はじめに
JavaScriptの結合処理を行おうとすると、依存関係に悩まされていました。
https://qiita.com/taka-vagyok/items/db2684fd1545853dfe2e
それらは、grunt-file-dependenciesを使えば解決できると見込み、
かつ、定義部分と利用部分をコード上から解析するため、次のような設定を追加しました。
file_dependencies: {
...: {
options: {
extractDefinesRegex: /(?!:["'])(PRJ(?:[\.][a-zA-Z]+)*)(?:\s*=)/g,
extractRequiresRegex: /(?!:["'])(PRJ(?:[\.][a-zA-Z]+)*)(?:\s*^=)/g,
}
しかし、そう簡単にはいかないもので、2つの問題が発生しました。
- 同じファイルが、定義と要求に追加され循環参照エラー
- 循環参照エラーの詳細が不明
- どの定義情報が問題なのかを提示してくれない
- 循環参照エラーのファイルを参照するファイルもエラーとして表示される
そこで、循環参照エラーの本丸を見つけるため、プラグインを改造して上記問題を解決しつつ、
参照関係を視覚化することにしました。
grunt-file-dependencies の改造
プラグインの改造のポイントは4つです。
- 定義と要求が同じ場合に無視する
- 循環が発生しているファイルだけに絞り込めること
- 循環が発生している定義を絞り込めること
- 上記を満たしつつ視覚化できること
上3つは、プラグインの一部の関数を変更、下1つは、dotファイルを作成する仕組みを
組み込んでみることにしました(dotファイルはGraphvizで画像化できる)。
https://github.com/taka-vagyok/grunt-file-dependencies
※ 詳細は上のforkを参照してください。
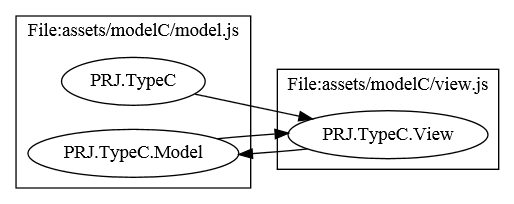
視覚化した画像はどうなったかというと、以下のような感じになります。

※ Graphvizのインストール&パス追加と、VSCodeにGraphviz Previewというプラグインをインストールしました。
2018/9/4現在、cyclemap.dot というファイル名固定で作っているため、Pullしてもらう品質ではなく、
node_modules\grunt-file-dependencies\tasks\file_dependencies.js
を手動で置き換える必要があります。が、結構使えるツールになったとおもいます。
TODO
追加したオプションは勝手につけくわえたものなので、optionで切り替えができることと、
DRYの法則に反しているので、より良い修正方法に切り替える必要がありますが、
ひとまず、使えるようになったのでメモとして残しておきます。
- 同一ファイルのスキップ
- dot ファイルの出力の有無
- dot ファイルの名称
とても良いプラグインなので、これらができたら、取り込んでもらいたいなーと思っています。