Abstract
VScodeは非常に軽量なエディタの一つで、最近のIDEの中で勢いのあるエディタです。
その理由の一つは、拡張機能の豊富さであると思います。けれど豊富すぎて何を入れるべきかいうのがはっきりしていません。
本記事は「VScode初心者」に焦点を絞り、gitなどを除いて紹介します。
また、この記事は言語に関わらず使える拡張機能を主に紹介します。
つまり:開発というよりもプログラミング学習環境としての視点で紹介します。
筆者の環境
拡張機能の動作はOSに依存しないと思うのですが、一応。
Windows 10
あるいはWSL(Ubuntu)
$ code --version
1.52.1
windowsの視点で話を進めますので、Macの方はctrlなどを適宜読み替えてください。
記事のルール
拡張機能名 識別子
で紹介します。
※識別子というのは、VScodeの拡張機能マーケットにおいて各拡張機能が持つユニークな値です。いわば拡張機能マーケットの中での住所です。
インストールするときは拡張機能の検索窓で拡張機能名を入れるか、もしくは識別子を入れてみてください。
日本語サポートの拡張機能
Japanese Language Pack for Visual Studio Code ms-ceintl.vscode-language-pack-ja
言わずもがなと知れた、日本語化するやつ。インストール後に、コマンドパレット(ctrl+shift+pで開ける)からconfigure display languageを検索して選択。その後jaを選択すればおk。
まぁある程度英語が読める人は特に必要はなかったりする。
Japanese Word Handler sgryjp.japanese-word-handler
日本語でも単語区切りをできるようにする機能。
VScodeはctrl+←やctrl+→で単語単位で移動する機能を有しています。
例えば
