スマホカメラで商品を読み込むだけで原産地確認できるツール
自分の家族も気にしていますが、一般的に消費者が気にする食品系の原産地表示についてパッケージの裏を探さなくても陳列されたまま商品をスマホで読み取るだけで確認できるツールを試作してみました。
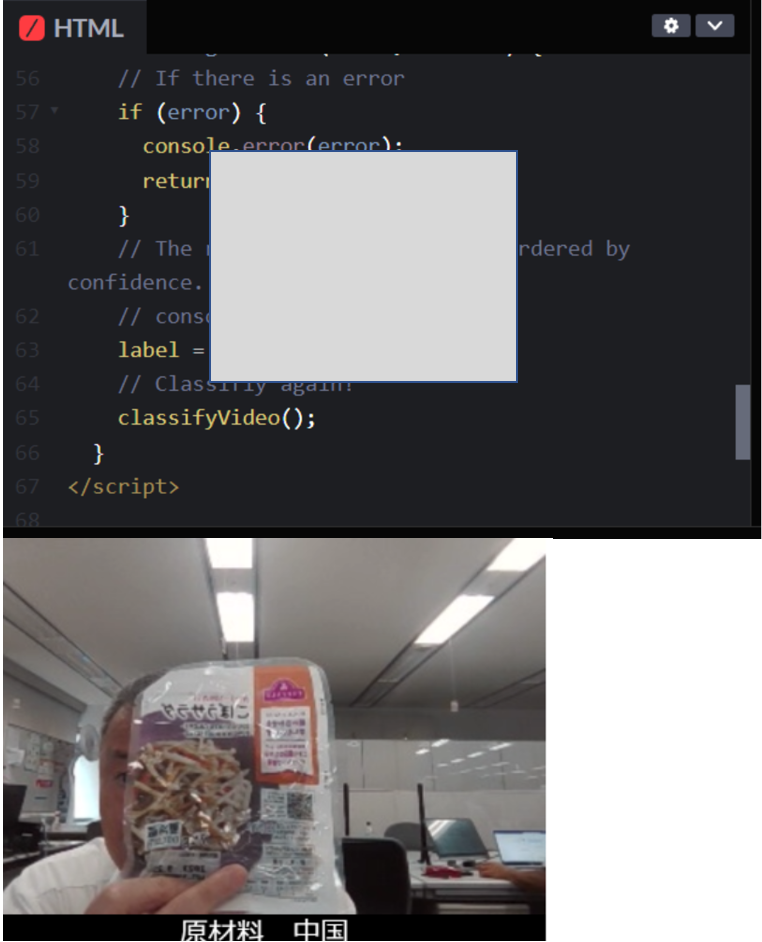
下がスマホカメラ(自分の場合はiPhone)を利用した原産地表示ツールの動画見本です。
#protoout
— takeomagic (@takeomagic) September 1, 2023
スマホカメラで商品のパッケージを読み込むだけで食品の原産地表示が確認できた!! pic.twitter.com/gat6Ww6pEu
又、原材料、原産地表示は政府広報より下記がルールとなっています。
ツールの目的
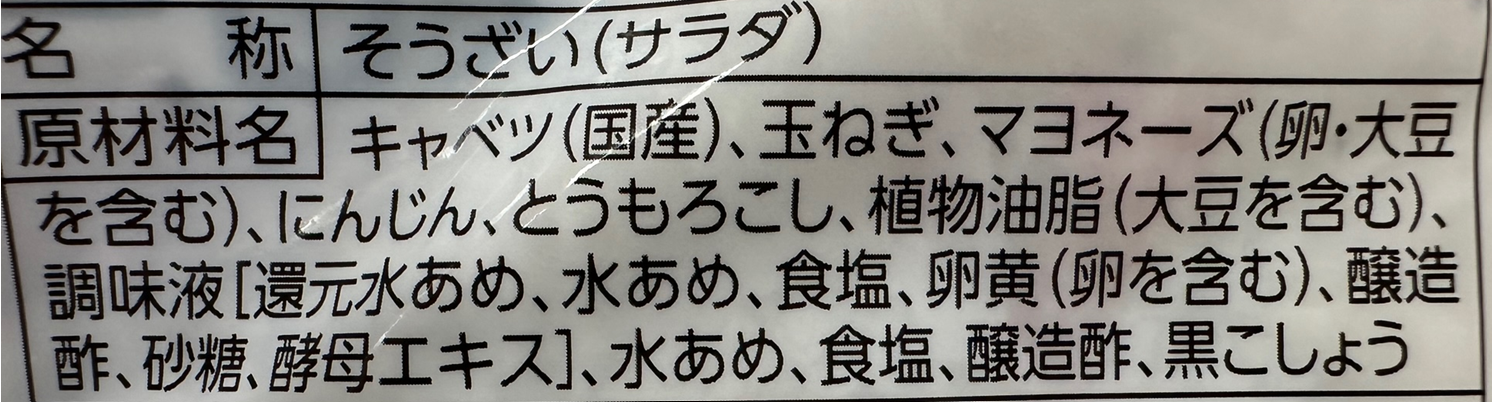
上の写真のように原材料の写真は「製品中、最も多く使われた原材料の原産地を表示」されているため、確認しやすいとは言えません。
