株式会社スマートドライブでフロントエンドエンジニアをしている@takanoripです。
アドベントカレンダー2回めの登場です。
前回はフロントエンド関係ない話だったので、今回はフロントエンドっぽい話をしたいと思います。
ということで、今回はD3.jsの使い所について書きます。
昨日のアドベントカレンダーで十八番奪われそうとか書かれてましたが、大丈夫です。奪いません。
D3.js
D3.jsはデータに基づいてドキュメントを操作するためのJavaScriptライブラリです。
D3は"Data Driven Document"の略です。
ドキュメントやチュートリアルは下記のサイトなどを見ると良いでしょう。
日本語ドキュメント
http://ja.d3js.node.ws/
チュートリアルまとまってるサイト
http://deep-blend.com/jp/category/tutorials/tutorial-d3/
フロントエンド界隈の人であれば名前は聞いたことはあると思いますが、一体何に使えば良いのかわからない!!って人多いんじゃないでしょうか?
僕も最初は「でーたびじゅあらいぜーしょん…?」みたいな感じでした…
今回は一体何に使えるのかを具体的な例とともに紹介します。
D3.jsのいいところ
何に使えるのかの前にD3のいいところを紹介します。
jQueryに似た書き方ができる
D3はjQueryと同じようにメソッドチェーンを使って書くことができるので、jQueryを書いたことがある人はすんなり始められると思います。
