これは何
-
Salesforce Canvasについて設定方法をまとめたものです。
- iframeの中で Salesforceのデータを扱いやすくなったり、Salesforceに画面をレコード詳細ページに画面を埋め込んだ際にサイズを自動調節してくれたりできます。
検証につかう環境は、trailheadのハンズオン環境です。
出てくるデータも初期のデモデータになります。
Canvas使うと何がいいの?
- 複雑なロジックをSalesforceではなくWebサイトへ
- 効率的なUIをSalesforceで実現するのが難しそうな場合
- SalesforceではなくWebサイトへ
- WebサイトとSalesforce間での通信
等実装をSalesforce内だけではなく、別のアプリケーションも併用してつかう選択肢としておすすめです。
この記事でやること
- Canvas用Webサイトの用意
- Canvasアプリケーションの作成
- 取引先ページに埋め込み
概要
Webサイトの準備
埋め込みをするためのWebサイトを準備します。
ホスティング先はnetlifyを使用します。
作成したコードはGitHubに置いています。
GitHubのコードをダウンロードしていただきnetlifyにあげていただければそのまま使えます
コードに関しては、以下のhtmlと
canvas-all.jsを読み込みんでいます。
<html>
<head>
<script src="./js/canvas-all.js"></script>
</head>
<body>
<h1>埋め込みテスト</h1>
<div id="js-canvasArea">表示エリア</div>
<script>
Sfdc.canvas.client.refreshSignedRequest(function(data) {
if (data.status === 200) {
const signedRequest = data.payload.response;
console.log(signedRequest);
const part = signedRequest.split('.')[1];
const obj = JSON.parse(Sfdc.canvas.decode(part));
