Slackのカスタム絵文字をGIMPで作成することが多いので、簡単な手順をまとめておきます。
簡単に絵文字を作成できるWebサービスもありますが、細かい指定ができるので画像編集ソフトを使うといいと思います。
写真なども絵文字として登録できますが、今回は文字です。
1. フォントを選ぶ (たのしいよ)
サイトからダウンロード
当然手書きもできますが、絵文字に合うフォントを選ぶのも楽しいものです。
無料で使えるフォントは以下のサイトにまとまっているのでおすすめです。
各配布サイトへのリンクから絵文字をダウンロードできるのですが、フォント作成者への感謝を忘れず、個人利用・商用利用にかかわらず利用規約やライセンスは必ず読むようにしましょう.
今回はえるまーフォントを利用してみたいと思います。
(サイト再構築中だったためフォントフリーの紹介ページをリンクにしてあります。利用についてはreadme.txtに書いてあります)
GIMPに追加
参考 : GIMP フォントの追加
ダウンロードしたフォントは、大抵の場合.otfファイルもしくは.ttfファイルです。
GIMPで利用できるようにするには、上記の参考サイトに説明されている場所に配置してください。
(これは環境によって異なります。筆者はLinux端末ですが、GIMP以外でも使えるかと思って~/.local/share/fontに配置したらPyCharmのフォントが変わってしまいました。笑)
2. GIMP起動・準備
フォントを追加した後に起動してください。