JSONを読み込む場合は下記のように書きます。
d3.json("test.json", (data) => {
console.log(data);
});
DOM操作もjQueryを同じように書けます。
draw(num) {
d3.select('#test')
.selectAll('svg')
.data([items[num]])
.enter()
.append('svg')
.call(chart);
}
配列操作関数が充実してる
D3は配列を操作する関数がたくさんあって便利です。
APIドキュメントにまとまっているので、詳しくはそちらを参照してみてください。
https://github.com/d3/d3/blob/master/API.md#arrays-d3-array
要素にデータをバインディングする
D3の大きな特徴として、要素にデータをバインドしていることが挙げられます。上の例ではdataを使ってsvg要素にデータをバインドしています。
要素にデータが紐付いているので、データの値や種類に応じて動きやスタイル変えることができます。
また要素の反復にも強いです。
何に使えるの?
複雑なチャート
D3は、チャート専用ライブラリでは表現できない複雑なチャートを表現することができます。D3の用途として一番考えられるのもこれですね。
弊社サービスの管理画面では自動車の加速度を表すチャートがあり、そのモックなどはD3を使って構築しています。サクッと動くものが作れるのでとても重宝しています。
(Reactとの相性があまり良くないのでプロダクトでは使っていません。)
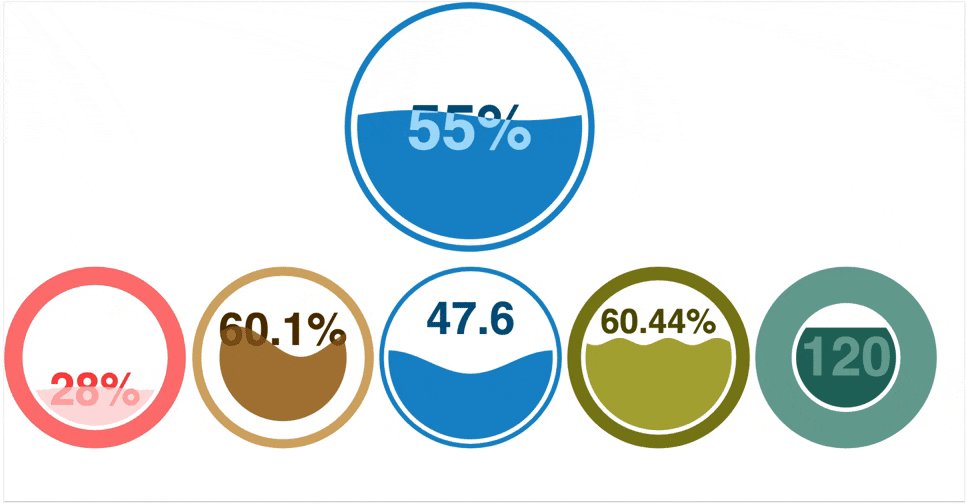
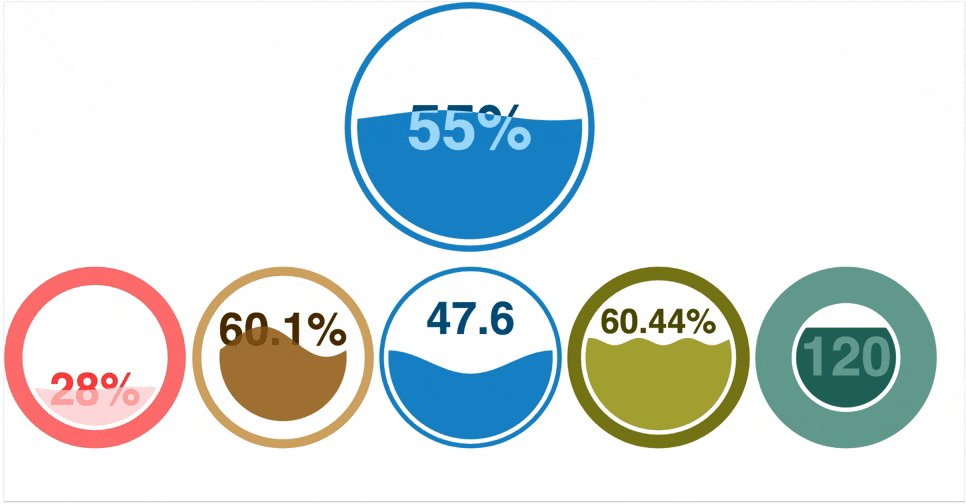
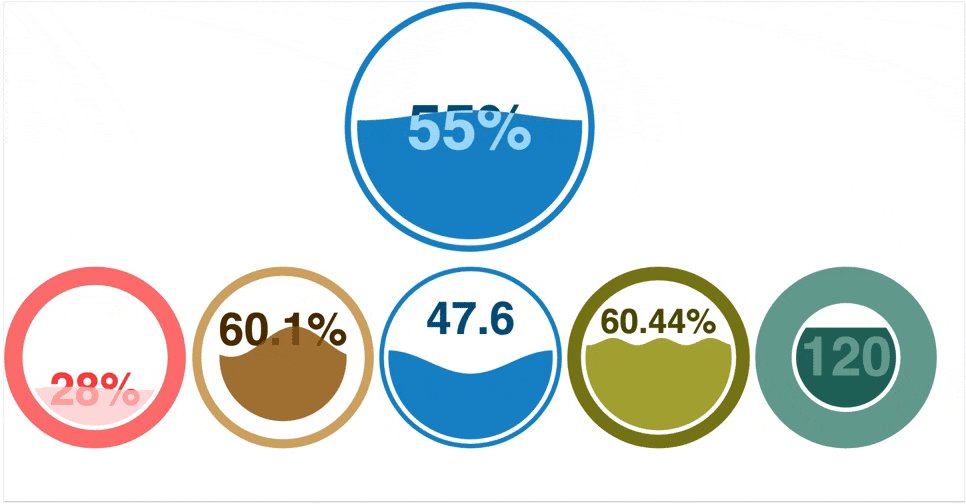
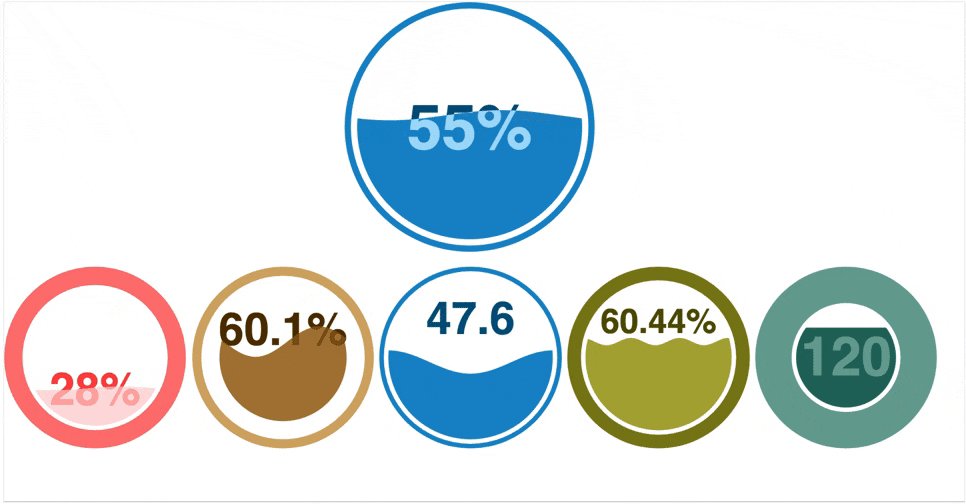
ゲージ
最近某転職マッチングサービスでよく見るこのゲージもD3で作ることができます。
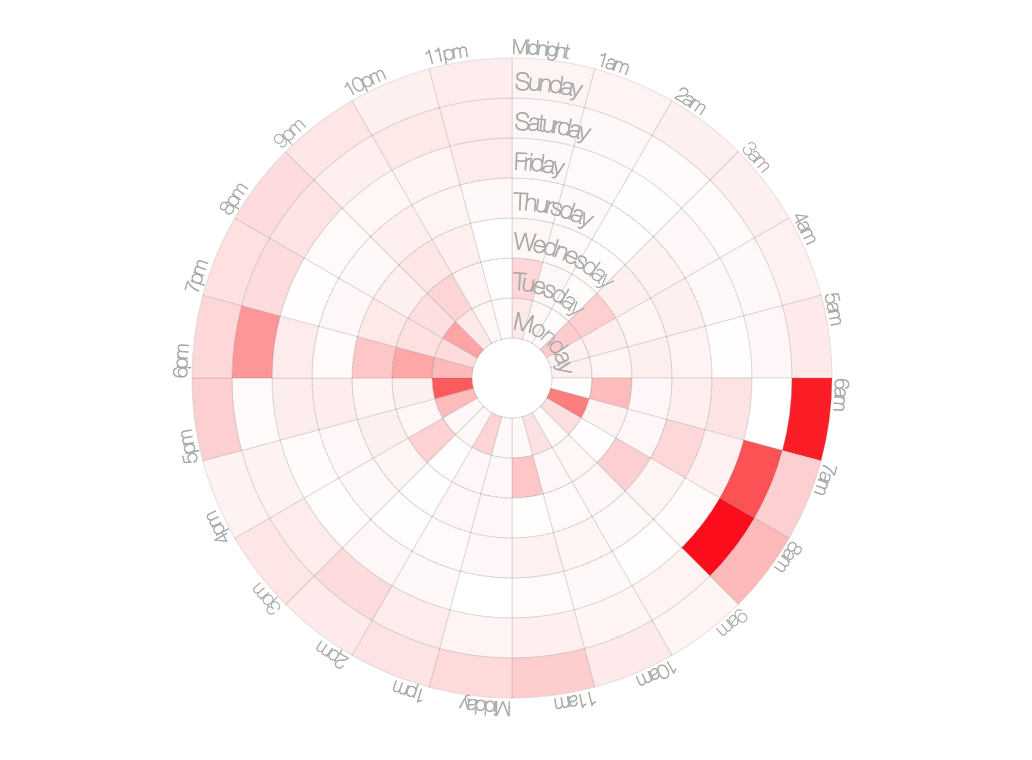
ヒートマップ

SOM - Creating hexagonal heatmaps with D3.js
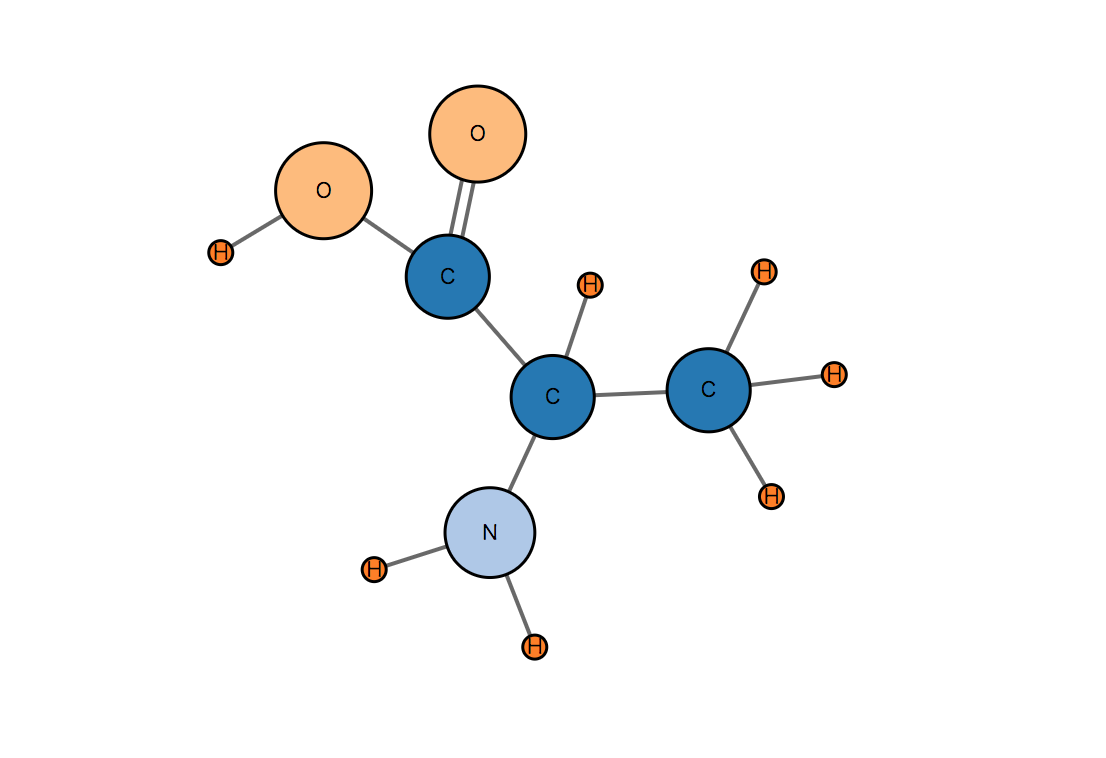
関係図
分子図のようなものも作れます。

OrgoShmorgo
おまけ:フレームワークとD3
React
ライブラリがあるらしいです。
http://www.reactd3.org/
Vue
有名なライブラリはないみたいですね。
組合せて使ってる記事がちらほらありました。
https://bl.ocks.org/lorenzopub/02ccce43d708919ca7c0b242fe1c93f2
Vueも仮想DOMを使っているので自前実装は気を使いそうです。