SwiftUI(と関連知識)を習得するための100本ノックです。
「SwiftUIチュートリアルの次に何をすれば良いかわからない」という人向けに作ってみました。
100問無いので逐次追加します。
またもっと良い解答例があればコメントでどんどん教えてください m(_ _)m
2023/01/06 更新
新しい記事を作成しました。
SwiftUI100本ノック iOS16バージョン
かんたん(SwiftUIの簡単な構文だけで実装可能)
画像をリサイズして表示(fit)
150✖︎200サイズに画像をリサイズして表示させてください。
アスペクト比が異なる場合は余白を赤色で表示してください。

画像をリサイズして表示(clip)
150✖︎200サイズに画像をリサイズして表示させてください。
アスペクト比が異なる場合ははみ出た箇所を切り取って表示してください。

画像を丸く切り取り、枠を付ける
150✖︎150サイズに画像をリサイズし、丸く切り取り、黒い枠を付けて表示させてください。

等間隔でViewを等間隔で横に並べる
画像を横に等間隔で横に並べてください。

NavigationViewを隠す
NavigationView を隠してください

画面遷移時に値を渡す
画面遷移時に値を渡してください。
Picker を表示する
Picker を表示してください
TabViewを使って画面を切り替える
TabViewを使って画面を切り替えてください
Buttonが押されたら文字を変える
Buttonが押されたら文字を変えてください。
参考
SwiftUIにおけるscaledToFill()とかscaledToFit()とかaspectRatio(_:contentMode:)等の使い分け
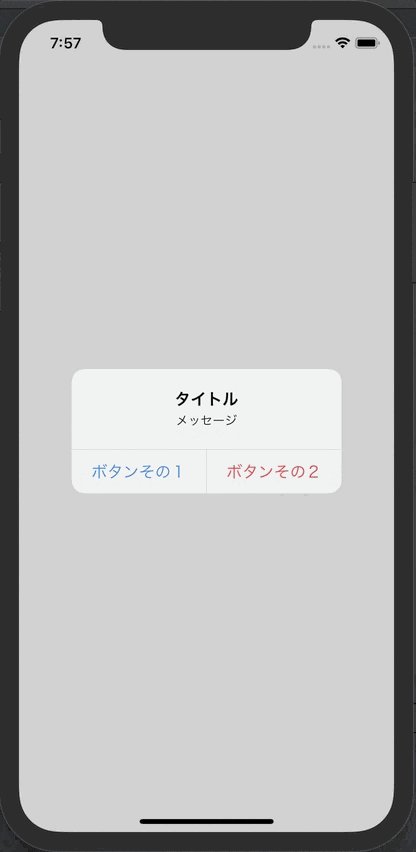
SwiftUI でアラートを表示する
SwiftUI でアラートを表示させてください
Button内の画像やテキストの色を変えない
Buttonが押されたら文字の色を変えてください。
Button内の画像やテキストの色を変えないでください。
ふつう(SwiftUIだけで実装可能)
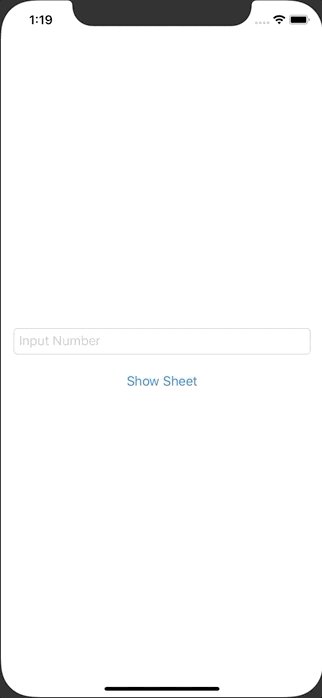
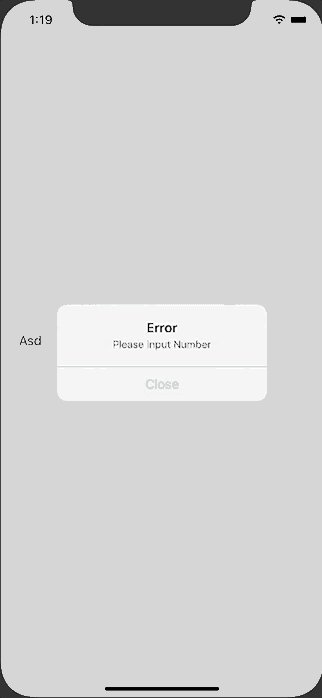
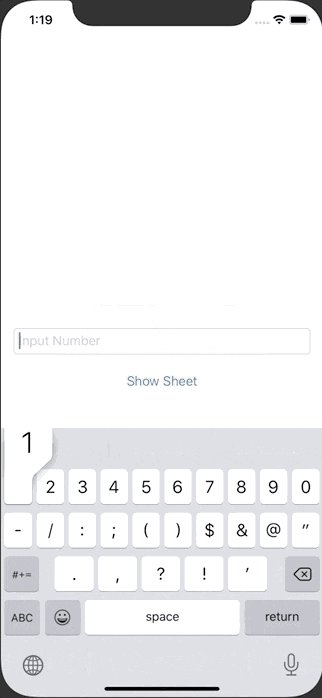
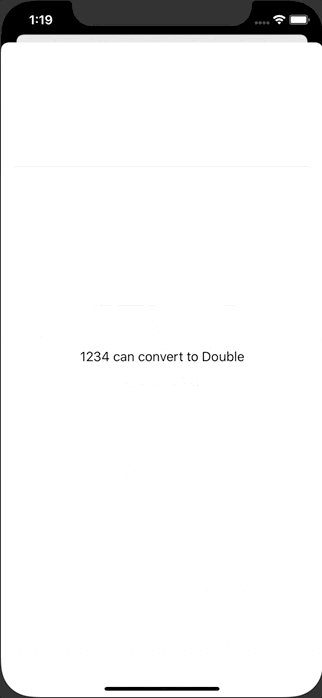
SwiftUIでアラートとシートを出し分ける
数字が入力されたらシートを表示してください。
