普通に置けば普通に反応すると思ってたんですが、教えてる学生さんのプロジェクトに置いてみたら全然反応しなかったので「何故じゃー」となってハマったので備忘録的に書いておきます。
結論から言うと
「 そのCanvasを映しているカメラのタグが "MainCamera" じゃないとUI部品はクリックできない 」
ということでした。普段からメインカメラのタグは MainCamera にしてたから全然気づきませんでした。
さらにこの原因を調査していく過程で発見した、しかし通常この知識が利用される機会は無いだろうなという点についても書いておきます。
それは
「 Canvasの方向がカメラの向きから90°を超えると見た目が押せそうに見えてもボタンは押せない 」
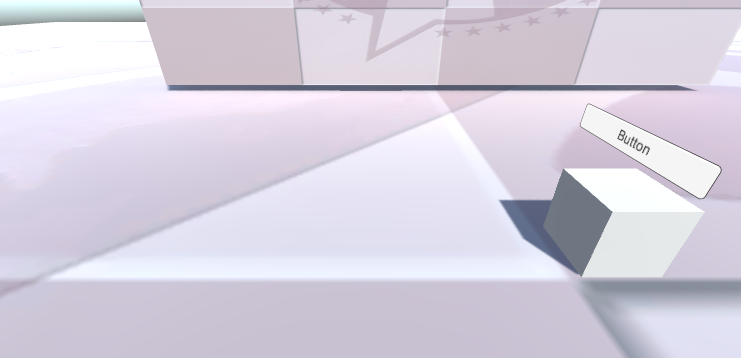
ということでした。Perspectiveなカメラだとカメラと直角な面でも画面中心にいなければ画面には見えていますが何故かこの状態だとボタンは反応しません(下図のような状態)。なんとなく裏向きだと反応しないんじゃないかとは思っていたものの見えててもダメとは。
まあ普通ワールドスペースにボタンを置くならCanvasのrotationはカメラのrotationに合わすだろうからこの状況自体が「無い」とは思うものの一応見た目は押せそうなのでとりあえず注意点として。
おまけ: World Spaceに置いたCanvas用「いつでもカメラ方向を向くスクリプト」
void Update () {
transform.rotation = Camera.main.transform.rotation;
}
カメラと同じ方向にすると裏向きになりそうな気がするけどこれがこちら向きなのです。なんとなくモヤモヤするけどいちいち向かい合わせにしなくて良い分スクリプトはスッキリしますね。