# Hello World
print('Hello World')
という時、# Hello Worldの末尾にカーソルを当てて、ctrl+←を押すと、カーソルはWの手前に移動するということです。だけどこれ、日本語には対応してなくて
# テストする
とかのコメントで、末尾にカーソルを当ててctrl+←を押すと、文の先頭に行ってしまいます。
この拡張機能入れておくとするを一単語として扱ってくれて、テストとするの間にカーソルが飛ぶようになります。日本語のコメントなどで意外と重宝する。
ただ、日本語は複雑な文法なんで、完璧ではないです。諦めよう。
コード表示に関する拡張機能
IDEの良い点はコードのハイライト表示ですよね。
まずは自分が使う言語に対応した拡張機能をインストールしましょう。
大体の言語にはms-vscodeがリリースしている拡張機能があります。使いたい言語名で検索して、出てくる拡張機能の中で迷ったら公式のリリースしているものを選んどきましょう。
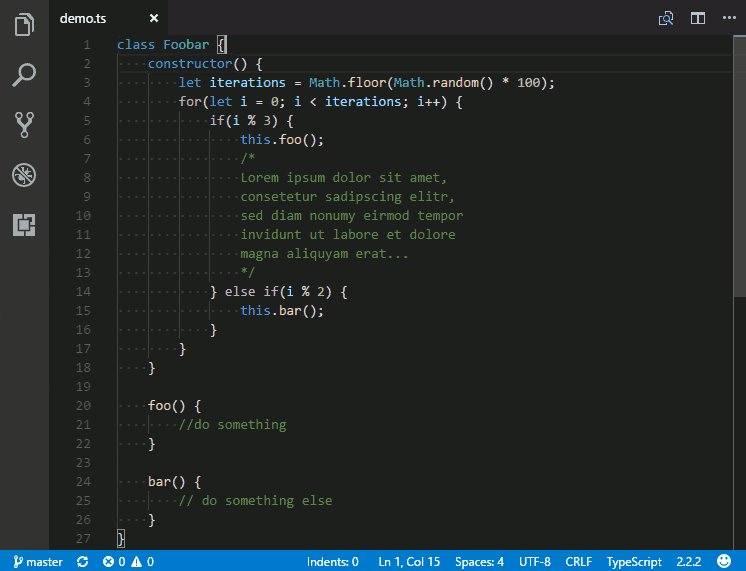
Indenticator sirtori.indenticator
今自分がどこのインデントレベルにいるのかを表示してくれる機能。
公式の機能でもインデント表示に対応していますが、微妙に異なる部分があります。詳しくは https://github.com/SirTori/indenticator#remarks をご覧ください。
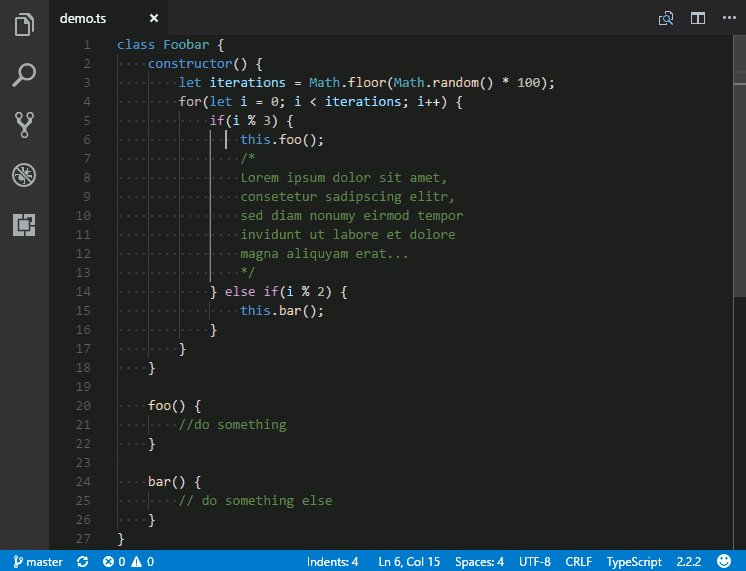
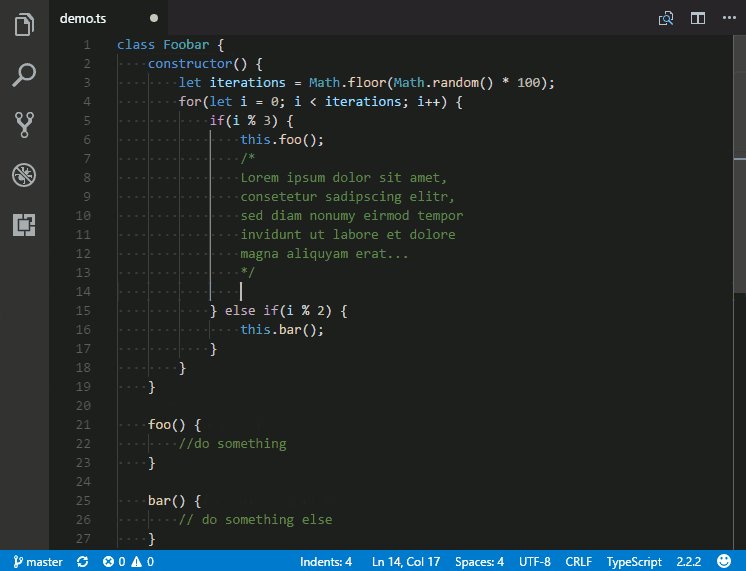
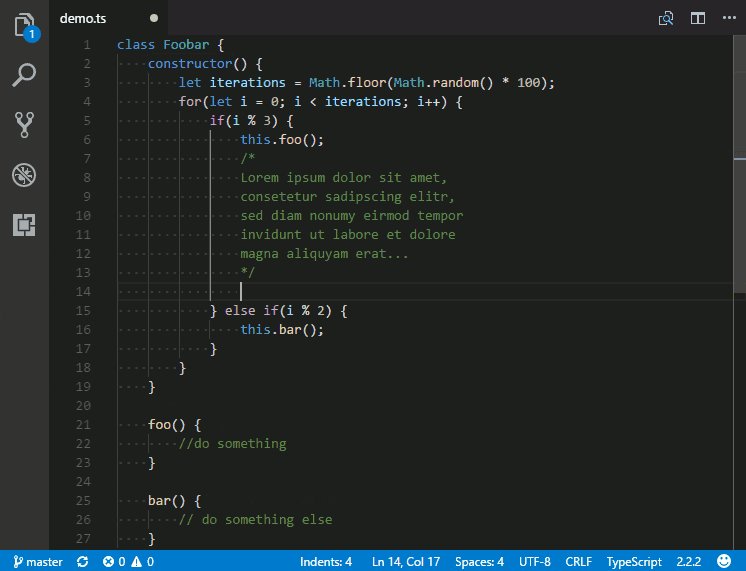
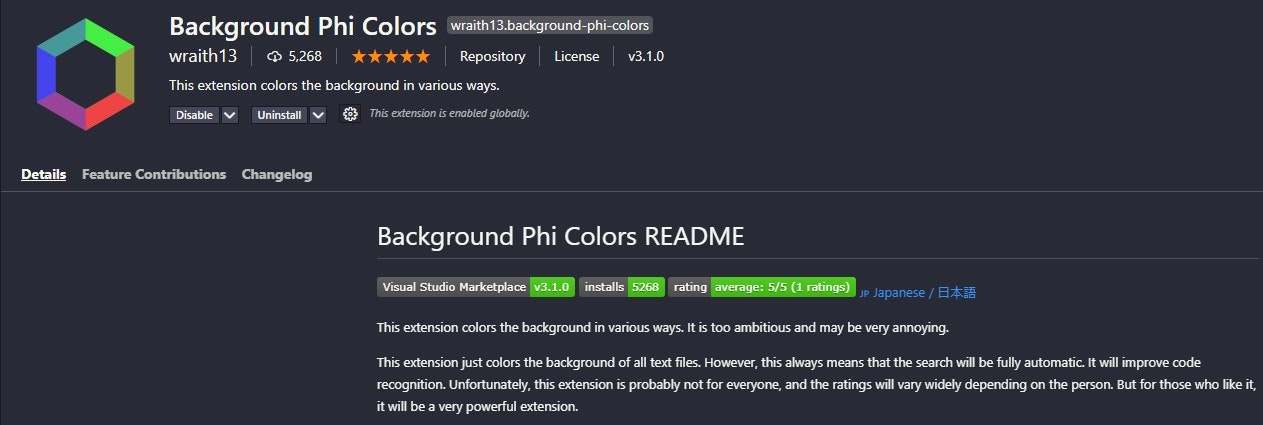
Background Phi Colors wraith13.background-phi-colors
