WebAPIを設計から実装までした時に考えたことや書いたコードをまとめていく。
今回は設計思想について
実装編書きました→WebAPIの設計から実装まで〜実装編〜
GitHubのレポジトリ→chat_app
そもそもWebAPIとは
WebAPIとは、
特定のURLに値とともにアクセスするとデータベースから必要なデータを取ってきてそれをクライアント(ユーザー側)にそのデータを送信する。
WebAPIのデータフロー
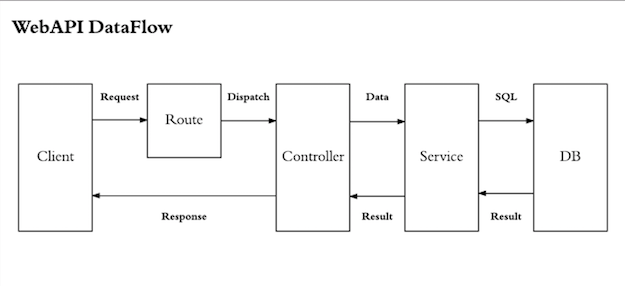
下図のように設計した
-
Client→Route・・・ClientからAPIにRequestを送る -
Route→Controller・・・RouteでURLを解析してControllerにDispatchする -
Controller→Service・・・Controllerでデータを整理してServiceに投げる -
Service→DB・・・ServiceはControllerから受け取ったデータをDBに格納する -
DB→Service・・・ServiceはDBからの実行結果を受け取る -
Service→Controller・・・ControlllerはDBに保存できたかどうかの結果をServiceから受け取る -
Controller→Client・・・ClientはControllerからRequestに対してのResponseをjson形式で受け取る
ControllerとDBの間にServiceを入れた理由
MVCFrameworkにおいて、Controllerの役割は非常に多く、すべての処理をControllerに書くと肥大化してしまう。そこで、DBへのアクセスをServiceにまとめることで、処理をわかりやすく且つ再利用性を高めることができるようになる。
Routeの公開は必要最低限にする
RouteはClientから見るとWebAPIの玄関口であり、ここの間口を必要最低限にすることによりセキュリティ性を高めることができる。
Controllerでは細かいところまでエラー処理をする
ControllerはClientにResponseを返す役割があるので、エラー処理を細やかにすることによってClient側のRequestエラーをわかりやすくすることができる。
