はじめに
LWCの開発体験を上げるLWC ローカル開発サーバについて試してみます。
2022年12/10 現在ベータ版機能です。
LWC ローカル開発サーバってなに?
ローカルの開発サーバを立てることができ、LWCをデスクトップブラウザ・仮想モバイルデバイス上で確認できるようになります。ホットリロードにも対応していますのでエディタで編集→即座に変更を確認することができます。いままで変更のたびにSalesforceにアップロードして確認をしていてめんどう!!みたいに思っていた人にはお勧めです。
https://developer.salesforce.com/tools/vscode/ja/localdev/lwclocaldev
この記事で書かないこと
- SalesforceDXの環境ができている前提なので、SalesforceDXの環境構築については記載しません
セットアップ
デスクトップブラウザ用: インストール
$ sfdx plugins:install @salesforce/lwc-dev-server
モバイルデバイス用: インストール
$ sfdx plugins:install @salesforce/lwc-dev-mobile
モバイルデバイスで確認したい場合は、Android StudioもしくはXcodeの設定が完了している必要があります。
Androidで確認したい場合
以下のコマンドでPASSEDと出ればOKです。FAILEDと出た場合は
Android Studio の設定をしてください
$ sfdx force:lightning:local:setup -p android
iOSで確認したい場合
以下のコマンドでPASSEDと出ればOKです。FAILEDと出た場合は
Xcode の設定をしてください
$ sfdx force:lightning:local:setup -p ios
使ってみる
使用するLWC
公式のlightning-carouselのサンプルコードを使わせてもらいます。
<template>
<div class="slds-size_3-of-4">
