はじめに
本投稿は、Datadog アドベントカレンダー 2023の12/12の記事になります。
今回は、DatadogとLaunchDarklyを連携して、フィーチャーフラグ(機能フラグ)を活用した、アプリのローリングアップデートについて、そのやり方を解説します。
LaunchDarklyとは
みなさんは、LaunchDarklyをご存知でしょうか?
LaunchDarkly(ランチダークリー)は、アプリ開発者がフィーチャーフラグやフィーチャートグル、設定などをリアルタイムで制御できるソフトウェアプラットフォームです。
具体的には、LaunchDarklyは以下のような機能を提供します:
Feature Flags(機能フラグ):
開発者はコード内にフラグを埋め込み、それに基づいてアプリケーションの特定の機能を有効または無効にすることができます。これにより、新しい機能を段階的に導入したり、緊急の問題が発生した場合に機能をオフにすることが容易になります。
Feature Rollouts(機能の段階的リリース):
新しい機能を一部のユーザーセグメントに対して段階的にリリースすることができます。これにより、機能の効果やパフォーマンスを検証し、リリース全体に展開する前に問題を修正することができます。
A/B Testing(A/B テスト):
異なるバージョンの機能やデザインを複数のユーザーグループに提供し、どちらがより効果的かを評価するための実験を実施できます。
Operational Feature Toggles(運用の機能トグル):
プロダクション環境でのトラブルシューティングや緊急の変更に対応するために、ランタイムでフラグを切り替えることが可能です。
