はじめに
関わっているスタートアップではAPIの調整をswaggerを用いて行なっているのですが、swagger uiに毎回ログインするのはめんどくさすぎるので、herokuにデプロイしてそちらを使うことにしました。
その際に認証なしはまずいのでbasic認証をかけています
ソースコード
まずは構成から、、、
とは言っても大したことはありません
.
├── Dockerfile
├── heroku.yml
└── swagger.yml
FROM swaggerapi/swagger-ui
# ローカルで作成したswagger.ymlをdocker内のsample.yamlにコピー
COPY ./swagger.yml /usr/share/nginx/html/sample.yaml
# デフォルトで表示する内容をコピーしたものにするように環境変数を修正
ENV API_URL=sample.yaml
# Basic認証
# Basic認証を使うためのパッケージをインストール
RUN apk add apache2-utils
ARG USERNAME=username
ARG PASSWORD=password
# 暗号化して`/etc/nginx/.htpasswd`に書き出している
RUN htpasswd -c -b /etc/nginx/.htpasswd ${USERNAME} ${PASSWORD} && cat /etc/nginx/.htpasswd
# `/etc/nginx/nginx.conf` に
# auth_basic "Restricted Content";
# auth_basic_user_file /etc/nginx/.htpasswd;
# の2行を加筆する
RUN sed -i "s|location / {|location / {\n\tauth_basic \"Restricted Content\";\n\tauth_basic_user_file /etc/nginx/.htpasswd;\n|g" /etc/nginx/nginx.conf
build:
docker:
web: Dockerfile
herokuでdockerを動かすためのファイル
herokuのためのdocker-composeみたいなイメージです
※参考: https://devcenter.heroku.com/articles/build-docker-images-heroku-yml
herokuの設定
heroku login
heroku container:login
heroku create 任意のアプリケーション名
heroku container:push web
heroku container:release web
heroku open
適切にデプロイされていることを確認
※参考:https://devcenter.heroku.com/articles/container-registry-and-runtime
CI/CD
gitにpushされた時に自動でデプロイさせる
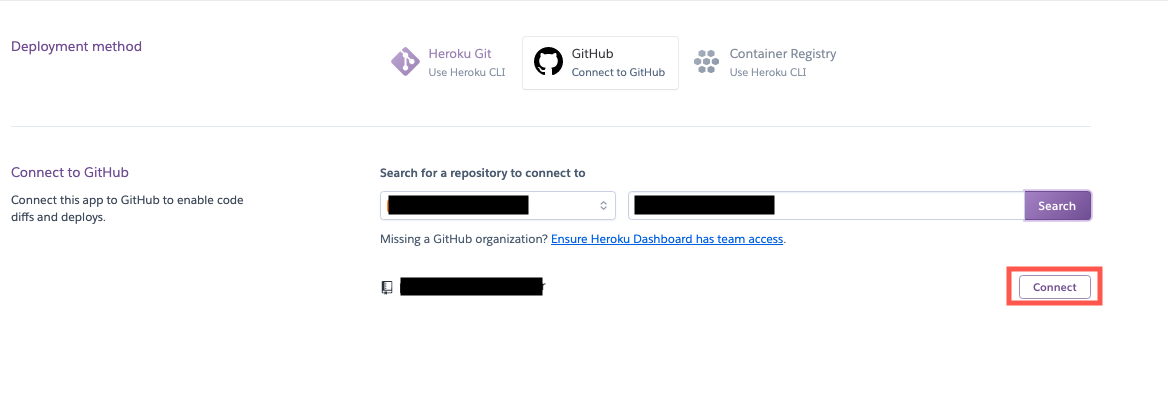
1, herokuダッシュボードにいき該当のアプリケーションの詳細ページへ
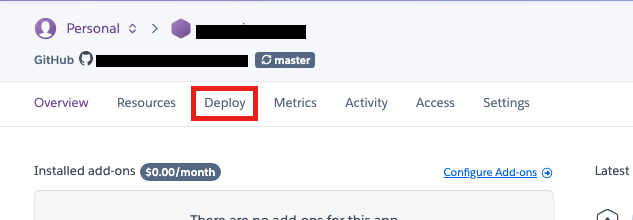
2, 「deploy」を選択

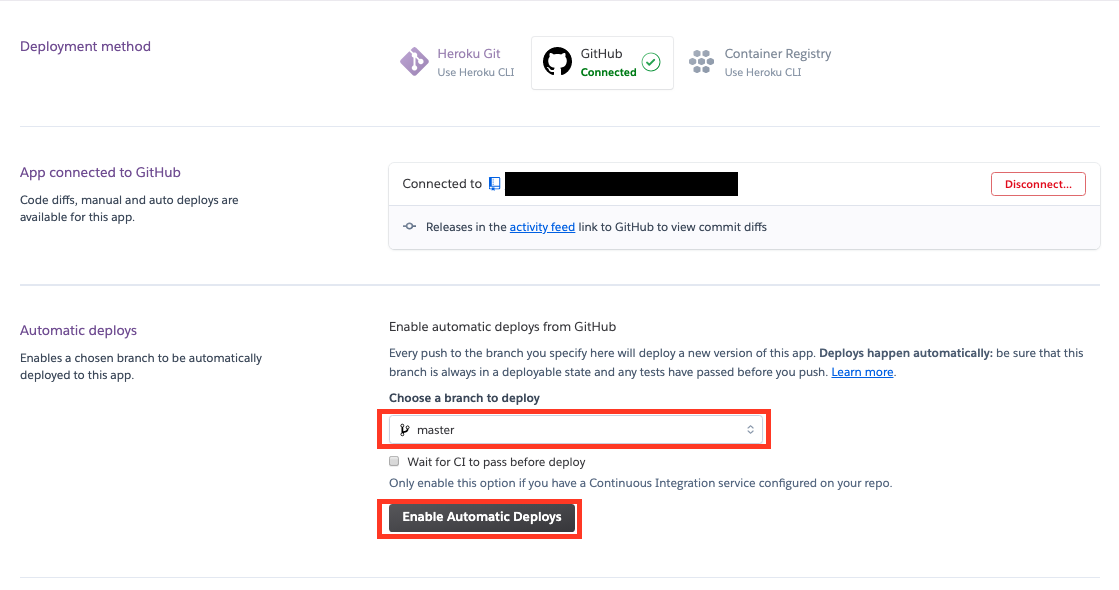
4, 自動デプロイするブランチを選択し「Enable Automatic Deploys」を選択

5, masterにpush後herokuの「Activity」内で Build succeeded とかって文字があれば設定は完了です。
まとめ
個人的に一番辛かったのがどうやってswaggerにbasic認証をかけるか?
ってところです笑
まあ、蓋を開けてみれば別に大したことしなくても動いてくれたのでとりあえずいいかな〜と、、、
なんか本当はもうちょっといいやり方ありそうな気がするので他にやり方知っている方いれば教えてください汗