はじめに
先日、「connpass - エンジニアをつなぐIT勉強会支援プラットフォーム」で Django の勉強会イベントに参加してきました!!
そこから Django の面白さ・楽しさに気付いたので(昔から若干の興味も持ってました)独学で勉強してようやく Form の作成ができました。。。(これだけで一苦労です)
コードの全ては github にありますので是非ご覧下さい
Django について
DjangoとはPythonでWebアプリを開発する際に使うWebフレームワークです。勉強には Python3 Django 超入門 を使いました(結構オススメできます)
Django のメリット
大規模
Webアプリ開発でよく使われる、「ユーザー認証」「管理画面」「サイトの案内ぺージ」「RSSフィード」など、よく使われる機能が全て詰めこまれています!!
別途ソフトなど不要
Python の環境が用意できれば、その場で組み込み利用が可能です
Form 作成用のコード
# !/usr/bin/env python3
from django import forms
class DailyForm(forms.Form):
name = forms.CharField(label="name",
widget=forms.TextInput(
attrs={"class": "form-control"}))
password = forms.CharField(label="password",
widget=forms.PasswordInput(
attrs={"class": "form-control"}))
Django 側の処理として widget の作成を forms.py で行いました。
この widget を views.py で呼び出そうと思います。
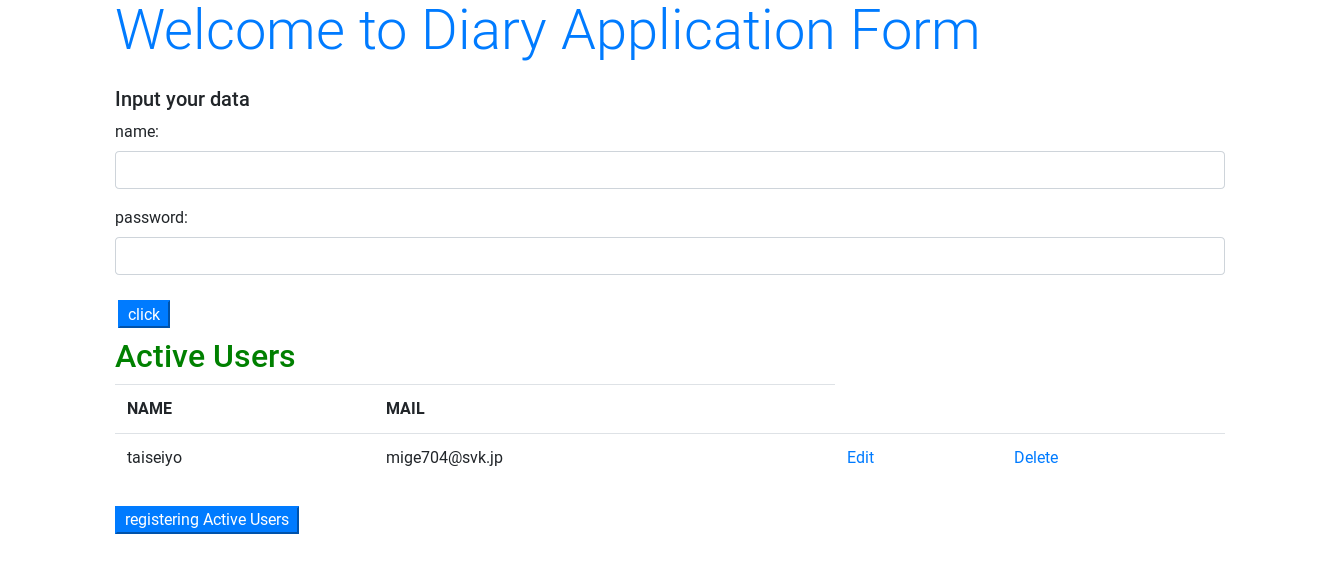
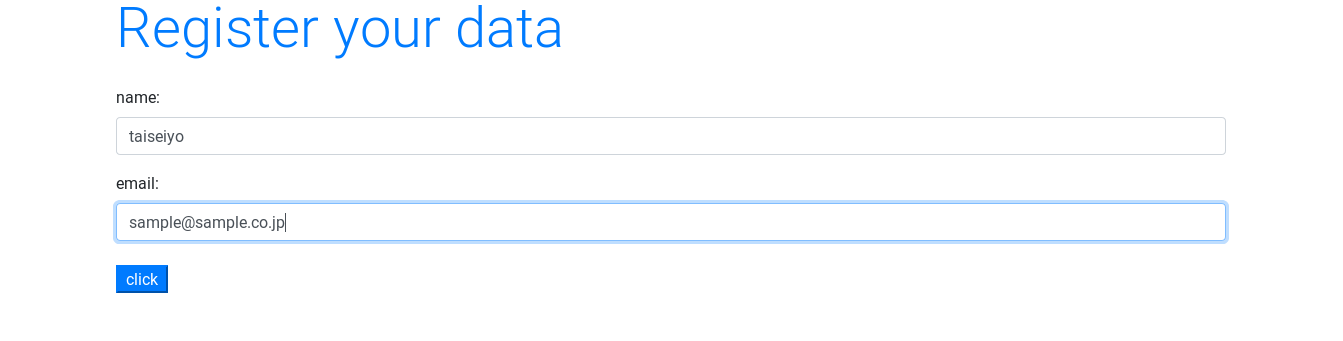
因みに DailyForm クラスが [はじめに] の写真の上部の部分、RegisterForm クラスが [はじめに] の写真の下部の部分に相当してます。
class DiaryView(TemplateView):
def __init__(self):
self.data = ActiveUser.objects.all()
self.params = {
"title": "Welcome to Diary Application Form",
"message": "Input your data",
"form": DailyForm(),
"data": self.data
}
def get(self, request):
return render(request, "***", self.params)
def post(self, request):
if(request.POST["name"] == "***" and request.POST["password"] == "***"):
template = loader.get_template('***')
return HttpResponse(template.render(None, request))
return render(request, "***", self.params)
views.py の中で先程作成した widget を self.params として HTML に渡します。(コードの一部です。全コードは github にあります)
後は、HTML で Form を作成するだけです!!(HTML,CSS の知識なさすぎて辛いです。。。)
※追記(2020/8/10)
JavaScript のコードも追加で github に挙げています。
実際に動かしてみた
プログラムがついに完成しました!
さあ、プログラムがちゃんと動くか試してみます(デバッグしながらコード書いてるので、動くのは当たり前なんですけどね)
下記のコマンドを打つと
$ python manage.py runserver
Starting development server at http://127.0.0.1:8000/
とでてきました。早速 Firefox で動かしてみます。すると最初の写真のように動作してます!!
まとめ
python には豊富なライブラリがありますがその中でも Django は簡単に Web 開発などが可能なので皆さんも遊んでみてはいかがでしょうか??