前回投稿したこの記事
box-shadow を使って複数の border を付ける方法
の応用例として、今回はファイナルファンタジー等 1 でおなじみのあのウィンドウを CSS だけで作ってみます。画像ファイルは一切使いません。
STEP 0: ベースを用意します
以下の HTML をベースに進めていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>sample01</title>
<style>
body {
margin : 0;
font-size : 18px;
font-family : "Helvetica Neue", "Helvetica", "Arial", "Hiragino Kaku Gothic ProN", "Meiryo", "Yu Gothic", "YuGothic", sans-serif;
}
.field {
width : 400px;
margin : 0 0 10px;
padding : 50px;
background-color : #cccc99;
background: linear-gradient(#bbbb88, #cccc99);
}
#box {
}
</style>
</head>
<body>
<div class="field">
<div id="box">CSS のスキルレベルがアップ!</div>
</div>
</body>
</html>
このコードの #box セレクタの中身をいじっていきます。
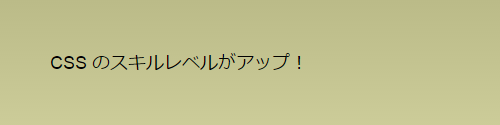
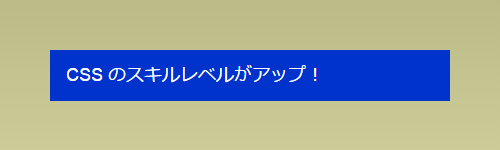
STEP 1: 背景色・前景色の設定
まずは背景色を青、前景色を白に設定しましょう。ついでに適当な余白 (padding) もつけます。
# box {
color : #ffffff;
background-color : #0033cc;
padding : 12px 16px;
}
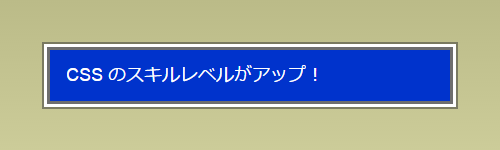
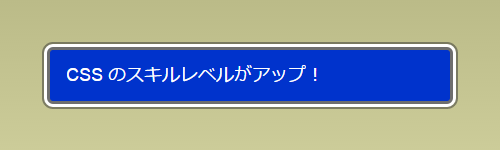
STEP 2: グレー, 白, グレーの枠を追加
前回の記事 を参考にして、内側から順にグレー・白・グレーの枠を付けましょう。今回は
- 内側: 幅 3px, 色
#666666 - 中間: 幅 3px, 色
#ffffff - 外側: 幅 2px, 色
#666666
としました。
# box {
color : #ffffff;
background-color : #0033cc;
padding : 12px 16px;
box-shadow :
0 0 0 3px #666666,
0 0 0 6px #ffffff,
0 0 0 8px #666666;
}
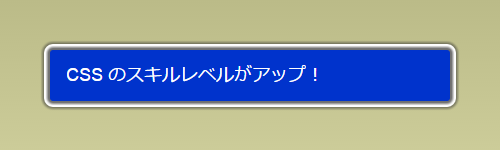
STEP 3: 枠のフチを角丸にしよう
border-radius: 3px; の 1 行を追加して、角丸にしましょう。だんだん近づいてきましたね!
