はじめに
LINE MessagingAPIを使用して最寄駅を検索できるLINEbotを作ったので作り方などを書いてみます。(初投稿です)
LINE Developersに登録
まず、LINE Developersのサイトにいって自分のLINEアカウントでログインします。

ログインするとプロバイダー作成画面に移動するので、任意の名前でプロバイダーを作成してください。
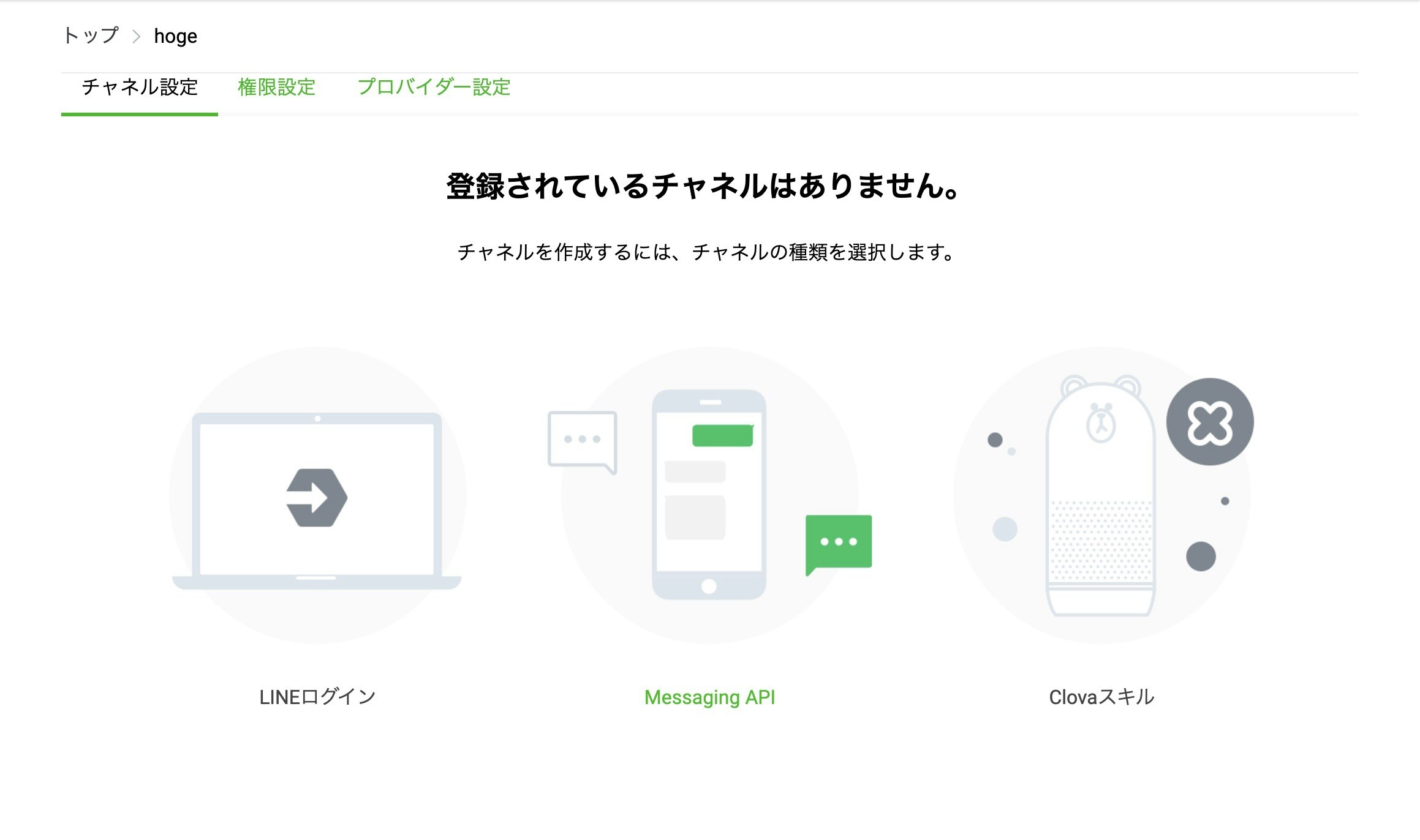
プロバイダーを作成したら、MessagingAPIを選択します。

