SwiftUI100本ノック iOS16バージョン
SwiftUI(と関連知識)を習得するための100本ノックのiOS16バージョンです
「SwiftUIチュートリアルの次に何をすれば良いかわからない」という人向けに作ってみました。
もっと良い解答例があればコメントでどんどん教えてください m(_ _)m
Githubで管理してます。スターください。100knocks-SwiftUI
TODO: iOS16バージョンといいつつ警告が出ているものはなるはやで修正します。
TODO: 難易度順には並んでいないですがなる早で難易度順に並べます。
Xcode Version 14.1
Swift version 5.7.1
シミュレーターはiPhone14でサイズはcommand+1のPhysical Size
かんたん(SwiftUIの簡単な構文だけで実装可能)
1. 画像をリサイズして表示(fit)
150✖︎200サイズに画像をリサイズして表示させてください。
アスペクト比が異なる場合は余白を赤色で表示してください。

2. 画像をリサイズして表示(clip)
150✖︎200サイズに画像をリサイズして表示させてください。
アスペクト比が異なる場合ははみ出た箇所を切り取って表示してください。

参考
【SwiftUI】画像(Image)の使い方
SwiftUIにおけるscaledToFill()とかscaledToFit()とかaspectRatio(_:contentMode:)等の使い分け
3. 画像を丸く切り取る
150✖︎150サイズに画像をリサイズし、丸く切り取って表示させてください。

4. 画像を丸く切り取り、枠を付ける
150✖︎150サイズに画像をリサイズし、丸く切り取り、黒い枠を付けて表示させてください。

5. 画像を等間隔で横に並べる
画像を等間隔で横に並べてください。

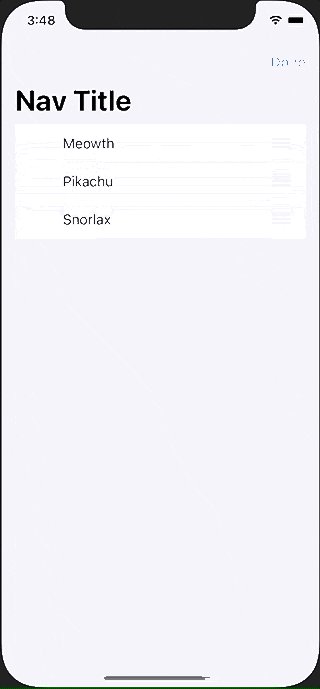
6. NavigationViewを使いラージタイトルを表示する
NavigationViewを使いラージタイトルを表示してください。

7. Pickerを表示する
Pickerを使いポケモンを表示してください。

8. TabViewを使って画面を切り替える
TabViewを使って画面を切り替えてください。

9. Buttonが押されたら文字を変える
Buttonが押されたら文字を変えてください。

10. Listを使ってセクションごとに表示する
Listを使ってセクションごとに表示する

11. 画面遷移時に値を渡す
画面遷移時に値を渡してください。

12. NavigationViewの戻るボタンを非表示にする
NavigationViewの戻るボタンを非表示にしてください。

13. Listのスタイルを変更する
ListのスタイルをPlainListStyleに変更してください。

14. アラートを表示する(その1)
iOS14以前でも使用できる方法でアラートを表示させてください。

15. アラートを表示する(その2)
iOS15以降で使用できる方法でアラートを表示させてください。

16. アラートを出し分ける(その1)
ボタン1が押されたらアラート1を、ボタン2が押されたらアラート2を表示してください

17. アラートを出し分ける(その2)
ボタン1が押されたらアラート1を、ボタン2が押されたらアラート2を表示してください。
iOS14以下でも使用できる方法です。

18. Button内の画像やテキストの色を変えない
Buttonが押されたら文字を変えてください。
Button内の画像やテキストの色を変えないでください。

19. SwiftUIでアラートとシートを出し分ける
数字が入力されたらシートを表示してください。
数字以外が入力されたらアラートを表示してください。

20. NavigationLinkではなくButtonを押して画面遷移する
NavigationLink内のテキストではなく、Button内のテキストが押されたら画面遷移をしてください。

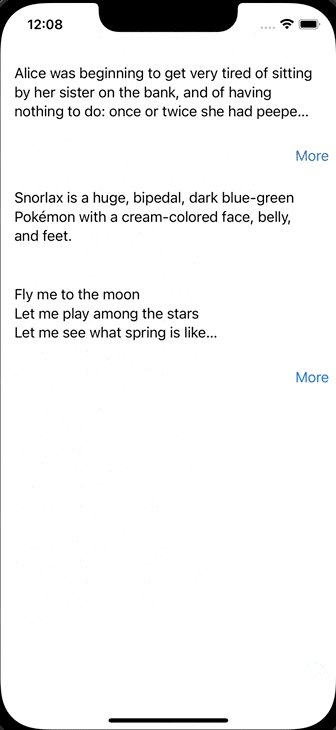
21. 続きを読む。。。ボタンがあるViewを実装する
SwiftUIで続きを読む。。。ボタンがあるViewを実装してください。

