はじめに
Watson Visual Recognitionの類似画像の機能を検証したいと思い、スマートフォン対応の類似検索アプリを作ってみました。
類似画像検索機能は、2017年7月時点でベータ版であり、無料でトレーニングも類似画像検索も行えます。
ぜひ、お試してください。
アプリ概要
スマートフォンで撮影、選択した画像と類似するものを表示するWEBアプリを作成します。
下記が完成したスマートフォンでWEBアプリの画面です。
下の画面では、スマートフォンで選択した人の画像と類似する人を上位3人表示し、人の名前をクリックするとその人の画像のリンクに移動する想定で作成してあります。
みなさんが類似画像検索したい画像を登録して、アプリを作成してください。
アプリの実装方法
アプリの実装は主に下記の6つの手順で行うことができます。
- Bluemix上にVisual Recognitionサービスを作成
- Visual Recognitionサービスにcollectionを作成
- collectionに有名人の画像ファイルと、メタファイルを追加
- どの有名人に似ているか検索するために、Visual RecognitionのfindSimilarImage機能を実装
- アプリをBluemix上にデプロイ
- スマートフォンでアプリを起動、実装
Visual Recognitionサービスを作成
- Bluemix上でVisual Recognitionのサービスを作成します。
下記URLからBluemixにログインし、「カタログ」→「Watson」→「Visual Recognition」サービスを作成します。
https://console.bluemix.net/
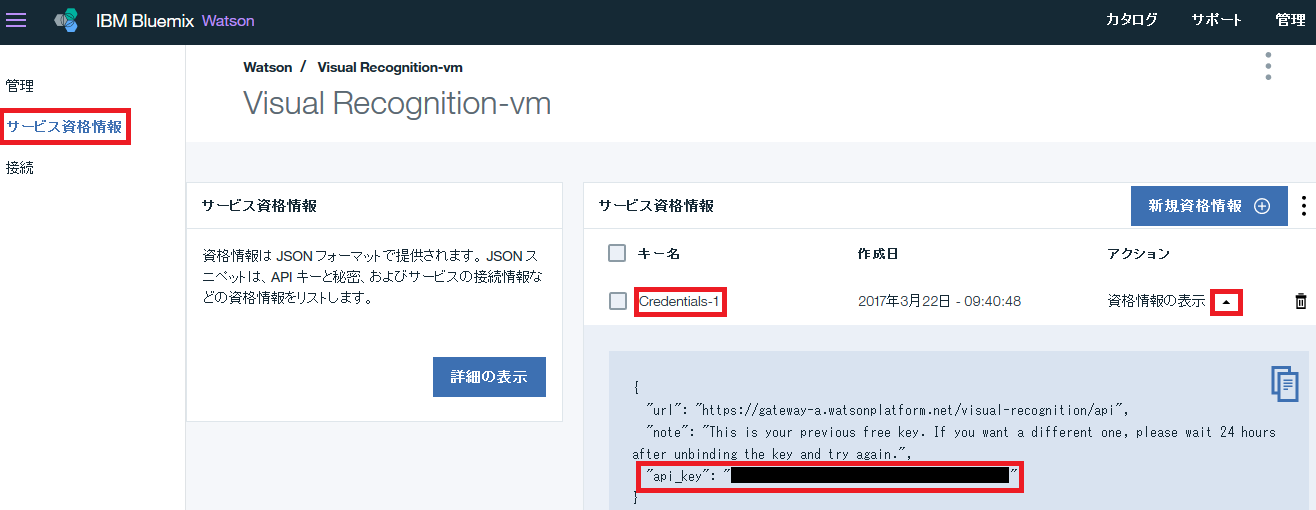
2. Visual Recognitionのサービスを作成したら、「サービス資格情報」→「Credentials-1」から、{api_key}を確認し、メモしておきます。