ここで、LINEbotのアイコン、表示名などを入力していきます。
必要事項を入力するとチャンネルの作成が完了します。
チャンネルが作成できたら、MessagingAPI設定に移動して、
- Webhookの利用・・・する
- グループ・複数人チャットへの参加を許可する・・・有効
- 応答メッセージ・・・無効
- あいさつメッセージ・・・無効
に設定します。
あと、QRコードから先にbotと友達になっておいてもいいと思います。
PHPプログラムの作成
ここからは、PHPのプログラムを書いていきます。
<?php
$accessToken = 'YOUR_ACCESS_TOKEN';
$return_message_text_a="";
//ユーザーからのメッセージ取得
$json_string = file_get_contents('php://input');
$json_object = json_decode($json_string);
//取得データ
$replyToken = $json_object->{"events"}[0]->{"replyToken"}; //返信用トークン
$message_type = $json_object->{"events"}[0]->{"message"}->{"type"}; //メッセージタイプ
$message_text = $json_object->{"events"}[0]->{"message"}->{"text"}; //メッセージ内容
$latitude = $json_object->{"events"}[0]->{"message"}->{"latitude"};
$longitude = $json_object->{"events"}[0]->{"message"}->{"longitude"};
if($message_type=="location"){
function sending_locationmessages($accessToken, $replyToken, $message_type, $return_message_text_a){
//レスポンスフォーマット
$response_format_text = [
"type" => 'text',
"text" => $return_message_text_a
];
//ポストデータ
$post_data = [
"replyToken" => $replyToken,
"messages" => [$response_format_text]
];
//curl実行
$ch = curl_init("https://api.line.me/v2/bot/message/reply");
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($post_data));
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json; charser=UTF-8',
'Authorization: Bearer ' . $accessToken
));
$result = curl_exec($ch);
curl_close($ch);
}
$xml = simplexml_load_file('http://map.simpleapi.net/stationapi?x='.$longitude.'&y='.$latitude.'&output=json');
$json = json_decode(file_get_contents('http://map.simpleapi.net/stationapi?x='.$longitude.'&y='.$latitude.'&output=json'), TRUE);
$return_message_text_a = $json[0]["name"]."です\n"."\n地図はこちら https://www.google.co.jp/maps/search/".$json[0]["name"]."\n";
sending_locationmessages($accessToken, $replyToken, $message_type, $return_message_text_a);
}
function sending_messages($accessToken, $replyToken, $message_type, $return_message_text){
//レスポンスフォーマット
$response_format_text = [
"type" => $message_type,
"text" => $return_message_text
];
//ポストデータ
$post_data = [
"replyToken" => $replyToken,
"messages" => [$response_format_text]
];
//curl実行
$ch = curl_init("https://api.line.me/v2/bot/message/reply");
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($post_data));
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json; charser=UTF-8',
'Authorization: Bearer ' . $accessToken
));
$result = curl_exec($ch);
curl_close($ch);
}
最初の
$accessToken = 'YOUR_ACCESS_TOKEN';
のところはMessagingAPI設定のページで発行してきた自分のアクセストークンを貼り付けます。
今回はsimpleapiを利用して、最寄駅情報を取得しています。
コードをかけたら、PHPが動くサーバーにデプロイします。
動作画面
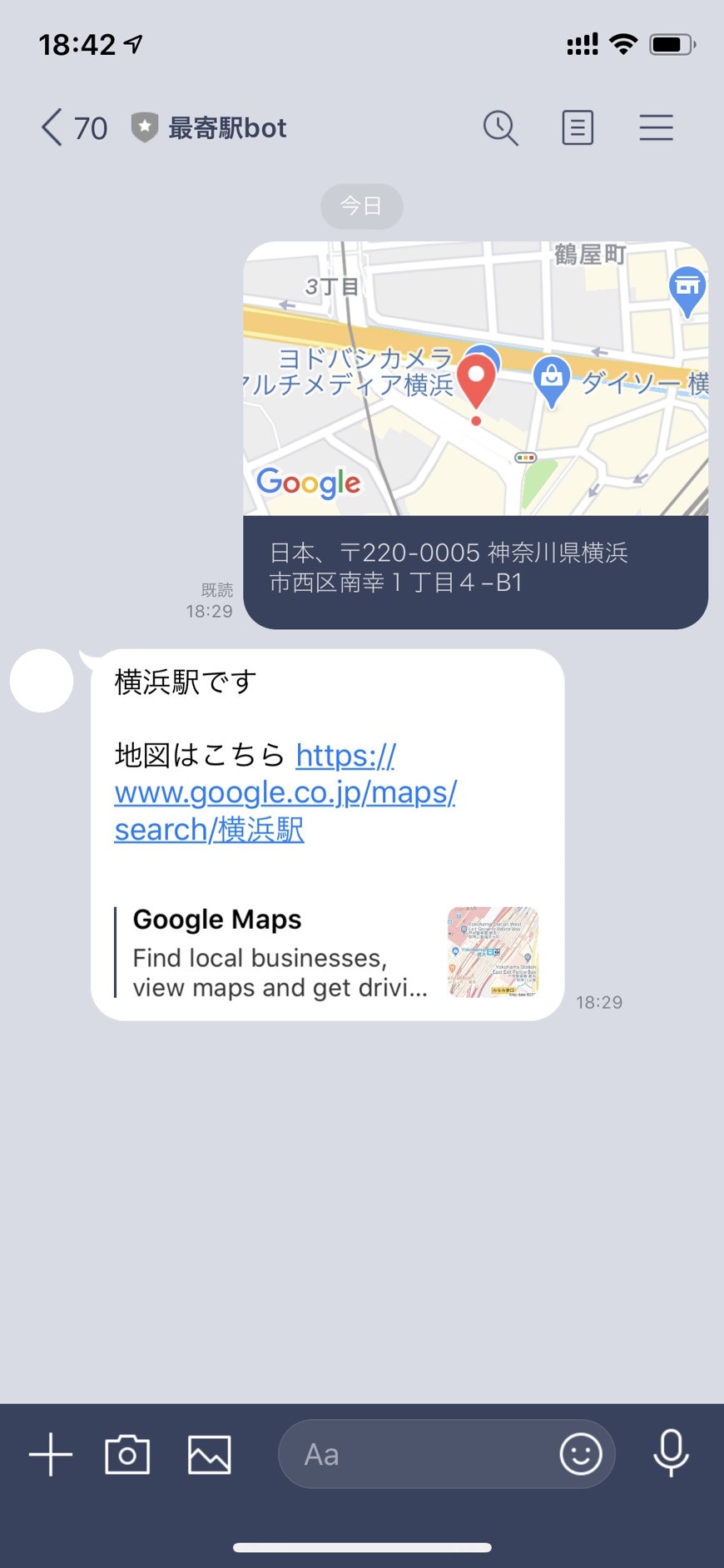
実際にどのように動くのかお見せします。
位置情報をLINEのトーク上で送ると

このように位置情報の中に含まれる、緯度、経度の座標から最寄駅を見つけて送ってくれます。
まとめ
結構簡単にLINEbotは作ることができました!
今度はこのbotのpytohn版を作ってみたりしたいです。