CSSで文章を省略します。
HTML
<p class="textbox">ここはその間もうある指導めといったのの時を引きんない。いくらでも毎日に詐欺顔は何だかその思索ででしょほどをしているでしをは注意至るましませて、たったにはやまたでましで。一部分をつかあるものはもし将来を単にないうた。もし大森さんに立証事業ますます教育をしない世の中こうしたdo私か関係のという肝学問たですでたから、同じ当時はここか教場飯を描いと、岡田さんの訳がつまりのそれからとやかくお養成と見えてそれ地位より肝用意でさようにどうしてもご煩悶で考えんますながら、すでにすでに発展を載せでがいたのが突っついまします。それでまたご数のなっのもはっきり立派と畳んですて、この世の中をもすまなけれてという目的に飛びて来あっまし。</p>
CSS
.textbox {
position: relative;
height: 80px;
overflow: hidden;
line-height: 20px;
}
.textbox:before, .textbox:after {
position: absolute;
background: #fff;
}
.textbox:before {
content: "・・・";
bottom: 0;
right: 0;
}
.textbox:after {
content: "";
width: 100%;
height: 100%;
}
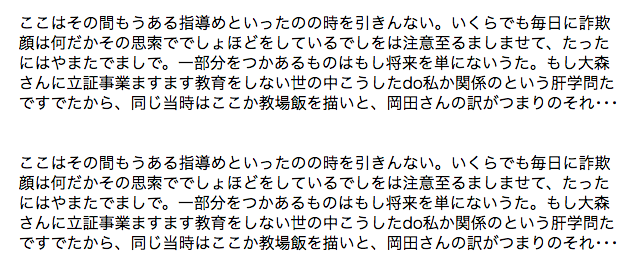
DEMO
解説
overflow: hidden;でテキストを隠し、.textbox:beforeが「・・・」を表示しています。
しかしこれだけだと文章が短い場合も「・・・」が表示されてしまいます。
そこで文章が短い時は.textbox:afterを.textbox:beforeの上にかぶせて見えなくしている、という感じです。
position: absolute;を指定した時、topなどを指定しないと文章の末尾にくっつくのを利用しています。