環境
Unity 2018.3.0b3
できるだけリアルに!が課題で、ARアプリを作る機会があったため、備忘録。
詰まったことは一番下にまとめてます。
ARだけでなく、VRにもUnityだけの制作にも言えること。
モデルを綺麗に(ジャミジャミをけす)
3Dソフトで作ったモデルをインポートして使ったりするかと思います。
Unityエディター上で見る分には何も起きない。
けど、ビルドしてスマホでみたら…

こんな状態…(パーツの境界が汚い)
マーカーのサイズを変えたり、アンチエイリアシングの値を高くしても、改善しません。
■原因
モデル自体のUV同士が重なるぐらい近すぎるため、レンダリングが重なって、このようにジャミジャミが発生します。
■解決法
そのため、内部で片方だけ描画するよう、法線の向きを変更したり
もしくは
面を分割して重なっている部分だけ非表示にする(モデルの内側に面が何もない状態にすると良い)
こちらも綺麗に。左が処理済みで、右は処理前。
アンチエイリアス処理
Post Processingを使います!
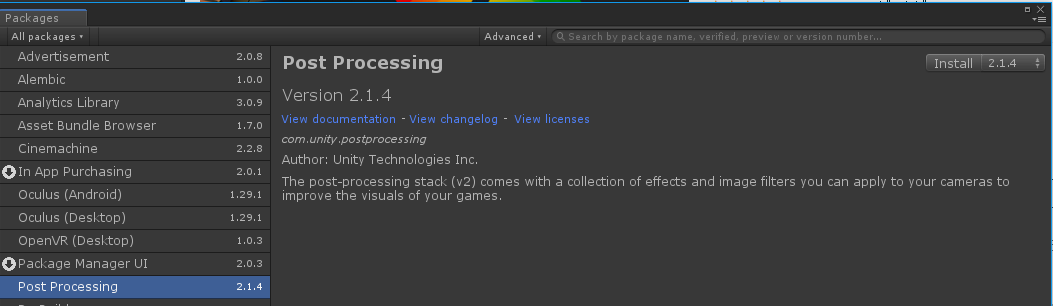
Package ManagerよりPost ProcessingをInstallします。

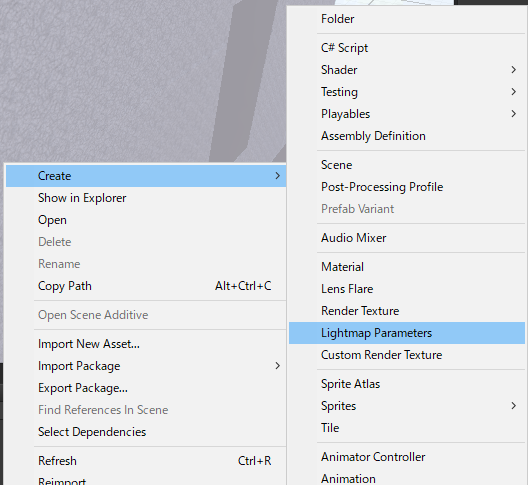
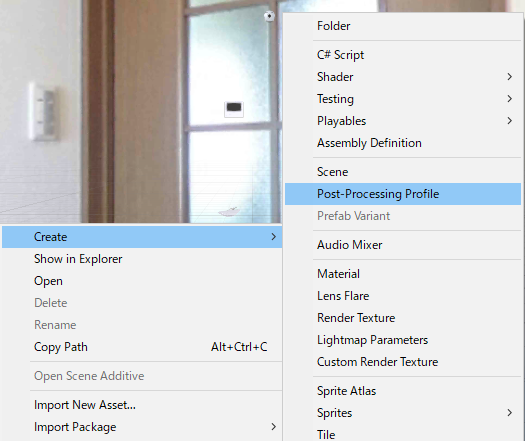
Project上で右クリック→Create→Post-Processing Profile を作成します。

