この記事では、HTTPについて触れながらWebSocketの使用についてチャットアプリを作って解説したいと思います。
Websocketについて
Websocketの前にまず、HTTPについて触れたいと思います。
HTTPとは
ハイパーテキスト転送プロトコル(HTTP)は、ウェブ上でのデータ転送を初めて可能にした一連のルールと情報システムです。クライアントとサーバーの間でリクエストとレスポンスのサイクルが行われます。
流れとしてはまず、リクエストは常にクライアントによって開始されます。
次に、クライアントからのリクエスト一回につき必ずサーバーから1回だけ応答があります。その後、クライアントとサーバーの間の接続は閉じられます。
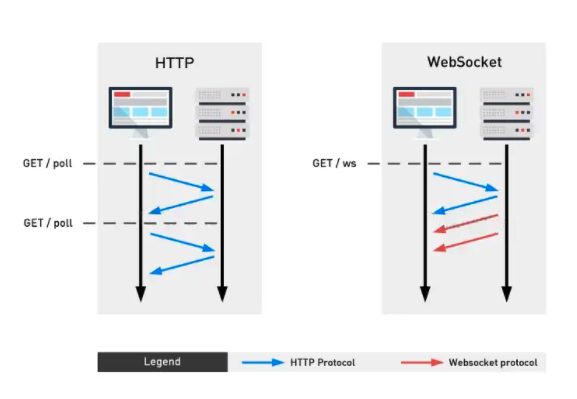
なので、たとえばもしユーザーがチャットアプリで同じ相手に100通のメッセージを送ろうとした場合、HTTP1.0を使用していれば、100回のリクエストとレスポンスが繰り返されることになります。100通のメッセージを受け取った人は、ページを更新して、メッセージ来たかどうかを確認しなければなりません。サーバーとクライアントの間の接続は、リクエストとレスポンスのサイクルが終わるたびに失われるため、サーバーは通常、以前のリクエストやクライアントが見ているものの状態に関する情報を保持しません。したがって、HTTP はステートレスプロトコルとして知られています。しかし、チャットアプリのようにデータのやり取りをシームレスに行いたい場合が多々あります。そこで、登場したのがWebSocketsです!
上の図の通り、HTTPではサーバーがクライアントのリクエストに応答した後に接続を閉じていましたが、WebSocketはクライアントとサーバーの間の接続を開いたままにすることを可能にします。
HTTP1.1とWebSocketのコネクション確立方法について
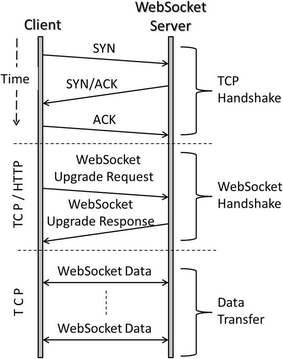
HTTP1.1では、WebSocket はクライアントとサーバー間のハンドシェイクによって確立され、両者は使用するバージョン、サブプロトコル、および拡張機能などに合意します。ハンドシェイクでは、HTTP キャッシュを回避するために、接続に固有のキーも交換されます。
このハンドシェイクの後に、クライアントからWebSocketに切り替えるためのUpgradeリクエスト(HTTP GETリクエスト)が送られ、これに対してサーバーから101ステータスとSwitching Protocolsというレスポンスを返します。すると、接続はWebSocketに切り替わります。
簡易的なチャットアプリを作ってみる
実際に手を動かして理解を深めていきましょう。
適当なディレクトリー下でpackage.jsonを作成
npm init -y
index.jsを作成
