今回も前回の続きでformで入力して一覧に表示させた後に、さらにチェックボタンを使用してまとめて変更を行う。
前回も続きになっているので、先にそちらの記事をみるとわかりやすいかもしれません↓
[サーブレット&JSP]ArrayListを使って文字を表示させる
[サーブレット&JSP]formからcheckボタンでまとめて削除する
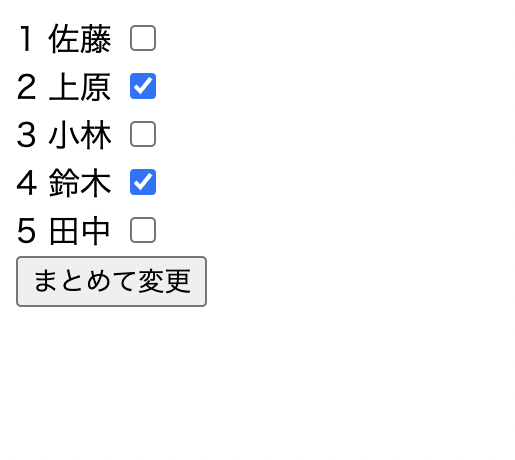
formから上原さんと鈴木さんを選択する。
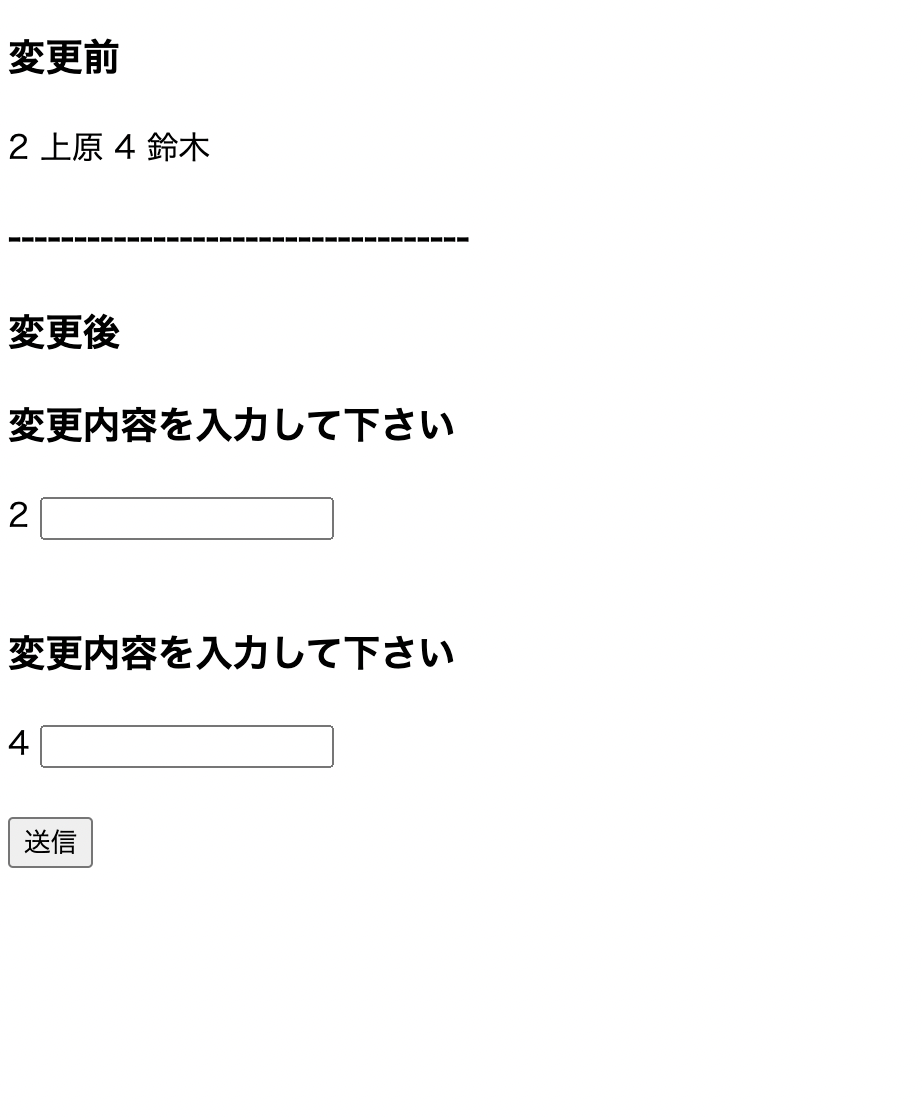
変更内容を入力する。今回はテスト1とテスト2を入力
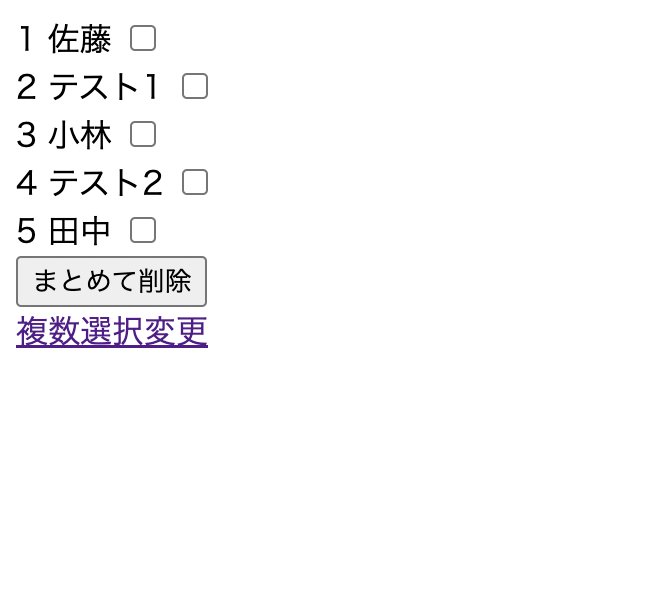
まとめて変更を行うことができた。
marutihenkou.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="beans.User,java.util.ArrayList" %>
<%ArrayList<User> userList = (ArrayList<User>)session.getAttribute("userlist");%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="marutihenkou" method="get">
<% for(int i = 0; i < userList.size(); i++) { %>
<%out.print(i+1); %>
<%= userList.get(i).getName()%>
<input type="checkbox" name="change" value="<%=i%>"><br>
<% } %>
<input type="submit" value="まとめて変更">
</form>
</body>
</html>
- 変更したい人の選択してmaturihenkou.java(サーブレット)に値を送る。→doGet
marutihenkou.java
package サーブレット;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import beans.User;
/**
* Servlet implementation class marutihenkou
*/
@WebServlet("/marutihenkou")
public class marutihenkou extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public marutihenkou() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String[] change = request.getParameterValues("change");
int[] numchange = new int[change.length];
for(int i = 0; i < change.length; i++) {
numchange[i] = Integer.parseInt(change[i]);
}
HttpSession session = request.getSession();
session.setAttribute("まとめて変更処理", numchange);
RequestDispatcher rd = request.getRequestDispatcher("marutihenkoucontents.jsp");
rd.forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String [] name = request.getParameterValues("name");
String [] number = request.getParameterValues("number");
int[] numnumber = new int[number.length];
HttpSession session = request.getSession();
ArrayList<User> userlist = (ArrayList<User>)session.getAttribute("userlist");
for(int i = 0; i < number.length; i++) {
numnumber[i] = Integer.parseInt(number[i]);
User u = new User();
u.setName(name[i]);
userlist.set(numnumber[i],u);
}
session.setAttribute("userlist", userlist);
RequestDispatcher rd = request.getRequestDispatcher("display.jsp");
rd.forward(request, response);
}
}
- jspから選択された値を配列値で受け取りたいので、getParameterValuesメソッドを使用する。
- int型の配列を作成する。変数名はnumchange。配列の長さはフォームで選択された長さ。今回は0,1
- Integer.paseIntメソッドを使用して文字列から数値型に変更 。
- numchange変数をセッションスコープに保存する。marutihenkoucontent.jspへフォワード