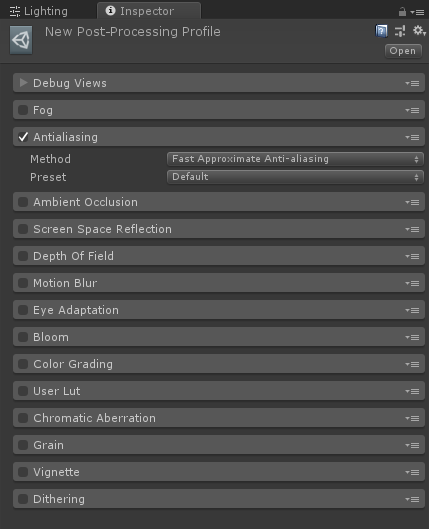
作成されたPost-Processing ProfileをクリックをしてInspecterを表示し、
Antialiasingにチェックします。
また、Method項目で、パフォーマンス(処理速度)を優先するか、
アンチエイリアシングを優先するか、選ぶこともできます。

また、Post Processingは とても重いので、アプリを軽くするために、もう一つ変更を入れます。
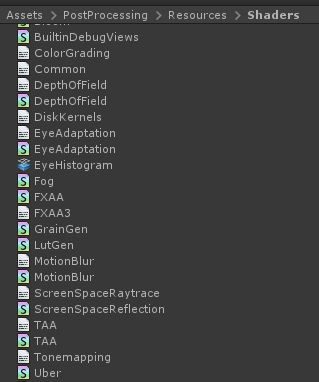
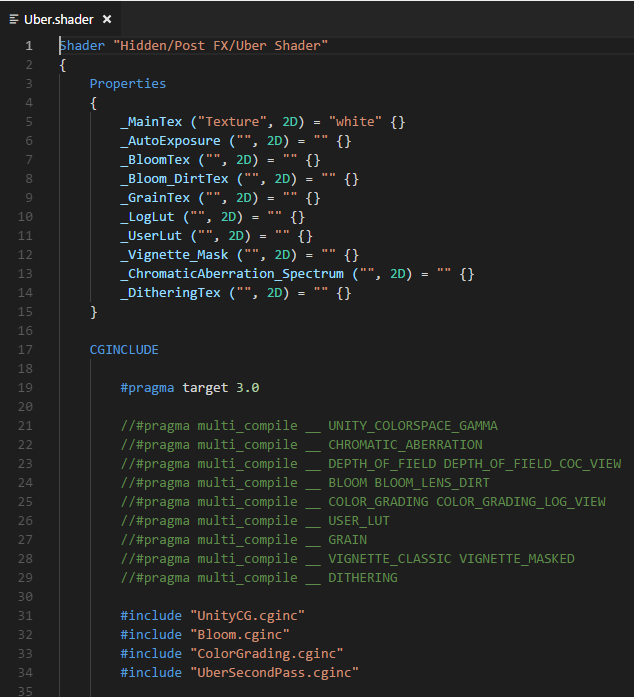
Assets > PostProcessing > Resources > Shadersより、一番下にあるUber(虹色のShaderファイル)をダブルクリックして、スクリプトエディターを開きます。

pragmaのところを、コメントアウトします。

これで、使わないものを呼び出さずに済みます!(やらないと、10MBくらい?増えちゃうみたいです)
■結果
 処理前
処理前

 処理後
処理後
ちょっと画像が違いますが、かなり綺麗になりました!
※古い端末だと、アンチエイリアス処理が出来ないことがあるので注意です。
鏡面反射を入れる
プラスチック部分や金属部分に部屋が映り込むようにします。
パノラマ画像を使用します。(サイトに落ちてるものでも結構いいのあります)

