こんにちは!
今日は「ニュースのデータを取得して一覧を表示させるアプリ」を作成していきたいと思います
環境
- Ruby on Rails 6.0
- NEWS APIを使用します
- ローカル環境
どんな機能なのか
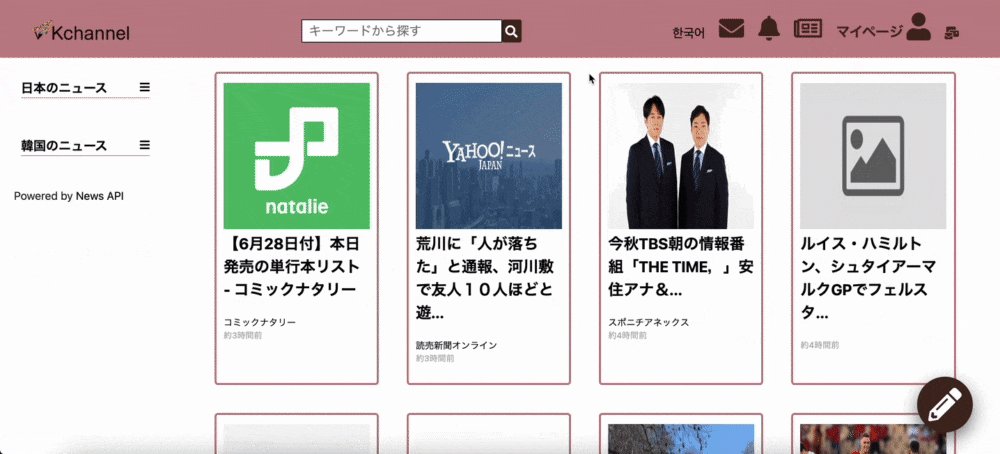
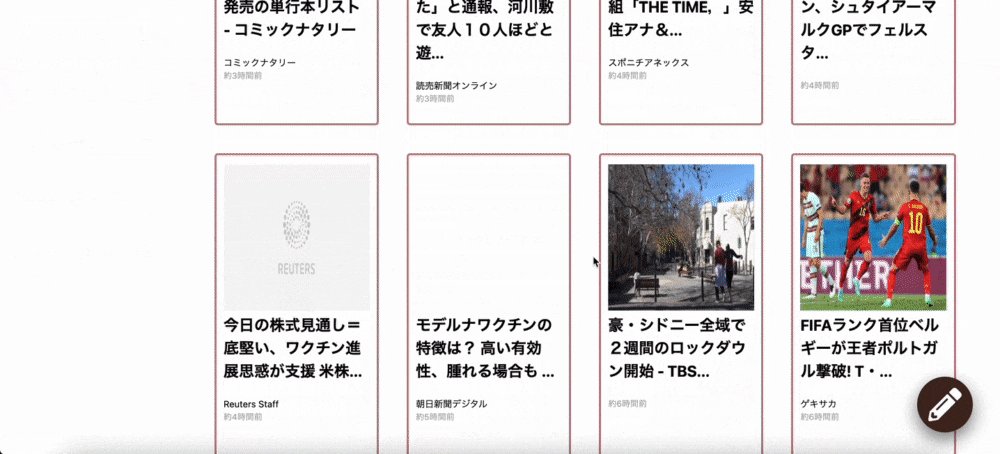
この様に、
ニュースを取得して、一覧表示をする
という機能です
ではやっていきましょう!
ニュースを取得できるAPIは何があるか
楽天さんのサイトで、ニュースAPIのオススメTOP10を教えてくれます
他にも様々なAPIがありますので、色々試してみてください!
NEWS APIに登録する
では、NEWS APIに登録していきましょう!
