初投稿です。
突然ですが、こちらのエディター(VSCode)、ターミナルをご覧ください。
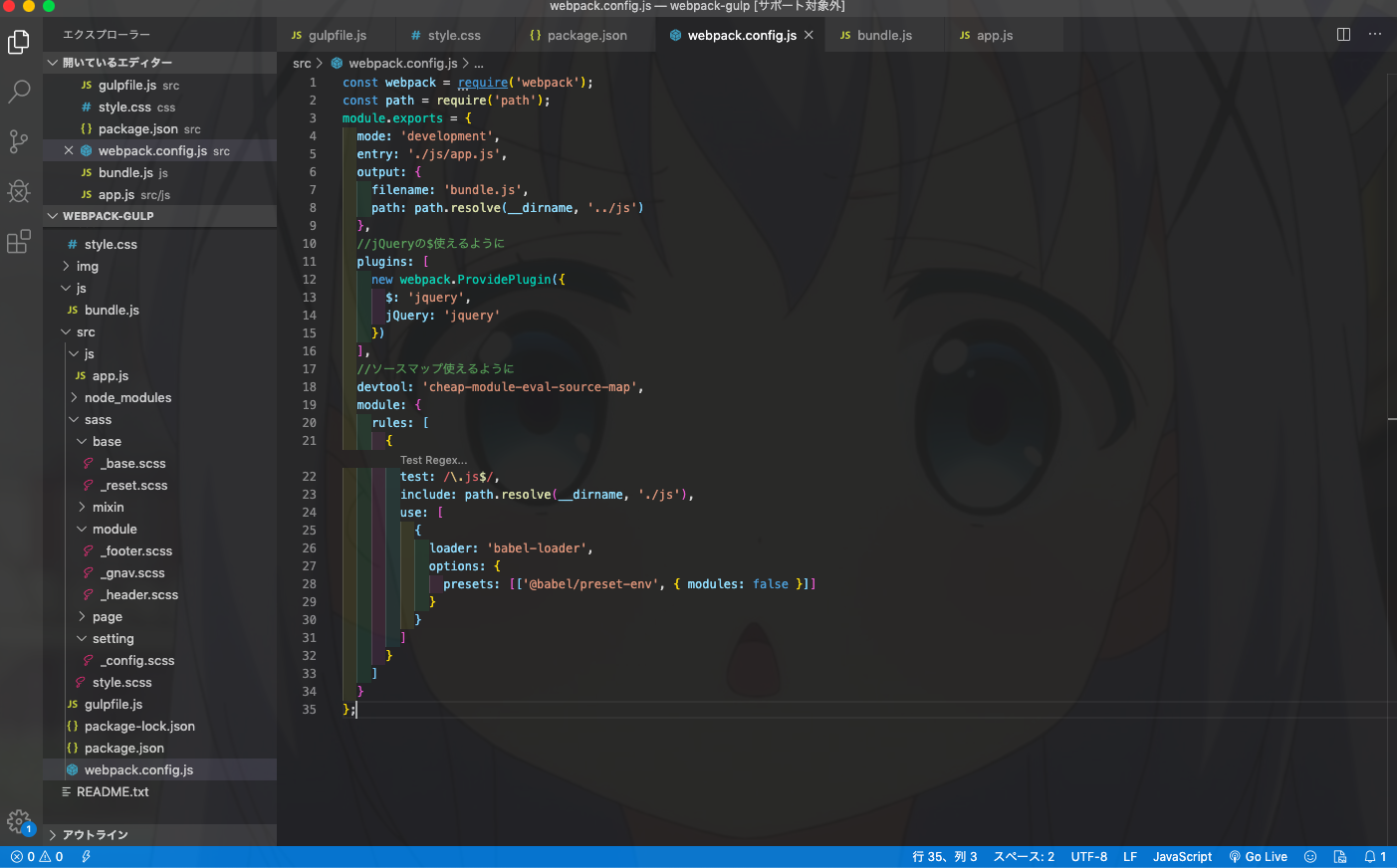
まずVSCode。