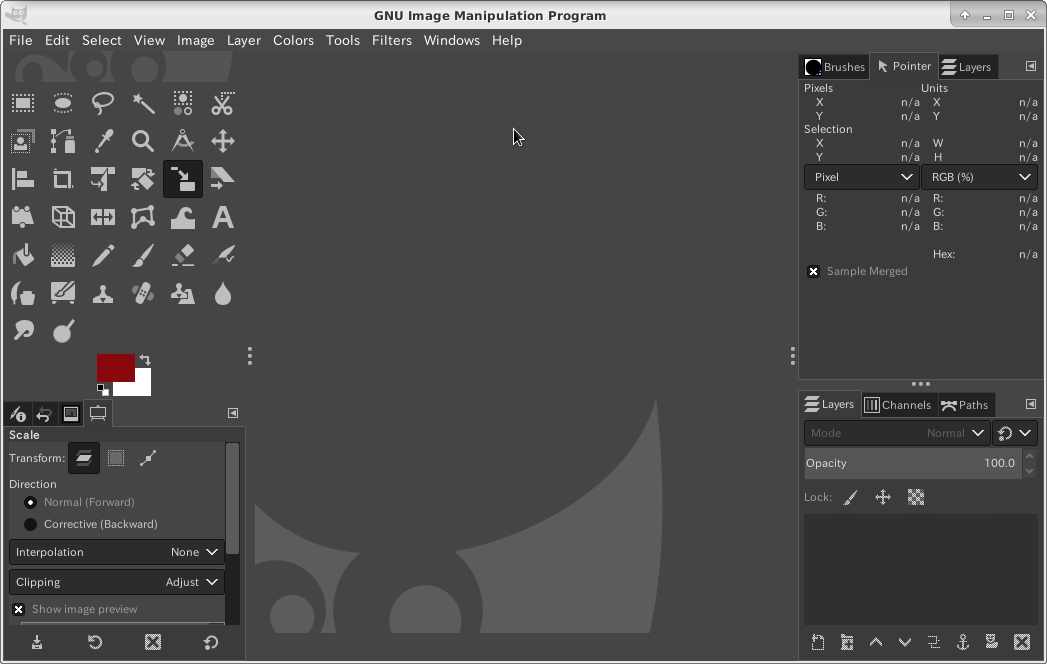
左上がツールボックス
左下がツールオプション
真ん中が画像ウィンドウ
右下にレイヤーを表示しています
(右上は別にいいです)
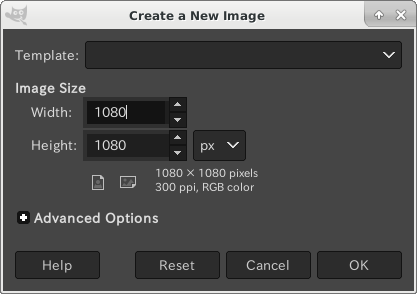
File > New
新しいキャンバスを用意します
Slackの絵文字は128x128となるように作成しますが、最初からこのサイズで作成するとカクカクして不格好な仕上がりになるので、最初は大きめにして、最後に縮小するやり方を採ります。
例として1080x1080としますが、これは大きすぎるかもしれません。

3. 絵文字
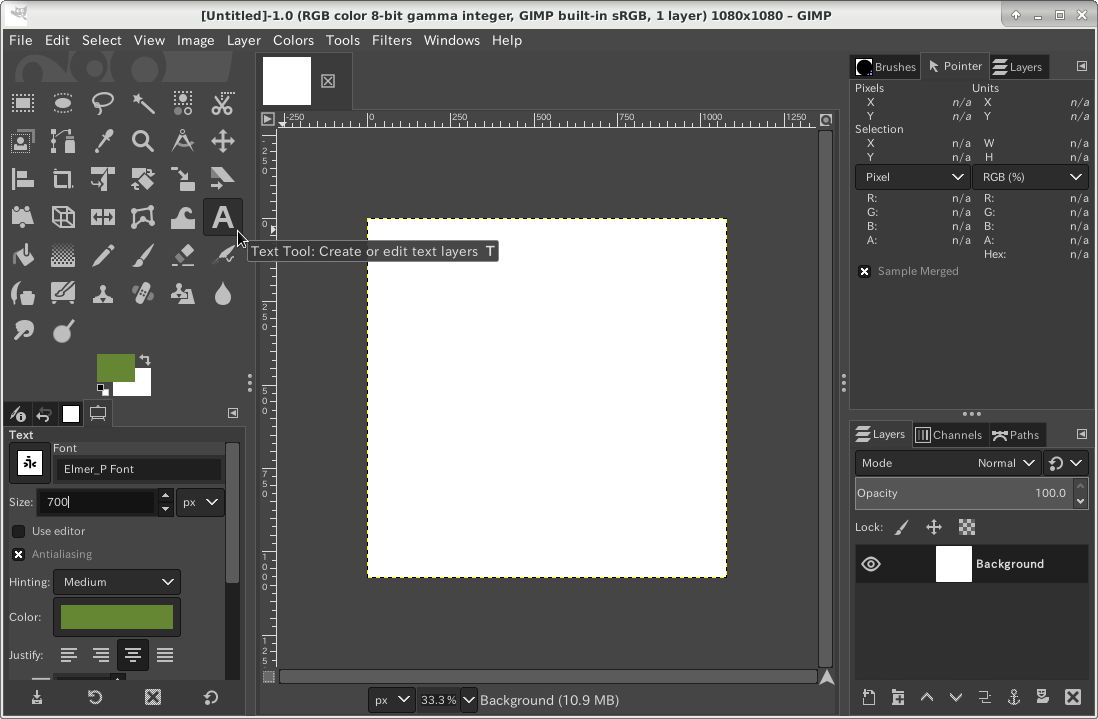
