概要
この記事では、下記の処理を行うjsコードを掲載しております。
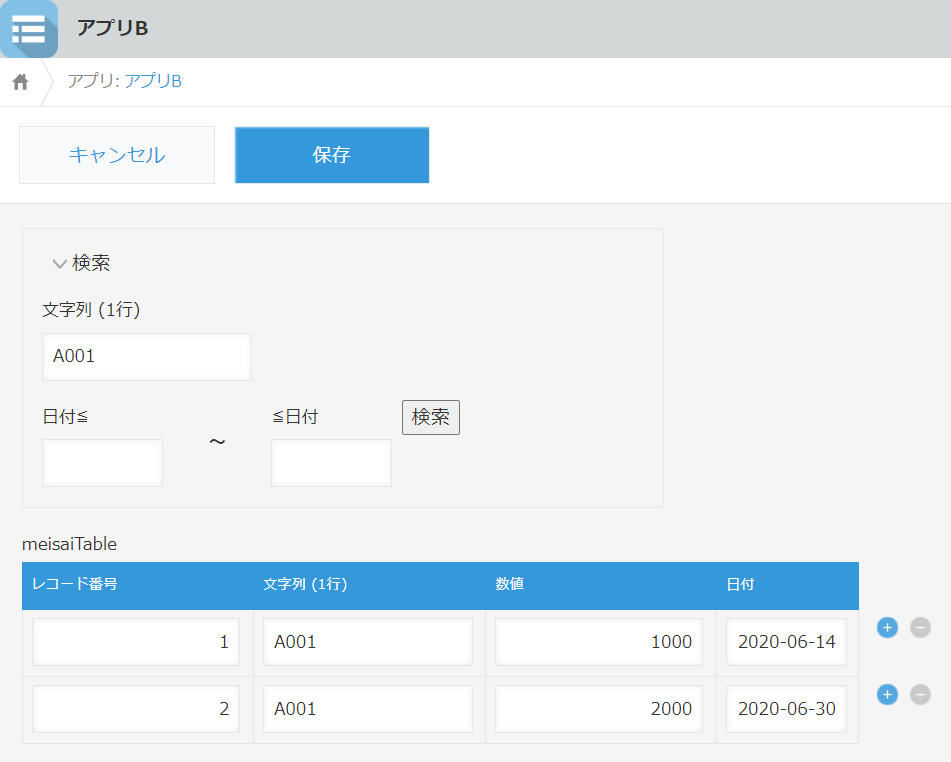
- アプリBの編集画面で検索を行う。
- 条件に合致するアプリAの値をアプリBのサブテーブルに入力する。
注意事項
サンプルコードは、その動作を保証するものではありません。
サンプルコードの技術的なサポート等は行っていません。
あくまで備忘録的な記事のため、コードは汚いです。
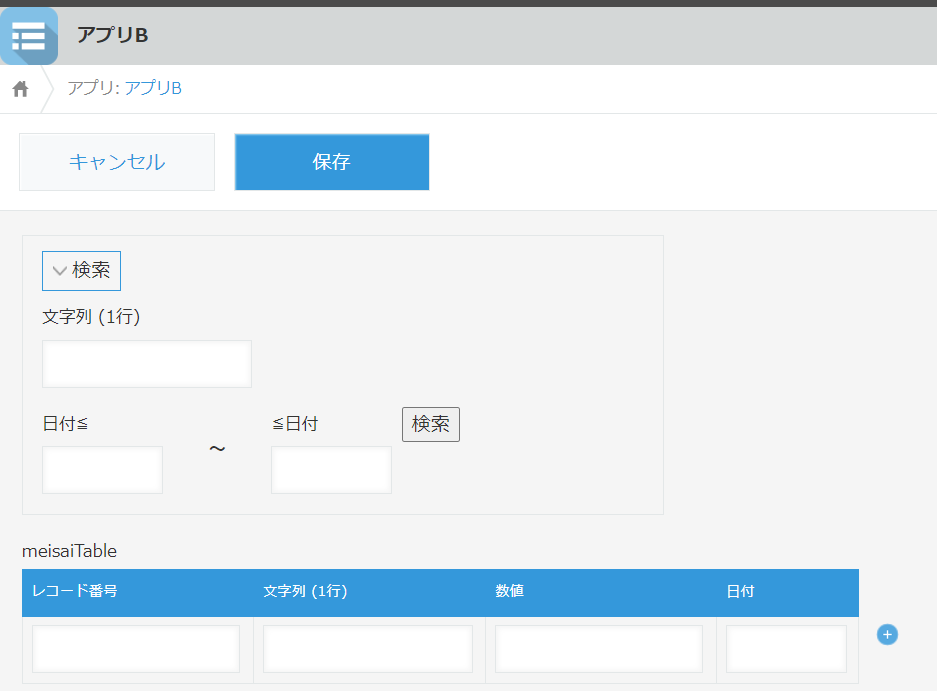
利用イメージ
準備
フィールド作成
kintoneに2つのアプリを作る。
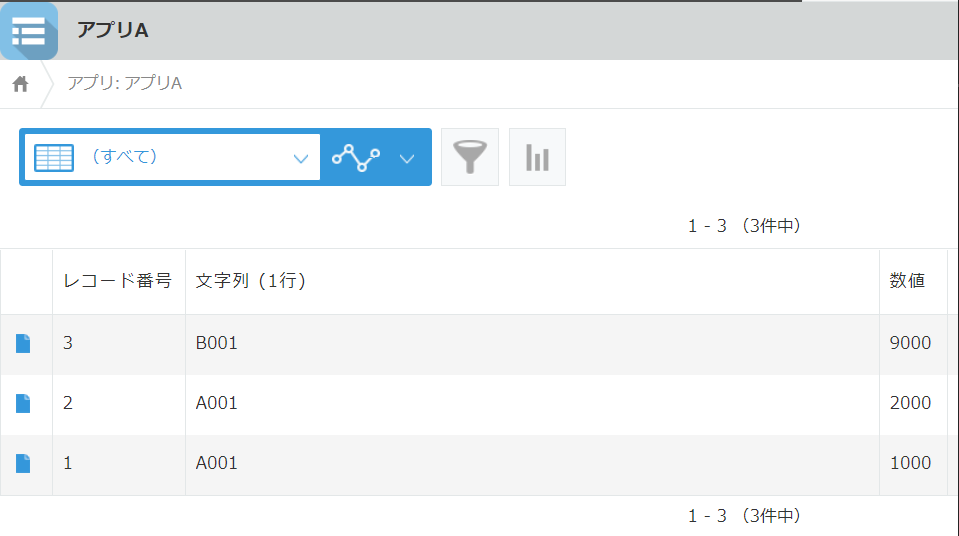
アプリA
| フィールドの種類 | フィールド名 | フィールドコード(要素ID) | その他 |
|---|---|---|---|
| レコード番号 | レコード番号 | レコード番号 | |
| 文字列(1行) | 文字列 (1行) | 文字列 (1行) | |
| 数値 | 数値 | 数値 | |
| 日付 | 日付 | 日付 |
アプリB
| フィールドの種類 | フィールド名 | フィールドコード(要素ID) | その他 |
|---|---|---|---|
| スペース | search_btn | ||
| 文字列(1行) | 文字列(1行) | 検索用文字列__1行 | |
| 日付 | 日付≦ | 検索日付1 | |
| 日付 | ≦日付 | 検索日付2 | |
| 数値 ※meisaiTable |
レコード番号 | appBレコード番号 | |
| 文字列(1行) ※meisaiTable |
文字列(1行) | appB文字列__1行 | |
| 数値 ※meisaiTable |
数値 | appB数値 | |
| 日付 ※meisaiTable |
日付 | appB日付 |
サンプルコード
それでは、やっとコードの紹介をします。
(function() {
"use strict";
kintone.events.on(['app.record.create.show'], function(e) {
var date_start = "";
var date_end = "";
var mojiretsu="";
var orderdatas = {};
var body = {
'app': 7 // アプリAのID
}
// 任意のスペースフィールドにボタンを設置
var mySpaceFieldButton = document.createElement('button');
mySpaceFieldButton.id = 'search_btn';
mySpaceFieldButton.innerText = '検索';
// 検索ボタンクリック
mySpaceFieldButton.onclick = function () {
//検索に必要な画面項目の取得
var record = kintone.app.record.get();
mojiretsu = record.record.検索用文字列__1行.value;
date_start = record.record.検索日付1.value;
date_end = record.record.検索日付2.value;
var tabledata = record.record.meisaiTable.value;
if(typeof tabledata[0].value['appB文字列__1行'].value !== "undefined"){
alert("テーブルに残っています。「クリア」ボタンをクリックしてください。")
return;
}
if(typeof mojiretsu === "undefined"){ // 画面の入力状態で、検索クエリを変える