22. Text中の文字の太さや色を変える
Text中の文字の太さや色を変えてください。

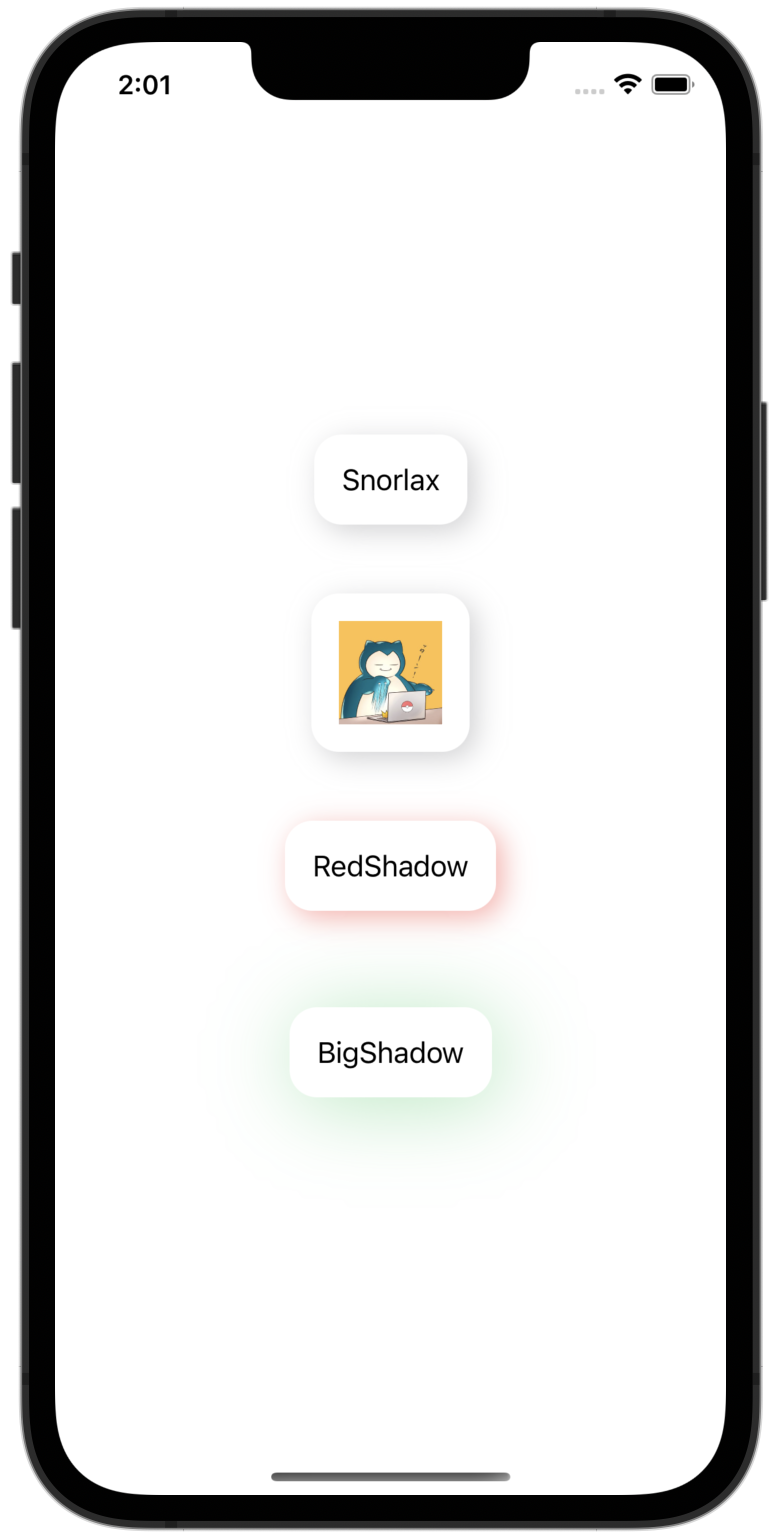
23. FunctionBuilderを使ってViewに影をつける
FunctionBuilderを使ってViewに影をつけてください。