こちらはVS Code ネタ詰め合わせでの紹介が良いと思います。
一言で言うなら「背景色を様々に自動着色する VS Code 拡張」です。コンセプト的にはコードを「読む」時の人間の負荷を「見る」時に近いレベルに下げ( 文字の認識はもちろん、その集合となる大量の文字で構成されるテキストの認識(=読む)というタスクは人間の脳にとって負荷の高いタスクです。 )、また同時にコードに対する様々な認識能力を向上させる為のモノです。
- 引数の参照箇所
- 変数のアクセス箇所
- スペルミス
- 類似したコードの差分
- 他
この VS Code 拡張を使う事で、上に挙げたような事柄を意識的に把握し易くなるだけでなく、無意識的にも気付き易くなります。知能の本質は認識能力と表現能力の集合に他ならないワケですが、この拡張はコードに対するあなたの認識能力を向上をさせます。言い換えればコードに相対する時の知能を向上させるワケです。
初期状態ではあなたの好みにマッチしないかもしれませんが、いろいろ設定可能ですので気に入った部分だけつまみ食い的に利用するのもよいでしょう。
また、この拡張は indent-rainbow や Trailing Spaces と言った拡張と同等の機能も内包しています。
VS Code の背景(Background)ではなく枠(Frame)を自動着色する Frame Phi Colors という姉妹拡張もあります。
ということで、べた褒めですね。なおREADME.mdには
this extension is probably not for everyone, and the ratings will vary widely depending on the person. But for those who like it, it will be a very powerful extension.
