はじめに
この記事では、実務で初めて image_editor_plus パッケージを用いて画像編集機能をFlutterアプリケーションに実装した経験を共有します。このパッケージに関する情報が少なかったため、実際の使用例として役立てばと思います。間違いなどがありましたら、優しくご指摘ください。皆様からのフィードバックをお待ちしております。
パッケージの導入
まずは、image_editor_plus パッケージをプロジェクトに追加します。下記は記事執筆時点の最新バージョンですが、使用する際には最新の情報を確認してください。
パッケージを入れる
dependencies:
image_editor_plus: ^1.0.5
パッケージの詳細は公式のドキュメントhttps://pub.dev/packages/image_editor_plus を参照してください。
実装の詳細
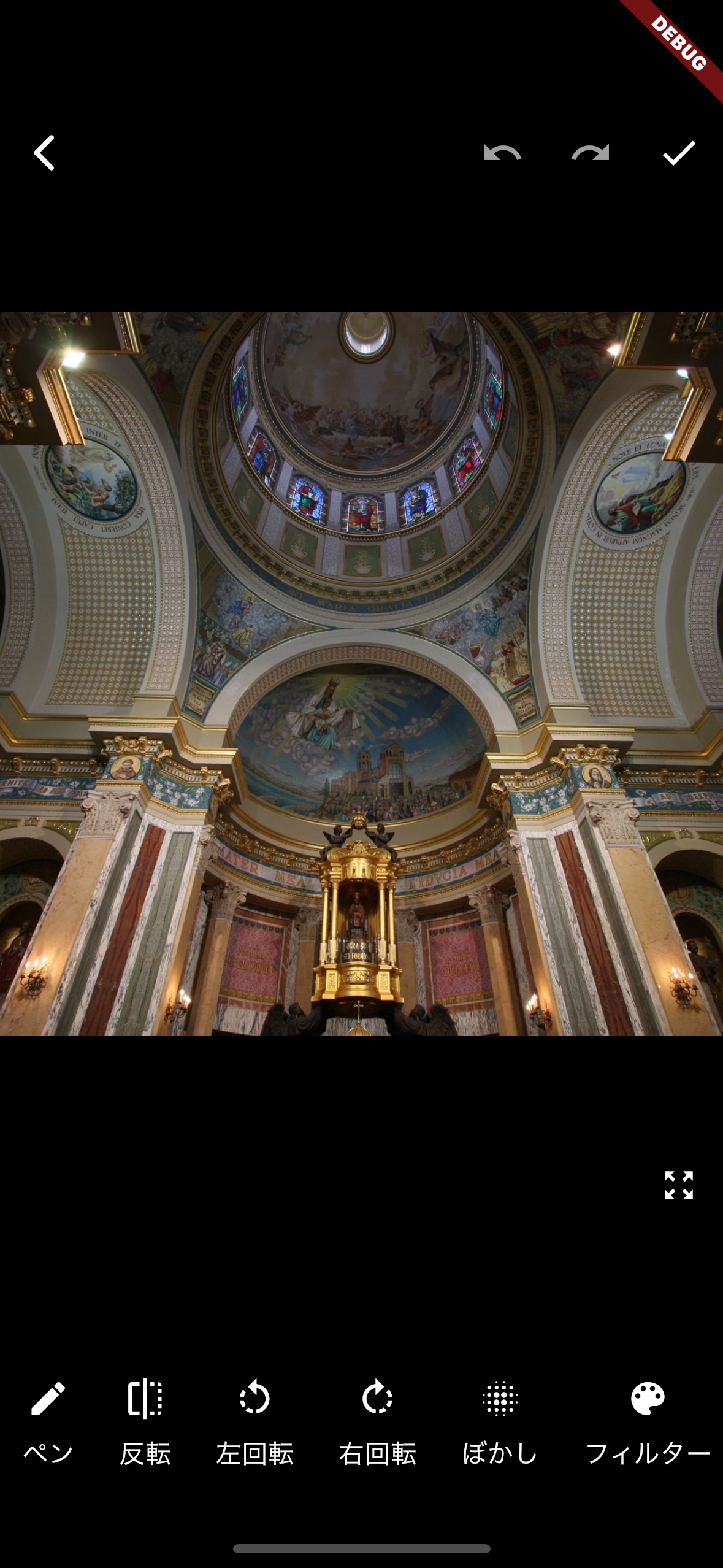
以下のコードスニペットは、基本的な画像編集機能を実装する方法を示しています。ボトムバーのボタンテキストの日本語化も行っております。
ImageEditor.i18n({
'Crop': 'トリミング',
'Brush': 'ペン',
'Text': 'テキスト',
'Flip': '反転',
'Rotate left': '左回転',
'Rotate right': '右回転',
'Blur': 'ぼかし',
'Filter': 'フィルター',
'Emoji': 'スタンプ',
});
final editedImage = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ImageEditor(
image: data, // 編集したい画像を指定
),
),
);
不要な編集機能を非表示にする方法も簡単です。以下のように特定の機能を無効化することが可能です。
ImageEditor(
image: data,
cropOption: null, // トリミング機能を非表示にする
);
編集機能の一覧
ImageEditor ウィジェットは、さまざまなカスタマイズオプションを提供しています。利用可能なオプションは以下の通りです。
final o.ImagePickerOption imagePickerOption;
final o.CropOption? cropOption;
final o.BlurOption? blurOption;
final o.BrushOption? brushOption;
final o.EmojiOption? emojiOption;
final o.FiltersOption? filtersOption;
final o.FlipOption? flipOption;
final o.RotateOption? rotateOption;
final o.TextOption? textOption;
つまづいた箇所
Containerウィジェットをタップした際に画像を選択し、その後で編集できるように設定されているものの、編集された画像がContainerに表示されないという問題が発生しているようですね。このような問題に直面した場合、path_provider パッケージを利用して問題を解決する方法が有効でした。
具体的には、path_provider を使用してアプリケーションのローカルファイルシステムにアクセスし、編集した画像のファイルパスを保存し管理することができます。画像を編集した後、その画像の保存パスを更新し、Containerで表示する際にはその保存された画像のパスから画像を読み込むようにすることで、正しく表示されるようになります。
https://pub.dev/packages/path_provider
以下にそのプロセスの簡単なコードスニペットを示します。
path_provider パッケージをインポートし、ローカルディレクトリのパスを取得します。
画像を編集し、ローカルのディレクトリに保存します。
保存した画像のパスを更新して、Containerで正しく表示されるようにします。
import 'package:path_provider/path_provider.dart';
import 'dart:io';
Future<void> saveImage(File imageFile) async {
// ローカルディレクトリのパスを取得
final directory = await getApplicationDocumentsDirectory();
final imagePath = '${directory.path}/editedImage.png';
// 画像ファイルを保存
final File newImage = await imageFile.copy(imagePath);
// 保存した画像のパスを使用してUIを更新
setState(() {
_imagePath = newImage.path;
});
}
最後に
短いですが以上で終わりです!
少しでも誰かの役に立てると嬉しいです🫡