数字以外が入力されたらアラートを表示してください。
Buttonからプッシュ遷移をする(NavigationLinkを無効にする)
NavigationLink内のテキストではなく、Button内のテキストが押されたら画面遷移をしてください。
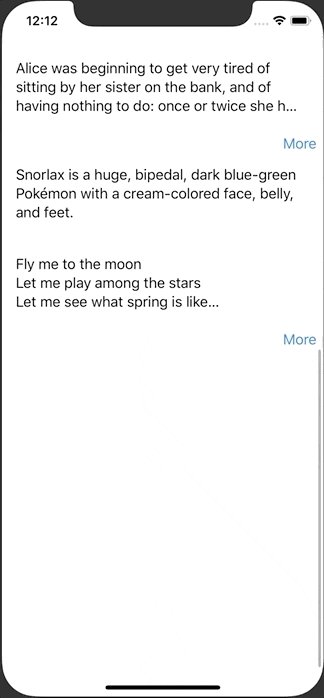
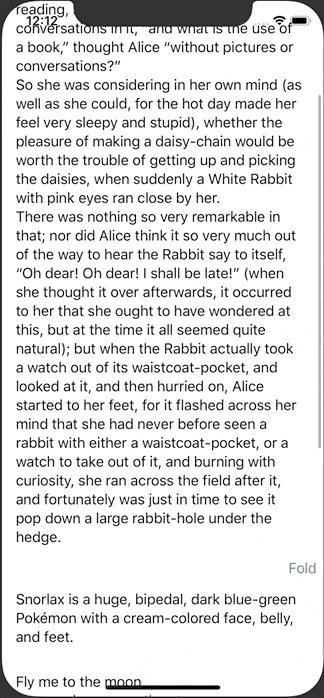
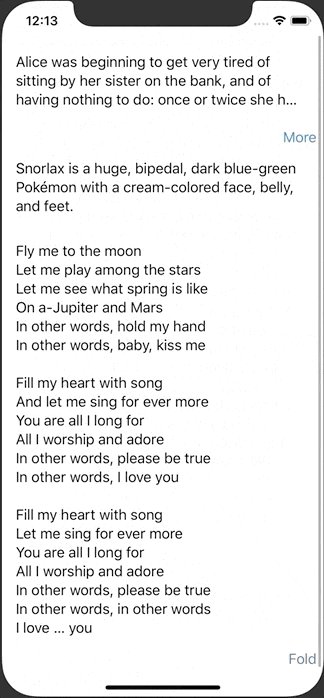
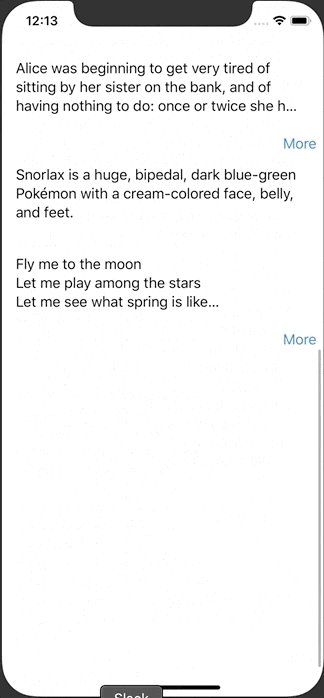
SwiftUIで続きを読む。。。ボタンがあるViewを実装する
SwiftUIで続きを読む。。。ボタンがあるViewを実装してください。
アプリ起動時に画面を遷移させる
アプリ起動時に画面を遷移させてください。
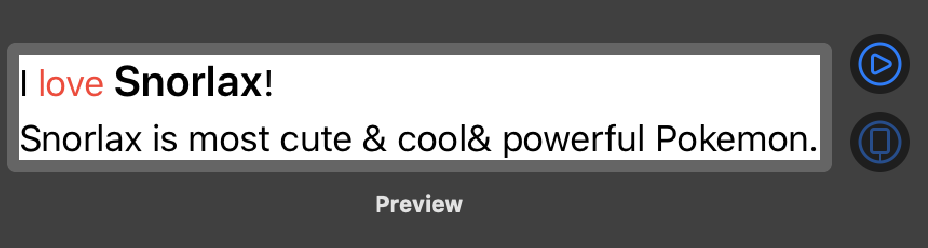
Text中の文字の太さや色を変える
Text中の文字の太さや色を変えてください。
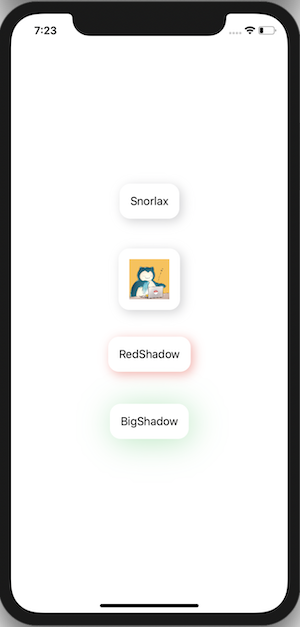
FunctionBuilderを使ってViewに影をつける