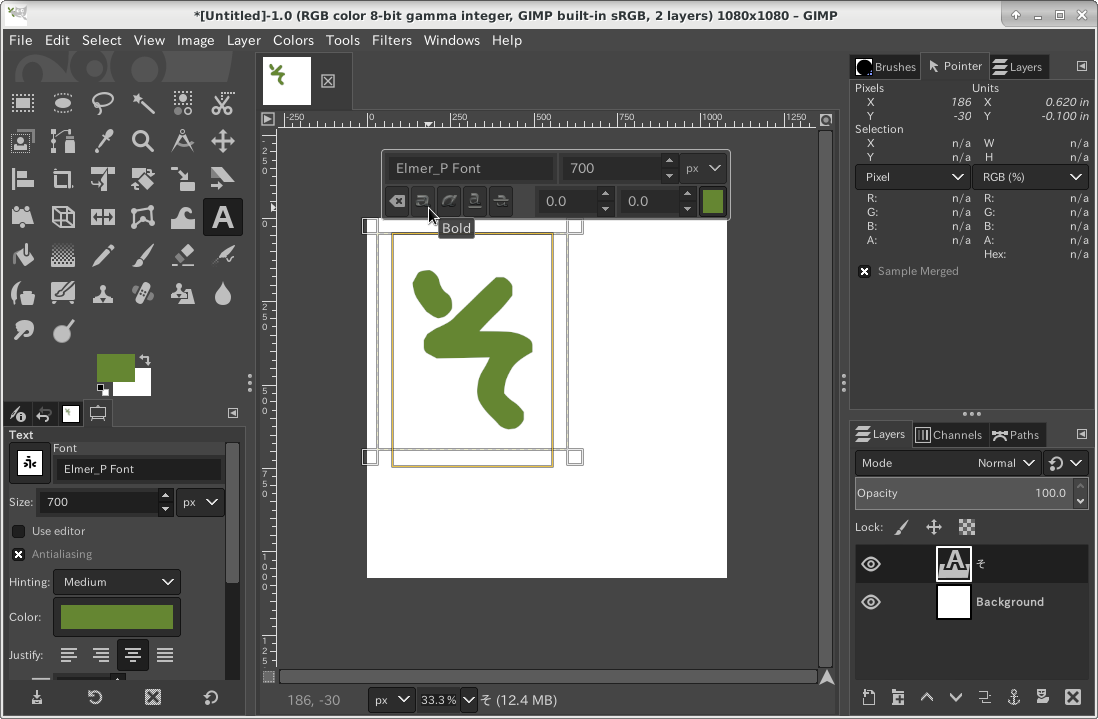
Text Tool
文字を配置していきます
左上のツールボックスからText Tool(Aのマーク)を選択します。
画像ウィンドウの文字を配置したい場所を指定して文字を入力するのですが、その前に左下のツールオプションで文字の色や大きさを設定しておきます。

この例では以下のように設定しています
Font : Elmer_P Font (先程ダウンロードしたえるまーフォントです)
Size : 700
Color : #658632
配置したときに太字にしたり、大きさを変更することもできます。

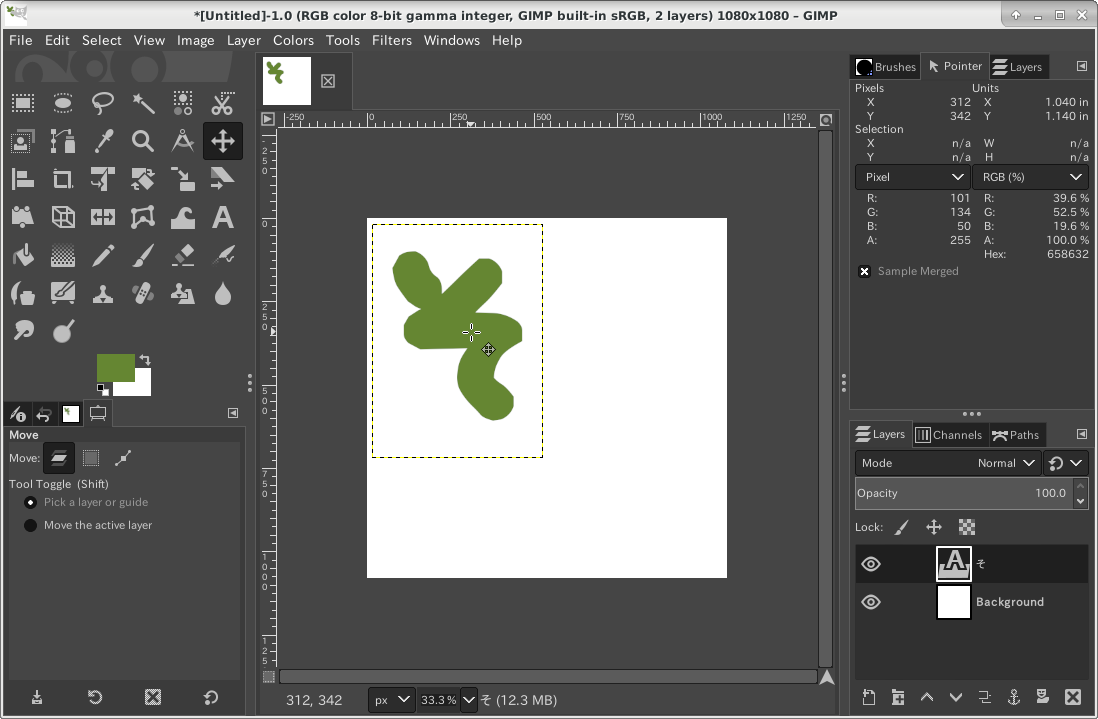