Visual RecognitionにCollectionを作成
- Visual Recognitionサービスにcollectionを作成します。
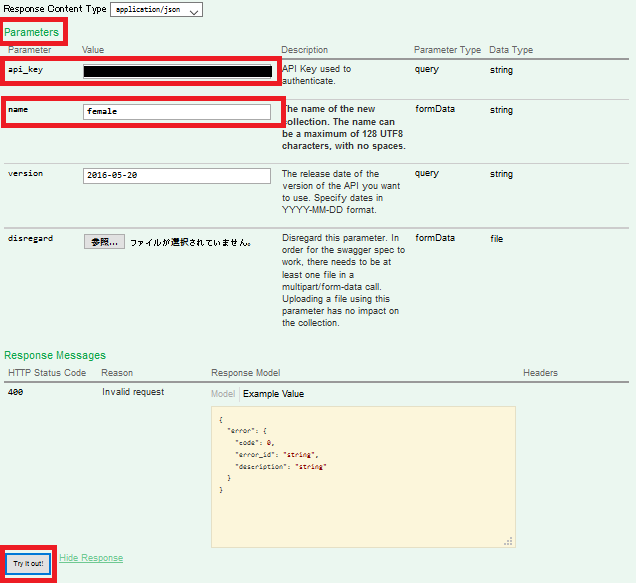
下記URLにアクセスし、「Parameters」→「api_key」に先ほどメモしたapi_key、「name」に任意の名前を入れて、「try it out!」をクリックします。
https://watson-api-explorer.mybluemix.net/apis/visual-recognition-v3#!/visual45recognition/post_v3_collections

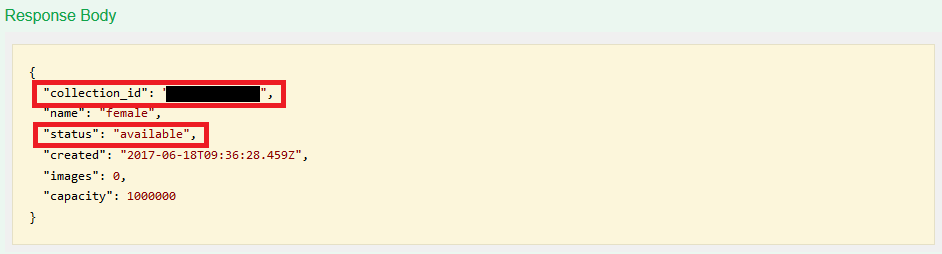
2. collectionが作成できたら、下記の画面になりますので、「collection_id」をメモしておきます。
また、「status」が「Available」になっていることを確認します。

collectionに画像ファイルと、メタファイルを追加
- 画像とメタファイルを用意します。
今回のアプリでは、メタファイルに定義した「name」、「img_name」、「img_url」を読み取り、WEBアプリに表示する想定で作成してあります。
そのため、今回は「name」に画面に表示する画像の説明、「img_name」に画像のID、「img_url」に画像のURLを定義し、下記コードを参考にしてメタファイルを作成してください。
{"name":"女性A","img_name":"femaleA","img_url":"https://model.foto.ne.jp/free/product_info.php/cPath/24_252_256/products_id/300378"}
2. Visual Recognitionのcollectionに画像ファイルとメタファイルを追加します。
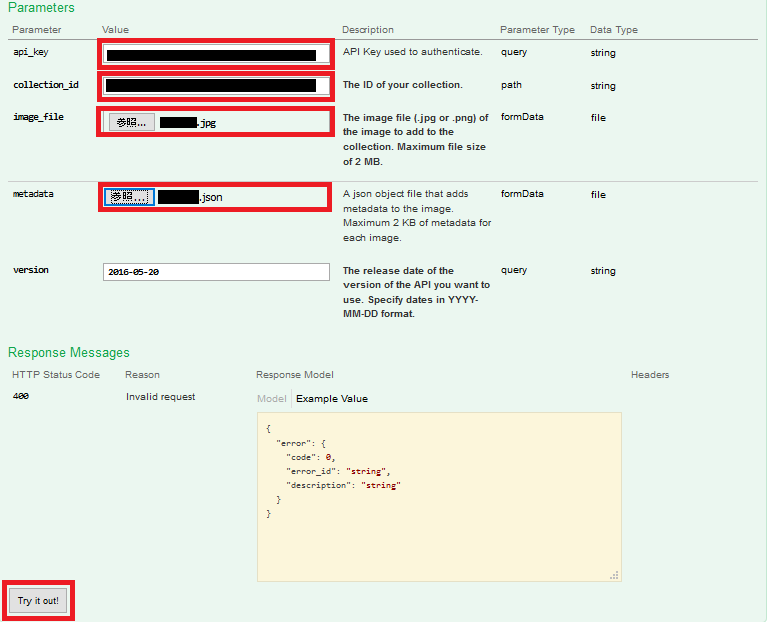
下記URLにアクセスし、「Parameters」→「api_key」に先ほどメモしたapi_key、「collection_id」に先ほどメモしたcollection_idを入れます。
また、学習させる画像ファイルと、画像に関する情報を定義したメタファイルを「参照」から選択し、「try it out!」をクリックします。
https://watson-api-explorer.mybluemix.net/apis/visual-recognition-v3#!/visual45recognition/addCollectionImage

