はじめに
文章を書くときに、注意して半角文字の両端に半角空白を空けるという手動 lint をよくやっています。
また、日本語の表現や句読点、typo などに注意を払うことも必要です。
そこで、機械的に検出できた方が内容を書くことに集中できるので文章の lint ができる textlint というツールを使っていきます。
同様の検査ツールとして RedPen が存在します。
以下の記事に RedPen と textlint それぞれの立場から文章における問題とその解決についてまとまっているので参考になります。
文書執筆の指南書で解説されている問題点を RedPen で発見する - Qiita
文書執筆の指南書で解説されている問題点を textlint で発見する - Qiita
今回は、リポジトリ内で管理する Markdown ファイルに対して、Visual Studio Code(VS Code) から textlint を使用していきます。
textlint をグローバルにインストールしコマンドから実行する方法もありますが、こちらでは紹介しません。
作者の azu さんによる以下の記事も参考にするとイメージがしやすいです。
textlint で日本語の文章をチェックする | Web Scratch
環境
- macOS High Sierra Version 10.13.6
- Node.js v10.15.3
- npm 6.9.0
- textlint v11.2.3
textlint とは
Markdown などのテキストファイルを特定のルールにしたがってチェックするツールです。
ルールは作者の azu さんを始め、多くのルールが公開されています。
textlint のインストールとセットアップ
Node.js が事前にインストールされている前提で話を進めます。
インストールされていない場合は、事前に Node.js のインストールを実施してください。
任意のディレクトリで Node.js のプロジェクトを作成します。
今回はデフォルトでプロジェクトを作成します。
$ npm init -y
textlint や今回紹介する各プリセットをインストールします。
npm install --save-dev \
textlint \
textlint-rule-preset-ja-spacing \