Move Tool
文字の位置を調整します。
ツールボックスのMove Tool(十字矢印マーク)を選択します。
追加したテキストのレイヤーをドラッグアンドドロップして移動しましょう。

Text ToolとMove Toolを利用すればだいたい形になります。

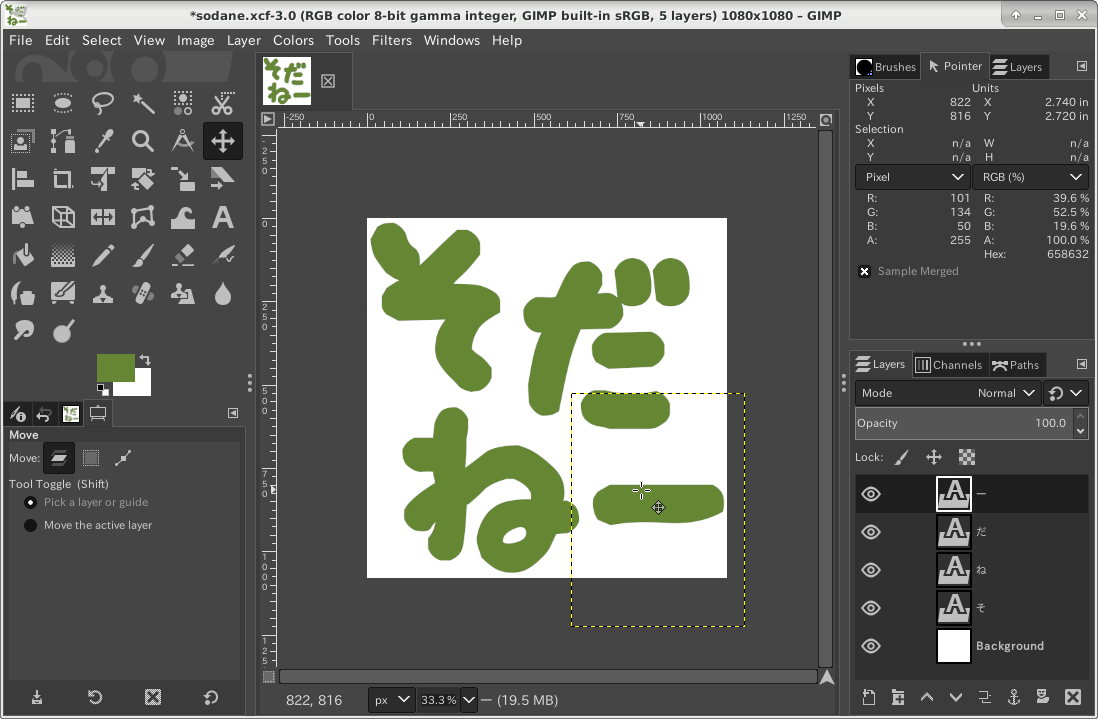
レイヤー
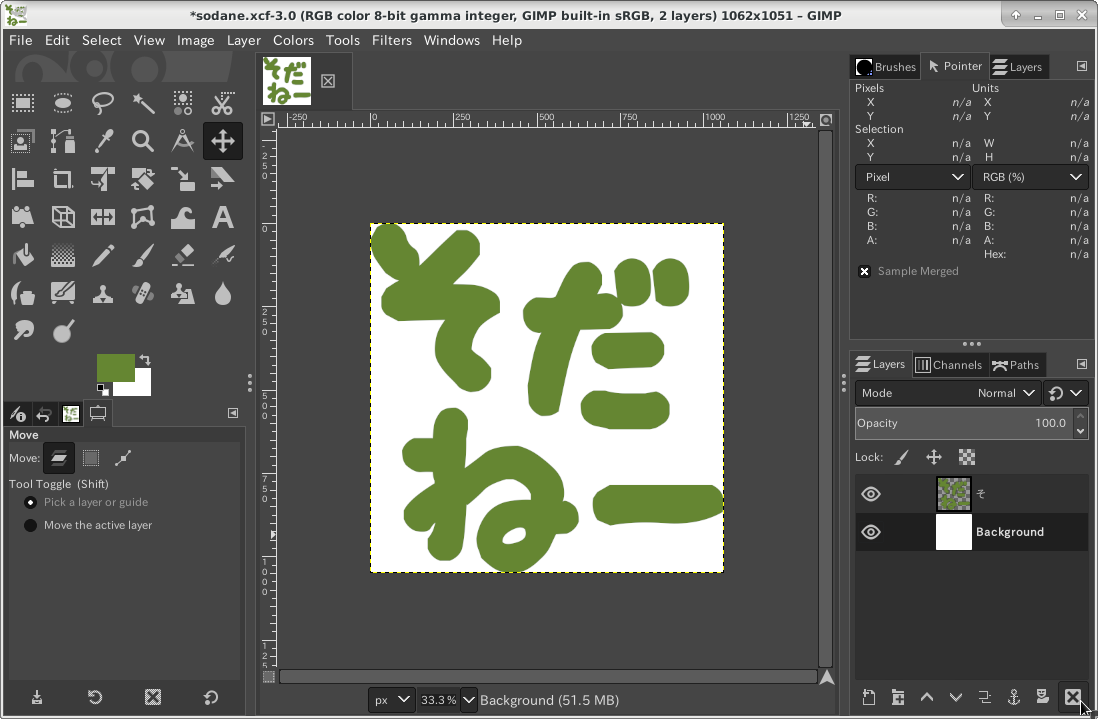
右下のレイヤーを見てください。
今回の場合、キャンバスを追加したときに自動的に作成されるBackgroundのレイヤーと、Text Toolで追加したそ,だ,ね,ーの4つのレイヤーがあります。