以下のコードは、WebSocketServerを立てて、クライアントに対して5秒おきにHello, this is a message from the serverというメッセージを送る簡単なscriptになります。
const http = require("http");
const WebSocketServer = require("websocket").server
let connection = null;
const httpserver = http.createServer((req, res) =>
console.log("we have received a request"))
const websocket = new WebSocketServer({
"httpServer": httpserver
})
httpserver.listen(8080, () => console.log("My server is listening on port 8080"))
websocket.on("request", request=> {
connection = request.accept(null, request.origin)
connection.on("message", message => {
console.log(`Received message ${message.utf8Data}`)
})
sendevery5seconds();
})
function sendevery5seconds(){
connection.send("Hello, this is a message from the server");
setTimeout(sendevery5seconds, 5000);
}
websocketをインストール
npm install websocket
サーバーを起動
node index.js
以下のように標準出力されていれば接続完了です
My server is listening on port 8080
WebSocketのテストクライアント
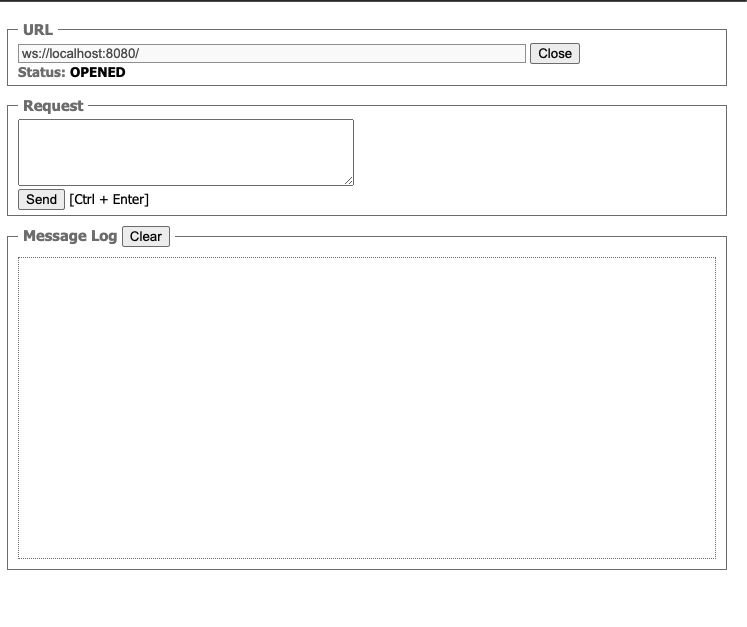
こちらのchrome拡張を入れて実際にメッセージのやり取りをしてみます。
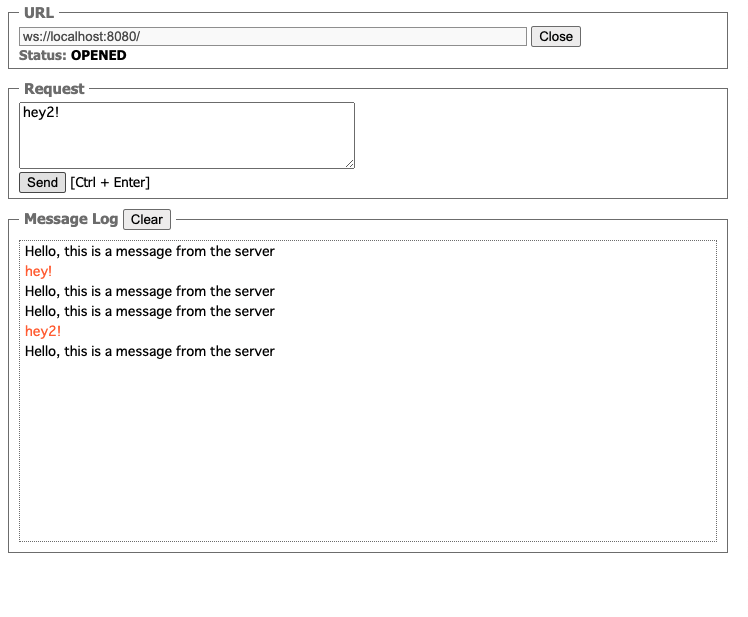
URL入力欄にws://localhost:8080を入れてopenをクリックすると接続が開始されます。
ターミナルからクライアントからのメッセージが出力されているはずです
My server is listening on port 8080
Received message hey!
Received message hey2!
まとめ
いままでフワッとしか理解できていなかったWebSocketについて、実際にコードを書いて試してみることでより深く学ぶことができました。
ドキュメントを読むだけだとなかなか理解できないので、興味があればぜひ試してみてください👏