<div class="slds-box slds-box_x-small slds-text-align_center slds-m-around_x-small">Basic Carousel
<lightning-carousel>
<lightning-carousel-image
src = "https://www.lightningdesignsystem.com/assets/images/carousel/carousel-01.jpg"
header = "First Card"
description = "First card description."
alternative-text = "First card accessible description."
href = "javascript:void(0);">
</lightning-carousel-image>
<lightning-carousel-image
src = "https://www.lightningdesignsystem.com/assets/images/carousel/carousel-02.jpg"
header = "Second Card"
description = "Second card description."
alternative-text = "Second card accessible description."
href = "javascript:void(0);">
</lightning-carousel-image>
<lightning-carousel-image
src = "https://www.lightningdesignsystem.com/assets/images/carousel/carousel-03.jpg"
header = "Third Card"
description = "Third card description."
alternative-text = "Third card accessible description."
href = "javascript:void(0);">
</lightning-carousel-image>
</lightning-carousel>
</div>
</div>
</template>
デスクトップブラウザで検証する
1. サーバーを起動する
Visual Studio Codeで起動する
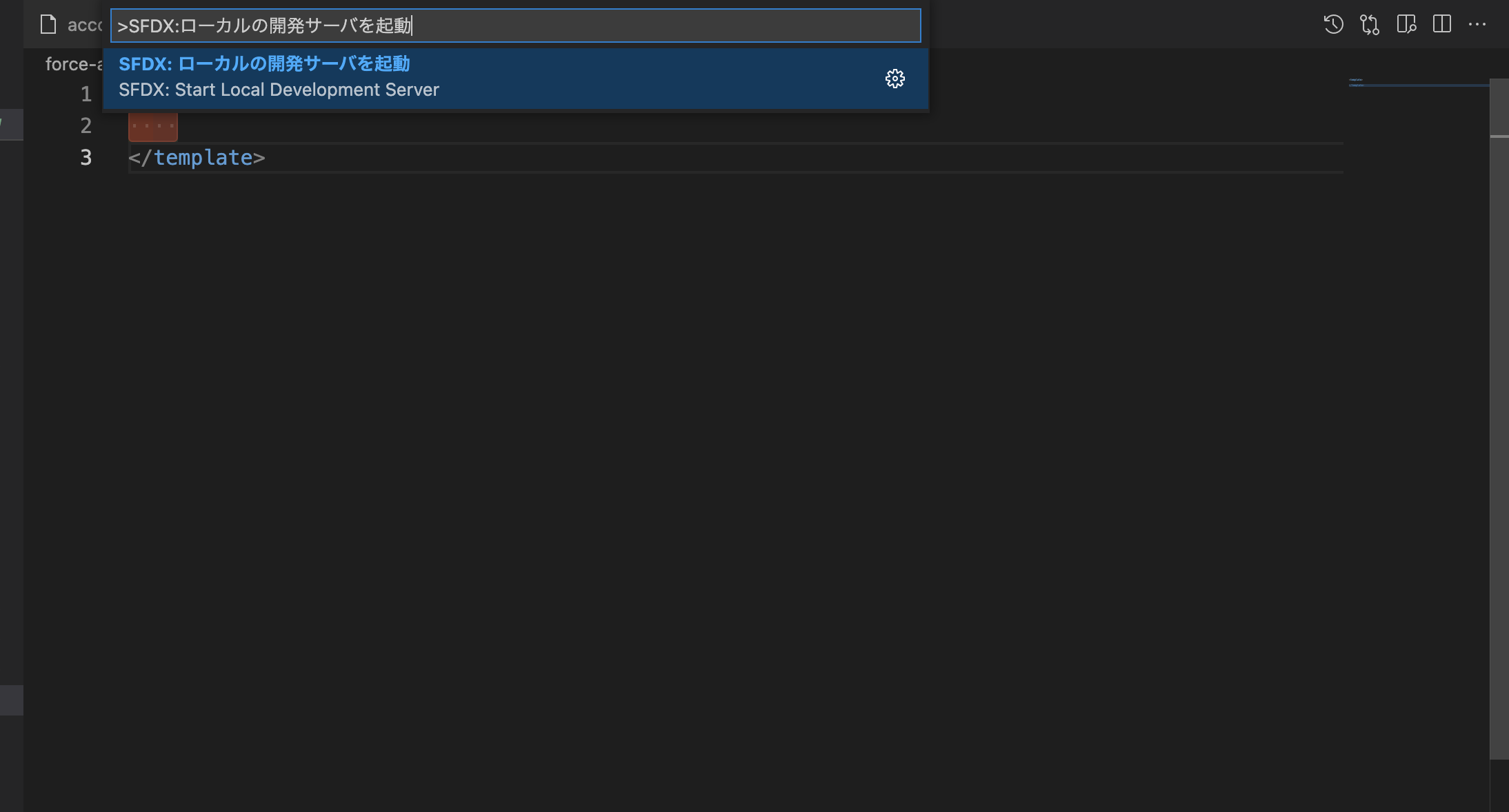
command + shift + p(Windowsの場合は、ctrl + shift + p)でコマンドパレットを開き
ローカルの開発サーバを起動を選択
コマンドで起動する
$ sfdx force:lightning:lwc:start
2. 確認する
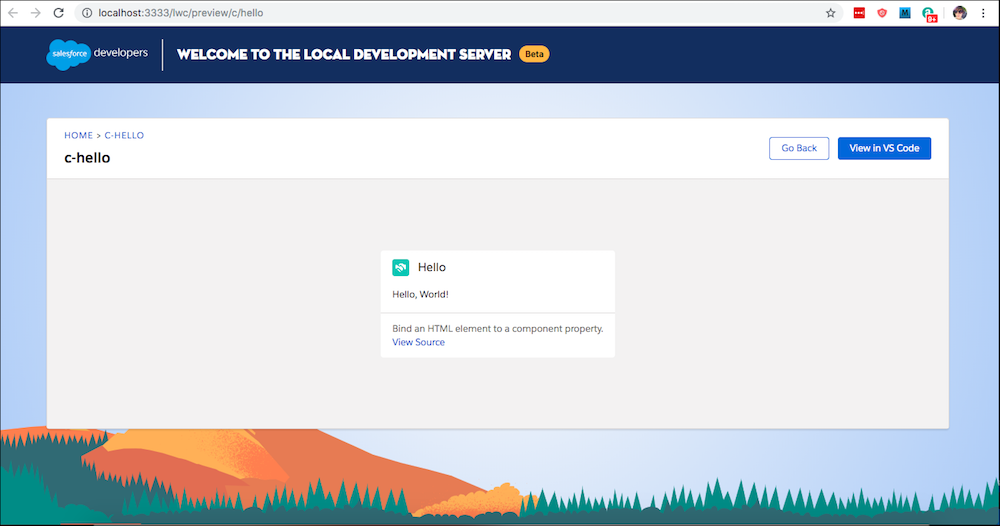
localhost:3333にアクセス!または、Visual Studio Codeのコマンドパレットでローカルの開発サーバを開くでlocalhost:3333が開かれます。
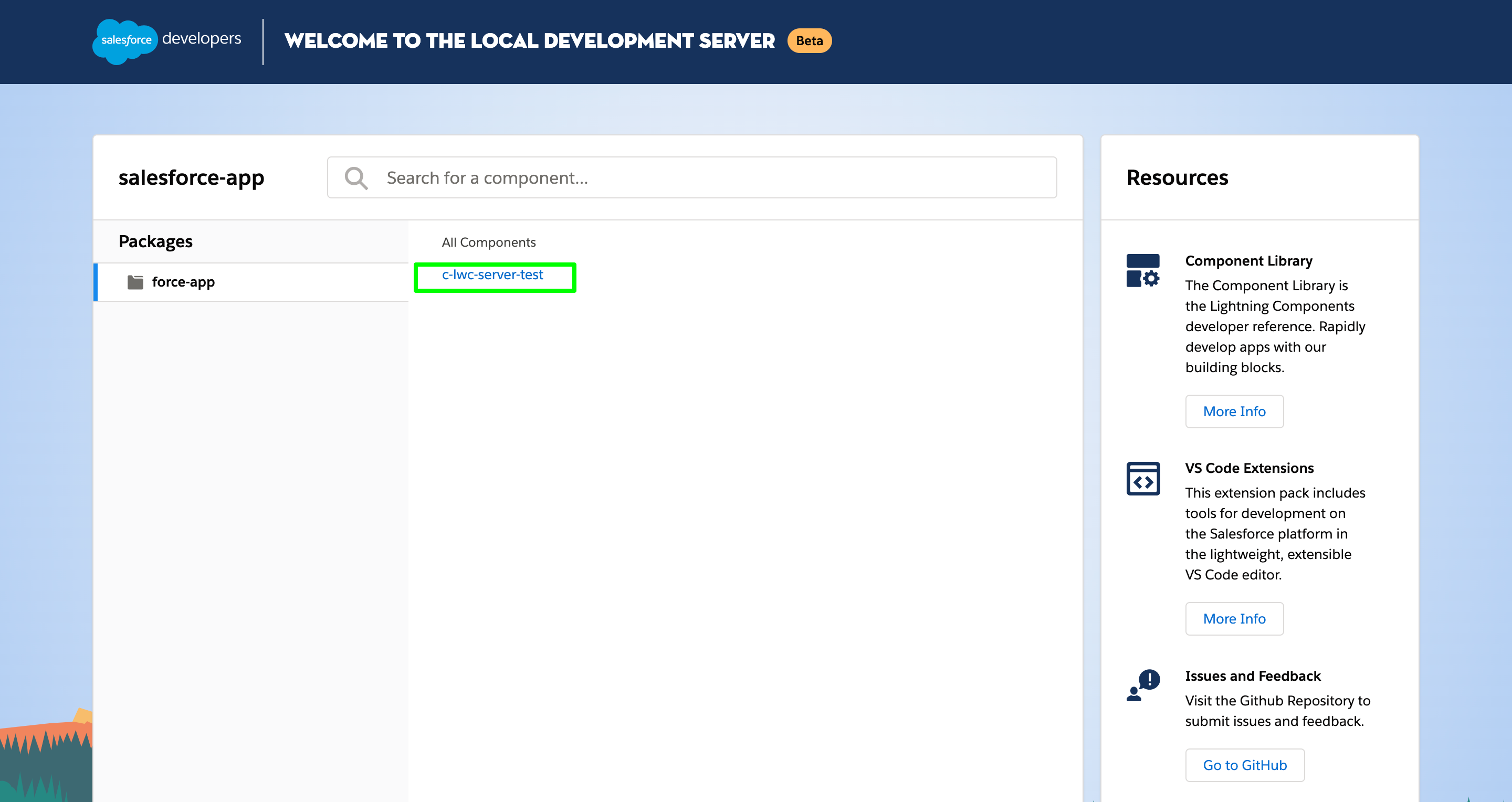
