Abstract
Better Commentsはコメントをデコレーションしてくれる、VScodeで有名な拡張機能の一つです。
TODOなどのコメントをデコレーションしてくれるため、見逃すことも少なくなりますし、注意点なども強調して表示することで様々な恩恵にあずかることができます。本記事ではそんなBetter Commentsを紹介し、特に情報が少ない設定に関する説明を行います。コメントの装飾をカスタマイズすることで、より快適なVScodeライフを約束します(?)。
環境
- windows 10
- vscode 1.67.0
- Better Comments 3.0.0
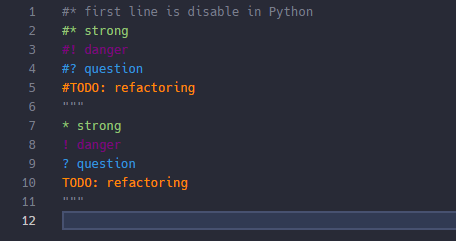
コメントの表示例にはPythonを用いています。
Pythonのコメントは行コメントは#で、複数行のコメントは"""で囲った部分です。
フォントはHackGenNerdです。
VSCodeのテーマはDraculaです。
導入
VScode使いの皆様。Better Comments導入していますか?

Better Commentsは様々な言語でコメントを色付けしてくれる拡張機能です。以下のように、コメントの先頭次第で色を付けてくれるものになります。
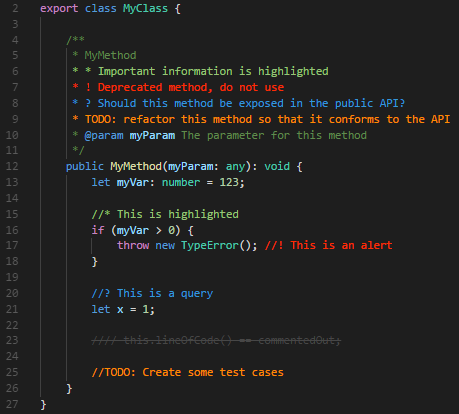
(better-commentsのリポジトリより, 恐らくTypeScriptの例。)
拡張機能のマーケットで「better comments」検索するとトップでヒットするので、インストールしましょう。
対応言語は以下のようになっています。
言語定義ファイルを利用することで、ビルトインの言語 / 拡張機能で定義される言語は全て対応したようです。
しかしVue.jsは、諸々の理由により現在のところ一工夫せねばコメントが装飾されません。
Ada
AL
Apex
AsciiDoc
BrightScript
C
C#
C++
ColdFusion
Clojure
COBOL
CoffeeScript
CSS
Dart
Dockerfile
Elixir
Elm
Erlang
F#
Fortran
gdscript
GenStat
Go
GraphQL
Groovy
Haskell
Haxe
HiveQL
HTML
Java
JavaScript
JavaScript React
JSON with comments
Julia
Kotlin
LaTex (inlc. Bibtex/Biblatex)
Less
Lisp
Lua
Makefile
Markdown
Nim
MATLAB
Objective-C
Objective-C++
Pascal
Perl
Perl 6
PHP
Pig
PlantUML
PL/SQL
PowerShell
Puppet
Python
R
Racket
Ruby
Rust
SAS
Sass
Scala
SCSS
ShaderLab
ShellScript
SQL
STATA
Stylus
Svelte
Swift
Tcl
Terraform
Twig
TypeScript
TypeScript React
Verilog
Visual Basic
Vue.js
XML
YAML
何気に重要情報ですが、Pythonなど最初の行のコメントが特別な意味を持つ言語では最初の行の装飾が無視されます。READMEには書いてないですが、解析をする部分で処理が決められており、elixir, python, tclの場合は最初の行コメントは無視されます。これ設定で可変にできませんかね(PR検討)。
設定値解説
Better-Commentはいずれの設定も反映にはリロードが必要です。注意。
better-comments.multilineComments
ブロックコメント(複数行コメント)に対して装飾をするか否か。デフォルト値はtrue。
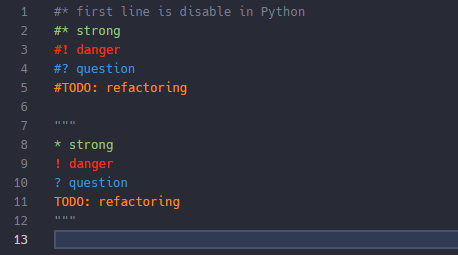
falseにすると
{
"better-comments.multilineComments": false,
}

このように複数行コメント部分の装飾がされなくなります。TODOが赤いのは別の拡張機能かビルトインの装飾です。多分。
ブロックコメントのみ装飾をしないなんてことないと思うので、基本的にデフォルト値のtrueでよいでしょう。
better-comments.highlightPlainText
plainテキストファイルに対して、強調をするかという設定です。デフォルト値はfalseです。
plainテキストファイルにはコメントという概念はありませんが、後述のタグで設定した文字列が先頭の場合に装飾を有効にしてくれるようです。
以下の図は.txtファイルです。