2048x1024 くらいあると、綺麗です。
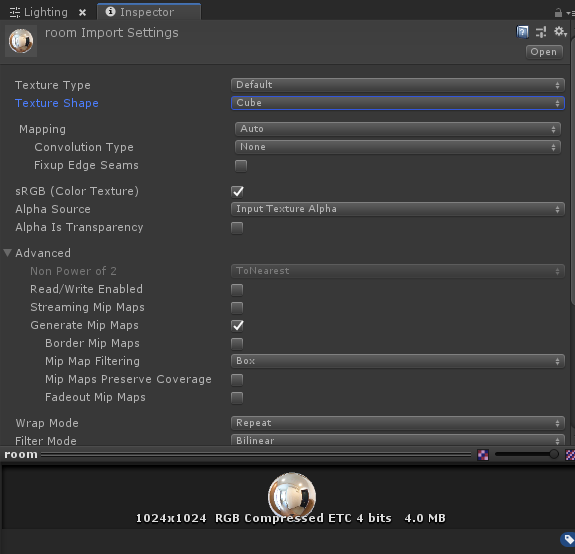
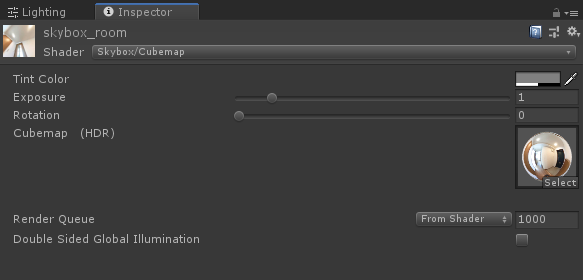
CubeMapをつくる

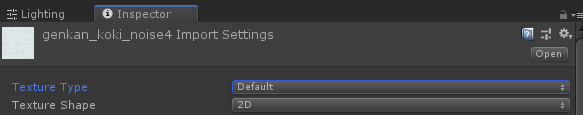
画像をインポートしたら、Texture Shapeを



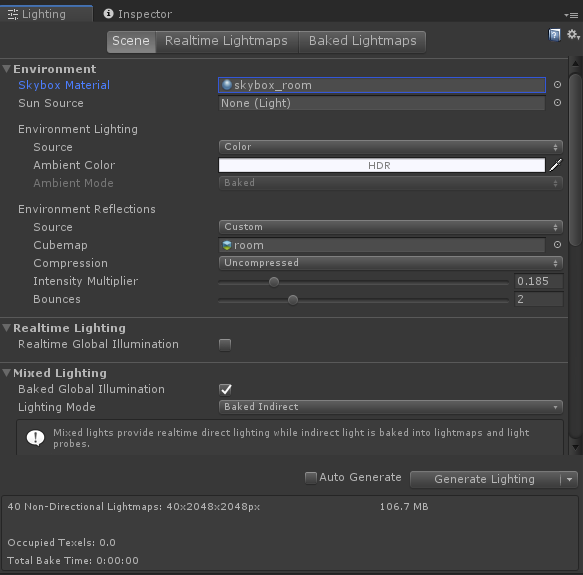
ベイク
モデルに影をつける(Bakeする)ことで、
リアルタイムで付く大雑把な影よりもきれいな影がつけれます。


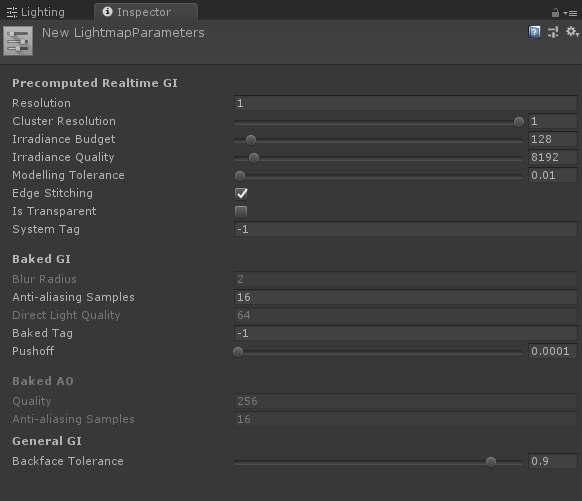
Blur Radius
ポストプロセスで直接ライティングに適用されるぼかしフィルタの半径(テクセル)です。半径を大きくすると、よりぼやけた効果を与えます。ぼかしのレベルを高くすると、視覚的なアーティファクトが低減されるだけでなく、影のエッジもソフトになります。
Anti Aliasing Samples
適用されるアンチエイリアシングの程度(「ブロック状」アーティファクトの軽減)。数値が大きいほど品質が向上し、ベーキング時間が長くなります。
Direct Light Quality
レイの数は、直接ライティングを評価するために使用されます。レイの数が多いほど、より正確なソフトシャドウを生成しやすくなりますが、ベイク時間が長くなります。
■ベイク前の確認事項
・Auto Generateは外しておく
・ベイクしたいモデルにはちゃんと Generate LightMap UVs チェックが入っているか?
・Lightmap staticもチェック入っているか?
・透明プラスチック等、影をつけたくないところはstaticを外す。
・baked後は、サイズを変えても移動してもOK(Auto Generateのチェックをはずすこと!)
・ただしベイク後のオブジェクトをベイク付きで複製はできないので注意。
ARアプリ制作詰んだTips
Q.透過影画像が、グレーにみえてしまう
こんなかんじに、よく見ると黒じゃない。
茶色い机の上とかでARすると、違和感あります。