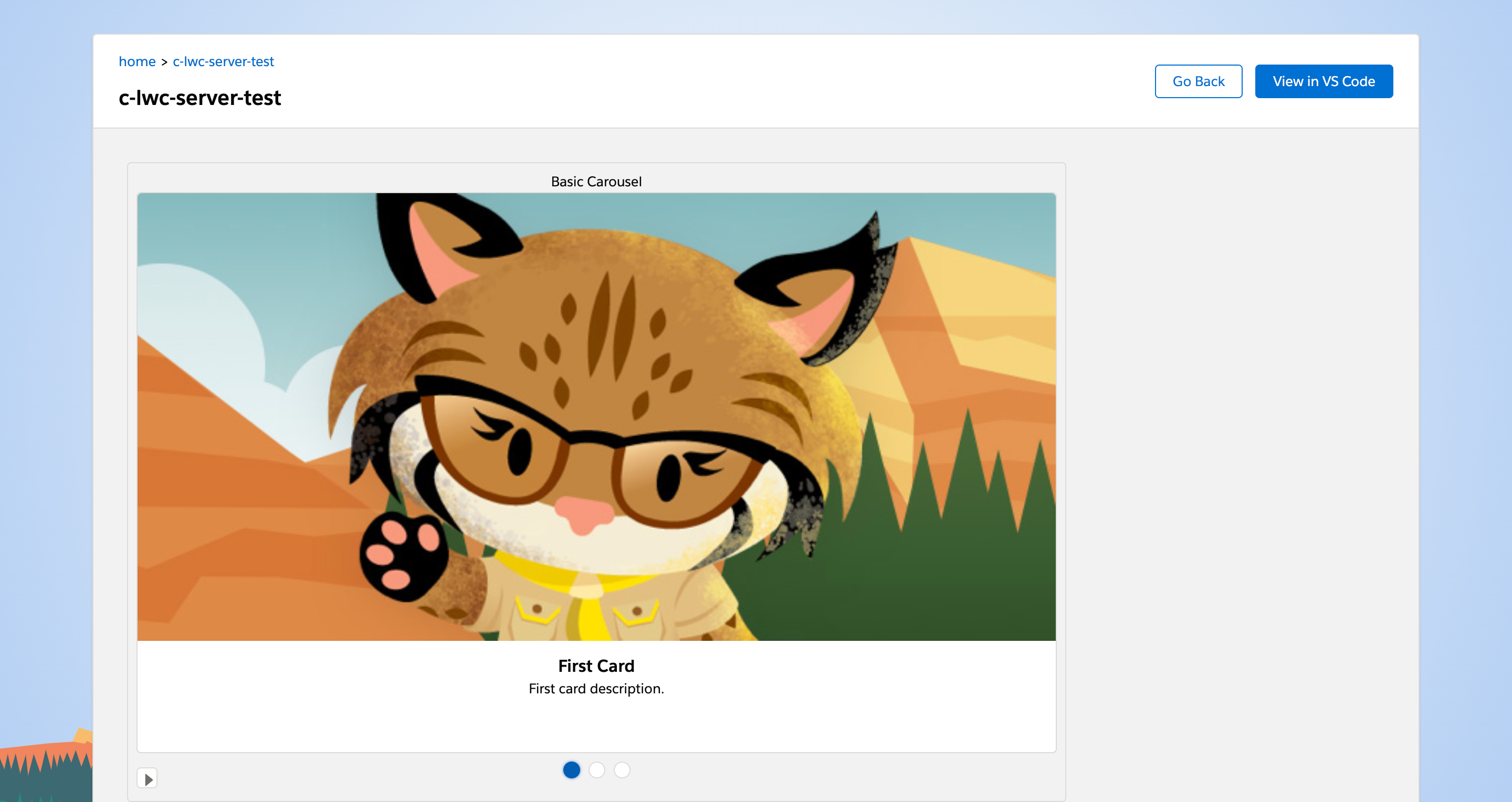
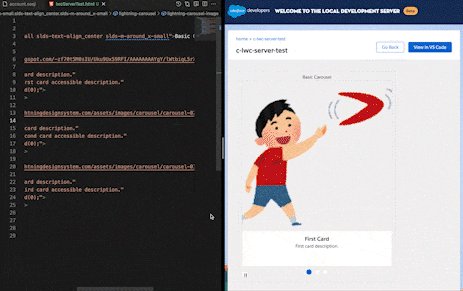
開くと用意したLWCのリンクがあるのでクリックします
サンプルコードのカルセールが確認できますね。
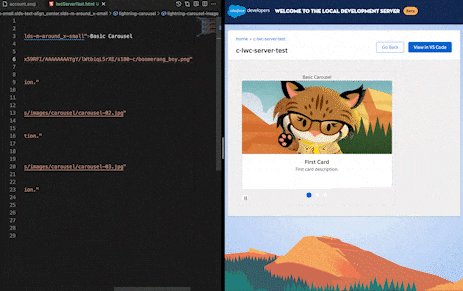
1枚目のカルーセル画像を別の画像に差し替えてみます
ローカル開発サーバーにも反映されました
モバイルデバイスで検証する
1. サーバーを起動する
Visual Studio Codeで起動する
command + shift + p(Windowsの場合は、ctrl + shift + p)でコマンドパレットを開き
ローカルの開発サーバを起動を選択
コマンドで起動する
$ sfdx force:lightning:lwc:start
2. iOSシミュレータ/Androidエミュレータを起動する
今回はiOSで検証しています。
Visual Studio Codeで起動する
