はじめに
Spring ’24のリリースノートが公開されましたね!リリースノートの中にLightningページ周りで気になったアプデートがあったので確認します。
2023年12月現在Spring '24は、プレリリース組織での提供となってます。
親オブジェクトの項目を配置可能に
取引先責任者のページを編集してみます。
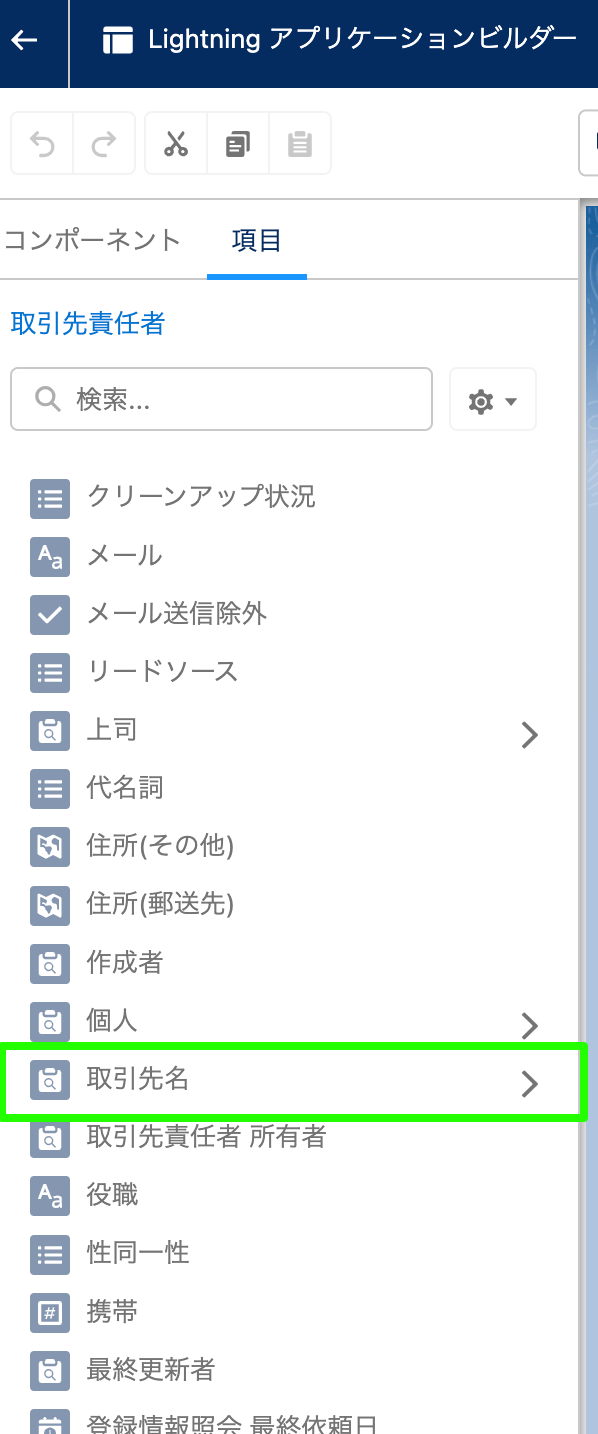
1. 親オブジェクトを選択
主従関係項目、参照関係項目名の横に>という表示が増えています。