FunctionBuilderを使ってViewに影をつけてください。
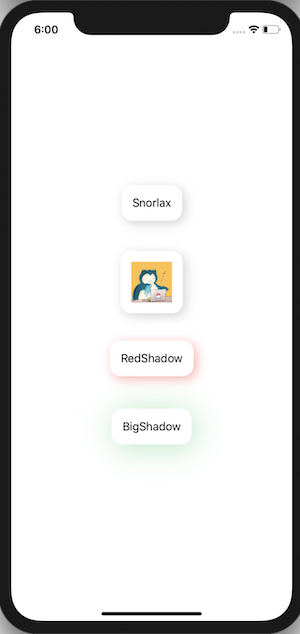
ViewModifierを使ってViewに影をつける
ViewModifierを使ってViewに影をつけてください。
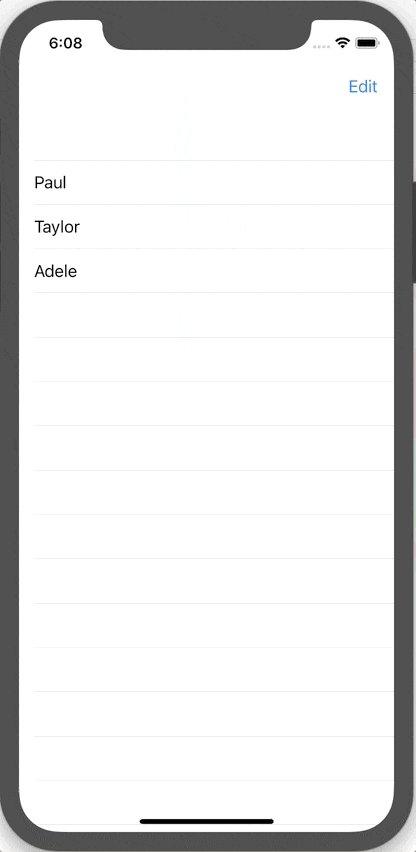
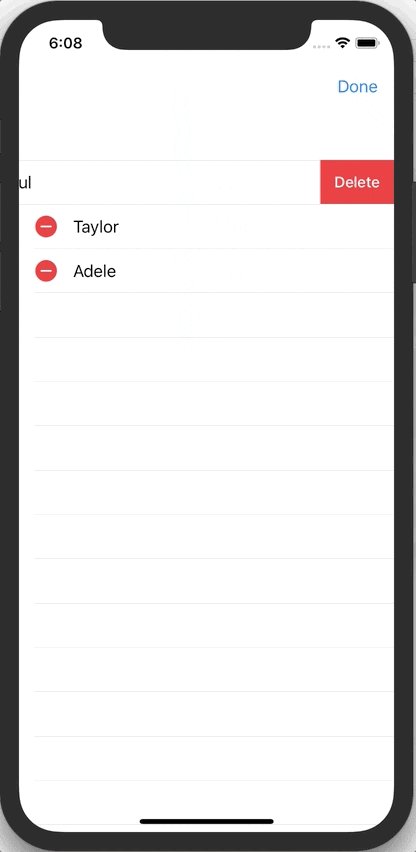
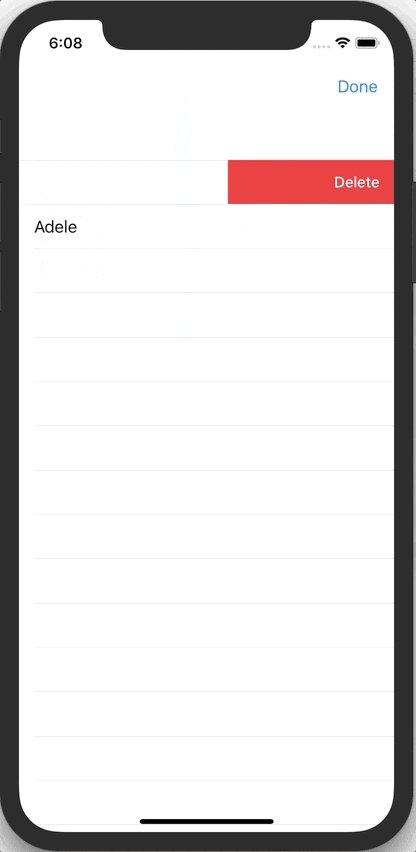
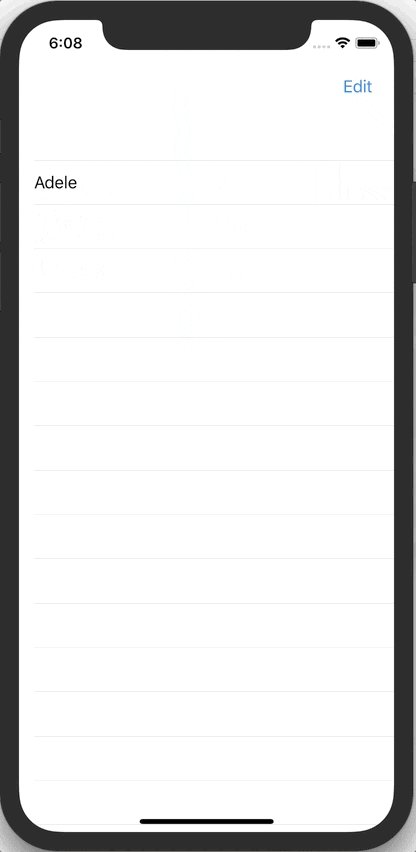
リストを編集する
リストを編集してください。
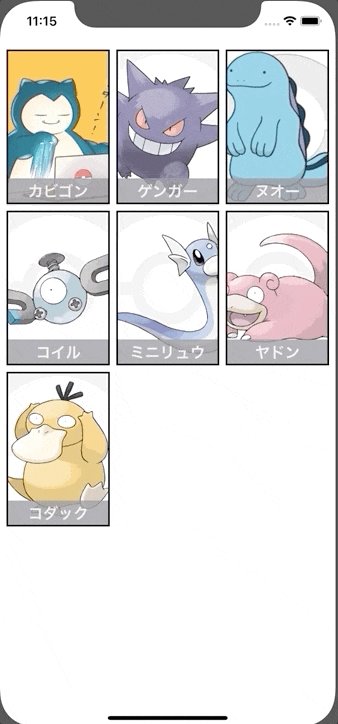
UICollectionViewのようにViewを並べる
UICollectionViewのようにViewを並べてください。
画面遷移先の View から遷移元のメソッドを呼び出す
画面遷移先の View から遷移元のメソッドを呼び出してください。
リストのセルをタップするとアラートが表示させる
リストのセルをタップするとアラートが表示させてください。
むずかしい(UIKitや他のフレームワークが必要)
