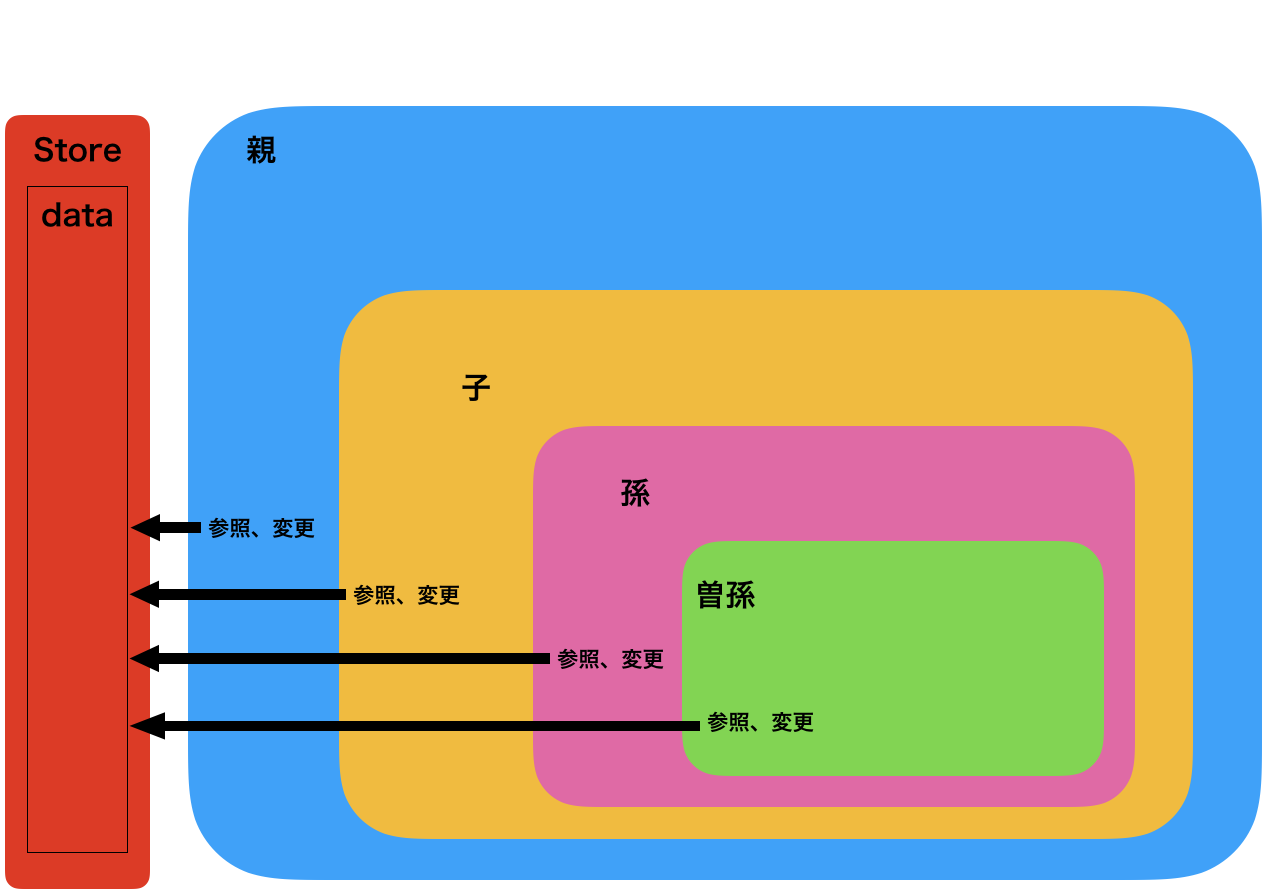
解決方法として、storeパターンがあります。
storeとは、状態管理用のクラス。
storeに状態を格納したおき、別コンポーネントから参照、変更する。

しかし、無秩序にstoreに格納された状態を変更されてはバグの温床になります。
よって、状態を変更、参照のルールが必要になります。
この状態管理(store)+ 状態を変更、参照するパターンを提供してくれるライブラリがVuexです。