24. ViewModifierを使ってViewに影をつける
ViewModifierを使ってViewに影をつけてください。

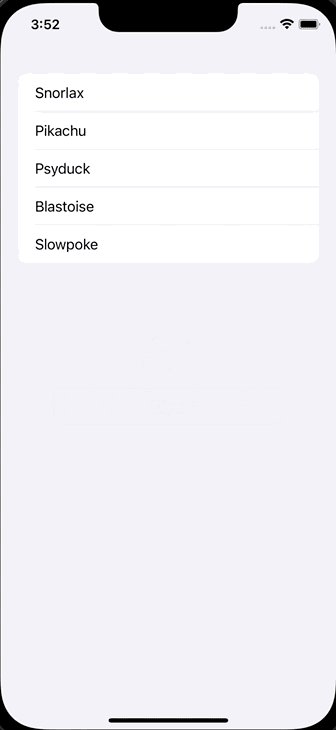
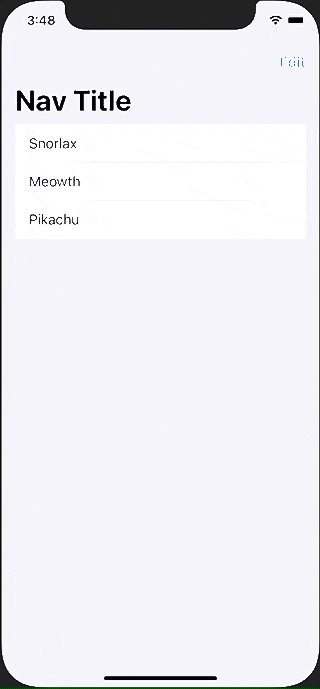
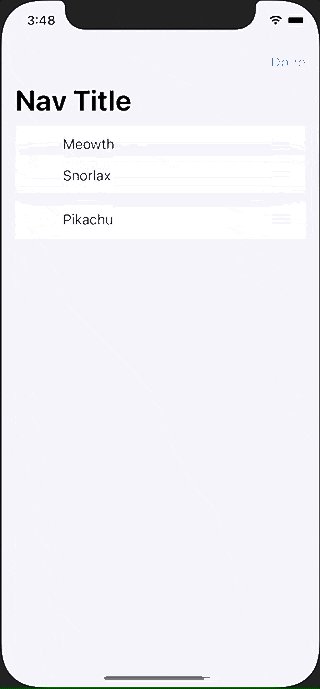
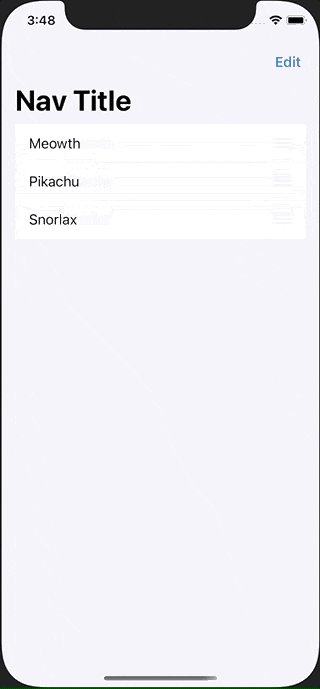
25. リストを編集する
リストを編集してください。