左上のツールボックスからツールを選択して塗りつぶしや移動、切り抜きなど様々な操作ができますが、その操作の対象はキャンバスではなく、レイヤーに対して行われるということを覚えておきましょう。
ツールを複数のレイヤーに適用したい場合や、まとめたい場合はマージすることができます。
レイヤーを右クリックしてMerge Downを選びます。

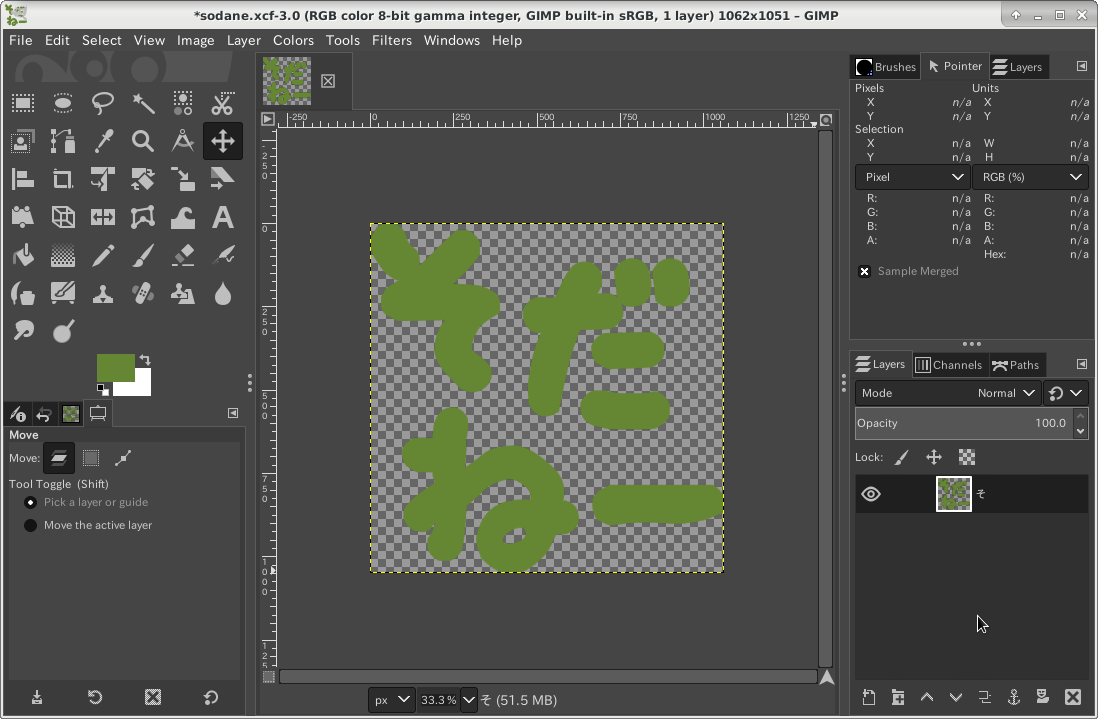
今回の例だと、キャンバスサイズ(Backgroundのサイズ)よりもマージされたレイヤーのサイズ(黄色破線の範囲)のほうが大きくなっていることが分かります。
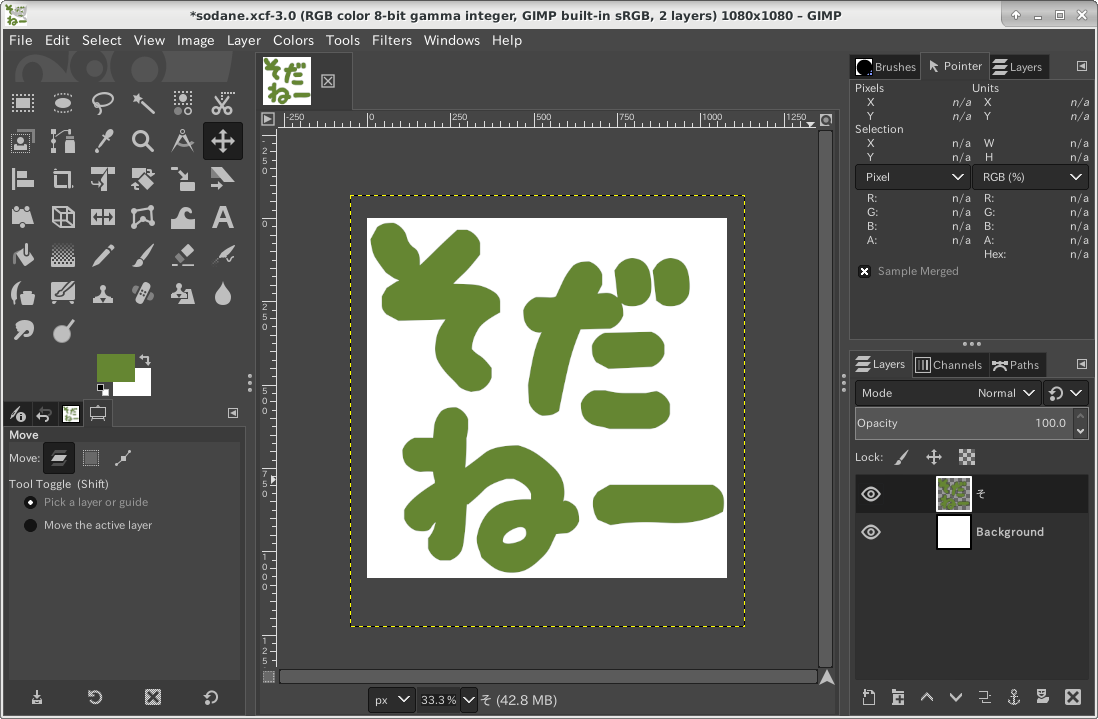
