Abstract
VScodeのエクスプローラーは、アイコンテーマの拡張機能をインストールするなどによって、大変みやすくなります。しかしNode.jsなどで開発を行なっていると、設定ファイルが大量にトップディレクトリに存在することで、目的の設定ファイルが探しにくいということがあると思います。そこで本記事では、そのような悩みを解決し得る機能、 Explorer file nesting を解説しようと思います。
本記事ではまず Explorer file nesting が何をするものなのかについて紹介したのち、核となるexplorer.fileNesting.patternsについて基本から特殊変数の一覧と意味を紹介します。
この機能使いこなせば、エクスプローラーの表示が更に見やすくなり、QOLが向上するに違いありません。
本記事を読み終えると、例えば以下のようなエクスプローラーにすることができ、package.jsonに主な設定ファイルを集約するようなことができます。

※このフォルダ構成は自分の記事:【2022年版】GAS+Vue.js(3.x)のclaspとTypeScript快適ローカル開発環境構築で作成したものです。
環境
- VScode 1.67以降
- 2022 4月アップデート以降のバージョンが対象です。
- Windows 10
- 無論Mac OSなどでも基本機能に変化はありません。
- ショートカットキーなどはwindowsで記述します。適宜読み替えてください。
Explorer file nesting とは
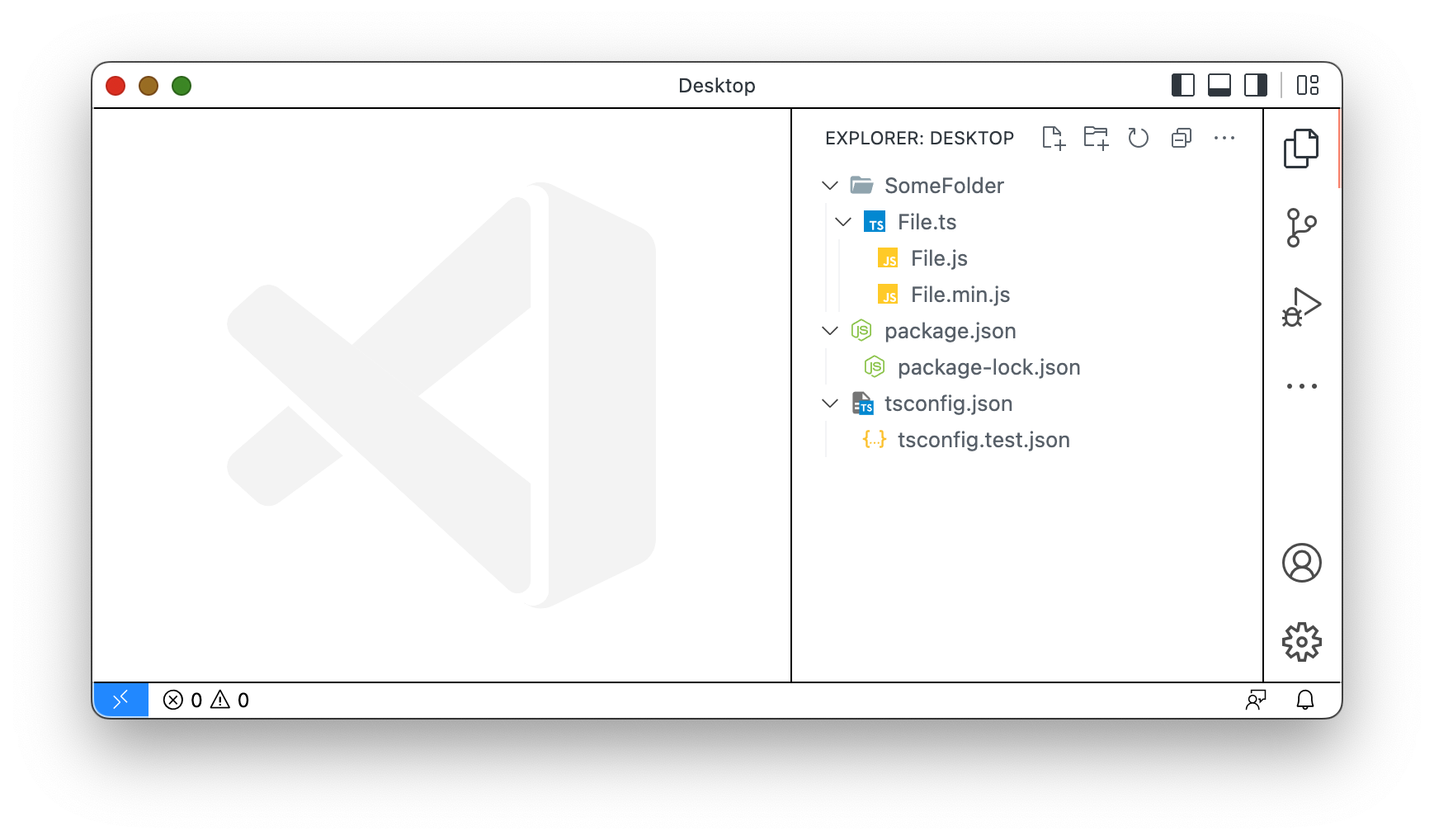
VScodeがApril 2022アップデートで試験機能から正式に採用された設定の1つで、エクスプローラーの表示を見やすくするものです。次に示す図は公式のリリースノートのものです。

図: Explorer file nesting の既定設定 (April 2022 release note より)
このように設定を有効にする(デフォルトでは無効)ことで、関連のあるファイル群を、新たにフォルダを作ったりせずにまとめることができます。
設定を有効にするには、explorer.fileNesting.enabledをtrueに設定します。
{
"explorer.fileNesting.enabled": true,
}
勿論GUIから設定しても問題ありません。ctrl+,で設定を開いて検索してチェックマークを入れましょう。

まぁ設定GUIは便利といえば便利なんですが、慣れてくるとsetting.jsonを直接いじった方が早い気がするのです。
以下では設定GUIでの説明は省略しますので、適宜読み替えてください。
さてこの機能、正直デフォルト設定だけでも充分Node.jsを使う者にとって役に立ちますが、他の言語でも似たような状況ってありますよね。PythonだとPipenv, Pipenv.lock, .pylintrcみたいな設定ファイル群だったり。またFlutterは詳しくありませんが、Flutter開発環境周りのTipsメモで設定されているように、設定ファイルが乱立するのはよくある状況です。
よって自分でこの Explorer file nesting を設定できるようになりましょう。それを実現するのが次のセクションの設定です。
explorer.fileNesting.patterns
この設定は、Explorer file nesting がどのようにファイルをまとめるのかを指定するものです。
まずデフォルト設定を眺めてみましょう。
"explorer.fileNesting.patterns": {