console.log(obj);
const authBlock = document.getElementById('js-canvasArea');
authBlock.innerHTML = JSON.stringify(obj);
}
});
</script>
</body>
</html>
設定
接続アプリケーション
1. アプリケーションの作成
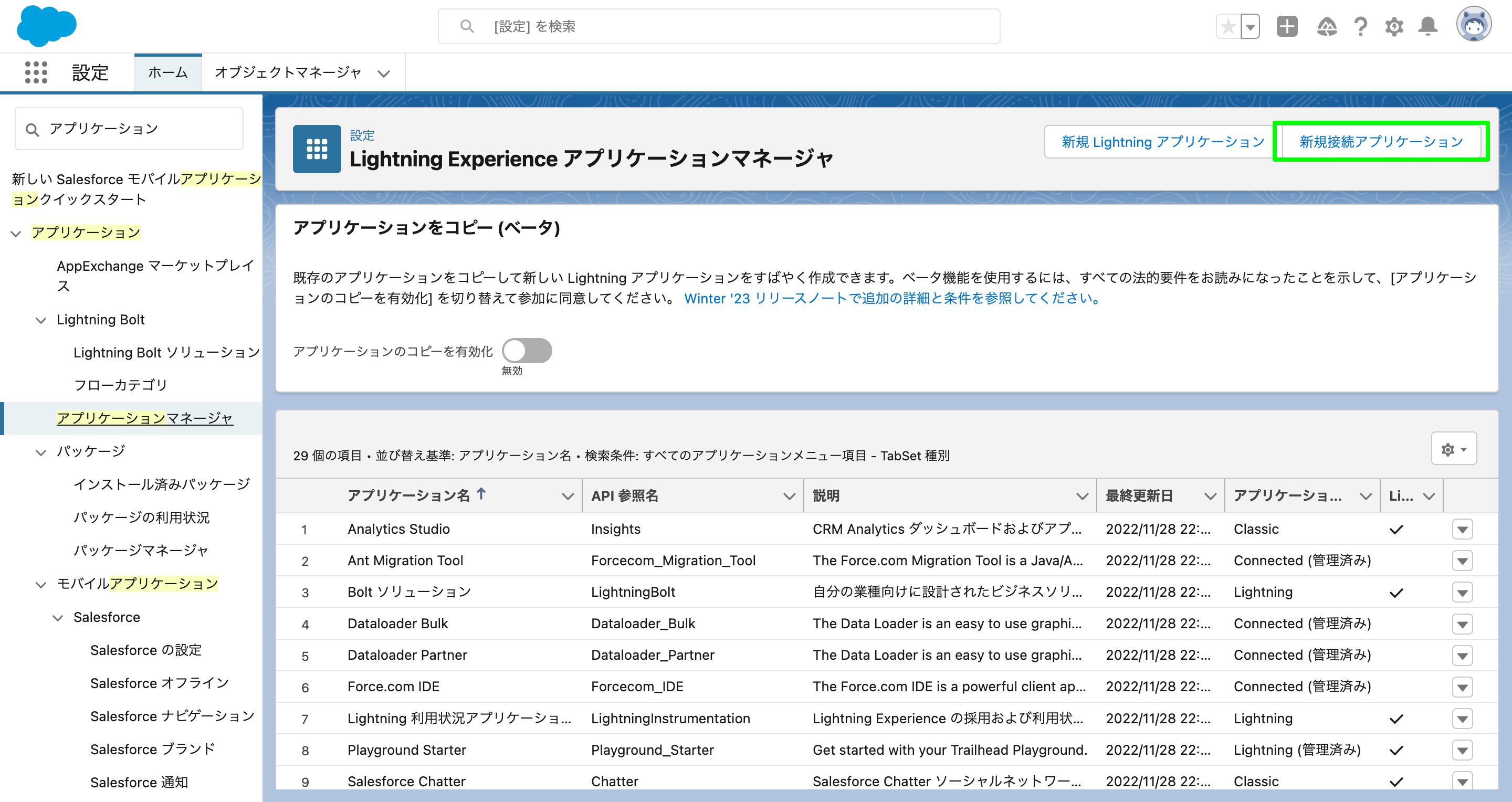
設定>アプリケーションマネージャにアクセスし、新規接続アプリケーションボタンを押す
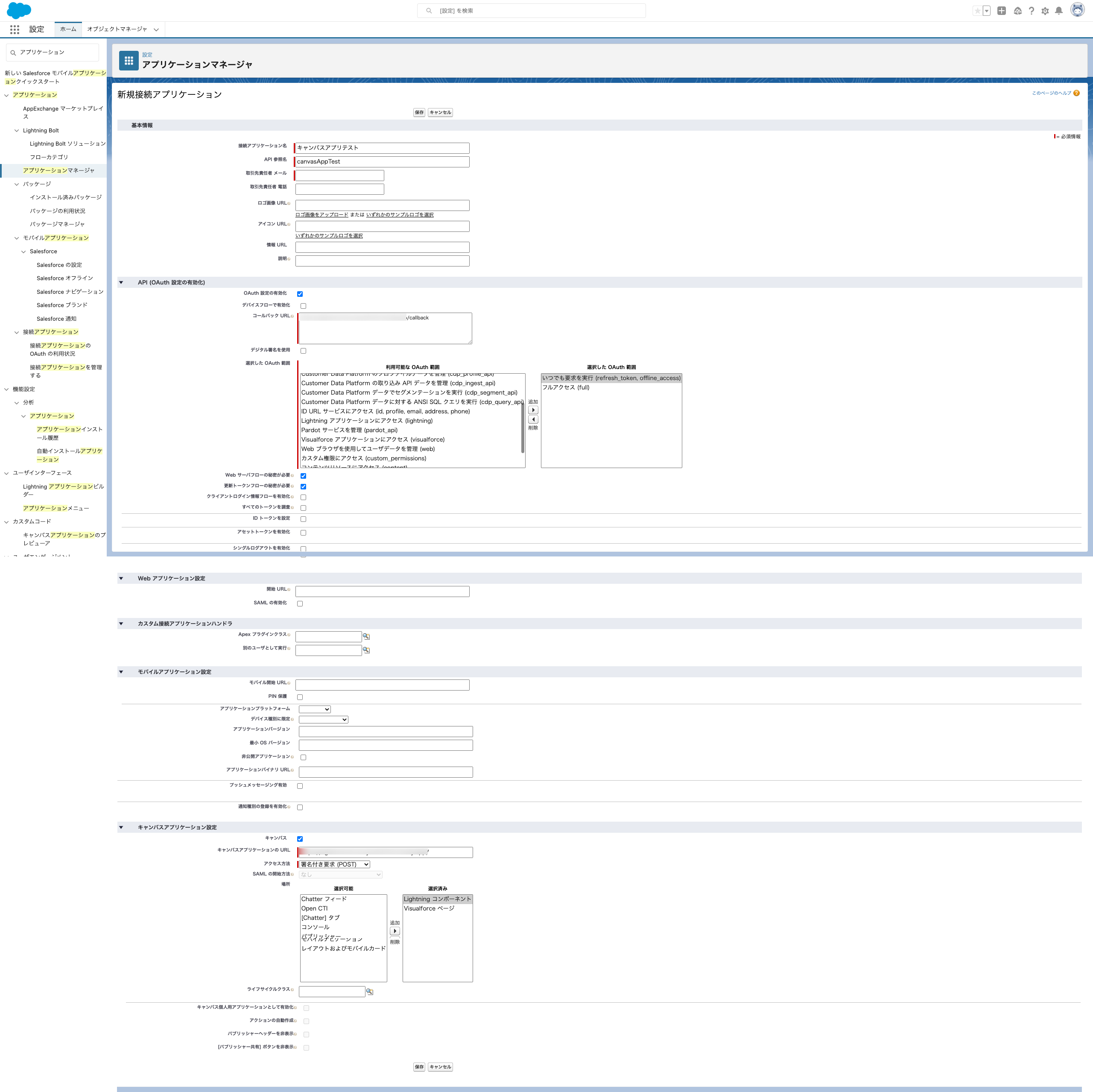
設定した内容は以下の通りです。
| 項目 | 内容 |
|---|---|
| 接続アプリケーション名 | キャンバスアプリテスト |
| API参照名 | canvasAppTest |
| OAuth設定の有効化 | チェック |
| コールバックURL | キャンバスアプリケーションのURL/callback |