この状態で.pngや.jpgとしてエクスポートした場合、画像サイズはキャンバスサイズと同じです。レイヤーはキャンバスサイズに収まっている部分だけが画像となります。
この後に縮小するのでレイヤーのサイズをキャンバスサイズに合わせておきます。
Image > Crop to Content(選択範囲で切り抜き)

背景を透過するためにBackgroundレイヤーも削除しておきます。
レイヤーを選択し、一番右下のバツ印で削除できます。

4. エクスポート
画像を縮小
Slackの絵文字は128x128なので、レイヤーとキャンバスの両方を128x128にします。
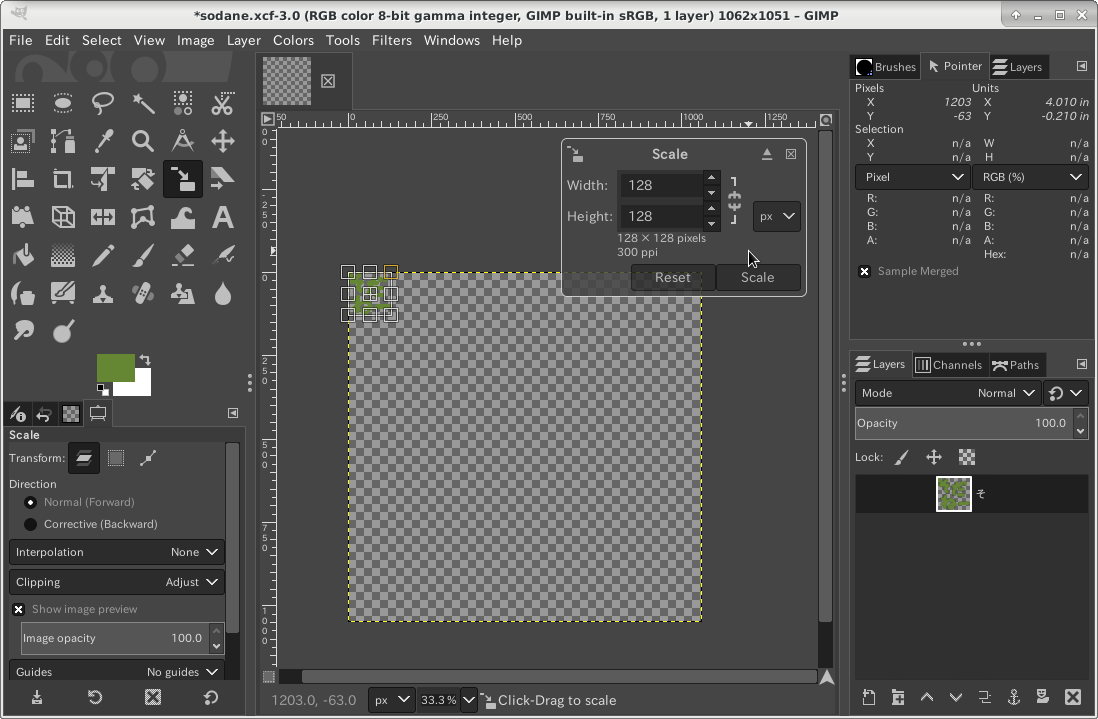
レイヤー