alert("文字列__1行を入力してください。")
return;
}else if(typeof date_start === "undefined" & typeof date_end === "undefined"){
body = {
'app':7,
'query': '文字列__1行 = "' + mojiretsu + '"'
}
}else if(typeof date_start === "undefined"){
body = {
'app': 7,
'query': '文字列__1行 = "' + mojiretsu + '" and 日付 <="'+ date_end + '"'
}
}else if(typeof date_end === "undefined"){
body = {
'app': 7,
'query': '文字列__1行 = "' + mojiretsu + '" and 日付 >="'+ date_start + '"'
}
}else{
body = {
'app': 7,
'query': '文字列__1行 = "' + mojiretsu + '" and 日付 >="'+ date_start + '" and 日付 <="'+ date_end + '"'
}
}
// cracpiからデータを取得
kintone.api(kintone.api.url('/k/v1/records', true), 'GET', body, function(resp) {
resp.records.forEach(function(record) {
var appAno = record['レコード番号'].value;
var appAmoji = record['文字列__1行'].value;
var appAnumber = record['数値'].value;
var appAdate = record['日付'].value;
orderdatas[appAno] = {
"レコード番号":appAno,
"文字列__1行": appAmoji,
"数値": appAnumber,
"日付": appAdate,
}
});
setData();
});
}
kintone.app.record.getSpaceElement('search_btn').appendChild(mySpaceFieldButton)
function setData() {
var record = kintone.app.record.get().record;
var TableB = record["meisaiTable"].value;
var index = TableB.length - 1;
// テーブル初期化
for (var i = 0; i <= index; i++) {
TableB.splice(0, 1);
}
// 取得したデータをテーブルに追加
for (var key in orderdatas) {
TableB.push({
value: {
"appBレコード番号": {value: Number(orderdatas[key]["レコード番号"]), type: "NUMBER"},
"appB文字列__1行": {value: orderdatas[key]["文字列__1行"], type: "SINGLE_LINE_TEXT"},
"appB日付": {value: orderdatas[key]["日付"], type: "DATE"},
"appB数値": {value: Number(orderdatas[key]["数値"]), type: "NUMBER"}
}
});
}
kintone.app.record.set({record: record});
}
});
})();