手順は下記を参考にサッと終わらせてください
ここで必要なのが「APIキー」です。
メモに残しておきましょう
実装していく
Gemをインストール
まずはNEWS APIのGemをインストールします
gem "news-api"
記入後、bundle installをしましょう
コントローラーを生成
NEWS APIを動かし、一覧を表示する為にもコントローラーを生成します
% rails g controller news
ルーティングを記述
resources :news, only: :index
今回は「一覧表示をするだけ」というニュース機能ですので、indexのみ使用します
コントローラーに処理を記述
class NewsController < ApplicationController
def index
require 'news-api'
news = News.new(ENV['NEWS_API_KEY'])
@news = news.get_top_headlines(country: 'jp')
end
end
※説明用の為、細かい記述は省略します
まず、↓をコントローラー内に記述します。漏れると正常に作動しません
require 'news-api'
他者の投稿記事を見ると、
uri = URI.parse('http://newsapi.org/v2/top-headlines?country=jp&apiKey=さっき取得したAPI')
json = Net::HTTP.get(uri)
oments = JSON.parse(json)
@data = moments['articles'].to_json
と記述がありますが、これが必要なくなりますので、是非使用していきましょうね
次に、
news = News.new(ENV['NEWS_API_KEY'])
これでnewsという変数でinitializeしていきます
引数には先ほどのAPIキーを渡します。(APIキーをpushしない様にご注意くださいね)
いよいよニュースを受け取ります
@news = news.get_top_headlines(country: 'jp')
- get_top_headlines:速報を20件取得します
- get_everything:8万以上のソースから探してくれます(引数にオプションをつけましょう)
- get_sources:トップヘッドラインに提供しているパブリッシャーの情報を取得できます
こんなオプションが用意されておりますので、必要に応じて使い分けましょう
下に参考資料を置いておきます
これでコントローラーの記述は終了です
ビューを整える
最後にビューを整えます
<%= render partial: "data", collection: @news, as: "news" %>
<div class="article-box">
<%= link_to news.url do %>
<% if news.urlToImage.present? %>
<%= image_tag(news.urlToImage, class: "item-img") %>
<% else %>
<%= image_tag("dammy-cover.png", class: "item-img") %>
<% end %>
<div class="article-body">
<p class="article-title-name">
<%= news.title.truncate(30) %>
</p>
</div>
<% end %>
<div class="tags">
<div class="article-body">
<div class="article-user">
<%= news.author %>
</div>
</div>
<div class="created-time">
<%= time_ago_in_words(news.publishedAt) %>前
</div>
</div>
</div>
ここの解説の前に...
どの様にニュースが届いているのか、ターミナルを見てみましょう
=> [#<Everything:0x00007fd635cd5ab0
@author="スポーツ報知",
@content="- - - - - - - - Copyright © 2021 The Hochi Shimbun. \r\n©Yahoo Japan",
@description=
"◆「JERAセ・リーグ公式戦」巨人11―8広島(29日・東京D)\n\n 巨人の岡本和真内野手が丸のタイムリーで追いついた8回、なお2死一、三塁からこの日2本目となる決勝の23号3ランを放った。\n\n2",
@id=nil,
@name="Yahoo.co.jp",
@publishedAt="2021-06-29T13:54:56Z",
@title="【巨人】岡本和真、最近6本中5本が3ラン 原監督「ヘッドがミスタースリーランと言ってましたよ」(スポーツ報知) - Yahoo!ニュース - スポーツナビ",
@url="https://news.yahoo.co.jp/articles/a2cd27c0523673d3398b340745b0a9aee6ba149e",
@urlToImage="https://amd-pctr.c.yimg.jp/r/iwiz-amd/20210629-06291236-sph-000-1-view.jpg">,
ここから必要なデータを都度引っ張ってきます
- 画像が欲しい => news.urlToImage
- タイトルが欲しい => news.title
※@は必要ありません
こんな具合です。ですので、htmlの中には「 news.urlToImage 」などと書いています
帰属を表示
NEWS APIの規約内にて、
Attribution
Unless otherwise authorised, you shall agree to display an attribution to News API alongside any implementation or display of the News API Data to indicate that News API technology is being used. The attribution should preferrably be a hyperlink to https://newsapi.org with the text "Powered by News API".
この記述があります
↓ 詳しくは下記をご覧ください ↓
ビューファイルのどこかに、
Powered by <%= link_to "https://newsapi.org" do %> News API <% end %>
と記述することを忘れない様にしましょう
これでニュースを表示する機能を実装することができました!
みなさんも、「公式リファレンスを読んで」実装していきましょうね
ではまたお会いしましょう