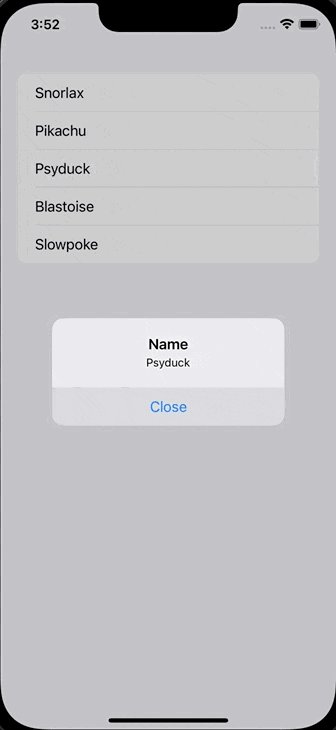
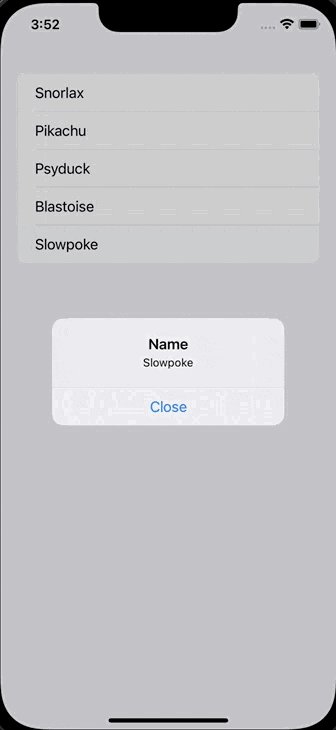
26. リストのセルをタップするとアラートが表示させる
リストのセルをタップするとアラートが表示させてください。

27. 画面遷移先のViewから遷移元のメソッドを呼び出す
画面遷移先の View から遷移元のメソッドを呼び出してください。

28. ListViewからそれぞれ別のViewに遷移する
ListViewからそれぞれ別のViewに遷移する

29. 複数行のPickerを作成する
複数行のPickerを作成する

30. Sheetを表示する
Sheetを表示する

31. 全画面でSheetを表示する
全画面でSheetを表示する

32. NavigationBarを隠す
TextをNavigationViewの中に入れつつNavigationBarを表示しないでください

33. Previewを横向きにする
Previewを横向きにしてください。

解答
TODO: 記事の内容が古いからコードに合わせて
34. 端末のシェイクを検知する
端末のシェイクを検知して@Stateを更新してください

35. UICollectionViewのようにViewを並べる
UICollectionViewのようにViewを並べてください。
TODO: 警告出てるので直す。

36. アプリ起動時に画面を遷移させる
アプリ起動時に画面を遷移させてください。

37. よくあるチュートリアル画面をUIPageViewControllerとSwiftUIで作る
画像のような良くあるウェークスルー画面を実装してください。

38. 閉じることができないモーダルを表示する
SwiftUIで閉じることができないモーダルを表示してください。

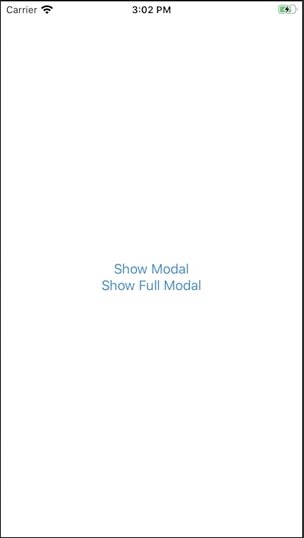
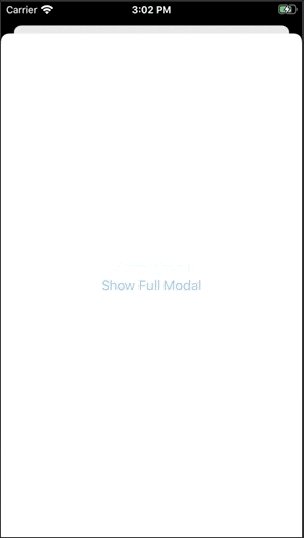
39. モーダルからフルモーダルを表示する
モーダルからフルモーダルを表示する
40. フルスクリーンモーダルを表示する
フルスクリーンモーダルを表示してください。

iOS14では簡単に実装できるようになりました。
41. 文字列中にタップ可能なリンクを追加する
文字列中にタップ可能なリンクを追加してください。

42. GithubのAPIを叩き、リポジトリの情報をリストに表示する(Closure)
GithubのAPIを叩き、リポジトリの情報をリストに表示する(Closure)

参考
Infinite List Scroll with SwiftUI and Combine
43. GithubのAPIを叩き、リポジトリの情報をリストに表示する(Combine)
GithubのAPI( https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30 )を叩きリポジトリの情報をリストに表示してください。
Combineを使用してください。

参考
Infinite List Scroll with SwiftUI and Combine
44. GithubのAPIを叩き、リポジトリの情報をリストに表示する。一番下までスクロールされたら追加で取得してください。
GithubのAPI( https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30 )を叩きリポジトリの情報をリストに表示してください。
一番下までスクロールされたら追加で取得してください。

