iTerm2ステータスバーの自作コンポーネントを作成してみたを前回投稿しました。
今回は色々試しながら新しいコンポーネントを開発してみたので,それをまとめたいと思います。コンポーネントの有効化は Preferences > Profiles > Session > Status bar enabled > Configure Status Bar から設定することができます。

先に実際に作成したものを軽く紹介したいと思います。
今回作成したもの
天気をiTerm2のステータスバーに表示するものです。
github: iterm-weather-component

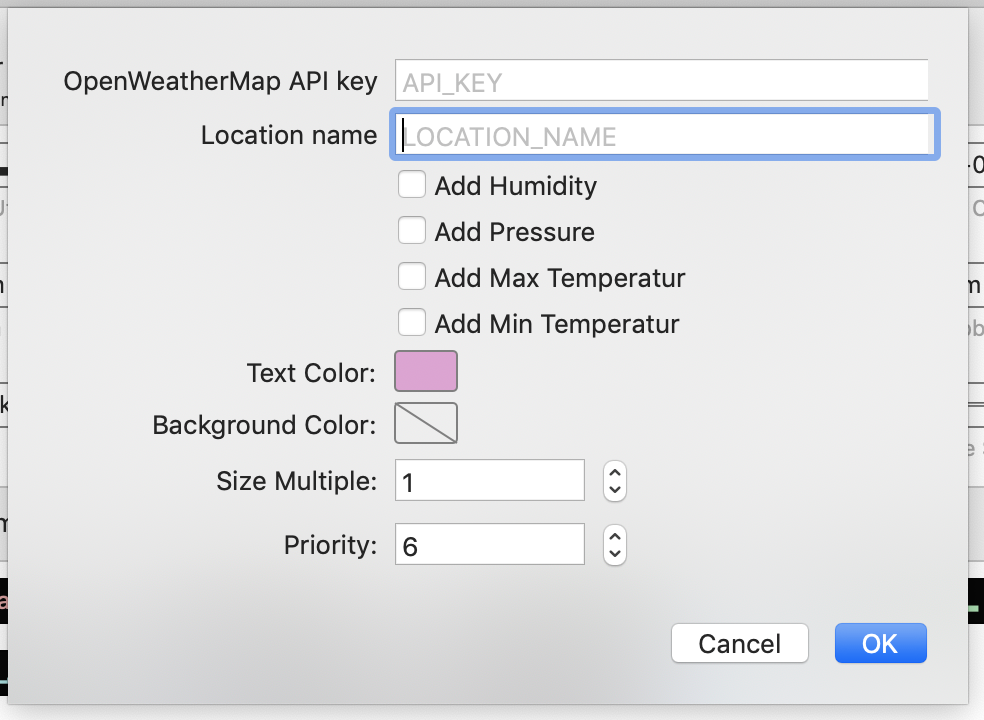
OpenWeatherMapのAPIを用いてその場所の天気の情報を表示するものです。Configure Componentから湿度や気圧を表示できるよう設定することも可能になっています。

作成する方法
準備
では,本題に入ります。まずはPython Runtimeをメニューからインストールします。Scripts > Manage > Install Python Runtime の順にクリックするとインストールされます。既にインストールされている方は Check for Updated Runtime と表示されます。
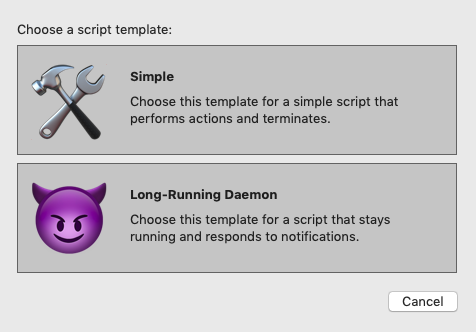
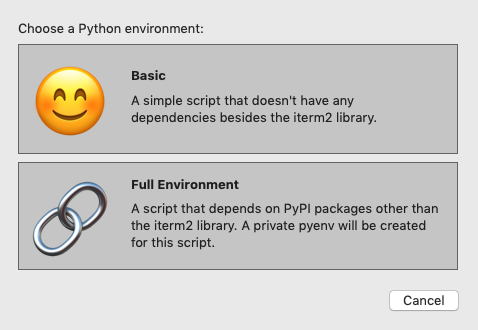
次に開発環境を作成します。Scripts > Manage > New Python Script を押します。下記のような画像が出てきます。

