レスポンシブ対応しようと思っていたけど、いざ実装しようと思ってたら何をすれば良いのか分からない人向けの記事となります。
いくつか追加で載せていきますが、とりあえず絶対に知っておいた方がよさそうなことを3選まとめておきます。
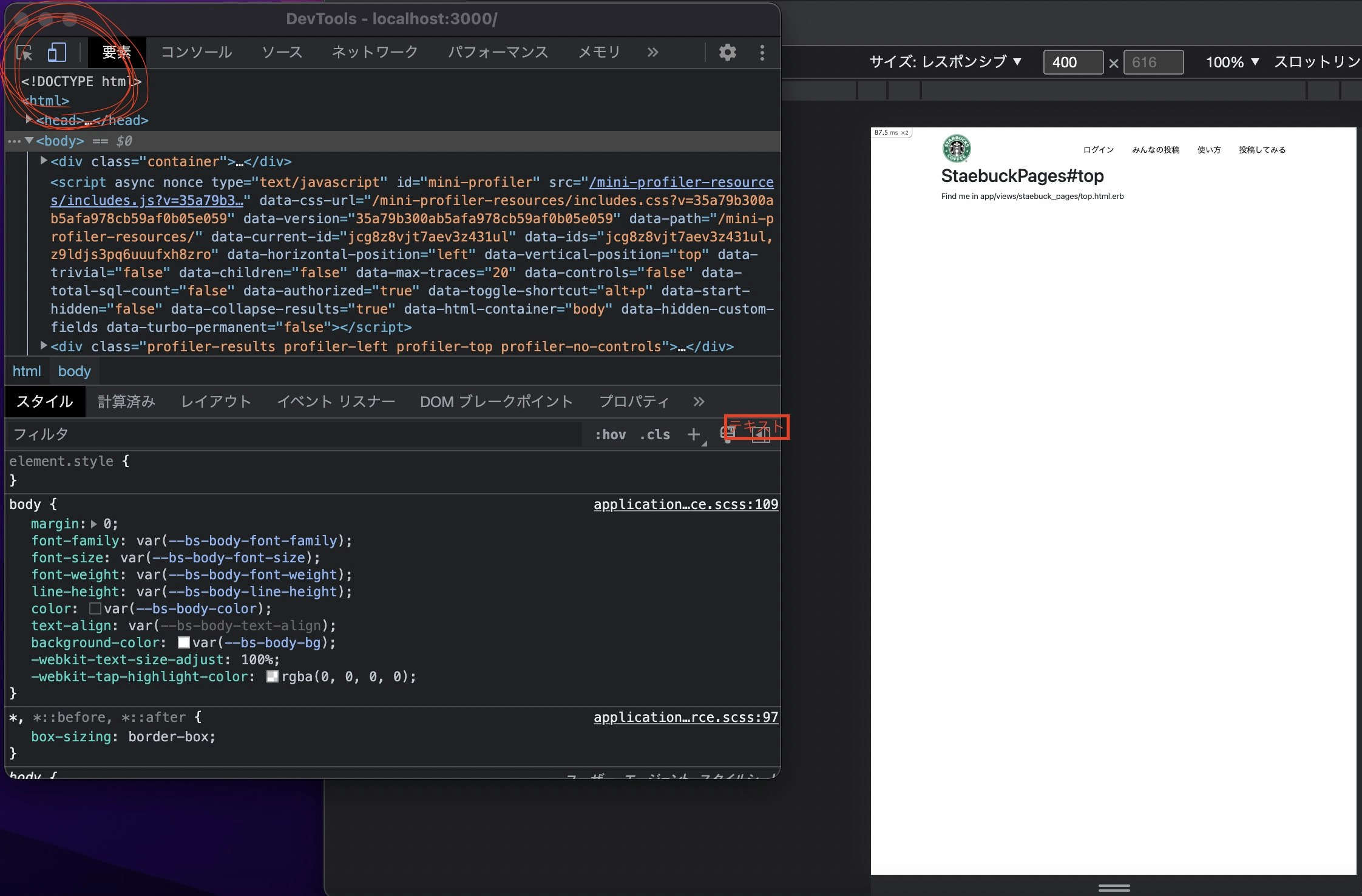
1、まずはなんと言っても開発者ツールで携帯の表示を確認すること。
MacBookでは、ショートカットキーでoption + command + Iを打つと開発者ツールが開きます。

ここの赤いところを押すと携帯での表示画面に切り替わる。
2、viewportの設定
とhtmlファイルのheadの中に記述しておく。
そうすることでパソコン上では小さく表示されていた文字の大きさが、携帯の画面に適した文字の大きさに切り替わる。
↑上をつける前の画面...
なんとも見にくい、、、というか小さい、、、
↑上をつけた後の画面...
形は崩れているけれど、文字が携帯の表示用に大きくなった!
3,ここからはcssでresponsive対応をしていく
モバイル版のcssの書き方はcssファイルに
@media(max-width: 600px){
~記述する
}
と言った流れになる