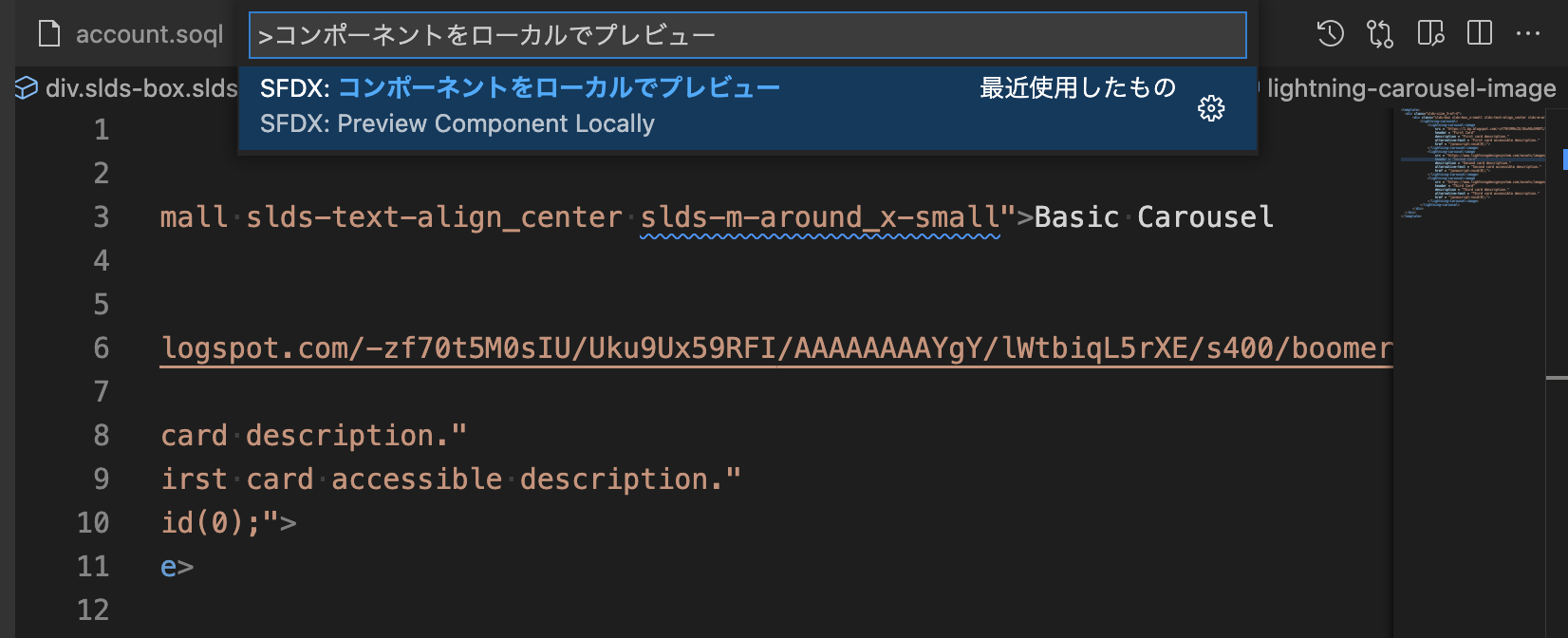
command + shift + p(Windowsの場合は、ctrl + shift + p)でコマンドパレットを開き
コンポーネントをローカルでプレビューを選択
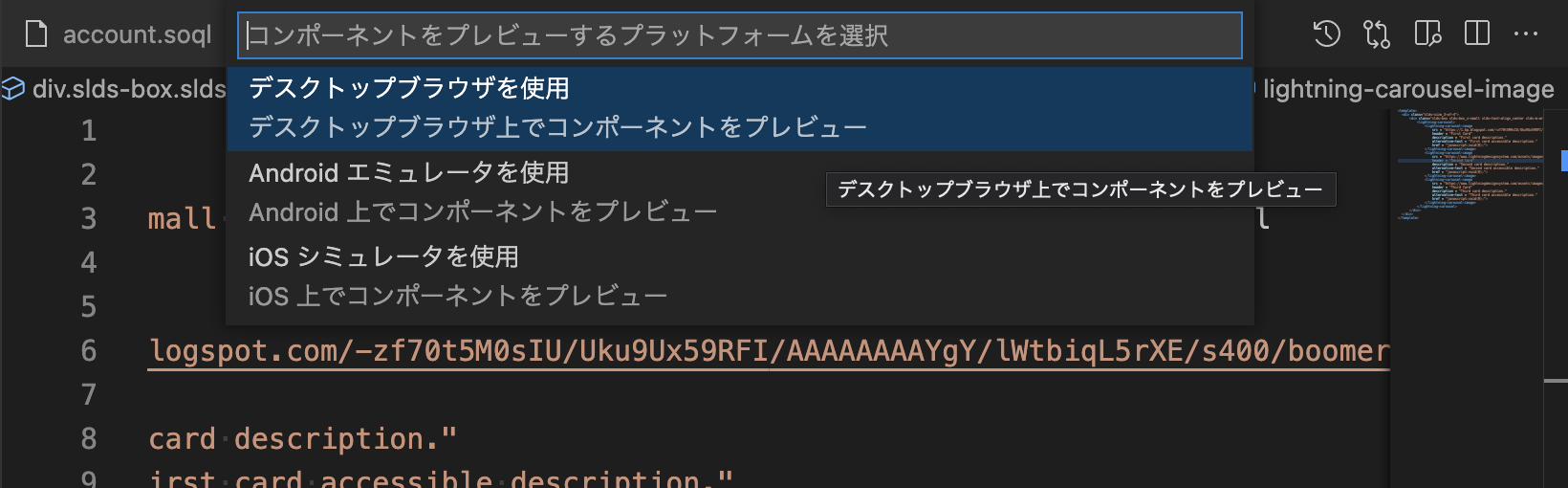
Android/iOSを選択
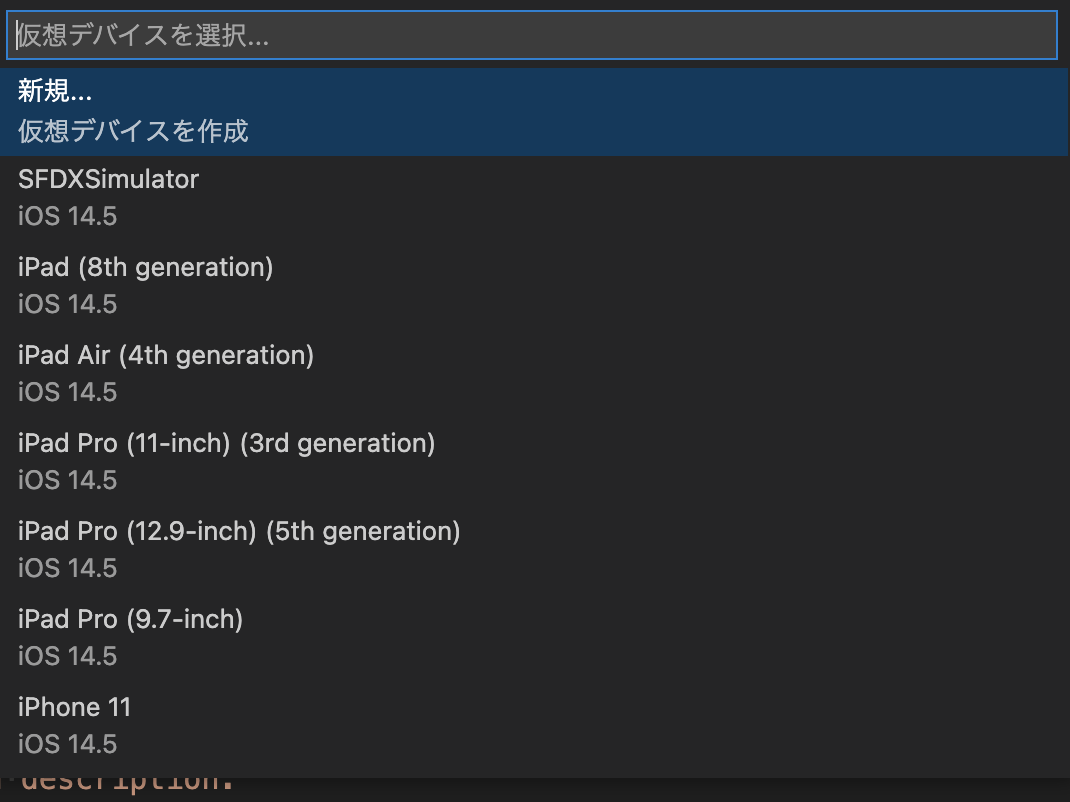
利用したいデバイスを選択すればOKです。
コマンドで起動する
-nの後ろはコンポーネント名を入れてください
-t で利用するiOSシミュレータ/Androidエミュレータを選択できます。未指定でデフォルトのものが起動します。
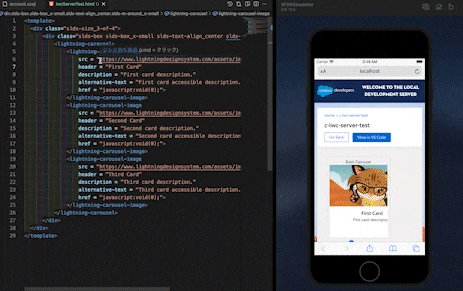
# iOSの場合
$ sfdx force:lightning:lwc:preview -p iOS -n c/lwcServerTest