| 選択した OAuth 範囲 |
フルアクセス、いつでも要求を実行
|
| キャンバス | チェック |
| キャンバスアプリケーションURL | 埋め込みたいWebサイトURL |
| アクセス方法 | 署名付き要求(POST) |
| 場所 | Lightningコンポーネント、Visualforceページ |
CanvasはAuraとVisualforceで利用できるので、
場所はLightningコンポーネント、Visualforceページを選択しています。
別の記事でAuraとVisualforceでのCanvas操作を解説しようと思います。
2. キャンバスアプリケーションにアクセスできる権限を付与
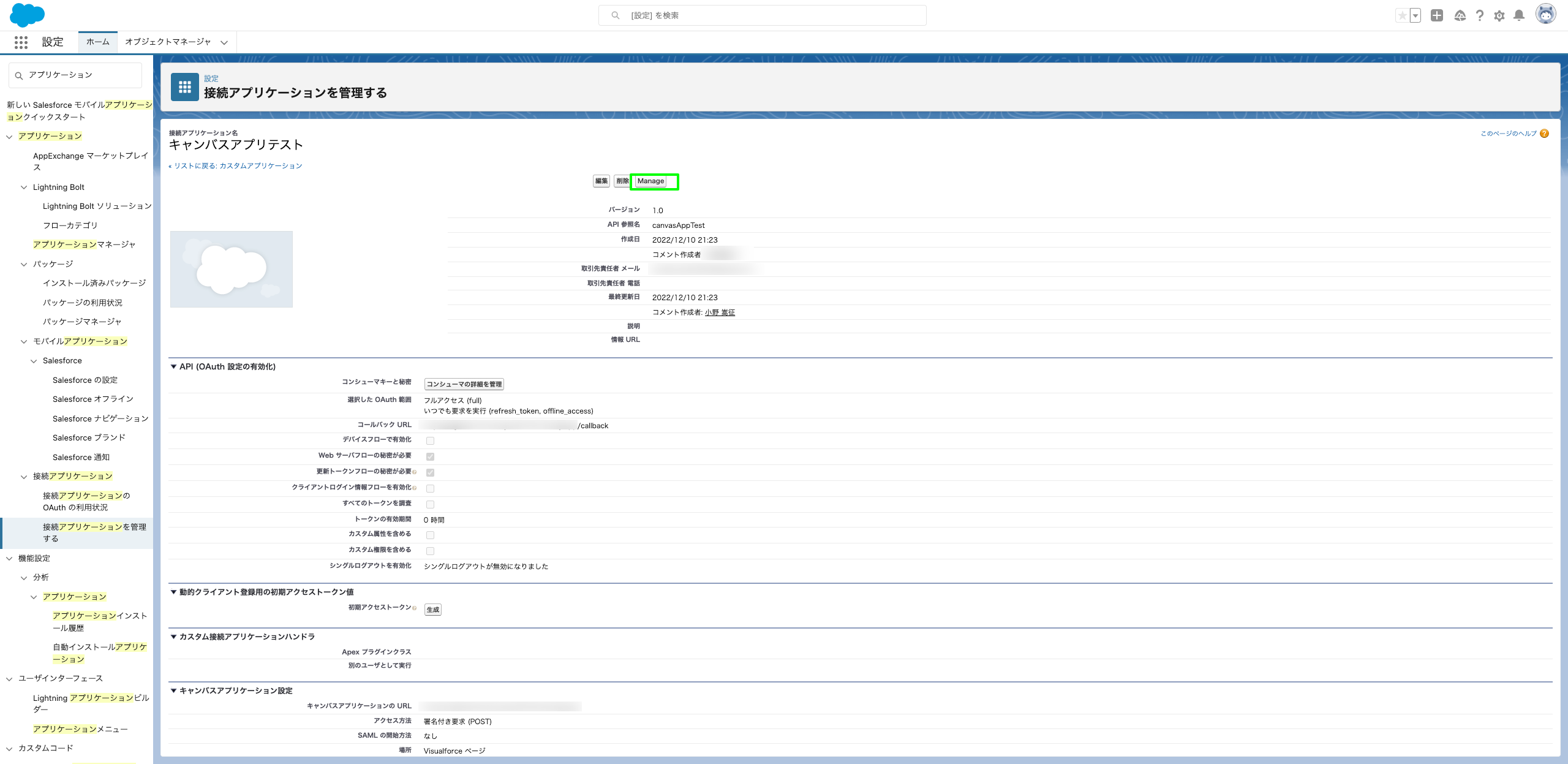
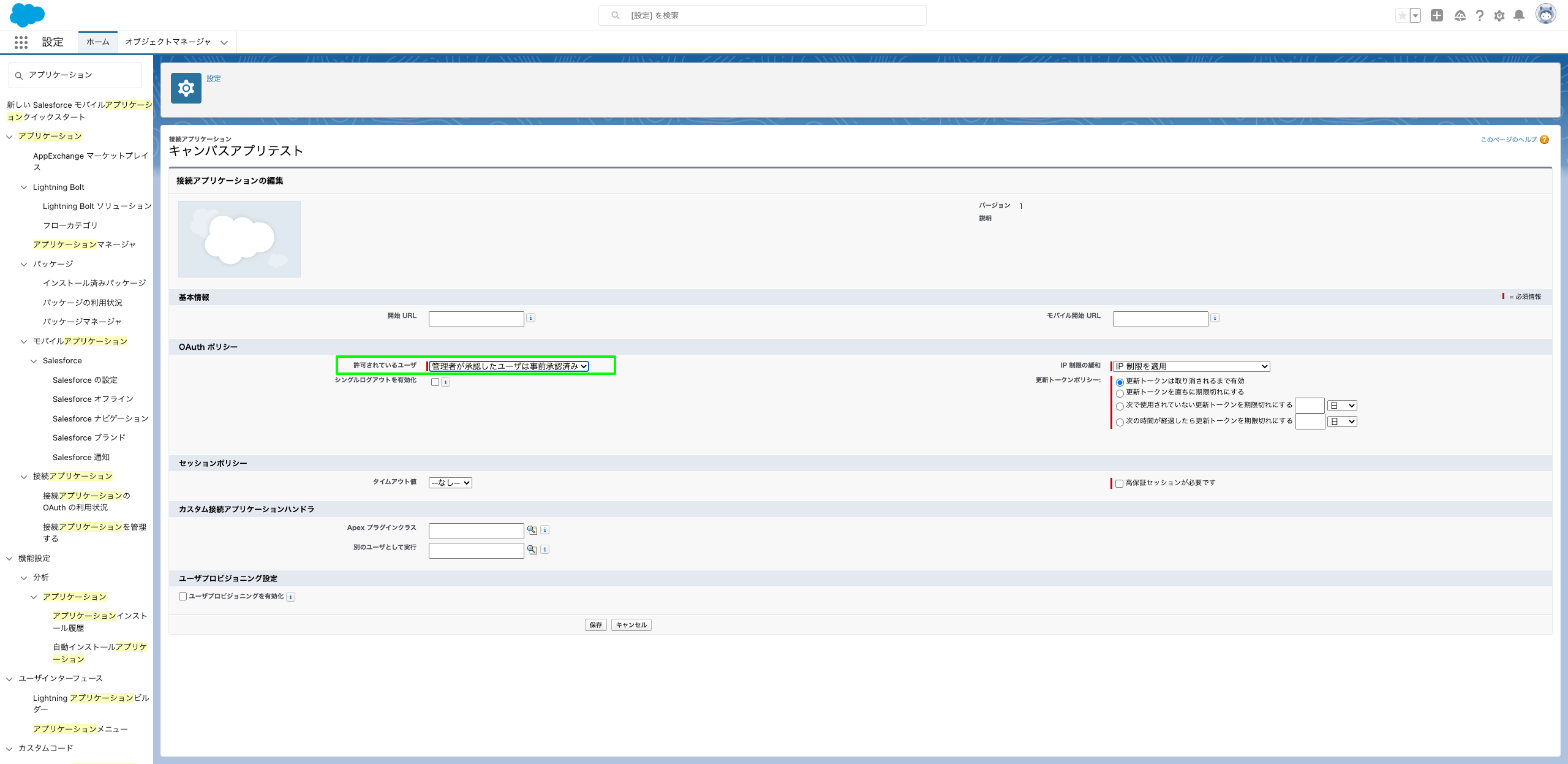
作成したアプリケーションにアクセスし、Manageボタンを押す。
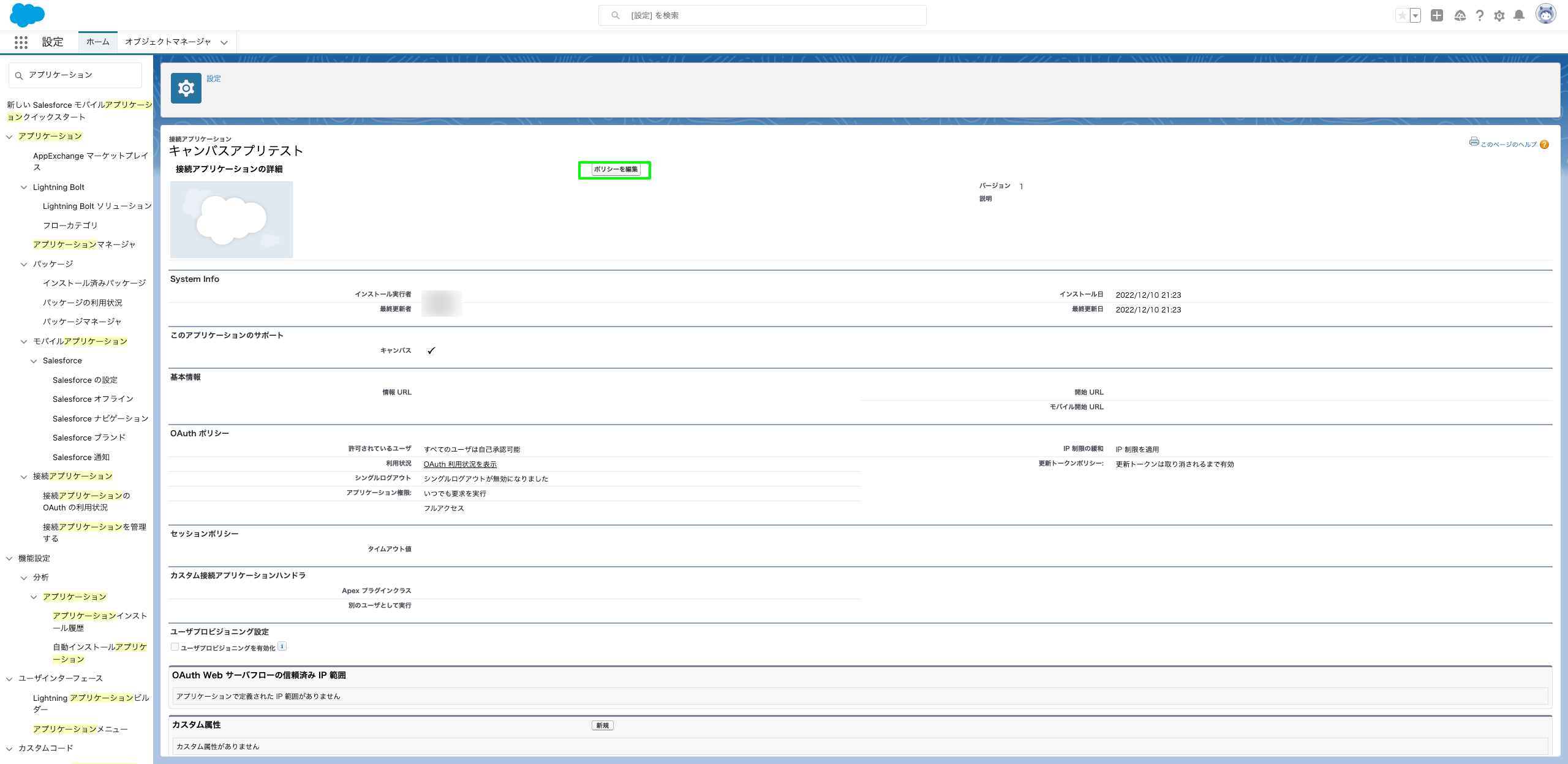
ポリシーを編集ボタンを押す。
