【概要】
1.オススメ便利機能とは
2.なぜ入れた方がいいの?
3.どのように使うのか⁉︎
4.導入してわかったこと
1.オススメ便利機能とは
その名も”indent-rainbow”
今すぐ、入れるべき‼︎
2.なぜ入れた方がいいの?
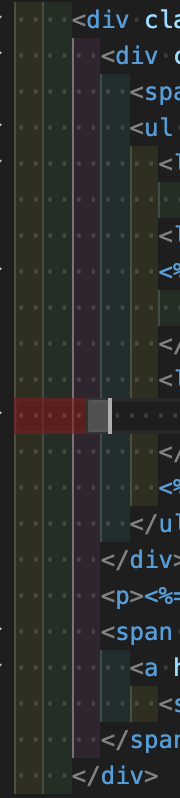
下記の画像を見てください!
インデントが列によって、
レインボーに色別されています!

これにより、どの開閉タグ(ex:divでの表示ミス)
がどこに対応しているのか一発でわかります!
またタブではなくスペースキーで1文字開けた時は、
赤くなり教えてくるのも大変便利です!
3.どのように入れて、使うの⁉︎
Vscodeの![]()
から”indent-rainbow”と検索するだけ!
あとはインストールを押すだけ!
そして緑のインストールボタン押して
視覚化されるので簡単です!
4.導入してわかったこと
I)実は列がレインボーになるだけと思っていました笑
たまたまスペースを押したら赤くなったのでさらに
便利だなと感じました!
II)divで表示ミスをすることが頻繁にあったので
列を見易くすることでミスに気付けました!