参考
Infinite List Scroll with SwiftUI and Combine
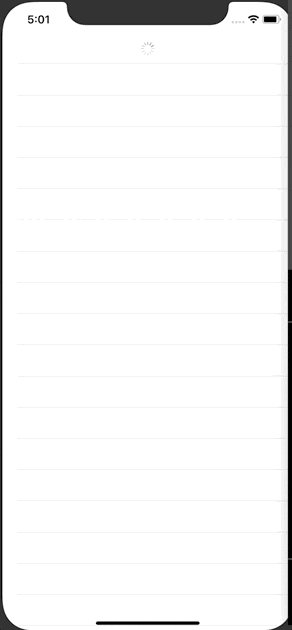
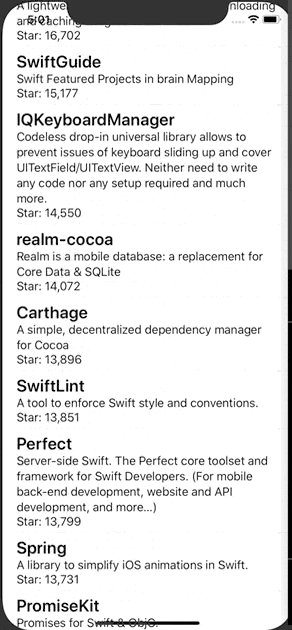
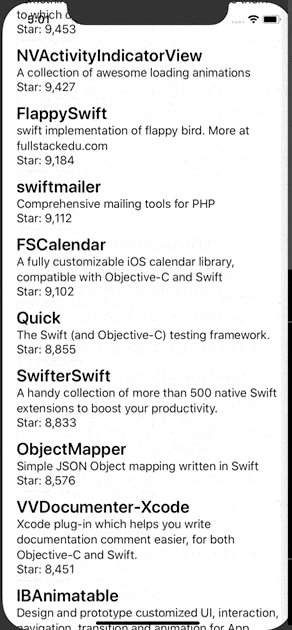
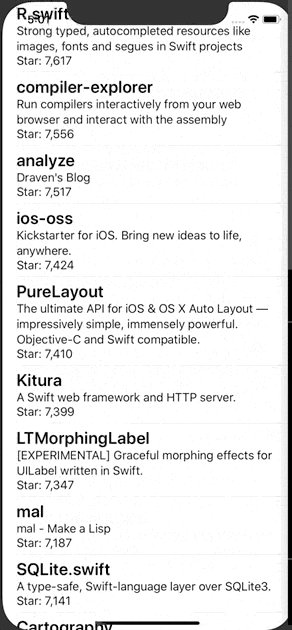
45. GithubのAPIを叩き、リポジトリの情報をリストに表示する。一番下までスクロールされたら追加で取得してください。Indicator も表示してください。
GithubのAPI( https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30 )を叩きリポジトリの情報をリストに表示してください。
一番下までスクロールされたら追加で取得してください。

参考
Infinite List Scroll with SwiftUI and Combine
46. SwiftUIのTextFieldで編集中と編集完了を検知する
SwiftUIのTextFieldで編集中と編集完了を検知する