ServiceにDBを操作する処理をすべて書く
ServiceにはDBを操作する処理をすべて書く。特定のServiceを呼び出せるのは特定のControllerにすることにより、セキュリティ性を高めることができる。
DB構築について
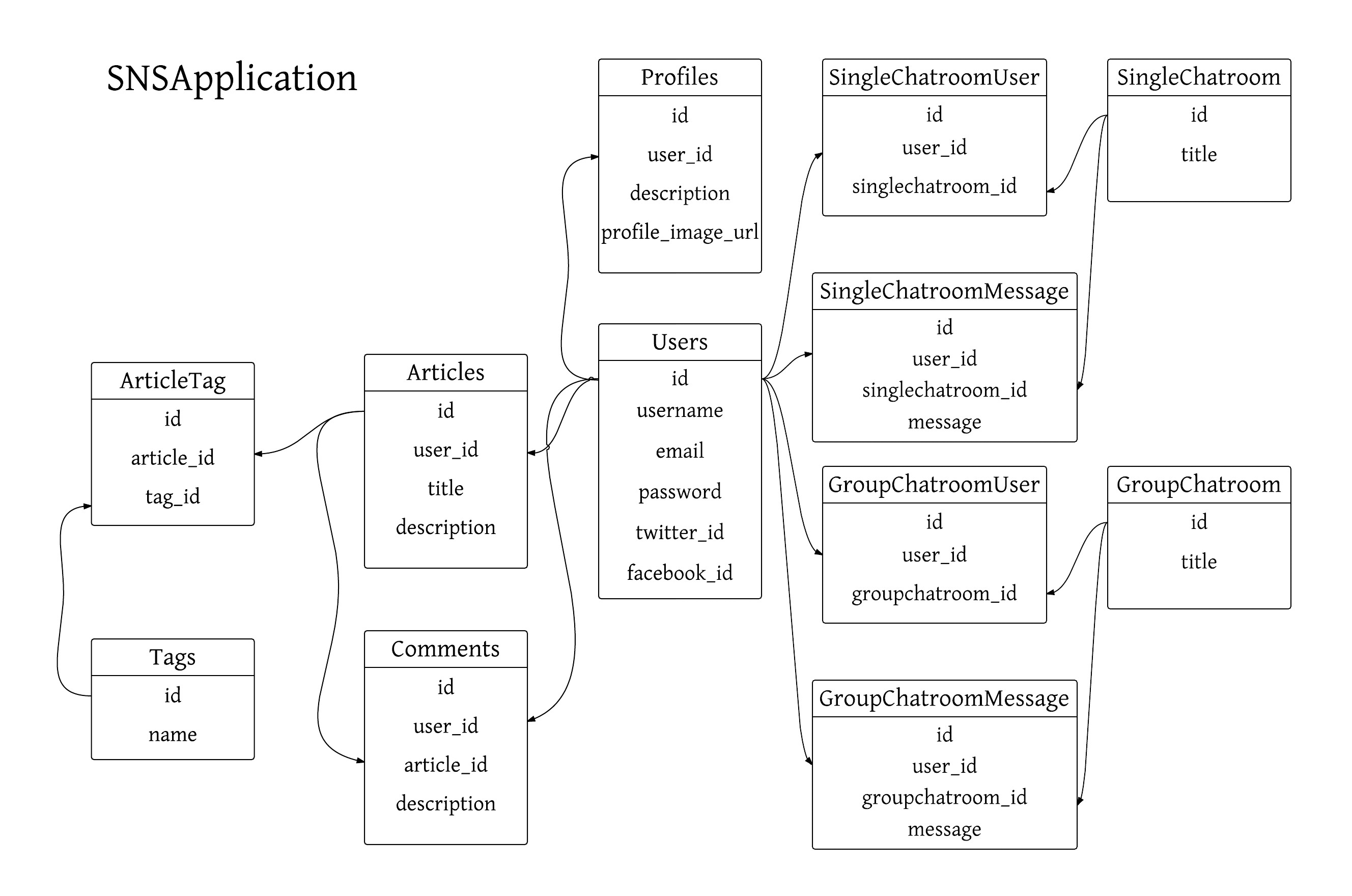
下図のように構築してみた。
気をつけた点
- データを
DBから引っ張ってくるときになるべく別tableとjoinしないようにした - 正規化をして、DBの拡張性を高めた
DBにおいて重要だと思ってること
DBから引っ張ってくるデータの量を最小化する努力をするべきだ。なぜならClientにResponseする際、データの総量が大きくなってしまうとどうしても通信量が増えてしまい、またClient側でparseするときに時間がかかってしまうからだ。
WebAPIのエンドポイント
エンドポイントとは、
WebAPIにおけるエンドポイントとは、APIにアクセスするためのURI
美しく設計することによって、別の開発者でも楽にアクセスできるようになる。
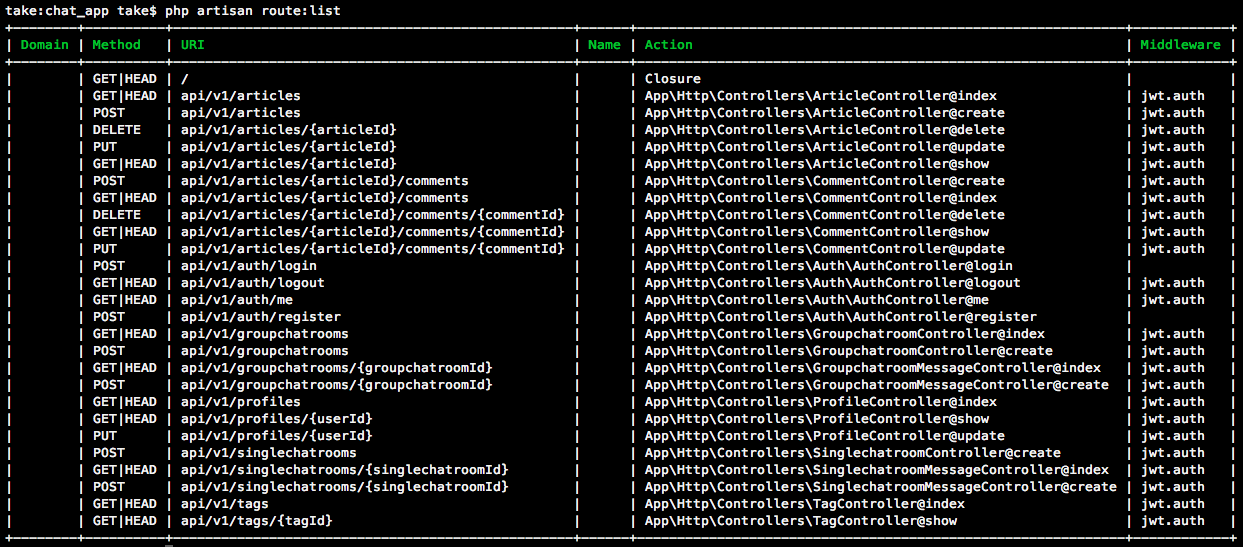
エンドポイントの実際の例
細かいエンドポイントの設計の仕方はいずれ記事を書きます。
UnitTest
UnitTestは文字通りテストコードでWebAPIにおいてはそれぞれのURLは正しく使えるかということを確認することができ非常に有益だと思う。また、機能拡張やソースコードのリファクタリングをしたときに正常に動くかどうかを自動でテストすることができる。また、エラー処理したコードが正常に動くかもテストできるので非常に便利だ。
また、きちんとテストコードを書くことによってドキュメント代わりにもなり、別の開発者からもわかりやすくなる。
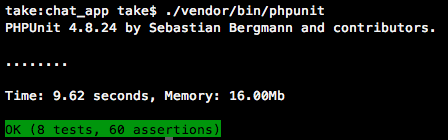
参考までに実行したときのCUIを載せておく
最後に
試行錯誤して学んだ知識なので間違いがあるかもしれないし、さらに良い設計方法もあるかもしれません。
コメントで批判していただけると嬉しいです。