レイヤーはツールボックスのScale Toolを選択 > レイヤーをクリックします。
ここで128x128を指定します。

キャンバス
キャンバスサイズの変更はメニューバーのImage > Canvas Sizeで指定します。
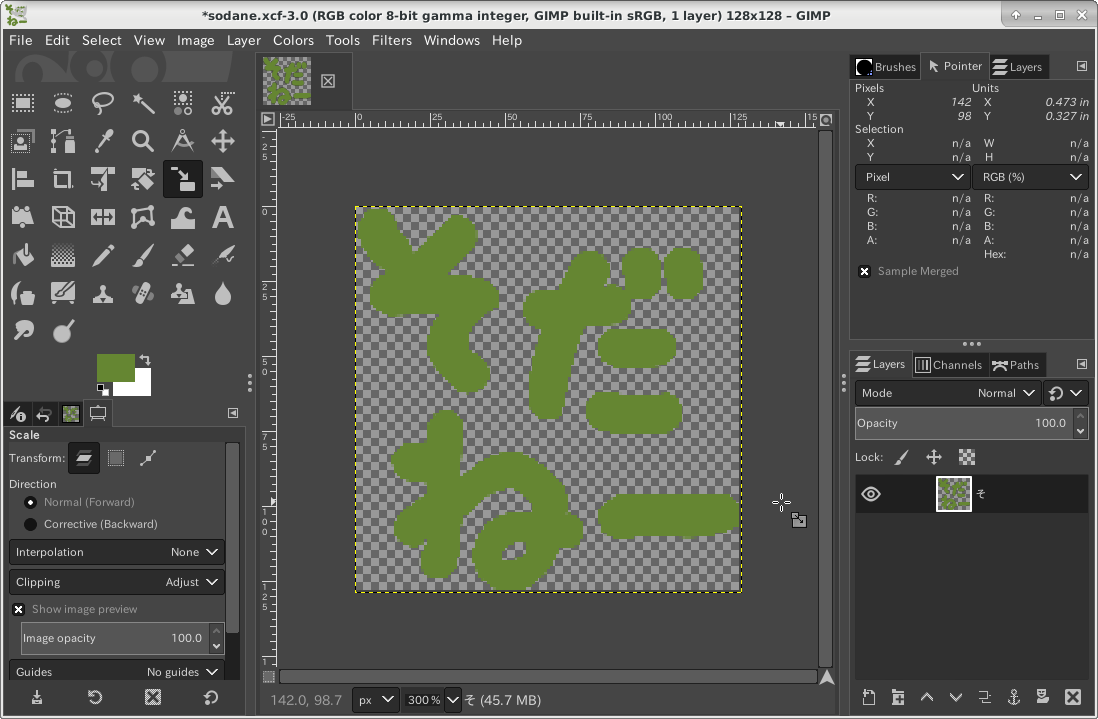
とても小さくなったので(最初に大きくしすぎ)、拡大するとこうなっています。

エクスポート
メニューバーからFile > Export Asを選択肢、.pngにエクスポートします。
PNGでないと背景透過しないので、必ず.pngにしましょう。
あとは以下のページで説明されているようにワークスペースにカスタム絵文字を追加しましょう。
カスタム絵文字を追加する