textlint-rule-preset-ja-technical-writing \
textlint-rule-spellcheck-tech-word
textlint のルールを有効にする設定ファイルを生成します。
$ npx textlint --init
textlint の設定ファイルが以下のように生成されます。
$ cat .textlintrc
{
"filters": {},
"rules": {
"preset-ja-spacing": true,
"preset-ja-technical-writing": true,
"spellcheck-tech-word": true
}
}
VS Code の設定
VS Code 上から textlint のチェックを実行するために VS Code の拡張機能をインストールします。
vscode-textlint - Visual Studio Marketplace
インストール後 VS Code を再起動し、作成したプロジェクトを開くことで textlint が有効になります。
VS Code の設定で以下のように editor.formatOnSave の設定を有効にすることでファイル保存時に修正可能な指摘に関してはそのまま修正されます。
適宜設定してください。
{
"editor.formatOnSave": true
}
使い方
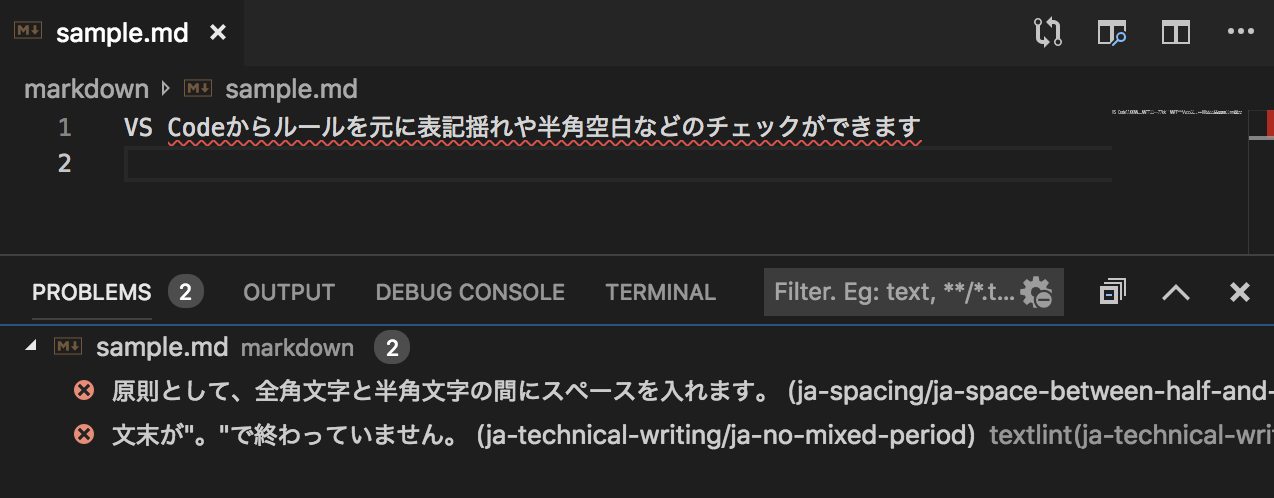
インストールすると VS Code 上で以下のように問題の箇所を指摘してくれます。

これからいくつかルールを紹介していきます。
スペースの設定 - textlint-rule-spacing
半角文字と全角文字の間にスペースを入れたいので textlint の設定の ja-space-between-half-and-full-width を有効にします。
{
"filters": {},
"rules": {
- "preset-ja-spacing": true,
+ "preset-ja-spacing": {
+ "ja-space-between-half-and-full-width": {
+ "space": "always"
+ }
+ },
"preset-ja-technical-writing": true,