これは使うかどうか微妙ですから、グローバルな設定はデフォルト値のfalseで、使う時だけワークスペース単位でtrueにするのが良いでしょう。
better-comments.tags
コメントの装飾ルールを定義する設定。この説明が本記事の新規性。
デフォルト値は以下。
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
}
],
(この設定値ですが、READMEでも細かな言及はなかったので、ソースコードとvscodeのAPIレファレンスを読んで推測してみました。現在拡張機能の設定に説明などを追加するPRをしています。)
各プロパティは以下のようになっています。
| プロパティ | 型 | 意味 | デフォルト値 |
|---|---|---|---|
| tag | string | コメント文の先頭に来る文字列 | - |
| color | string | コメントの文字色。 |
undefined(色を変えないことに相当) |
| backgroundColor | string | 背景色の指定 | "transparent" |
| strikethrough | bool | 打ち消し線の有無 | false |
| underline | bool | 下線を引くか | false |
| bold | bool | 太字の指定 | false |
| italic | bool | イタリック=斜体の指定 | false |
※デフォルト値とはいえ、あくまで動作上はその値に相当しているというだけで、ソースコード内ではデフォルト値が使われているというわけではない。
tagはコメントの最初の文字列を指定します。tag: "!"は"!"から始まる行に対して装飾するというルールになります。
スペースは無視して判定するので、例えばPythonで# TODOやJSなどで// TODOとスペースを空けてからコメントを書いても、タグに"todo"があれば装飾されます。またこの例のように、大文字小文字は区別しません。# todoでも# TODOでも同じ装飾になります。
なおcolor, backgroundColorでは一般的なCSSで使われる文字列("red"など)に加えて、vscodeが定める16進数のカラーコードなどの形式で指定することができます。こちらは後述のTipsで詳細に説明します。
カスタマイズ
このセクションでは、先述のbetter-comments.tagsによりフォーカスし、自分好みに改造したり新しい装飾を追加したりする方法を紹介します。
基本的には、先ほどのセクションの内容が分かれば充分です。
まずデフォルト設定で定義されているタグについて、colorなどを変えるには直接変更しましょう。
例として、!のタグの色を変更してみます。
{
"better-comments.tags": [
{
"tag": "!",
- "color": "#FF2D00",
+ "color": "purple",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
...
}
}
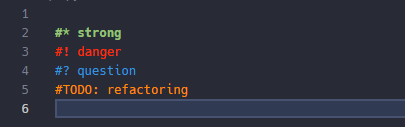
リロードすると!の行コメントの色がpurpleに変わりました!

同様にして色々変更できます。*タグのboldをtrueにしてみましょう。
{
"better-comments.tags": [
...
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
- "bold": false,
+ "bold": true,
"italic": false
}
}
}
デフォルトの装飾が気に入らないという人は、少しいじってみて自分好みに設定するのが良いでしょう。
続いて新しいタグを追加する場合は、デフォルト設定の配列に新たなオブジェクトを加えます。
試しにcustomというタグを追加してみましょう。
{
"better-comments.tags": [
...
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
+ {
+ "tag": "custom",
+ "color": "lawngreen"
+ }
}
}
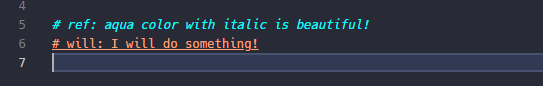
リロードすると以下のように自分で定義したタグが反映されました!

追加の仕方がわかれば後は自由に追加し放題ですね!
最後にイタリックの例と下線の例を示しておきます。
{
"better-comments.tags": [
...
+ {
+ "tag": "ref",
+ "color": "aqua",
+ "italic": true
+ },
+ {
+ "tag": "will",
+ "color": "lightsalmon",
+ "underline": true
+ }
}
}
まとめ
コメントを装飾して、様々な点でメリットをもたらす拡張機能、Better commentsの紹介とそのカスタマイズについて本記事では説明しました。
カスタマイズしなくても十分に有効な拡張機能なので、とりあえず導入しとくと良いでしょう。更にカスタマイズすることで、自分の使用しているテーマと親和性のある色に変更したりすることができるので、凝ってみるのも良いでしょう。
それでは、よいVSCode生活を!
Tips
colorについて
better-comments.tagsで設定できるcolor, backgroundColorプロパティは、cssで使える名前と通常の16進数のカラーコード指定に加えて、その派生記法などもサポートしています。CSSで使える色はこことかで見れます。
派生記法等についてはtheme-color#color-formatsによれば
Color values can be defined in the RGB color model with an alpha channel for transparency. As format, the following hexadecimal notations are supported: #RGB, #RGBA, #RRGGBB and #RRGGBBAA. R (red), G (green), B (blue), and A (alpha) are hexadecimal characters (0-9, a-f or A-F). The three-digit notation (#RGB) is a shorter version of the six-digit form (#RRGGBB) and the four-digit RGB notation (#RGBA) is a shorter version of the eight-digit form (#RRGGBBAA). For example #e35f is the same color as #ee3355ff.
If no alpha value is defined, it defaults to ff (opaque, no transparency). If alpha is set to 00, the color is fully transparent.
Some colors should not be opaque in order to not cover other annotations. Check the color descriptions to see to which colors this applies.
と書かれています。なので透明度を含む"#98C37980"なども可能ということです。
以下に透明度を含むタグを追加した設定例を示します。
"better-comments.tags": [
...
{
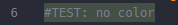
"tag": "TEST",
"backgroundColor": "#98C37940"
}
],
確かに少し透明な背景になっています。文字を透明にすることはないと思いますが、背景は透明な方が見栄えが良かったりするので、ありがたいですね。