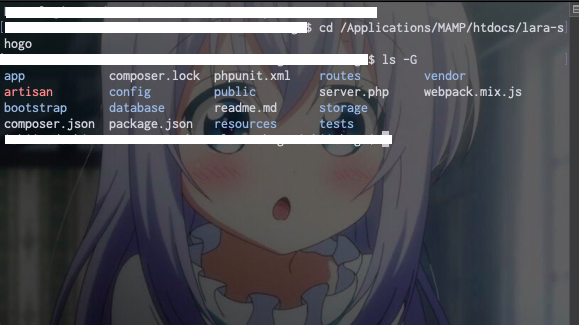
これはターミナルさん。

最近このようにカスタマイズしてから、エディター開く時間が倍になりました。
つまり
なんかエディター好んで開きたくなる→コーディングに向き合う時間UP→スキルアップ
という壮大な仕掛けなのです。
画像をとにかく表示するだけの説明、それだけなのでシンプルにいきます
VSCodeにbackground-cover導入
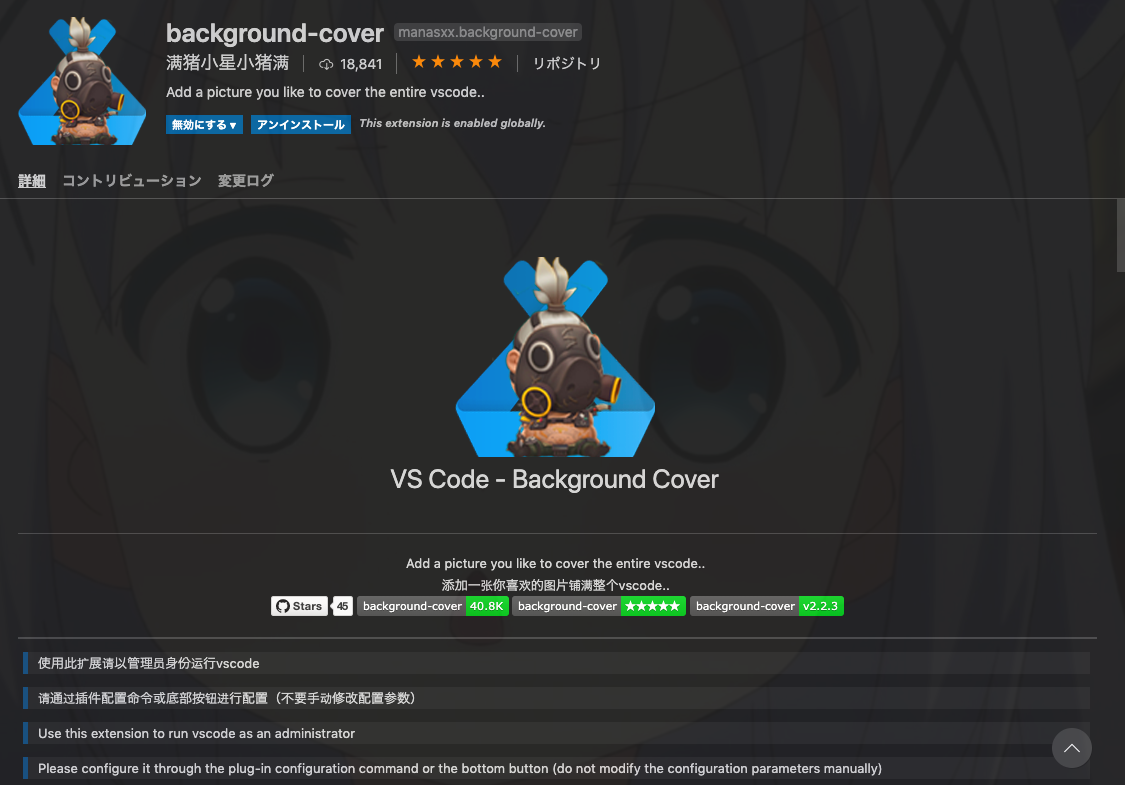
まずは拡張機能を入れましょう。
background-coverで検索