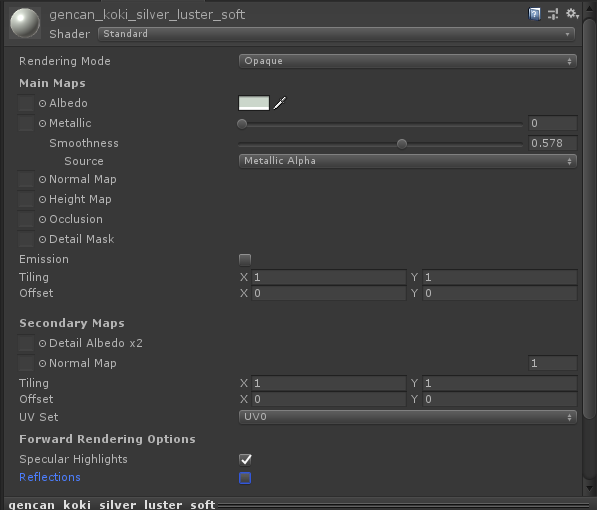
A.画像をアタッチしているマテリアルのmetalic値を1にしたら、黒になります
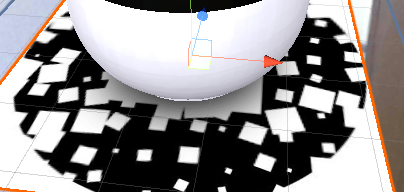
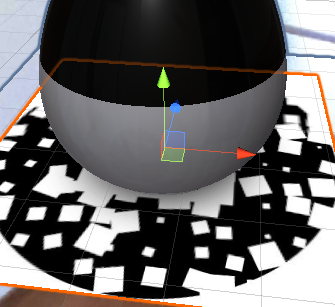
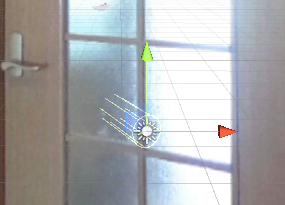
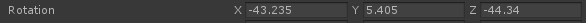
Q.ARで、オブジェクトを後ろ向きにしたら、黒い影みたいなのがでる!

回転前

後ろ向き
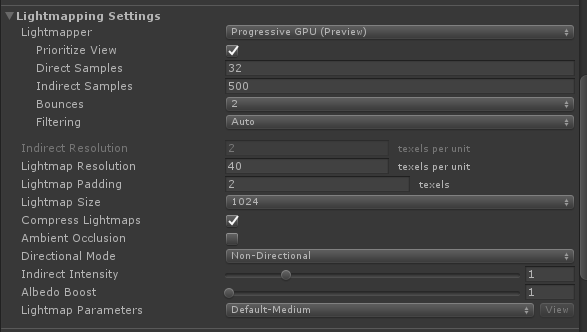
A.Lightmap Settingsで Directional Modeを Non-directionalにする。万事解決!