商品の裏面を探さなくても陳列されたまま商品の表面をスマートフォンカメラ(自分の場合はiPhoneです)で読み取るだけで判別できるようにしました。
個人的に、自分の家族がスーパーで買い物をするとき原材料・原産地表示は非常に気にしていて、聞いてみましたが自分のスマートフォンで簡単に確認できればすごく嬉しいと言っていました。
使用したツール
シンプルに2つのツールです。
・Teachable Machine
・CodePen
全体の流れ
① Teachable Machineで商品の画像と原材料 原産地表示を登録します。
画像は1つの商品に対して短時間に100枚以上記録する事ができます。
② Teachable Machineで作成したURLをスマートフォンで開くとCodePen上、スマートフォンのカメラで原材料 原産地が表示できるようになります。
それではそれぞれのツールについて設定内容をご紹介します。
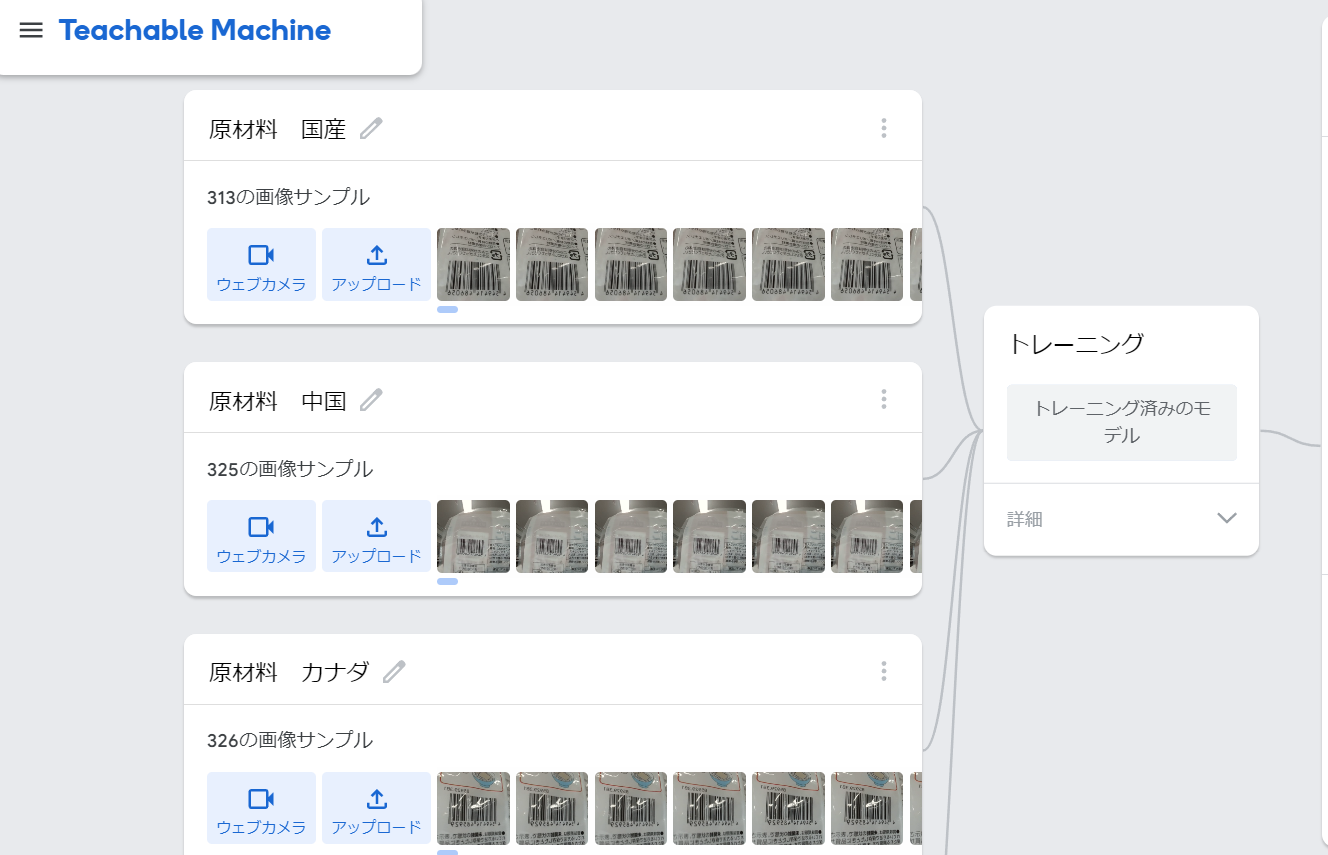