# Androidの場合
$ sfdx force:lightning:lwc:preview -p Android -n c/lwcServerTest -t "Pixel XL API 29"
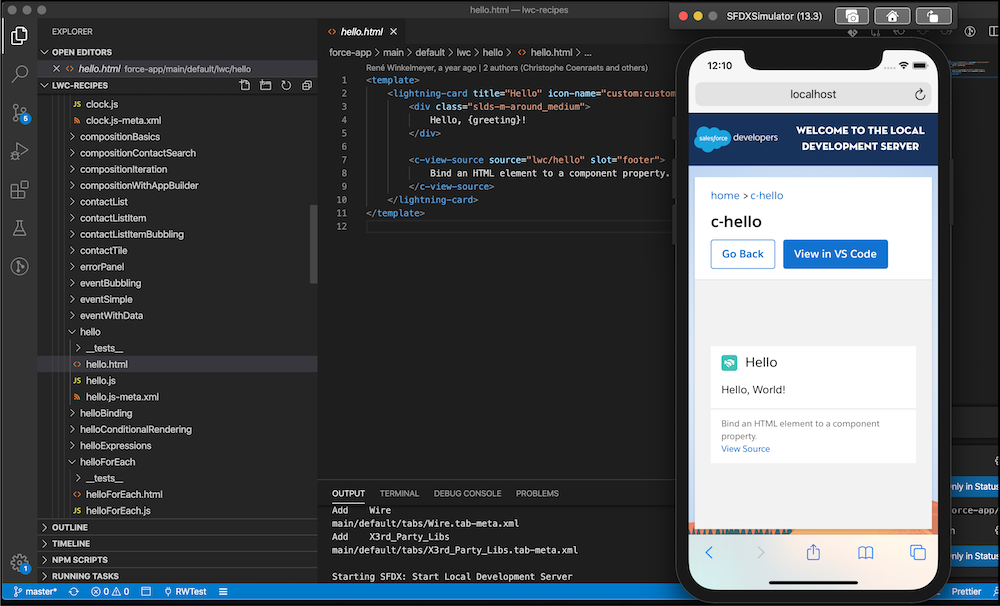
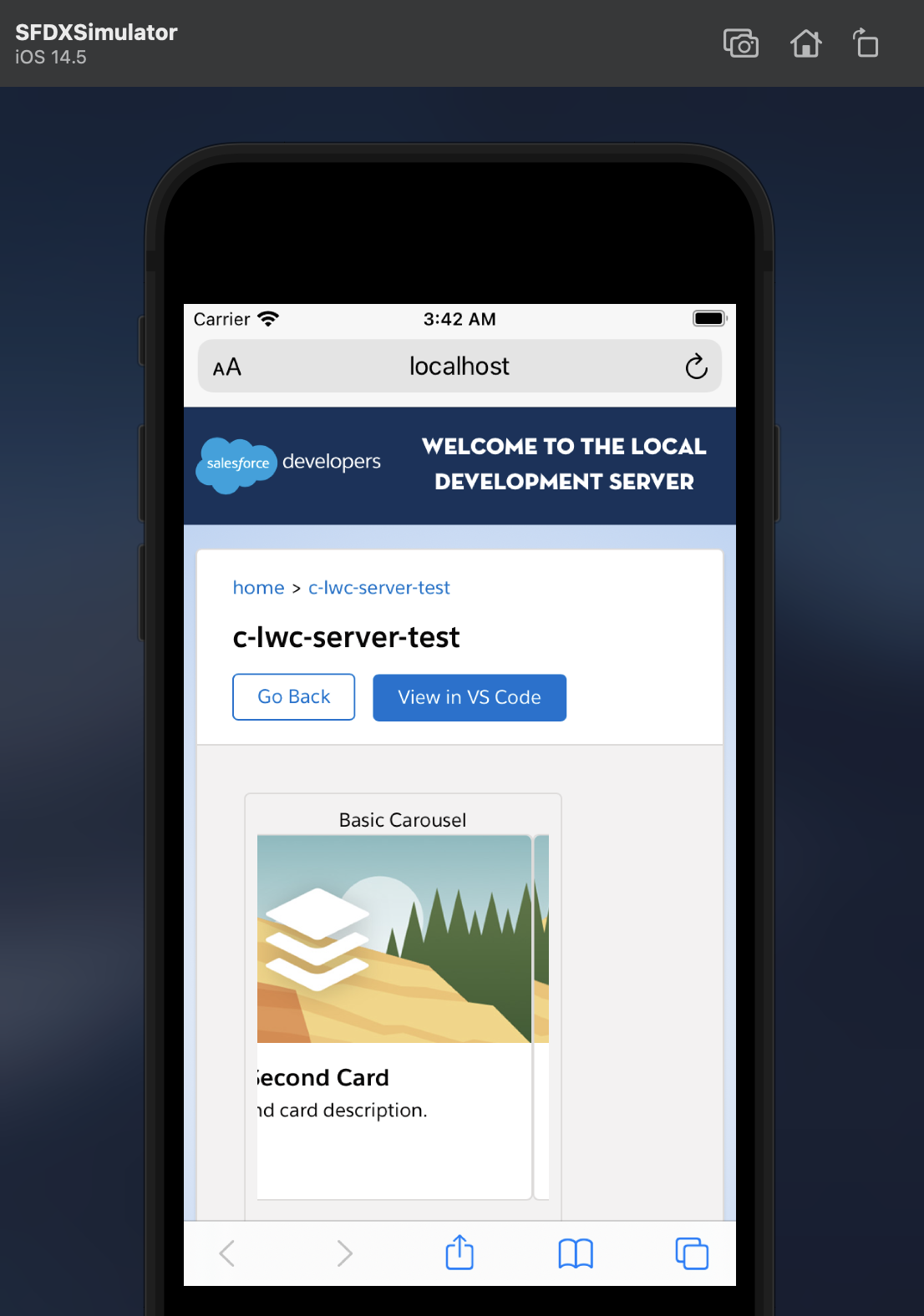
2. 確認する
サンプルコードのカルセールが確認できますね。
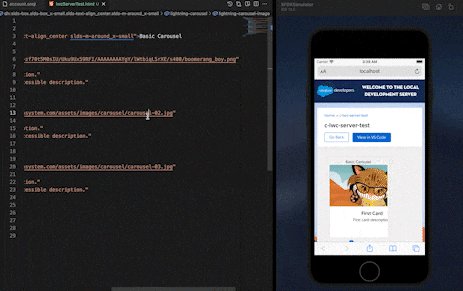
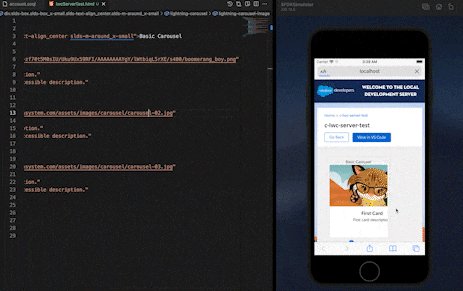
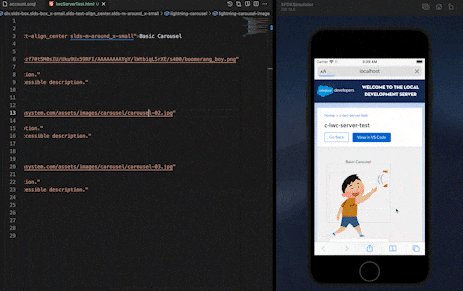
1枚目のカルーセル画像を別の画像に差し替えてみます
iOSシミュレータにも反映されました。
最後に
LWC ローカル開発サーバ(ベータ)を使ってみました!
LWCを開発するのであれば、効率upのためにも必須な機能なのではないのでしょうか?
初回の公開から結構経っているので早くベータから正式になってほしいですね。
参考