主従関係項目、参照関係項目名の横にある>を選択すると取引先の項目が表示されます。
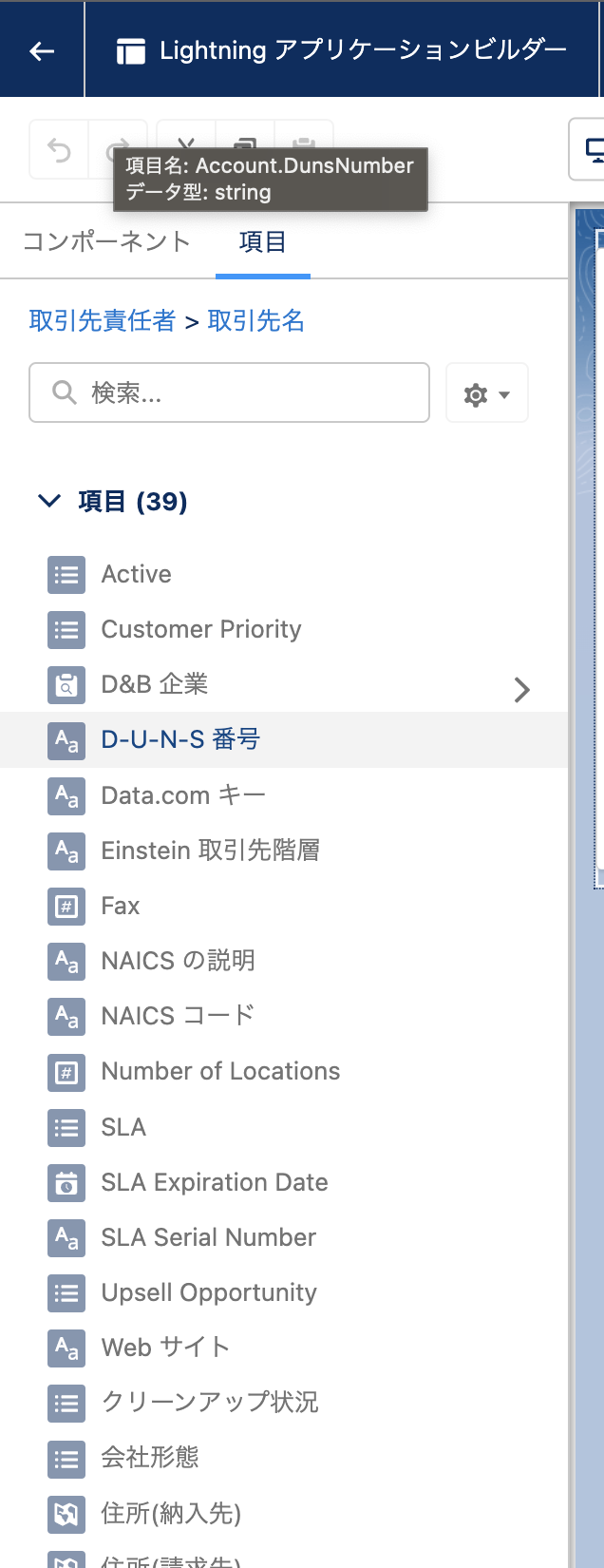
なんと
さらに親の項目も設置できます。
2. 親オブジェクトの項目を配置
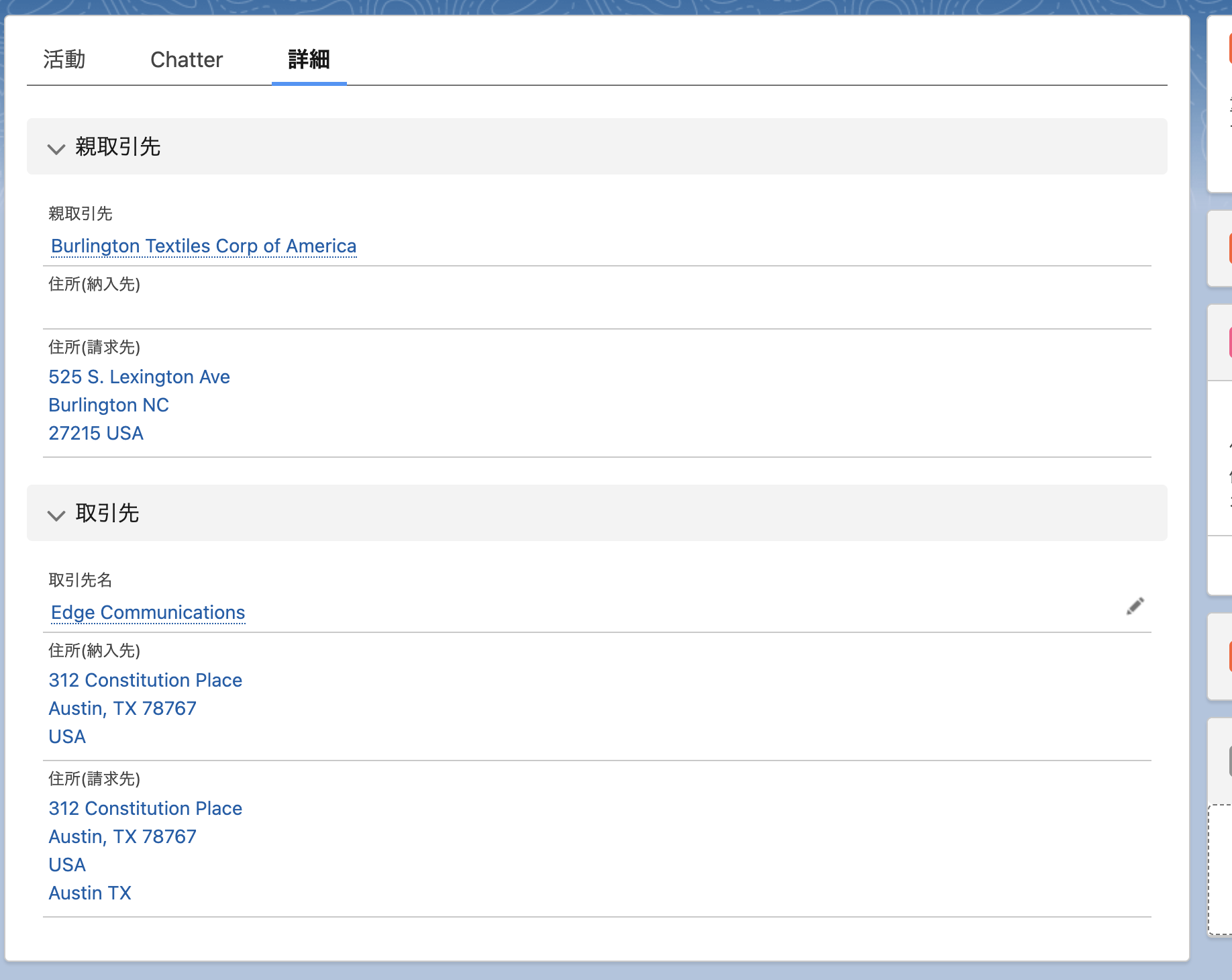
親レコードを何階層かたどることが用意になったことで
ある程度正規化したオブジェクト構成でもレイアウトの設定が容易になります。