47. SwiftUIのTextFieldで編集中と編集完了を検知する
SwiftUIのTextFieldで編集中と編集完了を検知する

48. SwiftUIでAppStorageを使ってUserDefaultの値を監視する
SwiftUIでAppStorageを使ってUserDefaultの値を監視する

49. SwiftUIでViewの上にViewを重ねる
SwiftUIでViewの上にViewを重ねる

50. SwiftUIでMapを使う。Mapにピンを立てる
SwiftUIでMapを使う。Mapにピンを立てる

51. SwiftUIでImageを長押しするとContextMenuを表示する
SwiftUIでImageを長押しするとContextMenuを表示する

52. SwiftUIを使ったTODOアプリのサンプル
SwiftUIを使ったTODOアプリのサンプル


53. SwiftUIでAVAudioPlayerで音楽を再生し、再生終了を検知する
SwiftUIでAVAudioPlayerで音楽を再生し、再生終了を検知する

54. SwiftUIでモーダルを表示する時に値を渡す
SwiftUIでモーダルを表示する時に値を渡す

55. SwiftUIで複数のモーダルをEnumで出し分ける
SwiftUIで複数のモーダルをEnumで出し分ける

56. @Stateと@Bindingの使い分け

57. SwiftUIでBMIを計算し、結果を別のViewで表示する
SwiftUIでBMIを計算し、結果を別のViewで表示する

58. SwiftUIでボタンを押すとポップアップを表示する
SwiftUIでボタンを押すとポップアップを表示する

59. SwiftUIでアラートを入れ子にして使うことができない
SwiftUIでアラートを入れ子にして使うことができない

60. QGridを使ってCollectionViewを実装する
QGridを使ってCollectionViewを実装する

61. SwiftUIでViewを横スクロールで表示する
SwiftUIでViewを横スクロールで表示する

62. SwiftUIでButtonを有効にしたり無効にしたりする
SwiftUIでButtonを有効にしたり無効にしたりする

63. SwiftUIのTextFieldで表示するキーボードを指定する
SwiftUIのTextFieldで表示するキーボードを指定する

64. SwiftUIで初めの画面に遷移する(popToRootViewController)
SwiftUIで初めの画面に遷移する(popToRootViewController)

65. SwiftUIでシートを表示し、プッシュ遷移後にシートを閉じる
SwiftUIでシートを表示し、プッシュ遷移後にシートを閉じる

66. SwiftUIでListをEditModeにして並び替える
SwiftUIでListをEditModeにして並び替える

67. SwiftUIのListでSpacerの部分にもタップ判定をつける
SwiftUIのListでSpacerの部分にもタップ判定をつける

68. SwiftUIのListの中にボタンを複数設置する
SwiftUIのListの中にボタンを複数設置する

69. SwiftUIでSearchBar(TextField)を使って検索する
SwiftUIでSearchBar(TextField)を使って検索する

70. SwiftUIでSearchBar(TextField)にクリアボタンをつける
SwiftUIでSearchBar(TextField)にクリアボタンをつける

71. SwiftUIでUIActivityViewControllerを表示する
SwiftUIでUIActivityViewControllerを表示する

72. SwiftUIでActivityIndicatorを表示する
SwiftUIでActivityIndicatorを表示する

73. SwiftUIで少しカスタマイズしたActivityIndicatorを表示する
SwiftUIで少しカスタマイズしたActivityIndicatorを表示する

74. SwiftUIでListにButtonを設定してパラメーターの違う画面に遷移する
SwiftUIでListにButtonを設定してパラメーターの違う画面に遷移する

75. SwiftUIのTabViewのタブをコードから動的に切り替える
SwiftUIのTabViewのタブをコードから動的に切り替える

76. Identifiableに適合していないStructでListを使う
Identifiableに適合していないStructでListを使う

77. SwiftUIでカメラを使う
SwiftUIでカメラを使う

78. SwiftUIでスライダーとスクロールを連動させる
SwiftUIでスライダーとスクロールを連動させる

79. SwiftUIでPHPickerViewControllerを使って画像を選択する
SwiftUIでPHPickerViewControllerを使って画像を選択する

80. SwiftUIでMapViewの中央に十字を用意し、その中央の座標を取得する
SwiftUIでMapViewの中央に十字を用意し、その中央の座標を取得する

81. SwiftUIでMapViewを使い複数の位置情報を選択する
SwiftUIでMapViewを使い複数の位置情報を選択する

82. SwiftUIで画像をピンチで拡大する(MagnificationGesture)
SwiftUIで画像をピンチで拡大する(MagnificationGesture)

83. SwiftUIで画像をピンチで拡大する(PDFView)
SwiftUIで画像をピンチで拡大する(PDFView)

84. SwiftUIで画像をピンチで拡大する(UIImageView + UIScrollView)
SwiftUIで画像をピンチで拡大する(UIImageView + UIScrollView)

85. iOSのファイルアプリ(UIDocumentPickerViewController)を開いてドキュメントフォルダに保存したファイルを開く
iOSのファイルアプリ(UIDocumentPickerViewController)を開いてドキュメントフォルダに保存したファイルを開く

86. SwiftUIでObservableObjectの@publishedなプロパティとBindingをする
SwiftUIでObservableObjectの@publishedなプロパティとBindingをする

87. Swiftのasync,awaitを使ってAPIをフェッチする
Swiftのasync,awaitを使ってAPIをフェッチする

88. Swiftのasync,awaitを使ってAPIと画像を取得し、全てが揃ってから表示する
Swiftのasync,awaitを使ってAPIと画像を取得し、全てが揃ってから表示する

89. SwiftUIでさまざまなデバイスのプレビューを確認する
SwiftUIでさまざまなデバイスのプレビューを確認する