"spellcheck-tech-word": true
}
}
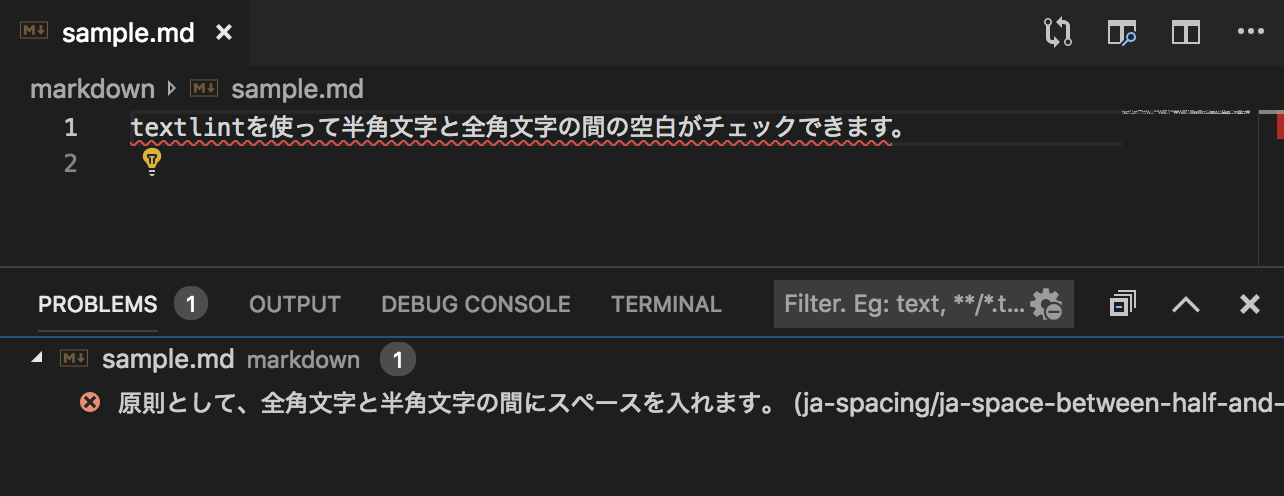
有効にすると以下のように半角文字と全角文字の間にスペースをチェックできます。

他にも textlint-rule-spacing にはいくつか設定があるのでリポジトリを確認して必要に応じて設定してみてください。
GitHub - textlint-ja/textlint-rule-spacing: スペース周りのスタイルを扱う textlint ルール集
技術文書向けルールプリセット - textlint-rule-preset-ja-technical-writing
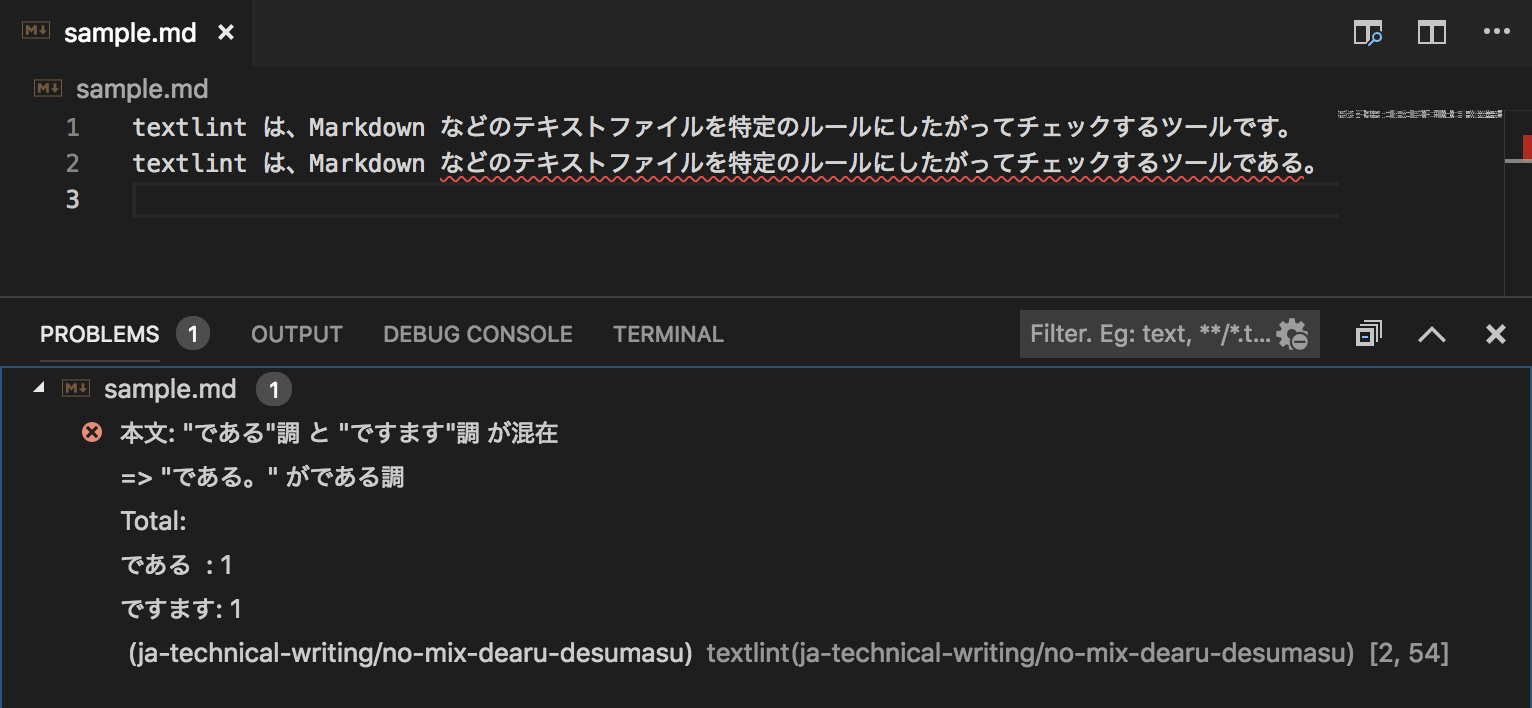
技術文書向けに用意されたルールプリセットです。
句読点や「ですます調」などいくつかの文書表現を指摘してくれます。

他にも textlint-rule-preset-ja-technical-writing にはいくつか設定があるのでリポジトリを確認して必要に応じて設定してみてください。
GitHub - textlint-ja/textlint-rule-preset-ja-technical-writing: 技術文書向けの textlint ルールプリセット
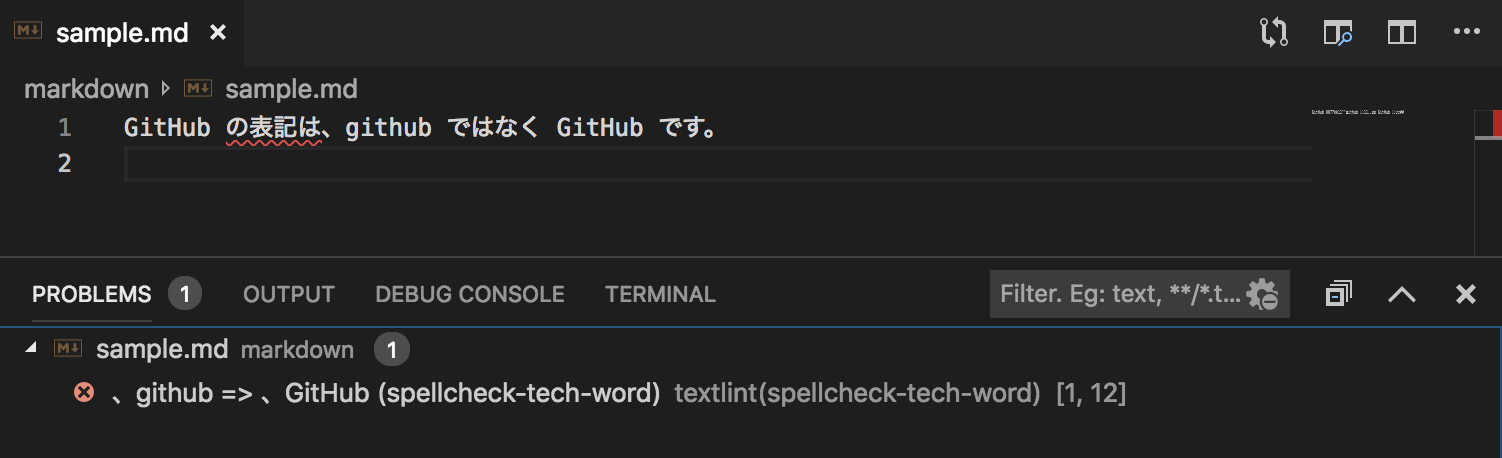
表記揺れ - textlint-rule-spellcheck-tech-word
技術用語がまとまった用語集を元に表記揺れを指摘してくれます。

表記揺れの辞書データは以下のリポジトリで管理されているものです。
GitHub - azu/prh.yml: A collection of prh.yml
(2019-03-22 追記)
作者の azu さんより直接コメントをいただきました。
http://b.hatena.ne.jp/entry/4666216323774784098/comment/efcl
辞書データは以下のサイトへ管理を移行しているそうです。
管理方法の手順が丁寧にまとまっているので、参考になります。
Proofdict · A dictionary engine that based on one rule per one file.