Teachable Machineの設定
Teachable MachineはGoogleが提供している機械学習のモデルが作成できるサービスで
「画像」「音声」「ポーズ」の3種類のモデルでAI認識が可能です。
今回のツールでは商品の画像を学習させます。
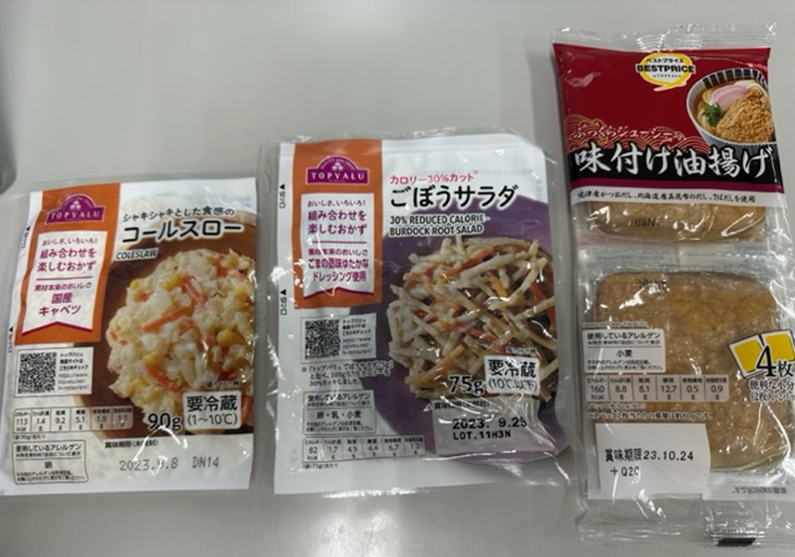
| 商 品 | JAN | 原材料表示 |
|---|---|---|
| シャキシャキとした食感の コールスロー | 4549414486056 | 国産 |
| カロリー10%カット ごぼうサラダ | 4549414485998 | 中国 |
| ふっくらジューシー 味付け油揚げ | 4549414485929 | カナダ |
サンプルパターンとして「国産」「中国」「カナダ」を登録しました。
サンプル画像の取込み
1,サンプル商品の画像を撮影していきます。
それぞれの商品の写真は最低100枚ずつ登録します。
① 商品の表面
② 商品の裏面
③ JANコード を撮影していきました。