ここで Basic か Full Environment を選択することができます。この2つを簡単に説明するとこんな感じです。
Basic: iterm2のライブラリや標準ライブラリしか使用できない
Full Environment: 使いたいライブラリをインストールすることができる
Status Bar Components を作成する時は Long-Running Daemon を使用します。
基本的に開発する時は ~/Library/Application Support/iTerm2/Scripts のパス以下にファイルorフォルダを置いて作業を行います。
今回は,Full EnvironmentとLong-Running Daemonを選択して開発をしました。実際に2つを選択してtestという名前で保存しておきます。(PyPi Dependenciesに入れておきたいライブラリを先にインストールしておくこともできます)
作成後にtestというフォルダができるのですがlsで確認してみると
$ cd ~/Library/Application\ Support/iTerm2/Scripts/test
$ ls
iterm2env setup.cfg test
iterm2envとtestフォルダができsetup.cfgファイルが作成してあります。testフォルダ内にはtest.pyというファイルが既にできています。
- iterm2envは,test.pyを動かすための仮想環境です。インストールしたライブラリなどもiterm2envの中にあります。
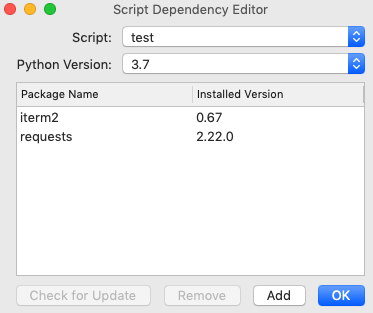
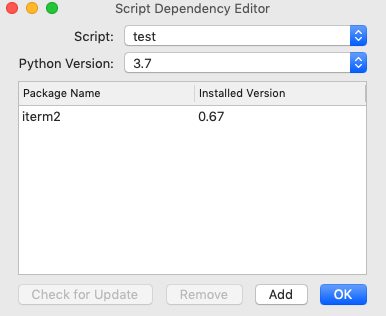
あとは,test.pyにコードを記述していくのですが,ライブラリを後から追加したい場合があります。その時は, Scripts > Manage > Manage Dpendencies をクリックすると Script Dependency Editor が開かれます。

先ほど作成したtestにrequestsを追加します。
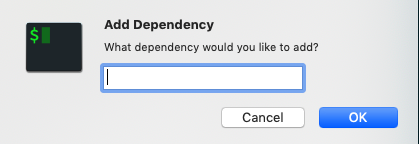
Add ボタンを押すと下記のようなものがでるのでそこにrequestsと入力します。

すると別ウィンドが開いてインストールが開始されます。インストールが完了すると下記のようになってrequestsが利用可能になります。
これで大体の準備が整いました。
開発進め方
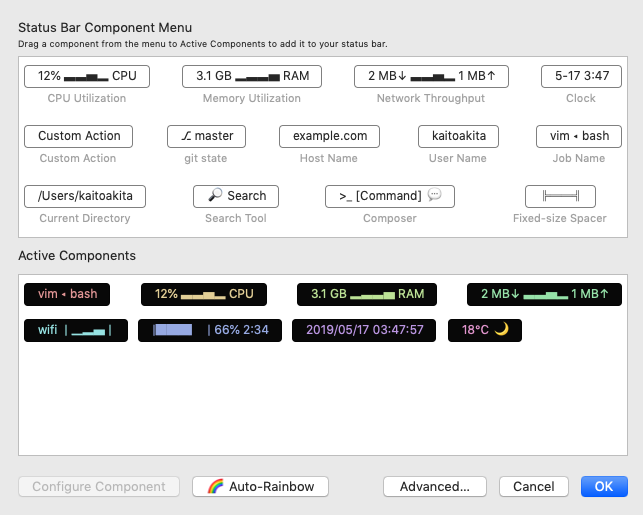
好きなように開発していくのですが,その時に参考にしたものは,下記のDocumentの Status Bar Components 部分です。
Scripts をクリックするtestがあるのでそれをクリックすると有効化できるのでこの時点でGUIで選択することができるようになります。

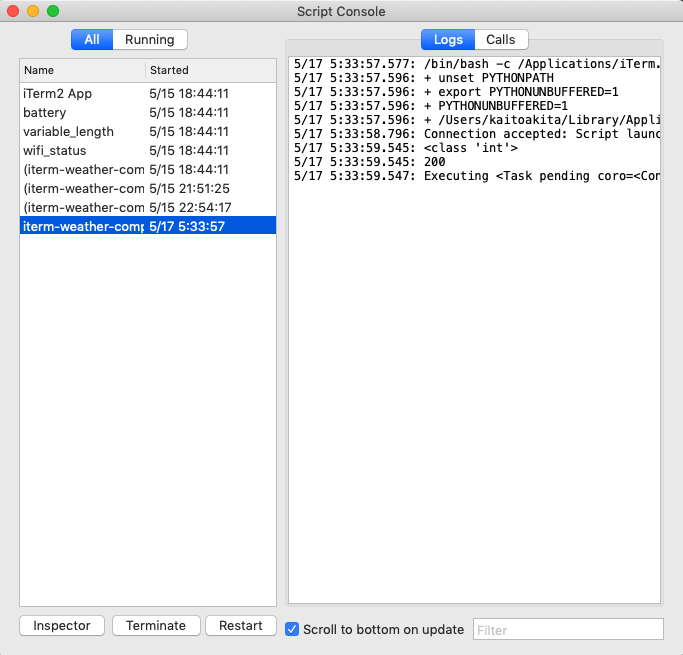
コンポーネントのデバックは Scripts > Manage > Console からすることができます。

作成したものを常に利用する設定
This script is a long-running daemon since the registered function gets called whenever the size of a session changes. As such, it should go in the AutoLaunch folder.
Status Bar ComponentのDocumentに書かれているのですがAutoLaunchフォルダに入れることで常に有効化することができます。完成したものは~/Library/Application\ Support/iTerm2/Scripts/Autolaunchに移動させましょう!!
最後に
今回まとめてみたのですが,至らないところもあると思います。間違いがあればコメントしていただけると嬉しいです。