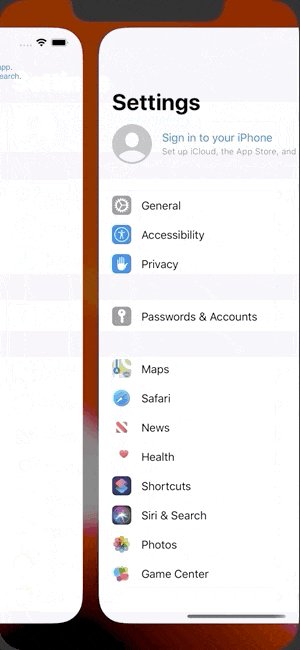
よくあるチュートリアル画面をUIPageViewControllerとSwiftUIで作る
画像のような良くあるウェークスルー画面を実装してください。
SwiftUIで閉じることができないモーダルを表示する
SwiftUIで閉じることができないモーダルを表示してください。
フルスクリーンモーダルを表示する
フルスクリーンモーダルを表示してください。
iOS14では簡単に実装できるようになりました。
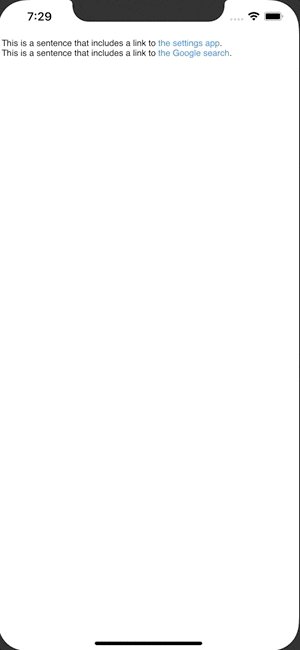
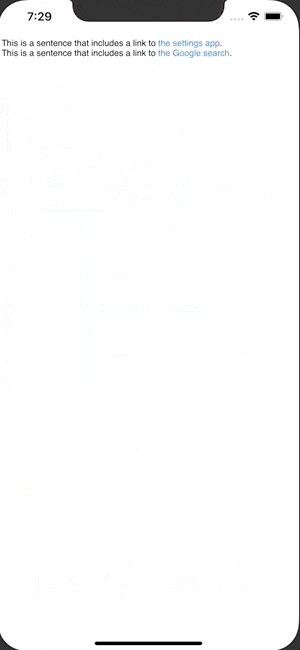
文字列中にタップ可能なリンクを追加する
文字列中にタップ可能なリンクを追加してください。
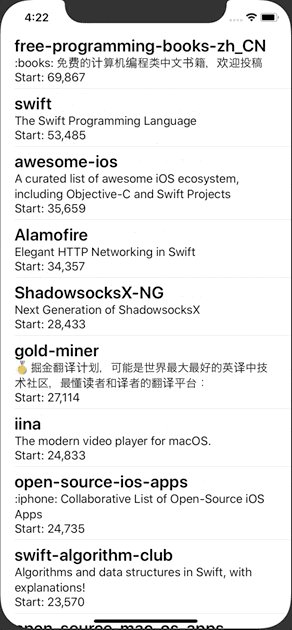
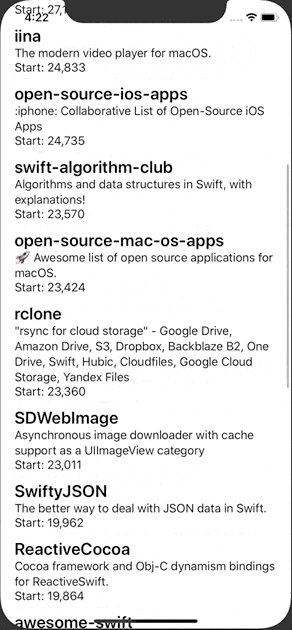
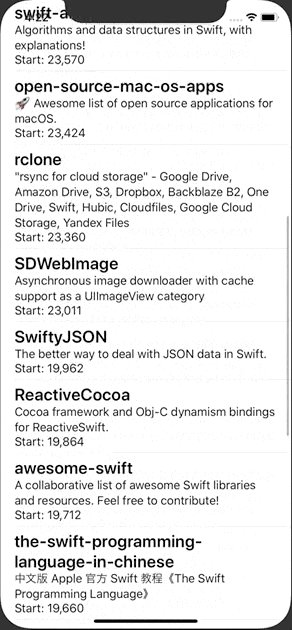
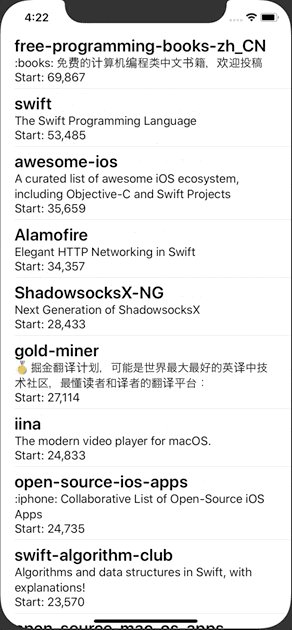
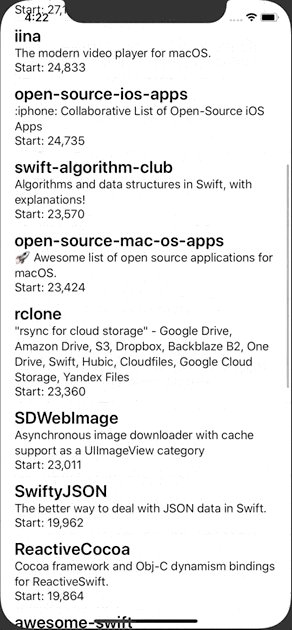