・コールスロー登録写真

・ごぼうサラダ登録写真

・油揚げ登録写真

又、商品がみつからない時用に白い壁を「該当商品なし」として登録しておきました。
2,サンプルの登録が終わったらこれらのサンプル写真をTeachable Machine AIに学習させます。
画面の真ん中にモデルをトレーニングするというボタンがあるのでここを押します。

ボタンを押してトレーニングが終わると右側にカメラの画像とその下にAIが画像から判断した結果がパーセンテージが動きながら表示されます。
試しにサンプルの商品どれかをカメラに映して精度高く判断できているかチェックしてください。
写真では右下の部分、原材料の原産地が表示されています。 表面や裏面、JANコードで試してみましたがなかなかの精度でした。

ここまでではパソコンのカメラの使用が前提ですので、商品をパソコンまで持ってこないと活用できず現実的ではありません。
3,ここからは、スマートフォンカメラで検索できるようにCodePenへ渡すためのTeachable Machine設定続きです。
上記まで正しく動いているチェックが終わったら、モデルをエクスポートするを押します。

真ん中くらいに共有可能なリンクがあるので「モデルを使用するコードスニペット」のp5.jsを選択します。

このp5.jsタブにある長いコードをこの後、CodePen設定で使用しますのでコピーしておいて下さい。
【CodePenの設定】
CodePenはオンライン上でHTML、CSS、Javascriptを書くことができるサービスです。
今回はTeachable Machineとつなげ、スマートフォンカメラで商品を認識できるようにしてみました。
1,CodePenを開くと箱が3つ並んでいて左から「HTML」「CSS」「JS」と並んでいます。
使用するのは一番左の箱「HTML」部分です。

ここに先にコピーしておいたTeachable Machineの長いコードを貼り付けます。

2,コードを張り付けると、張り付けたコードの下にTeachable Machineと同じようなカメラの画像と検索結果が表示されています。

3,CodePenの右上にある四角いボタンを押します。
メニューの中から上から3つめ、FullPage Viewを押すとコード入力の画面が非表示になります。

もしくはスマホにURLを送った後、スマホの画面でFullPage Viewを選択するとコードが表示されている画面が非表示になります。

↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

4,背景色を変更する事もできます。
真ん中の箱「CSS」の部分にコードを入力します。
今回は背景色を目立つ黄色に設定してみました。色を示す#と6ケタの数字は「CSS 色」でWeb検索する事ができます。
今回は黄色に設定しましたので#FFFF33と入力しています。
青色の場合は#0000FFです。

↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

又、左の箱HTMLの一番上の部分をタイトルに変更しておきましょう。
カメラ画面の上にタイトルとして反映します。
このCodePenのページのURLをスマホに送り、アドレスを開くとスマートフォンのカメラを使用して原材料の原産地を確認できます。

CodePenをiPhoneカメラで使用する時、画面側のカメラから背面カメラに切り替えできないようで、そのままでは少し使いにくく感じました。対応として、iPhoneの場合は設定で背面をたたくと画面がキャプチャされる機能があるのでそれを使えば原産地確認がしやすくなります。

今後の課題
今回はシステムの動きを勉強するため、身近に管理する商品マスタ項目の中から食品の原材料 原産地表示ツールで試してみました。
Teachable Machineに画像を取り込むとその精度は高く充分実用に耐えると感じました。
課題は大型店で食品のみで2万点越える取扱い商品数をどう登録、更新していくか。
商品マスタの登録時に個社対応を超えて商品の画像登録ルールが必要になってきます。
まずは、すでに画像登録されている商品で対応が拡大できないかさらに検討していきます。
又、この手法で使えそうなものも考えてみました。
・濫用医薬品の区別
一般用医薬品のうち、指定された成分について販売時の数量制限など方策がとられている医薬品を区別する。
・保証書対象商品の区別
家電中心に保証書が商品に含まれていますが、小売業によっては管理上、メーカー保証書とは別に「お買い上げ証明書」をお渡ししています。
・消費期限対応
食品中心に取引先様からの納品期限、消費期限など管理が現状煩雑。
・店舗で陳列されている棚割り(陳列)単位のデータ(売上額・売数・ABC分析など)を検索。
元データは、自グループが管理しているものがあるので売場で店舗担当者や店舗巡回時の商品部員が簡単に検索できるものができないか。
以上、Teachable Machine、CodePenツール活用によるマートフォンカメラで原産地表示ツール開発の流れでした。
ありがとうございました。