(2019-03-22 追記終わり)
(2021-11-23 追記)
Proofdict についてはこちらにまとめたので必要に応じて参照してください。
Proofdict を使って textlint の辞書管理を行う
(2021-11-23 追記終わり)
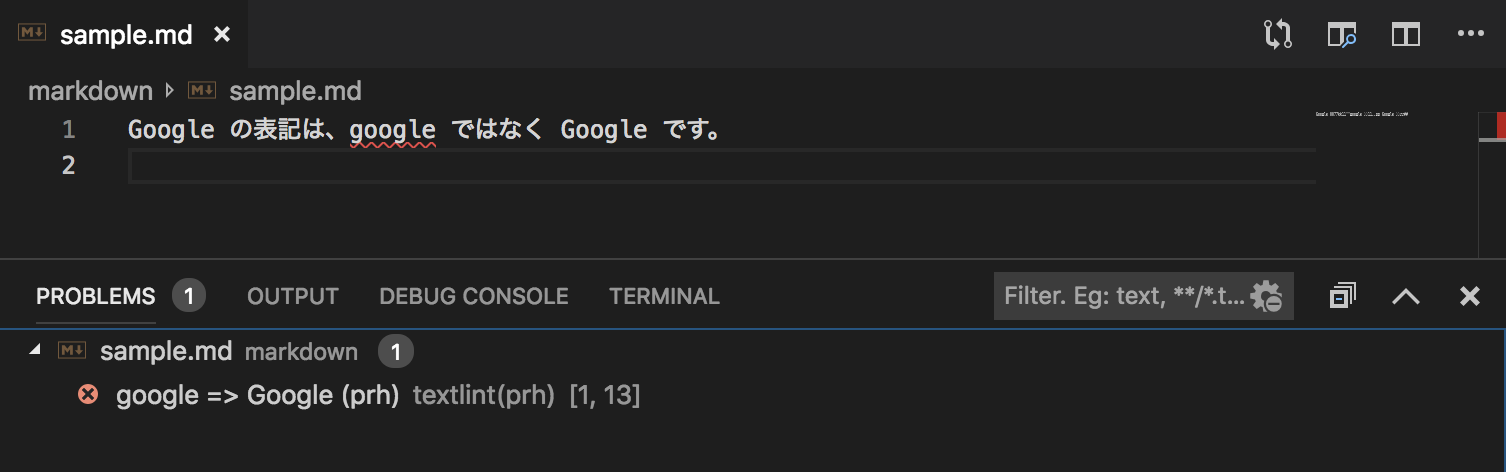
対応していない辞書データに関しては、自身で定義する必要があります。
prh.yml ファイルを作成して以下のようなルールを定義します。
version: 1
rules:
- expected: Google
specs:
- from: google
to: Google
作成した prh.yml ファイルのパスを textlint の設定ファイルに追記することでルールが有効になります。
{
"filters": {},
"rules": {
"preset-ja-spacing": true,
"preset-ja-spacing": {
"ja-space-between-half-and-full-width": {
"space": "always"
}
},
"preset-ja-technical-writing": true,
- "spellcheck-tech-word": true
+ "spellcheck-tech-word": true,
+ "prh": {
+ "rulePaths": [
+ "./prh.yml"
+ ]
+ }
}
}
その他
その他のルールセットは以下の Organization にまとまっていますので一度確認してみてください。
参考
textlint で日本語の文章をチェックする | Web Scratch
textlint + prh で表記ゆれを検出する | Web Scratch
文書執筆の指南書で解説されている問題点を RedPen で発見する - Qiita
文書執筆の指南書で解説されている問題点を textlint で発見する - Qiita
textlint + VS Code で文章校正 | ハックノート
ドットインストールの textlint 入門を見たあとにやること一覧 | iwb.jp