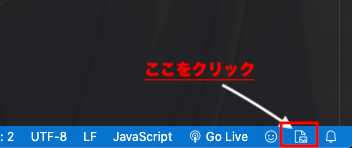
そしたら、vscodeの右下にこんなマーク出てますよね?これをクリックします。

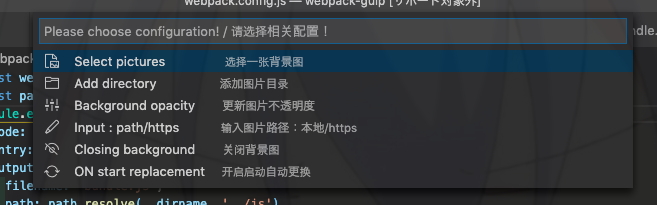
そのあと、
Select picture
を選択します。

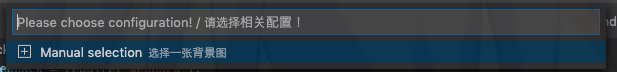
そのあとは、
Manual selection

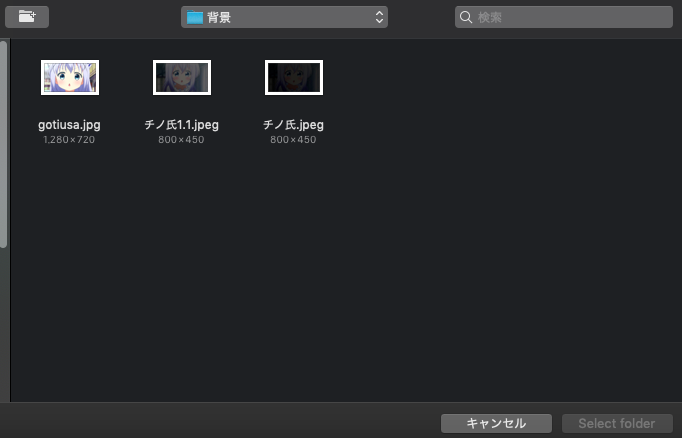
すると、画像選択になるので、よしななものをお選びください。

ちなみに自動でいい感じに暗く半透明にしてくれるので、画像加工いりません
明るめの画像でおけ。
さあこれでいけたはず。
vscodeを再起動して確認してください。
setting.jsonを見てみると...
さあ次はターミナルですよ。
ターミナルに背景画像導入する
まず僕のターミナルはテーマにiceberg入れてますが、vscodeと違いターミナルはデフォルトでも背景画像を設定できます。
【iceberg参考記事は以下】
気分転換にTerminal.appの配色を変えてみる?暗青系のテーマ「Iceberg」を移植しました
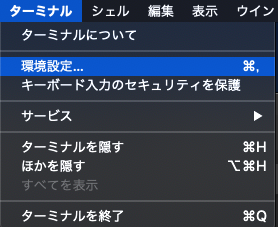
ターミナル→環境設定

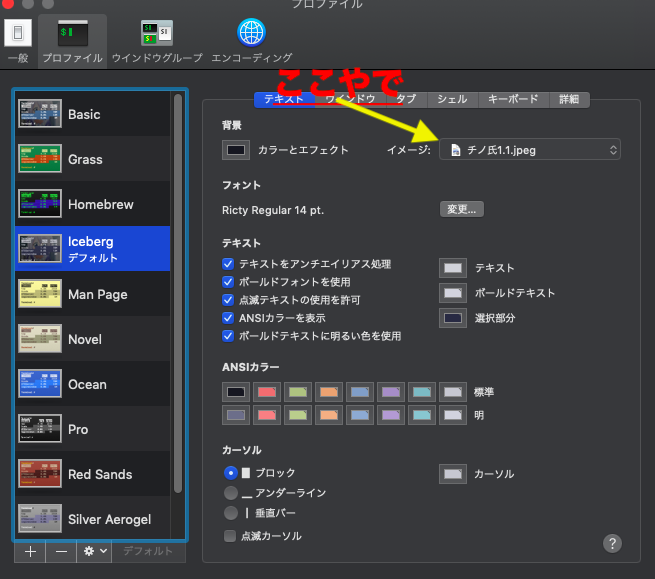
そしたらこんな画面になるので、

イメージをパパパってやって、終わり!閉廷!
明るすぎ問題
ちなみに、普通に画像を適用するとこうなります。

「何も見えへんやんけ!」
落ち着いてほしい。
暗めの画像を各自用意してくれ。
fun is God. fun is Everything.
プログラミング初心者こそ、まず形から入るのも悪くないと思ってます。
どれぐらいプログラミングと向き合えるか、その時間がプログラミング力に直結する中で、自然とエディターに向き合う活力をくれるこのカスタマイズは、ただの「背景画像変更機能」じゃない。
これはあなたの「未来を変える」ものだ
*ちなみに僕はごちうさ未視聴勢です
2020/08/25追記
その後ターミナルをiTerm2にしましたが、初期の真っ黒い画面に耐えきれず、背景画像を設定しなおしました。
もはや逃れられぬ...