# box {
color : #ffffff;
background-color : #0000ff;
padding : 12px 16px;
border-radius : 3px;
box-shadow :
0 0 0 3px #666666,
0 0 0 6px #ffffff,
0 0 0 9px #666666;
}
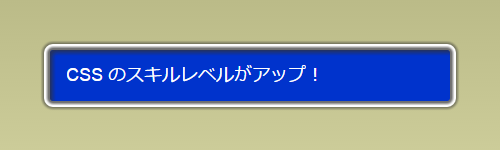
STEP 4: 枠に丸みをつけよう
内側と外側のグレーの枠に「ぼかし」に付けて、枠に丸みをつけましょう。
box-shadow の第 3 パラメータ(ぼかし距離)を 2px に変更します。
# box {
color : #ffffff;
background-color : #0033cc;
padding : 12px 16px;
border-radius : 3px;
box-shadow :
0 0 2px 3px #666666,
0 0 0 6px #ffffff,
0 0 2px 8px #666666;
}
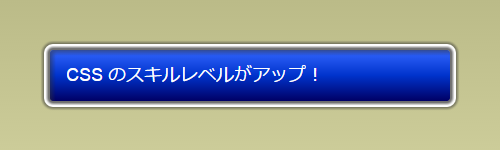
STEP 5: 枠の内側に影を付けて、より立体的にしよう
box-shadow に inset というオプションを付けることで、border の内側に向かって影を付けることができます。
3px 3px 7px rgba(51, 51, 51, 0.7) inset
の設定を追加して、半透明な濃いグレーの影を付けてみましょう。
違いが分かりやすくなるよう、敢えて強めにしています。
# box {
color : #ffffff;
background-color : #0033cc;
padding : 12px 16px;
border-radius : 3px;
box-shadow :
3px 3px 7px rgba(51, 51, 51, 0.7) inset,
0 0 2px 3px #666666,
0 0 0 6px #ffffff,
0 0 2px 8px #666666;
}
STEP 6: 背景にグラデーションをつけよう
STEP 5 までの作業で、border-box のスタイルはすべて完了しましたが、さらにそれっぽくなるよう、背景にグラデーションをつけてみます。
background-color の真下に、以下の 1 行を追加しましょう。
background : linear-gradient(#3366ff, #0033cc, #000066);
# box {
color : #ffffff;
background-color : #0033cc;
background : linear-gradient(#3366ff, #0033cc, #000066);
padding : 12px 16px;
border-radius : 3px;
box-shadow :
3px 3px 5px rgba(51, 51, 51, 0.7) inset,
0 0 2px 3px #666666,
0 0 0 6px #ffffff,
0 0 2px 8px #666666;
}
STEP 7: テキストに影をつけよう
最後にテキストシャドウをつけましょう。
通常の WEB デザインでは text-shadow は掛かっているかどうか分からないくらい控えめに付けるのがコツなのですが、敢えて濃い目でくっきりした影にすると FF っぽさが出ると思います。
text-shadow : 2px 2px 2px rgba(51, 51, 51, 0.8); の 1 文を追加します。
# box {
color : #ffffff;
text-shadow : 2px 2px 2px rgba(51, 51, 51, 0.8);
background-color : #0033cc;
background : linear-gradient(#3366ff, #0033cc, #000066);
padding : 12px 16px;
border-radius : 3px;
box-shadow :
3px 3px 5px rgba(51, 51, 51, 0.7) inset,
0 0 2px 3px #666666,
0 0 0 6px #ffffff,
0 0 2px 8px #666666;
}
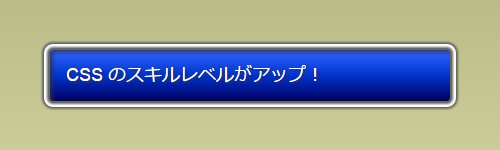
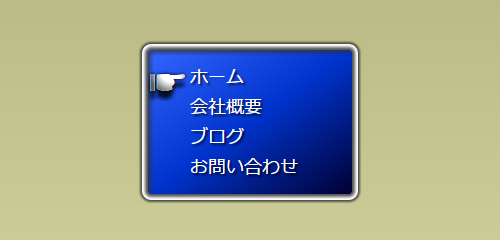
これで完成です!
おまけ
指カーソル (Unicode番号: U+261B, 文字参照: ☛) を添えてみるとよりそれっぽくなるかも?
この指カーソルの CSS はちょっと複雑なので、もし需要があれば次回記事にしようと思います。
-
主にファミコン・スーファミ時代のやつ ↩