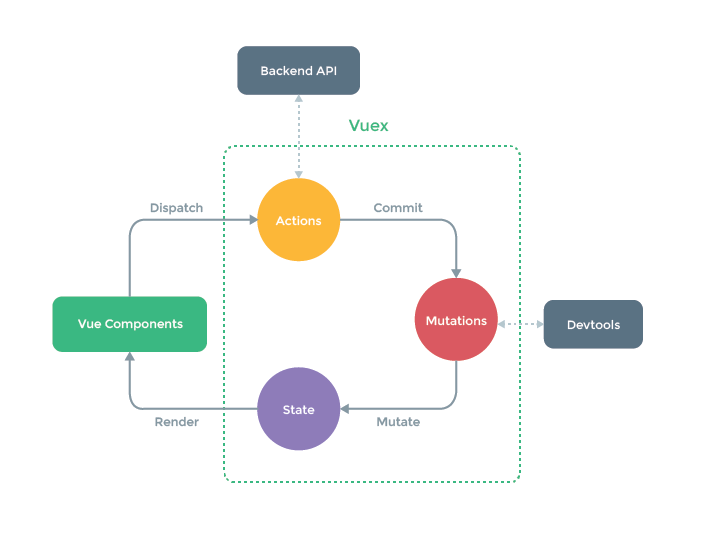
(引用:https://vuex.vuejs.org/ja/guide/)
状態変更の流れ
状態変更の流れは以下の通りです。
Dispatch(コンポーネントから呼び出すメソッド)
↓
Actions(Mutationsを呼び出すメソッド。Mutationsに受け渡すデータの加工や、API呼び出しを行う)
↓
Mutations(実際にstateを変更するメソッド)
pagingの最大ページ数を変更する時のコードを参考に説明します。
storeで管理されている状態は以下です。
const state = {
portfolioPageCount: 0
}
stateはmutationsからのみ直接変更します。
const mutations = {
setPortfolioPageCount: (state, payload) => {
state.portfolioPageCount = payload.pageNum
}
}
actionsからmutationsを呼び出します。
const actions = {
setPortfolioPageCountAction: (context, payload) => {
context.commit('setPortfolioPageCount', payload)
}
}
各コンポーネントでdispatchし、actionsを呼び出しましょう。
<template>
<div>
<div v-if="!isPC">
<header_/>
<main class="container mx-auto">
<section>
<div class="flex flex-wrap justify-start mx-auto">
<div class="w-2/5 my-10 mx-auto">
<portfolio-card :portfolio="portfolio" />
</div>
</div>
<pagination />
</section>
</main>
</div>
<div v-if="!isPC">
<smartphoneTop />
</div>
<footer_/>
</div>
</template>
<script>
export default {
created() {
const pagingNum = { pageNum: 5 }
// ここでdispatch
this.$store.dispatch('setPortfolioPageCountAction', pagingNum)
}
}
</script>
はい、状態変更の出来上がりです。
Vuexのメリット、デメリット
メリット
煩雑な値の受け渡しを減らせる。
保守性が上がる。
デメリット
ソース量が増える。
Vuexで管理すべきデータ
Vuexで全ての状態を管理するとコード量が無駄に増えます。
必要な箇所にのみ反映させるのが良いです。
兄弟関係のあるコンポート間で、データの受け渡しが発生する場合、
Vuexでデータを管理するのが現実的なところかと思います。

挨拶
最後まで記事をご覧いただきありがとうございます!
質問、間違い等あれば、コメントください。
弊社、株式会社entershare、エンジニアを募集しています。
服装自由、コアタイムなしの自称ご機嫌な会社です。
切磋琢磨して技術力あげたい!
クライアントと直で話をして、エンジニアリングを行いたい!
人の言うことを聞くだけじゃなく、自分で考えて行動したい!
そんな方大募集です。
よろしければ、お問い合わせページからご連絡ください。
個人的にTwitterやっているので、よければフォローいただければ嬉しいです。
https://twitter.com/takupesoo
ご閲覧、ありがとうございました。