"*.ts": "${capture}.js",
"*.js": "${capture}.js.map, ${capture}.min.js, ${capture}.d.ts",
"*.jsx": "${capture}.js",
"*.tsx": "${capture}.ts",
"tsconfig.json": "tsconfig.*.json",
"package.json": "package-lock.json, yarn.lock, pnpm-lock.yaml"
}
"${capture}"については特殊変数のセクションで触れることにして、まず最も簡単な"package.json": "package-lock.json, yarn.lock, pnpm-lock.yaml"について解説します。
この設定の意味は次の通り。
package.json(というパターンに一致する)ファイルをグループの代表として、package-lock.json, yarn.lock, pnpm-lock.yaml というファイル達をまとめます。
ん?「どうしてまとめるファイル名は文字列なの?配列じゃないの?」って思ってます?俺も思ってる。
いかがでしょうか。簡単な設定ですね。"tsconfig.json": "tsconfig.*.json"についても同様ですが、正規表現でおなじみのワイルドカード*が使える点が強いです。これは次のような意味になります。
tsconfig.jsonをグループの代表として、"tsconfig.*.json"にマッチするファイル名を持つものをまとめます。
例: tsconfig.hoge.jsonはマッチするのでグループに含まれます。
特殊変数
さて、${capture}に代表される特殊変数はいくつかあります。ここではそんな特殊変数を紹介します。使いこなすことで柔軟なfile nestingが可能になります。
なおグループ名とは、先のセクションではグループの代表とかで呼んでいたものです。
| 特殊変数 | 意味 | 例 |
|---|---|---|
| ${capture} | グループ名の指定で"*"にマッチした文字列 |
"*.ts": "${capture}.js"であれば、index.tsに対してindex.jsがヒットし、${capture}はindex
|
| ${basename} | グループ名のファイルの拡張子抜きの名前 |
"file.ts": "${basename}.js"なら${basename}は file
|
| ${extname} | グループ名のファイルの拡張子 |
"index.ts": "hoge.${extname}"なら${extname}は ts
|
| ${dirname} | グループ名のファイルの親ディレクトリ | src/file.tsがあるときに"index.ts": "${dirname}.ts"なら${dirname}は src
|
| * | どんな文字列にもマッチする、所謂ワイルドカード |
"index.ts": "*.ts" ならindex.tsと同ディレクトリにある全てのtsファイルがマッチし、グループに含まれる |
これでデフォルト設定の"*.js": "${capture}.js.map, ${capture}.min.js, ${capture}.d.ts"の意味がわかると思います。意味は次の通り。
jsファイルは全てグループの代表に選ばれて、そのjsファイルのファイル名と同じで拡張子が.js.map .min.js .d.tsのものをグループに含みます。
