Sassで現在詰まっている場所について質問をしようとしていましたが、質問文を考えてる間に解決したパターンですw
結論、「パスではなくurlで指定したら解決しました。」
解決したいこと
「別の階層に存在する、変数をまとめたscssファイルを読み込みたいです。」
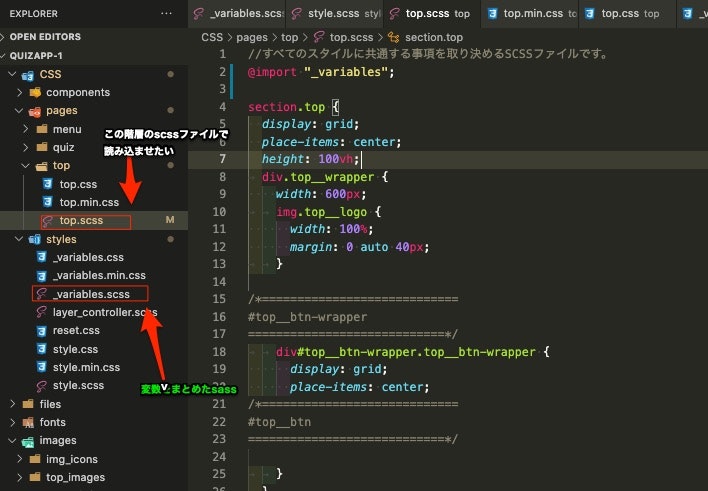
作業中にファイル数が多くなリ見通しがわるくなった為、フォルダ分けして整頓した結果、変数をまとめたファイル(variables.scss)をインポートができなくなりました。
指定先を変更しましたが一向に読み込まれず、解決が難しく感じたので、アドバイスや解決策を教えて頂けますと幸いです。
発生している問題・エラー
以下の画像の階層で、トップ画面のファイル(top.scss)から、変数をまとめたファイル(variables.scss)をインポートしようと試みています。
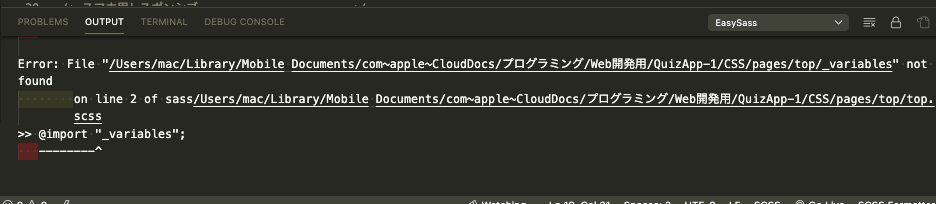
すると以下のようなメッセージが出力され、読み込まれません。
Error: File "/CSS/styles/variables" not found
on line 2 of sass/Users/mac/Library/Mobile Documents/com~apple~CloudDocs/プログラミング/Web開発用/QuizApp-1/CSS/pages/top/top.scss
>> @import "/CSS/styles/variables";
和訳すると
エラーが発生しています。ファイル "/CSS/styles/variables" が見つかりません。
sass/Users/mac/Library/Mobile Documents/com~apple~CloudDocs/プログラミング/Web開発用/QuizApp-1/CSS/pages/top/top.scssの2行目にあります。 >> @import "/CSS/styles/variables "です。
該当するソースコード
こちらがtop.scssファイル冒頭に記述しておりますimport文です。(一度同じ階層においておいた記述に直してあります。)
//すべてのスタイルに共通する事項を取り決めるSCSSファイルです。
@import "_variables";
自分で試したこと
ここに問題・エラーに対して試したことを記載してください。
- top.scssから_variablesscssを読み込むには、以下の指定だと考えましが、失敗。
Error: File "/QuizApp-1/CSS/pages/top/top.scss> @import "CSS/styles/variables";
@import "CSS/styles/_variables.scss";
- VSCodeの予測変換からたどりましたが失敗しました。
Error: File "/QuizApp-1/CSS/pages/top/top.scss
@import "/CSS/styles/variables";
--------^
@import "/CSS/styles/variables";
その他、同じ階層に設置して動作を確認して、一段階ずつ上げていって調べつ方を試しました。
こちらの時点で、/や../などでも読み込まれなかったことから、階層が違うとインポートができない
解決
冒頭に述べたように、urlで指定することで解決できました。
//すべてのスタイルに共通する事項を取り決めるSCSSファイルです。
@import url("_variables.scss");
参考
こちらのサイトを参考にしました。
おつかれさまでした!