ハンバーガメニューの画面はみだしによる、横スクロールを解決したいです。
Q&A
Closed
解決したいこと
ハンバーガメニューの画面はみだしによる、横スクロールを解決したいです。
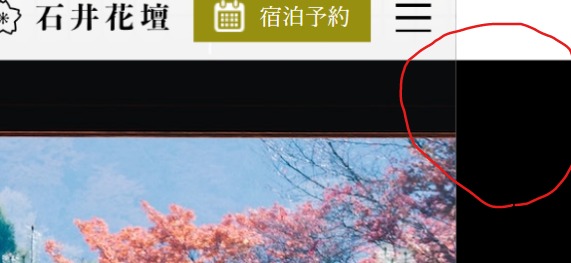
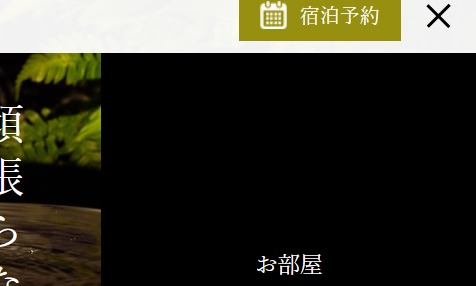
右側からスライドするハンバーガメニューを作成し、デベロッパーツールで画面を収縮させて確認してみたところ、下記の画像のように画面からはみだしてしまいます。
ヘッダーは、スクロール時に固定される動きをします。そのヘッダーとの相性が悪いのか、スクロール後にハンバーガーメニューのはみだしが出てきてしまいます。
親要素であるheaderにoverflow: hidden;をいれたり、色々試してみたのですが、うまくいきませんでした。
実際のサイト
https://taeko-k.com/sample/chukyuex/
該当するソースコード
<!--HTML -->
<header id="header">
<div class="header-inner">
<!-- ハンバーガーメニューのボタン -->
<div class="hamburger-button">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
<!-- ハンバーガーメニューの中身 -->
<div id="hamburger-menu">
<ul class="hamburger-menu">
<li><a href="room.html">お部屋</a></li>
<li><a href="dishes.html">お料理</a></li>
<li><a href="onsen.html">温泉</a></li>
</ul>
</div>
</header>
<!--CSS -->
/*ヘッダー*/
#header {
height:80px;
position: fixed;
z-index: 10;
width: 100%;
color:#FFFFFF;
z-index: 997;
}
#header .header-inner{
height:80px;
display: flex;
justify-content: space-between;
align-items: center;
padding:20px;
}
/* スクロール時の固定ヘッダー */
#header.fixed {
position: sticky;
top: 0;
left:0;
width: 100%;
z-index: 997;
background-color:rgba(255,255,255,0.95);
transition: 0.8s;
}
#header.fixed .header-inner{
display: flex;
justify-content: space-between;
width: 100%;
margin: 0 auto;
}
/* ハンバーガメニュー中身 */
#header #hamburger-menu{
display: block;
}
#hamburger-menu {
width: 300px;
height: 100vh;
background: #000;
color: #fff;
position: absolute;
right: -300px;
padding-top: 40px;
transition: 0.3s ease-out;
z-index: 999;
overflow: hidden;
}
#hamburger-menu ul{
flex-wrap: wrap;
padding-left: 0px;
padding-top: 100px;
}
#hamburger-menu li {
margin-bottom: 50px;
width: 100%;
font-size: 18px;
text-align: center;
transition: 0.4s;
}
#hamburger-menu.open {
right: 0;
transition: 0.3s ease-out;
}
///jquery
// スクロール時の固定ヘッダー
$(function(){
$(window).on('scroll', function() {
$('#header').toggleClass('fixed', $(this).scrollTop() > 10);
});
});
// ハンバーガーメニュー
$(function(){
$('.hamburger-button').click(function(){
$('.hamburger-button').toggleClass('active');
$('#hamburger-menu').toggleClass('open');
});
});
自分で試したこと
⓵親要素であるheaderや、スクロール固定ヘッダーの#header.fixed 、#hamburger-menu、innerやbodyなどに、overflow: hidden;を適用。
参考記事:
https://jajaaan.co.jp/web-production/frontend/position/
*****
コーダーとしてまだまだ未熟者であるうえ、分かりづらい質問となってしまい大変申し訳ありませんが…お力添えいただけますと幸いです。
どうぞよろしくお願いいたします。