と書かれています。要は人を選ぶということですね。VScodeは比較的気軽に拡張機能を有効/無効、アンインストールなどができるので、一度試してみるのがよいと思います。
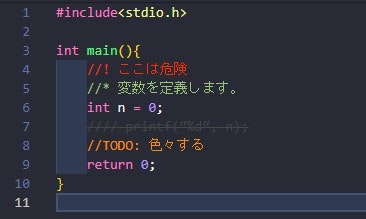
Better Comments aaron-bond.better-comments
コメントを色付けしてくれる機能。
より詳細な解説をBetter Commentsを使いこなすでしました。そちらが最新情報となります。
対応言語はかなり多いので、普通に知られてる言語は大丈夫だと思います。
(2022/05/10追記) VScodeがbuilt-inで用意している言語すべてに対応しています。恐らく言語の仕様を定義した拡張機能さえあれば他の言語でも動きます。
C言語の例では

みたいになります。
また自分でコメントの色を変えたり、追加することもできます。Better Commentsを使いこなすをご覧ください。
補完に関する拡張機能
IDEを使用する一番のメリットは「補完」です。メモ帳などでは不可能な、高速快適コーディングには必須といえるでしょう。
Visual Studio IntelliCode visualstudioexptteam.vscodeintellicode
いわゆる予測変換。定義済みの変数とかを入力する時などで予測してくれます。比較的優秀なのでとりあえずインストールしときましょう。
Path Intellisense christian-kohler.path-intellisense

パスの入力で予測変換してくれる拡張機能。
なお編集しているコードをカレントディレクトリとして予測変換しているっぽいので、実行ディレクトリと編集しているディレクトリが異なる場合は微妙だったりする。
基本./か../って打つと予測変換が始まる。気がする。
便利機能を付与する拡張機能
上記の拡張機能だけで、それなりに便利になります。更に最強にするための拡張機能を紹介します。
Code Runner formulahendry.code-runner
様々な言語を素早く手軽に実行できるようにする拡張機能です。
個人的に非常に気に入ってるので、これに関しては別記事にしました。
Code Runnerを使いこなす
ただし、setting.jsonをいじるので、少し慣れていないと難しいと思います。
Code Spell Checker streetsidesoftware.code-spell-checker
端的に言えば、英単語の間違いを指摘する拡張機能です。(日本語は非対応。ロシア語・ドイツ語などはそれに対応した拡張機能があります。)
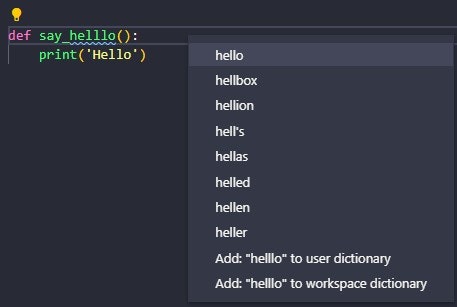
これのなにが強いのかというと、、、

※上記は公式の例です。マーケットのページからも見れます。
特筆すべきは単語区切りがスペースに限らない点です。
コーディングではキャメルケースやスネークケースなどの命名規則がありますが、それらすべてに対応しています。しかも似た単語を、Quick Fixで提案してくれます。(日本語化してたら違う表示かもしれません。)


また、選択肢の中にはadd user dictionaryやignore と言った選択肢もあります。
例えばpythonでnumpyをimportしようとすると、「numpyなんて単語ねぇよ」と言われます。しかし修正するとおかしなことになるのは自明です。そこでadd user dictionaryすると、どこでもnumpyの文字列は単語として登録されます。
変数名や関数名は英単語で命名することが多いので、非常に重宝します。加えてタイポも起こし辛くなるので、スペルミスでエラーに悩む…なんてことがなくなります。非常に強力な拡張機能なのでとりあえずインストールがおすすめです。
Zoom Bar wraith13.zoombar-vscode
拡大・縮小を変更できるUIを追加する拡張機能です。まぁまぁ便利。