動的関連リストの表示ラベルにカスタムラベルが使用可能に
オブジェクトの表示ラベルを変更することなく、表示ラベルを変更できる
関連リストの表示ラベル名ですが、複数のページに設置すると設置する数分、
別の名前に設定する必要がありました。
今後はカスタムラベルを一箇所変更するだけで済みます。
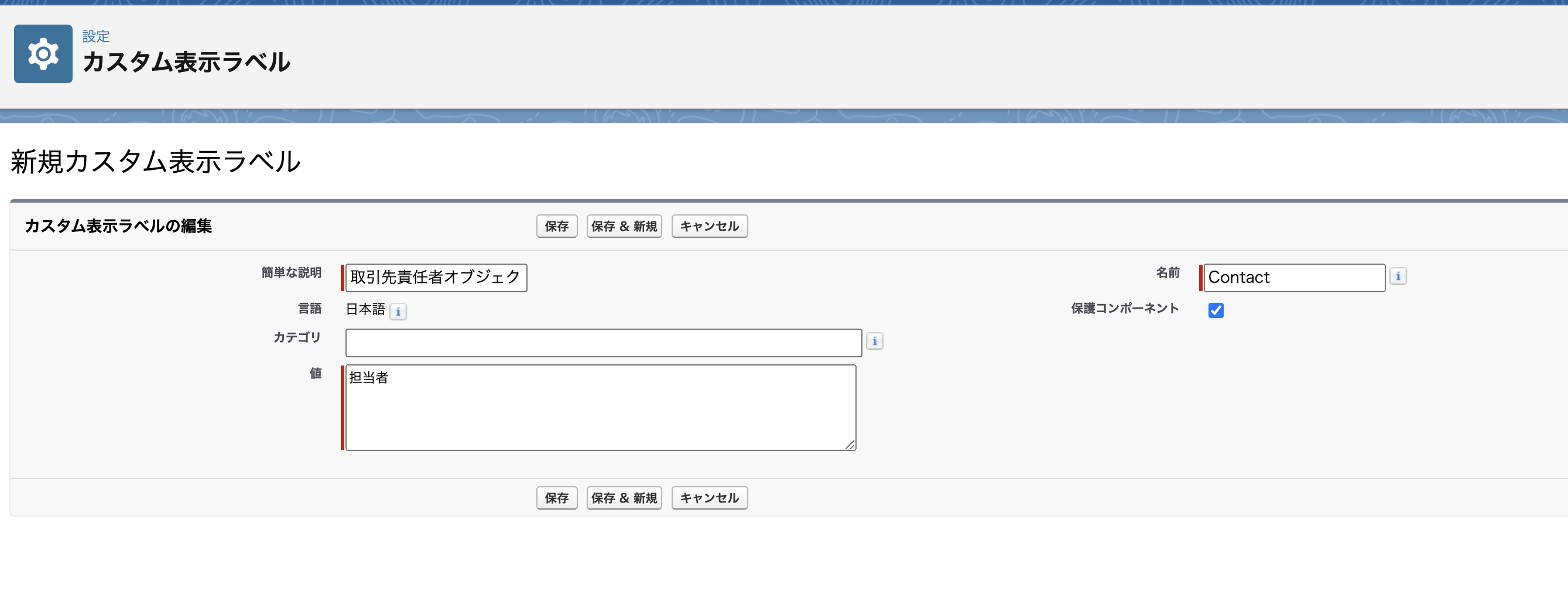
1. カスタム表示ラベルを作成する
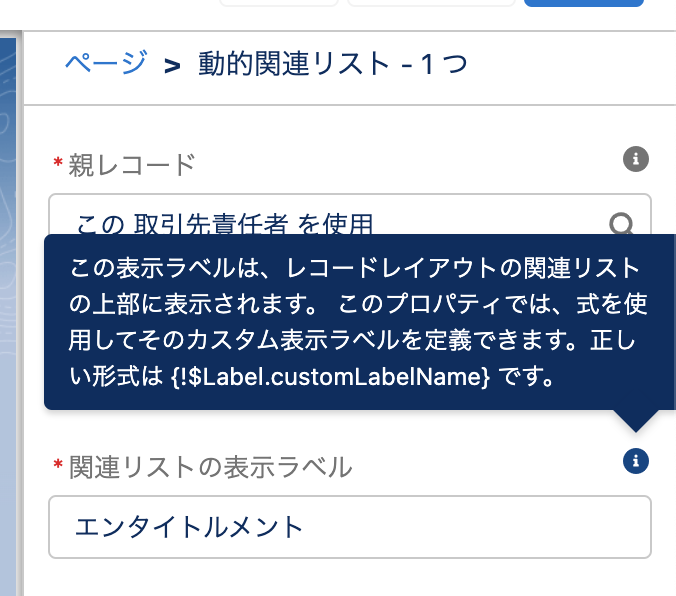