2. 画像ファイルとメタファイルを追加できたら、下記の画面になります。

これでcollectionに画像ファイルとメタファイルを追加できました。
3. 必要な画像の分だけ、画像ファイルとメタファイルを追加作業を繰り返します。
※コードを実装して、1度に複数の画像ファイルとメタファイルを追加する場合は、下記URLを参考にしてください。
http://qiita.com/takana-at/items/990a9c6af9a5cf0d5184
Visual RecognitionのfindSimilarImage機能を実装
- 下記のURLから、コードを入手します。
https://github.com/takana-at/VisualRecognition-findSimilar-MobileApp
- 入手したコードを任意の場所に配置し、展開します。
- 先ほど展開したコードを編集します。
config.jsファイルを開き、{api_key} と {collection_id}を、先ほどメモした{api_key} と {collection_id}に変更します。
- 下記からnpmをインストールします。
https://nodejs.org/en/download/
npmのインストール方法は下記を参考にしてください。
http://qiita.com/taipon_rock/items/9001ae194571feb63a5e
5. package.jsonで定義されたnpmのパッケージをインストールしますので、下記をコマンドで実行してください。
$npm install
6. 下記からImageMagickをインストールします。
http://www.imagemagick.org/script/binary-releases.php
imageMagickのインストール方法は、下記を参考にしてください。
https://comicmall.jp/wiki.cgi?page=ImageMagick
また、Windowsの場合は、「magick.exe」を「convert.exe」にリネームしてください。
7. ローカルでアプリが起動するか確認しますので、下記をコマンドで実行してください。
$node app.js
6. コマンドにport番号が表示されたら、URLを開きます。
例えば、port番号に6001が指定されたら、下記をブラウザで開きます。
localhost:6001
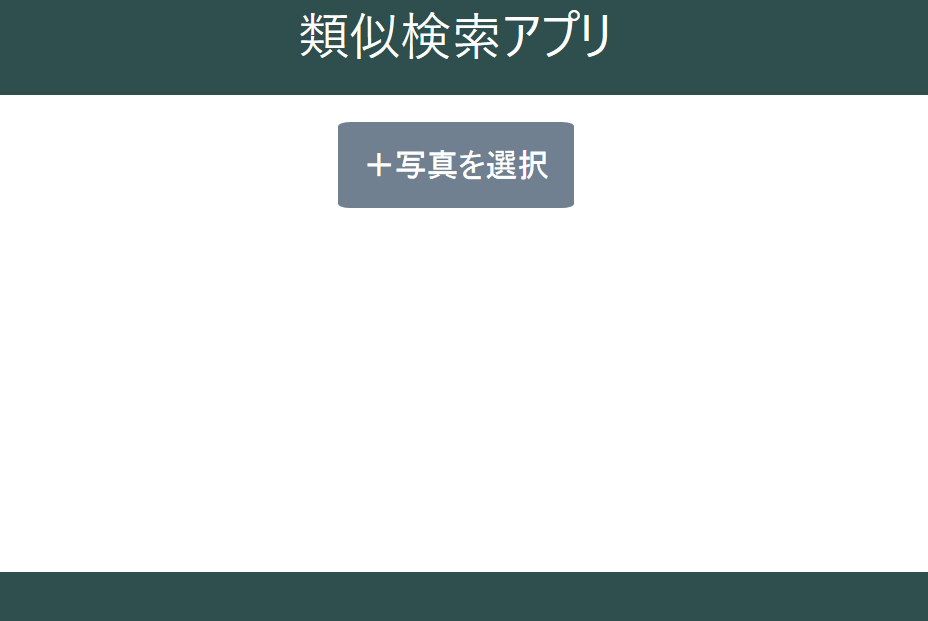
下記の画面が表示されたら、ローカル環境で動くことを確認できました。