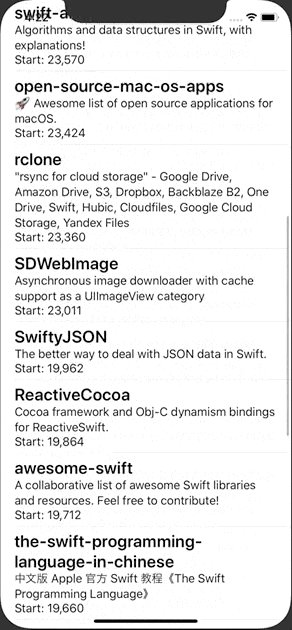
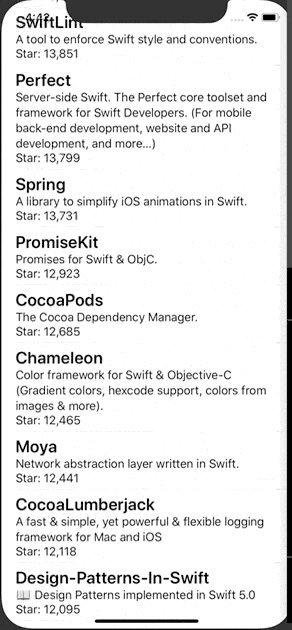
GithubのAPIを叩き、リポジトリの情報をリストに表示する(Closure)
GithubのAPI( https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30 )を叩きリポジトリの情報をリストに表示してください。
Closureを使用してください。
参考
Infinite List Scroll with SwiftUI and Combine
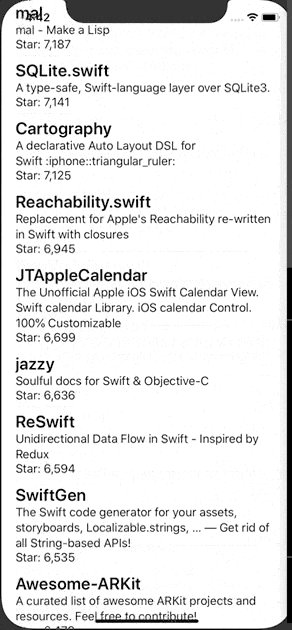
GithubのAPIを叩き、リポジトリの情報をリストに表示する(Combine)
GithubのAPI( https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30 )を叩きリポジトリの情報をリストに表示してください。
Combineを使用してください。
参考
Infinite List Scroll with SwiftUI and Combine
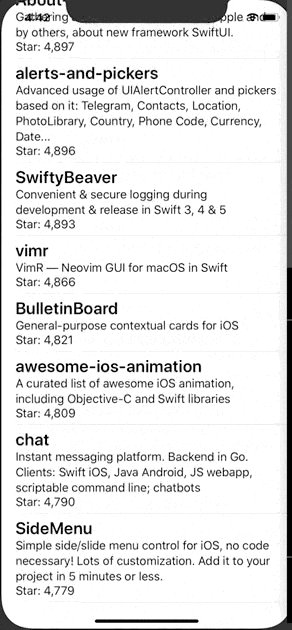