許可されているユーザを管理者が承認したユーザは事前承認済みに変更
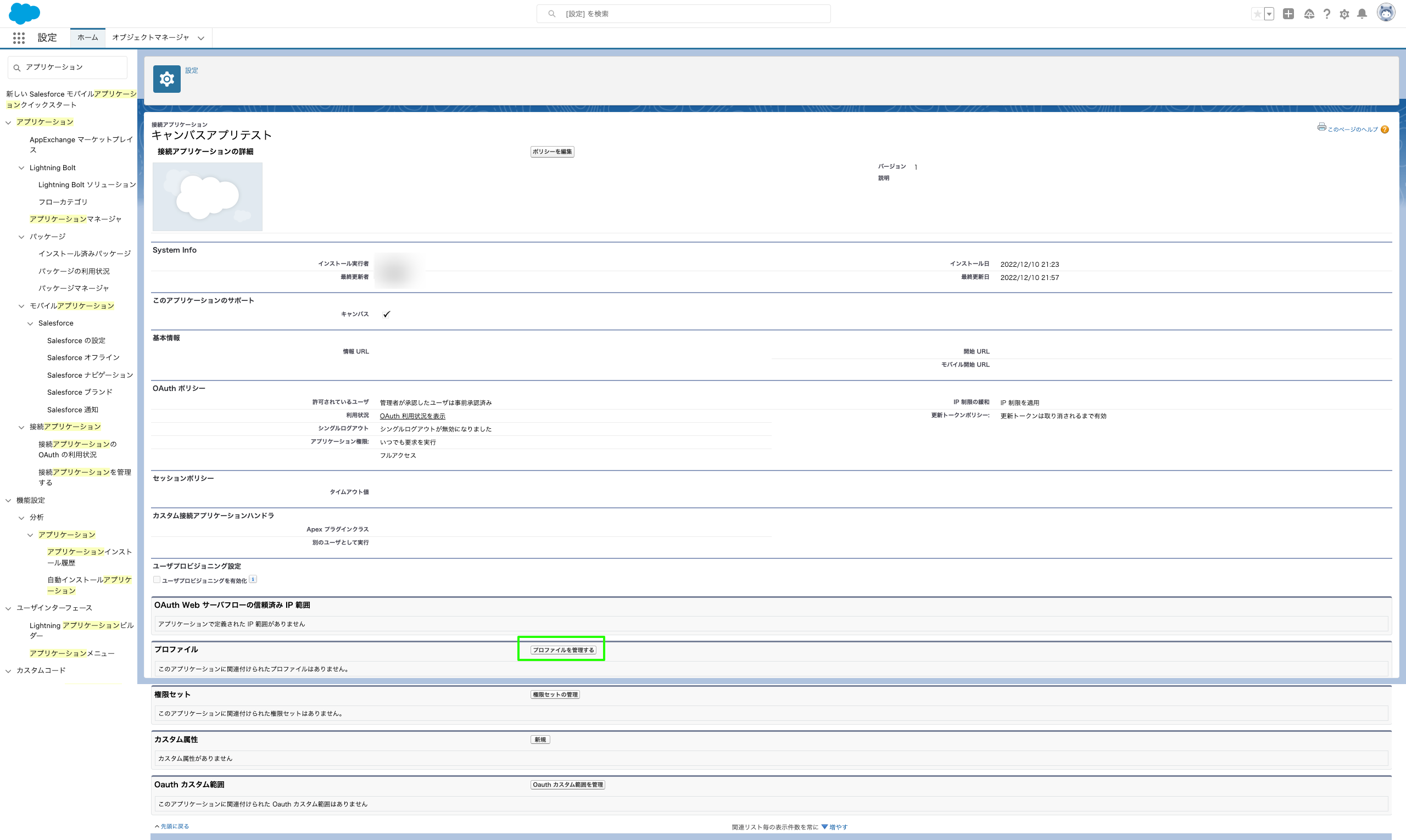
プロファイルを管理するボタンを押し、システム管理者を追加。
3. キャンバスアプリケーションの確認
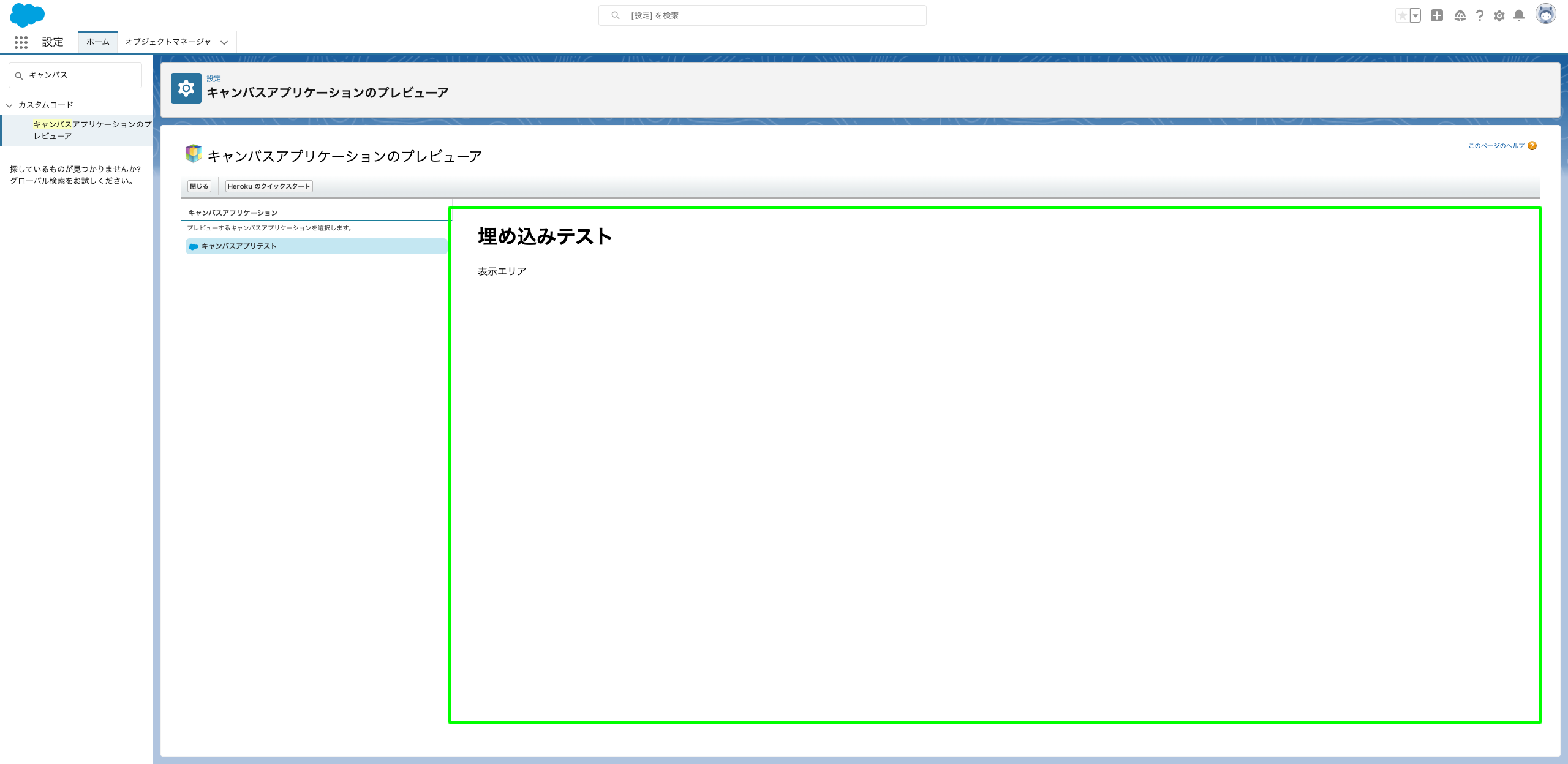
設定>キャンバスアプリケーションのプレビューアにアクセス
下記のように埋め込む対象のWebサイトが表示されていればOKです。
trailheadのハンズオン組織で検証していて以下のようなエラーメッセージが出た場合は、
ハンズオン組織をログアウトしユーザ名とパスワードを入力してログインし直してみてください。
Your browsing session has ended or is invalid. Please re-login to Salesforce.com again.
取引先ページにCanvasアプリケーションを設置
1. Visualforce作成
<apex:page>
<apex:canvasApp developerName="canvasAppTest"