ちなみにVScodeではctrl+ + または*ctrl + -*で拡大・縮小できる。けど細かく指定するとなると面倒(知らないだけかもしれませんが)なので、おすすめです。
VScodeの表示に関する拡張機能
テーマなどの紹介です。必須ではなく、個人のお好みです。
vscode-icons vscode-icons-team.vscode-icons

アイコンテーマで非常に有名なやつです。多分。
VSCodeはデフォルトでは、エクスプローラーの表示が殺風景です。アイコンがないので。
アイコンテーマの変更の仕方は簡単です。まずこの拡張機能をダウンロードした後、コマンドパレットを開きます(ctrl+shift+p)。その後、icon themeと検索して出てくるPreferences: File Icon Themeを選択すると選択肢が出てくるので選びます。これで設定完了というわけですね。
上記の方法は他のアイコンテーマへの変更時にも使うので覚えておくとよいでしょう。
Material Theme equinusocio.vsc-material-theme
Material ThemeとMaterial Iconsという二つの拡張機能をまとめてインストールするやつです。
前者はテーマの拡張機能で、非常に種類が豊富です。きっと好きなやつが見つかるよ!テーマの変更方法はDraculaの項で。
後者はアイコンテーマの拡張機能であり、前項と同様ですが、デザインが異なります。
Dracula Official dracula-theme.theme-dracula

比較的有名な配色テーマなようです。実はここまでのスクリーンショットは全てこのテーマです。ダーク系では一番好きです。
テーマの変更方法はアイコンテーマの場合とほぼ同じ。
この拡張機能をダウンロードした後、コマンドパレットを開きます(ctrl+shift+p)。その後、color themeと検索して出てくるPreferences: Color Themeを選択すると選択肢が出てくるので選びます。
ちなみにアイコンテーマも配色テーマもコマンドパレットではThemeで検索すれば出てくるので、これだけ覚えておくといいかもしれません。
background-cover manasxx.background-cover

背景を好きな画像に変更する拡張機能です。標準で搭載してくれたらいいのに。
ちなみにVScodeの中身のCSSを書き換えることで実現しているとか云々を以前どこかで聞いたので、自己責任でお願いします。
基本的にはこちらVSCodeとターミナルに背景画像を加えたらプログラミングがちょっと楽しくなるよの記事のように行えばオッケーです。
ただし、初回に背景を変更するときは管理者権限でVScodeを起動する必要があったはずです。
これは私限定かもしれませんし、そうじゃないかもしれませんが。。
また、背景を設定してVScodeを使うと、また[サポート対象外]ってでます。
後、通知に「Codeが壊れています。再インストールしてください」などがでます。
お使いのPCは正常です。壊れてません。
たいていの人にとってはうざいと思うので、通知の右上の歯車マークをクリックして、「通知を表示しない」を選択しましょう。 次回のアップデートまでは通知が出ません。アップデートが来るたびに通知+背景が消されます。背景はもう一度設定してください。(※管理者権限での起動は不要。)
まとめ
VSCodeには便利な拡張機能がたくさんあるということがわかりますね。
このほかにもcsvの閲覧に便利な拡張機能や、zipファイルの中身を覗く拡張機能など、便利なものはたくさんあります。「VScode ○○」で検索したら大体ヒットします。
また、VScodeは拡張機能を比較的簡単に開発することもできます。(だからこそ多くの拡張機能があるとも言えます)プログラミングに慣れてきて、不便だなぁと思うことがあれば自分で拡張機能を開発する、、、なんてこともできますから、挑戦してみてはいかがでしょうか。