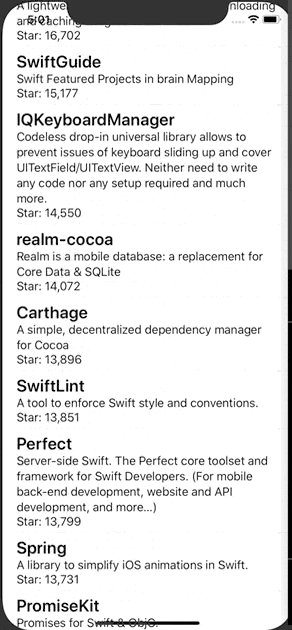
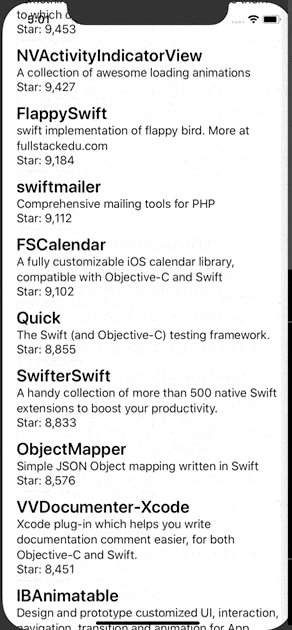
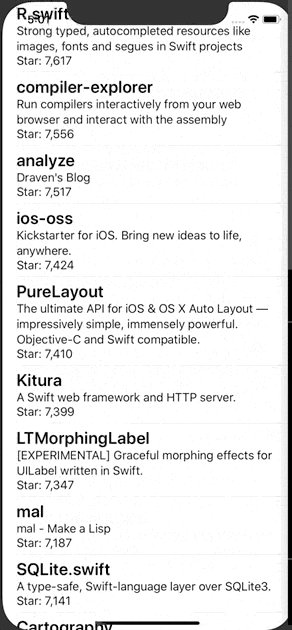
GithubのAPIを叩き、リポジトリの情報をリストに表示する。一番下までスクロールされたら追加で取得してください。
GithubのAPI( https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30 )を叩きリポジトリの情報をリストに表示してください。
一番下までスクロールされたら追加で取得してください。
参考
Infinite List Scroll with SwiftUI and Combine
GithubのAPIを叩き、リポジトリの情報をリストに表示する。一番下までスクロールされたら追加で取得してください。Indicator も表示してください。
GithubのAPI( https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30 )を叩きリポジトリの情報をリストに表示してください。
一番下までスクロールされたら追加で取得してください。