height="1000px" width="100%"
entityFields="Phone, Name"
parameters="{message:'キャンバステスト'}"/>
</apex:page>
| 属性 | 説明 |
|---|---|
| entityFields | Canvasアプリケーション側に渡す、項目。Accountページで表示させ Phone, Nameを指定すると取引先名と電話番号がCanvasに渡されます。 |
| parameters | entityFields以外で値をCanvasに渡したい場合に使用 |
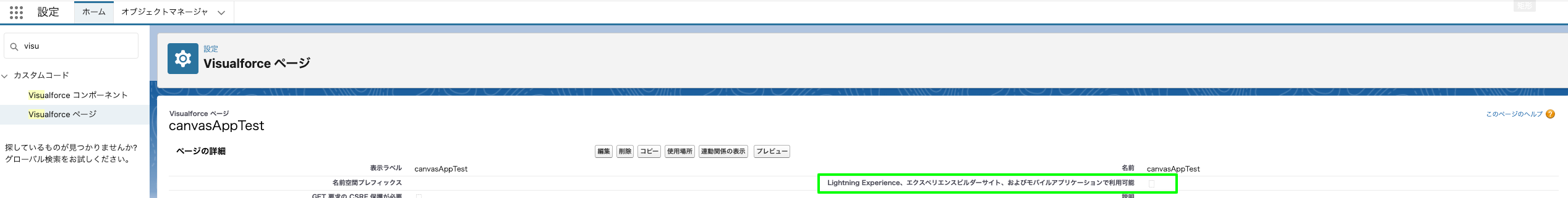
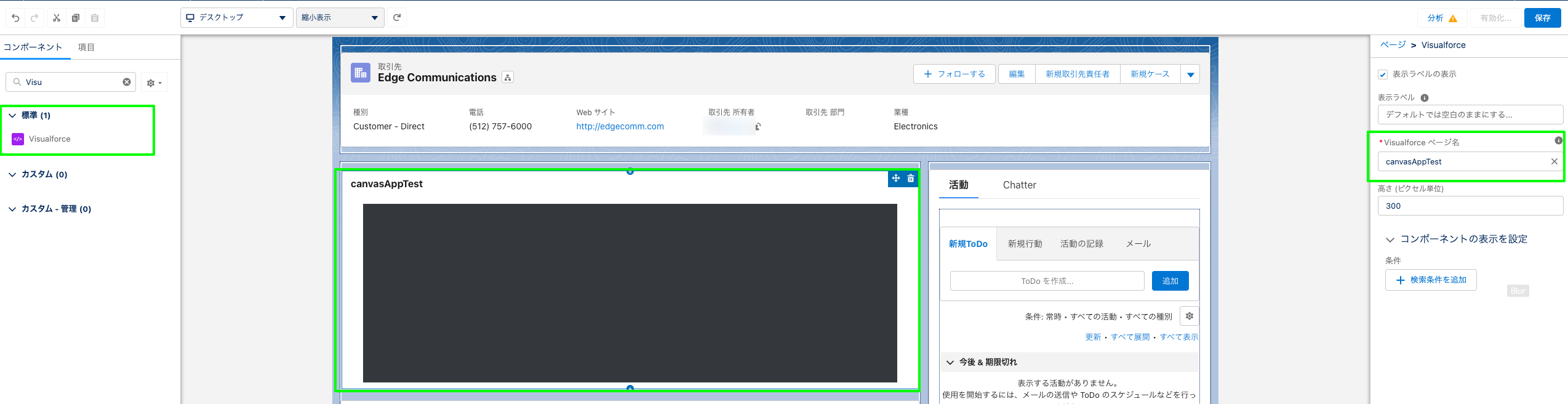
Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能にチェックを入れましょう
2. 取引先のLightningページに設置
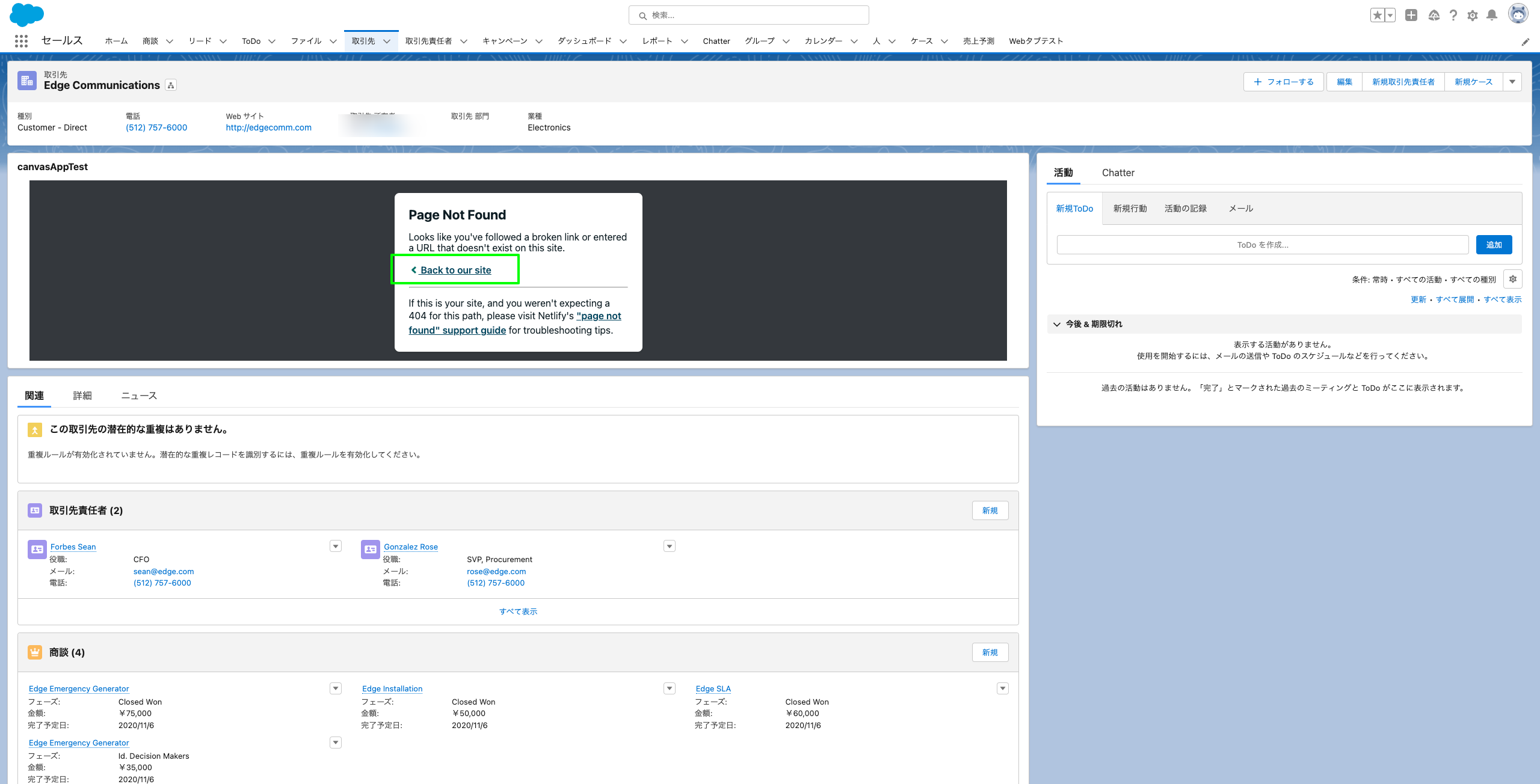