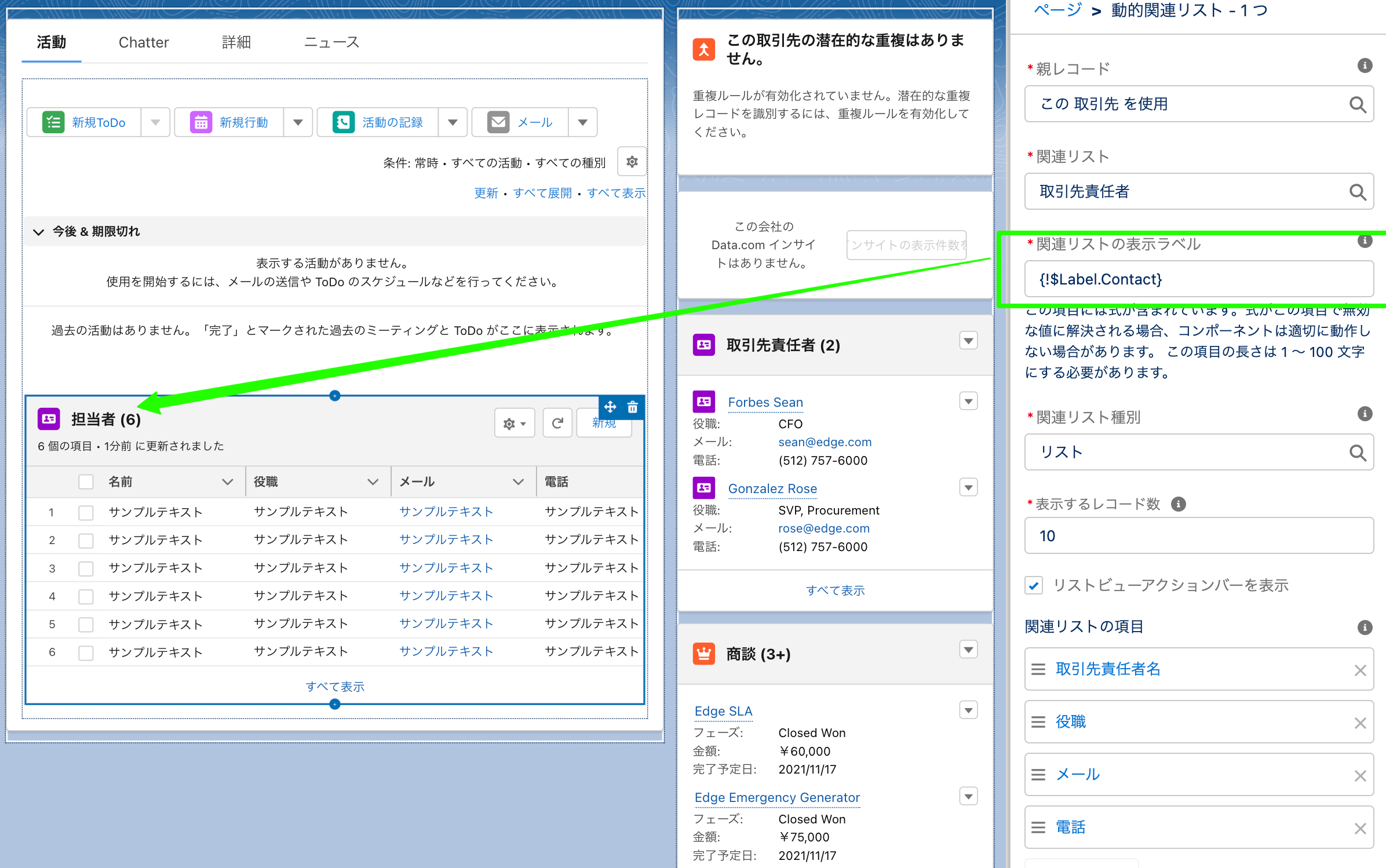
2. カスタム表示ラベルを表示ラベルに設定
{!$Label.customLabelName}のcustomLabelNameを作成したContactにして設定します。
登録した担当者名というテキストに変換されました。
最後に
Lightningページ周辺アップデートを確認してみました。
動的関連リストの表示ラベルにカスタムラベルはオブジェクト名をユーザー向けのわかりやすい言葉への変換をカスタム表示ラベルでできるようになりました。複数ページで一貫して同じ言葉を使えるのはいいですね!
親オブジェクトの項目を配置可能には子オブジェクトから複数階層上の項目もそのまま配置できるようになりました。
今までは数式項目で対応、カスタムコンポーネントで対応していた親項目を配置することがカスタムせずできるようになったのは良いですね!
個人的には今までページの構成上どうしても正規化しなかったデータを正規化して別オブジェクトにしてもページに配置できるのがなかなか嬉しく思ってます。