この場合は"*.js": "${basename}.js.map, ${basename}.min.js, ${basename}.d.ts"でもオッケーということがわかります。
事例: Pipenv
Pythonの仮想環境管理ツールの1つに、Pipenvがあります。
- Pythonのバージョンを指定することができる
- npmのようにScriptsを設定することができる
- 開発用と製品用でライブラリのインストールを分けられる
といった点で気に入っており、愛用しています。
npmなどと同様に、Pipenvではライブラリの依存の情報などをPipfileというファイルで保存します。
依存関係のロックをPipfile.lockに保存します。
またrequirements.txtはPipenv以外のツールで仮想環境を作る際に必要です。
Pythonではその他にも、pyproject.tomlや.pylintrcなどでlinterの設定を保存したりします。
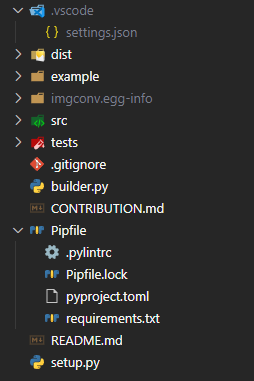
その為とあるプロジェクトでは設定ファイルが次のように複数あり、トップディレクトリに置かれていました。
- Pipflie
- Pipfile.lock
- .pylintrc
- requirements.txt
...
多いですね。なのでこれをPipfileを代表にして、グループにまとめちゃいましょう。
{
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.patterns": {
"Pipfile": "Pipfile.lock, pyproject.toml, requirements.txt, .pylintrc"
}
}
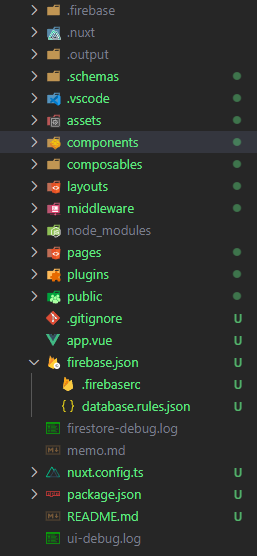
事例: firebase関係のファイル
firebaseの設定ファイルやログファイルは、何気に数が多いのでまとめておいた方が精神健康上良いでしょう。
{
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.patterns": {
"firebase.json": ".firebaserc, database.rules.json",
"firebase-debug.log": "firestore-debug.log, ui-debug.log"
},
}
まとめ
本記事ではVScodeのエクスプローラーの表示をより快適にする設定、explorer.fileNesting の機能紹介と設定について述べました。
ファイルを探すという手間を地味ながら省くことができるため、細かい設定ではありますが重要なものであると個人的には感じています。皆様も是非導入を検討してみてください。
補足
explorer.fileNesting.expandについて
ネストを基本的に開いておくか、ということを設定する項目のようですが、いまいちよくわかっていません。
デフォルトでtrueですが、問題ないっぽいのでいじる必要はないかと思います。
エクスプローラーのインデントサイズについて
エクスプローラーのフォルダのインデントはデフォルト設定だと少し小さいため、フォルダの階層が区別しづらいことがあります(個人の感想)。
これはもちろん設定で変更することができて、次のように設定することができます。
{
"workbench.tree.indent": 15
}
単位はpxだそうです。個人的には15でしっくり来ているので、これで固定しています。冒頭のスクリーンショットはこの設定なので、参考にしてみてください。