アプリをBluemix上にデプロイ
スマートフォン向けWEBアプリを作成するため、アプリをBluemix上にデプロイします。
- プロジェクト直下の「node-modules」フォルダを削除します。
このフォルダは、先ほどローカルでnpmをインストールした際に追加された、Node.jsのモジュールです。
しかし、Bluemixにアプリをデプロイする際に自動でnpmインストールされるため、「node-modules」フォルダを削除します。
- Bluemixのコマンドラインツール、CLIツールをインストールしていない場合は、下記URLからインストールします。
1-1. Bluemixのコマンドラインツールの入手先
https://clis.ng.bluemix.net/ui/home.html
1-2. CLIツールの入手先
https://github.com/cloudfoundry/cli/releases
- コマンドを開き、アプリを展開したディレクトリに移動します。
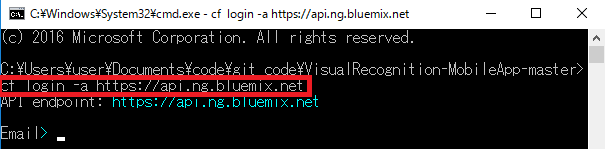
- コマンドでVisual Recognitionサービスを作成した地域を指定して、Bluemixにログインします。
例えば、米国地域にログインする場合は、下記コマンドを実行します。
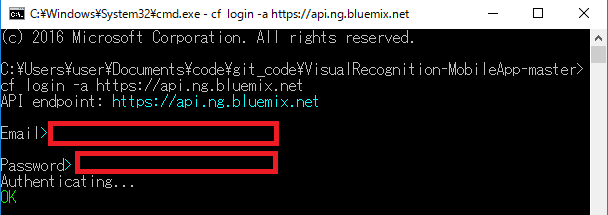
$cf login -a https://api.ng.bluemix.net
4. Bluemixに登録してあるEmail、Passwordを入力します。

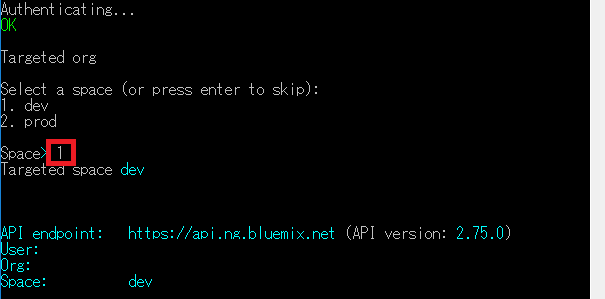
5. Bluemix上に組織、スペースを複数作成している場合は、アプリをデプロイする組織、スペースを選択します。

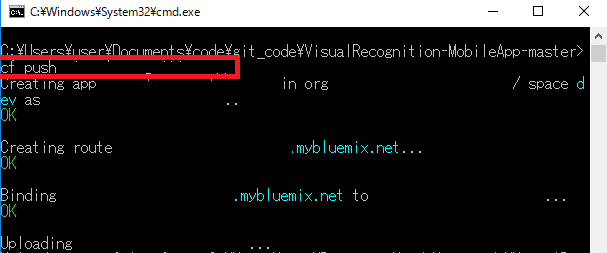
6. アプリをデプロイしますので、APPNAMEに任意の名前に変えてコマンドを実行します。
$cf push APPNAME

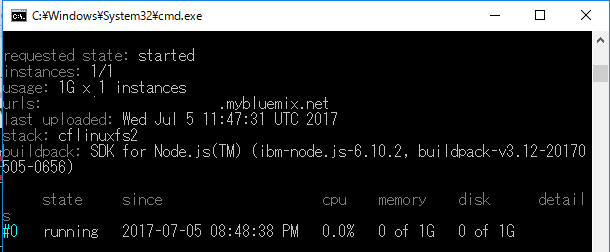
7. アプリのデプロイが完了すると、下記の画面が表示されます。

スマートフォンでアプリを起動、実装
- Blemixのダッシュボードで先ほどデプロイしたアプリのURLをコピーします。
- コピーしたURLをスマートフォンのブラウザから開きます。
- 画面の「写真を選択」をクリックし、カメラで写真を撮影し、写真を選択します。
 4. 写真を選択後、スマートフォンで選択した画像が何に似ているかという画面が表示されたら、アプリの完成です。
4. 写真を選択後、スマートフォンで選択した画像が何に似ているかという画面が表示されたら、アプリの完成です。