marutihenkoucontent.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="beans.User,java.util.ArrayList" %>
<% ArrayList<User> userList = (ArrayList<User>)session.getAttribute("userlist");%>
<% int [] numchange = (int[])session.getAttribute("まとめて変更処理"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>変更前</h3>
<% for(int i = 0; i < numchange.length;i++){ %>
<%=numchange[i]+1%>
<%=userList.get(numchange[i]).getName()%>
<%}%>
<h4>-----------------------------------</h4>
<h3>変更後</h3>
<% for(int u = 0; u < numchange.length;u++){ %>
<form action="marutihenkou" method="post">
<h3>変更内容を入力して下さい</h3>
<%=numchange[u]+1 %>
<input type="text" name="name"><br>
<input type="hidden" name="number" value="<%=numchange[u]%>"><br>
<%}%>
<input type="submit" value="送信">
</form>
</body>
</html>
- フォームで選択した値が変更前に表示される
- 変更後に変更内容を記述する。その時に変更したい番号もnameと一緒に送る必要がある
- marutihenkou.java(サーブレット)に送信 doPost
marutihenkou.java
package サーブレット;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import beans.User;
/**
* Servlet implementation class marutihenkou
*/
@WebServlet("/marutihenkou")
public class marutihenkou extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public marutihenkou() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String[] change = request.getParameterValues("change");
int[] numchange = new int[change.length];
for(int i = 0; i < change.length; i++) {
numchange[i] = Integer.parseInt(change[i]);
}
HttpSession session = request.getSession();
session.setAttribute("まとめて変更処理", numchange);
RequestDispatcher rd = request.getRequestDispatcher("marutihenkoucontents.jsp");
rd.forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String [] name = request.getParameterValues("name");
String [] number = request.getParameterValues("number");
int[] numnumber = new int[number.length];
HttpSession session = request.getSession();
ArrayList<User> userlist = (ArrayList<User>)session.getAttribute("userlist");
for(int i = 0; i < number.length; i++) {
numnumber[i] = Integer.parseInt(number[i]);
User u = new User();
u.setName(name[i]);
userlist.set(numnumber[i],u);
}
session.setAttribute("userlist", userlist);
RequestDispatcher rd = request.getRequestDispatcher("display.jsp");
rd.forward(request, response);
}
}
- formで入力された値を配列値で受け取る
- int型の配列 numnumber 変数を作成
- セッションからArrayListを呼び出す
- numberの数だけfor文を回して文字列型から数値型へ変更する。あとで値を上書きするときに何番目の値かを指定する時に使用する。
- Userインスタンスを作成して、nameをセットする
- ArrayListに値をセットする(int,インスタンス)