部屋が映り込まないようにしたい
Q.Vuforia使用するとカメラのピントが合わない(アプリ起動時のピントのまま変わらない)
A.スクリプトをARCameraにアタッチして、オートフォーカスに変更出来ます。
おもちゃラボさん→http://nn-hokuson.hatenablog.com/entry/2018/04/04/212402
Q.マテリアルに貼り付けた画像が、おかしい

A.画像の設定を、Texture Type Sprite(2D and UI)から⇒Defaultに変えてApplyする。


Q. tgaとpngの違いは?
A.
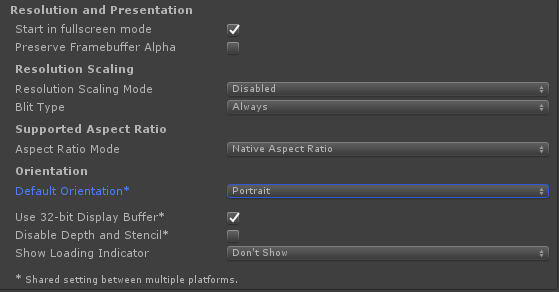
Q. スマホでみると、DirectionalLightの向きが変!
A. Orientationの向きが影響しているかもしれません。

ARするときは、横向きにもつため、設定をLandScape変更しているかもしれませんが、
「Portrait」にして、Directional Lightを 右手から左奥に進む向きにすると、
ARオブジェクトに良い感じにライトが当たります。(私の場合)


Q. PointLightを設置しても、ビルドしてスマホでみると反映されていない
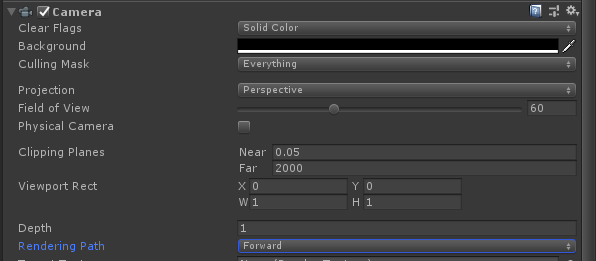
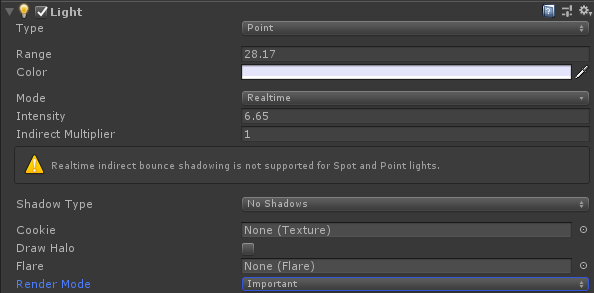
A.ARCameraのInspecterとPointLightのInspecterを変更する
http://corevale.com/unity/2490

Render Pathを Forwardに変更。

Render Modeを Importantに変更。
Q.2眼VRゴーグルでARできないの?
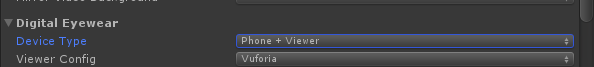
A.Vuforia Configurationの Digital Eyewearという項目があります。
Phone + Viewer に変更しましょう。


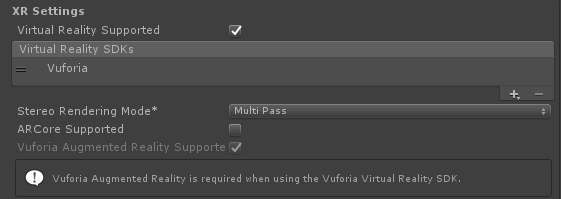
Player Settingsから XR Settings項目を変更します。
Virtual Reality Supportedにチェック。
VUrtual Reality SDKsに Vuforiaを追加します。(+ボタンをクリック) ※もし他のSDKが入っていたら、-ボタンを押して消去して下さい)

この設定のようになればOKです。
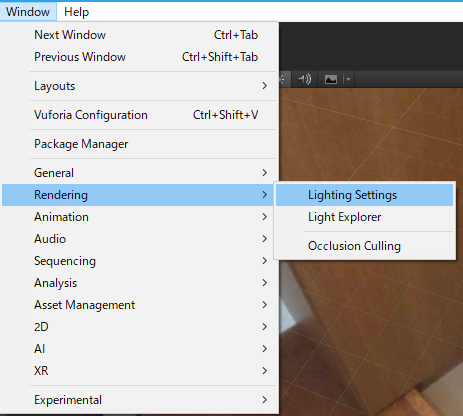
Q.ライトが表示されない!
A.太陽トグルをOFFにしてしまっていないか確認しよう。(明るいグレーでONの状態)

ご参考までに。