netlifyでホスティングしたURLにPOSTすると404になってしまうので
設定等で解決策がわかりましたら冒頭に記載します。
今回は Back to our siteのリンクをクリックすると問題なく挙動するので
そちらで対応します。
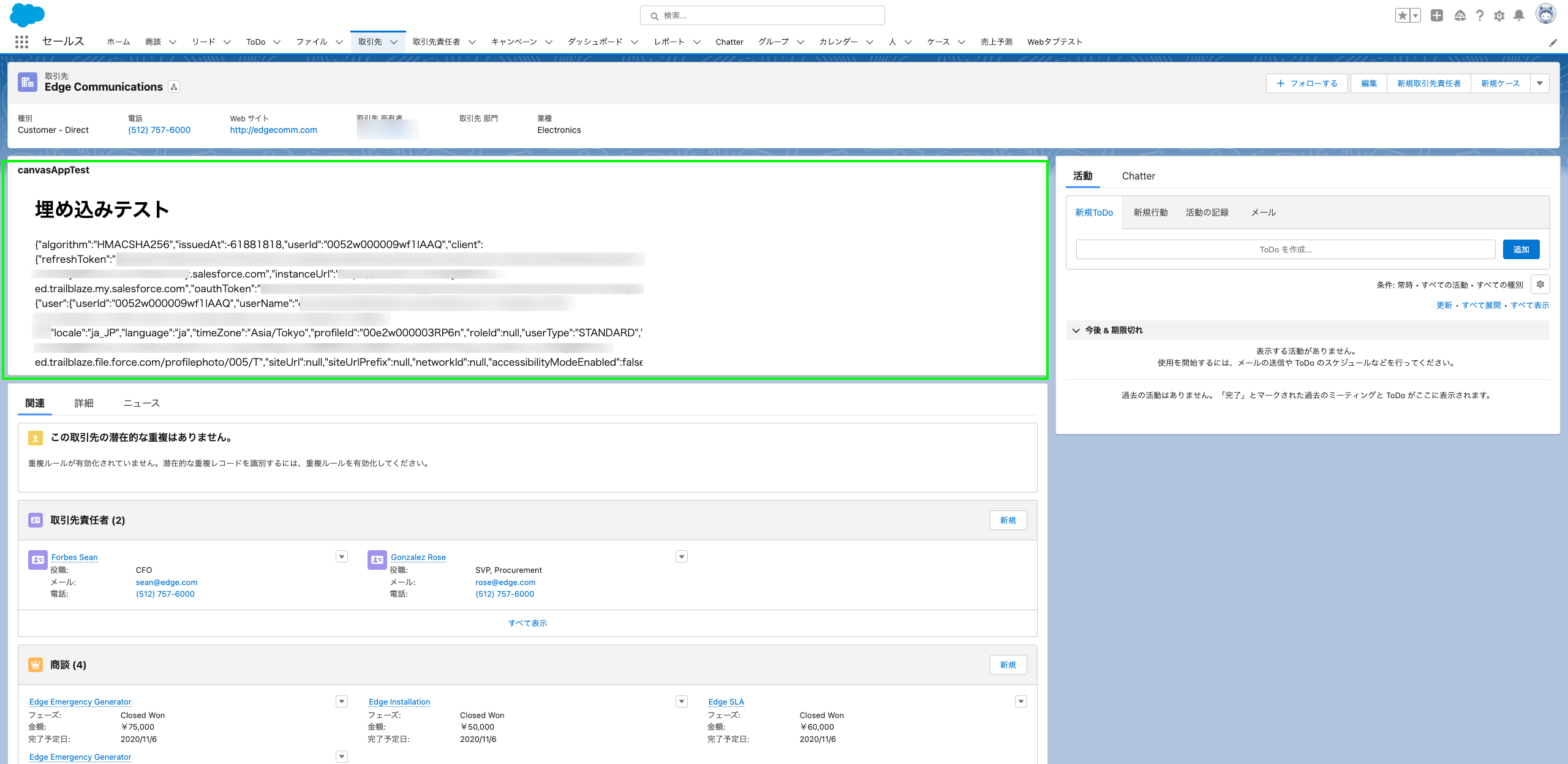
下記の様にCanvasアプリケーションにTokenや、アクセスしたSalesforceのユーザ情報が渡されます。
Tokenを利用してCanvasアプリケーション側でSalesforceのAPIを実行することもできます。
entityFieldsやparametersも、Canvasアプリケーション側に渡されています。
"record":{"attributes":{"type":"Account","url":"/services/data/v56.0/sobjects/Account/0012w000017ipeMAAQ"},
"Id":"0012w000017ipeMAAQ","Phone":"(512) 757-6000","Name":"Edge Communications"}
{"message":"キャンバステスト"}
まとめ
- 埋め込むサイトの中で 認証情報をもとに埋め込みのブロッキング等したい場合
- ifarmeにアクセスできるアカウントを絞り込むことも可能
- 渡されるアカウントのトークンでAPIの実行権限制御など
- Salesforceの認証情報が欲しい場合
- Salesforceのレコード情報を簡単に使いたい場合
- 表示している画面の情報を渡すことができる
SAML SSO の設定もできるぽい
実装に関して
- Salesforceに接続アプリケーションを追加
- 埋め込み側に canvas-all.jsを追加
- SalesforceのAPIを実行したい場合は jsforce等を利用
次回
- Canvasのサイズを自動で変更する
- AuraでCanvasを使ってみる
- 埋め込みの親子間でイベントを送受信してみる
- jsforceでSalesforceのレコードを取得してみる
等本格的にSalesforce Canvasを使っていこうと思います。
参考