これらの機能は、アジャイル開発のプロセスやDevOpsの領域で、アプリの開発とデプロイのスピードアップに役立ちます。 LaunchDarklyを使うことで、コードの変更を柔軟に管理し、Developer Experienceの向上につながると思います。
実装
LaunchDarklyをアプリに仕込む
まずは、対象のアプリケーションにフラグを仕込みます。
これは、アプリケーションにライブラリをインポートして、フラグを効かせたいコードに対してフラグを参照する、といった形になります。
実装方法は、LaunchDarklyの公式サイトに言語ごとにまとまってますので、こちらをご参照ください。
今回、私がこのシナリオ用に使ったのはこちらのアプリケーションになります。
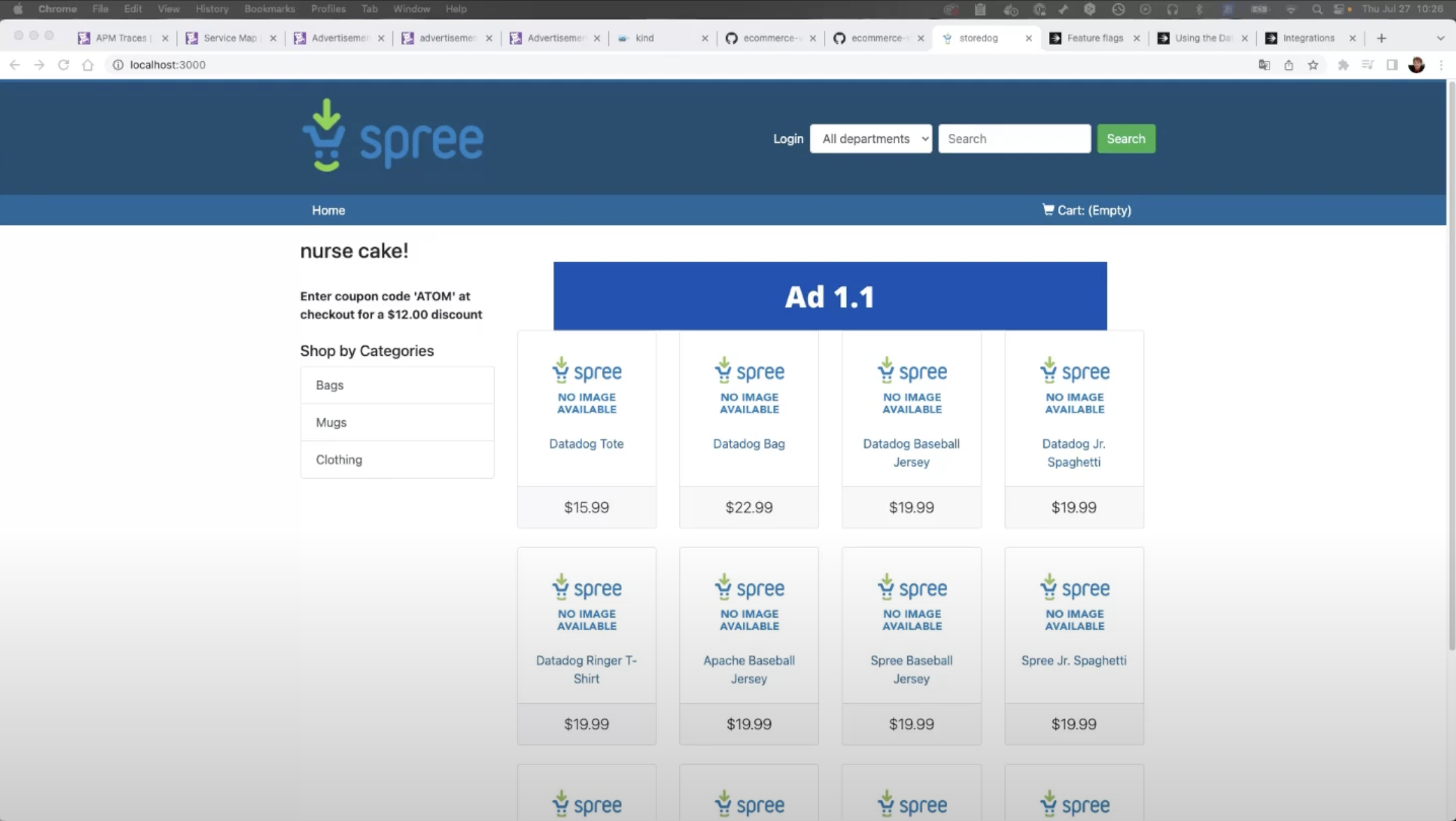
Datadog Ecommerce Workshop
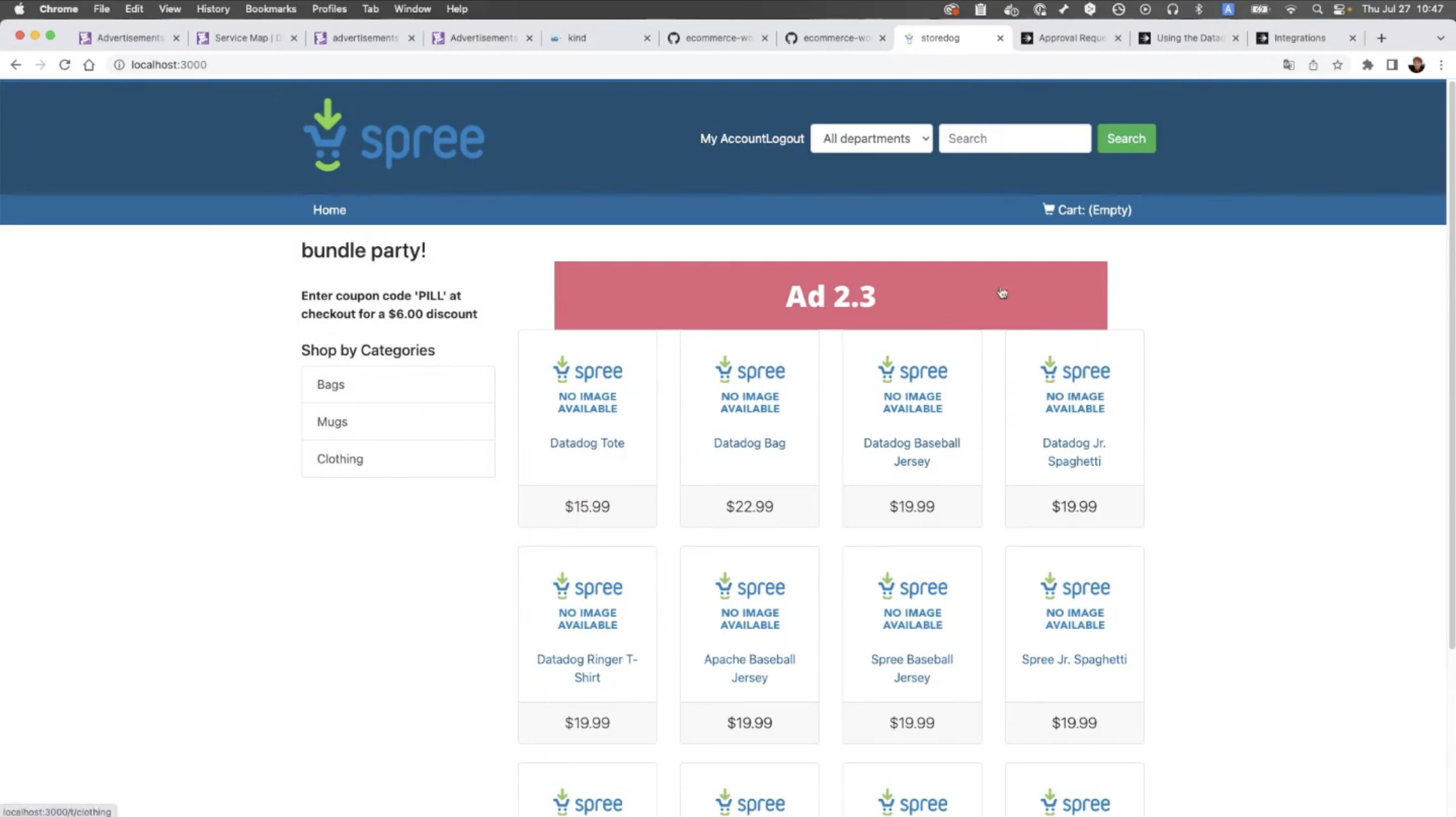
このアプリは、Kubernetes上で動いているコンテナアプリケーションです。マイクロサービスなアーキテクチャで作られており、アプリ本体と、画面上に見えている「Ad 1.1」と書かれた広告バナー(広告に見えませんがw)、それから左上に表示されているおすすめ文言みたいな部分が、それぞれ疎結合な形で作られています。
今回、アプリを動かすKubernetesはローカル環境に作成しました。Mac上のDocker Desktopに、kindを使ってKubernetes環境をデプロイしています。

Datadogとのインテグレーション
LaunchDarklyのフィーチャーフラグのトラッキングは、RUM Browser SDKを使います。詳細なセットアップ手順については、こちらのガイドをご覧ください。
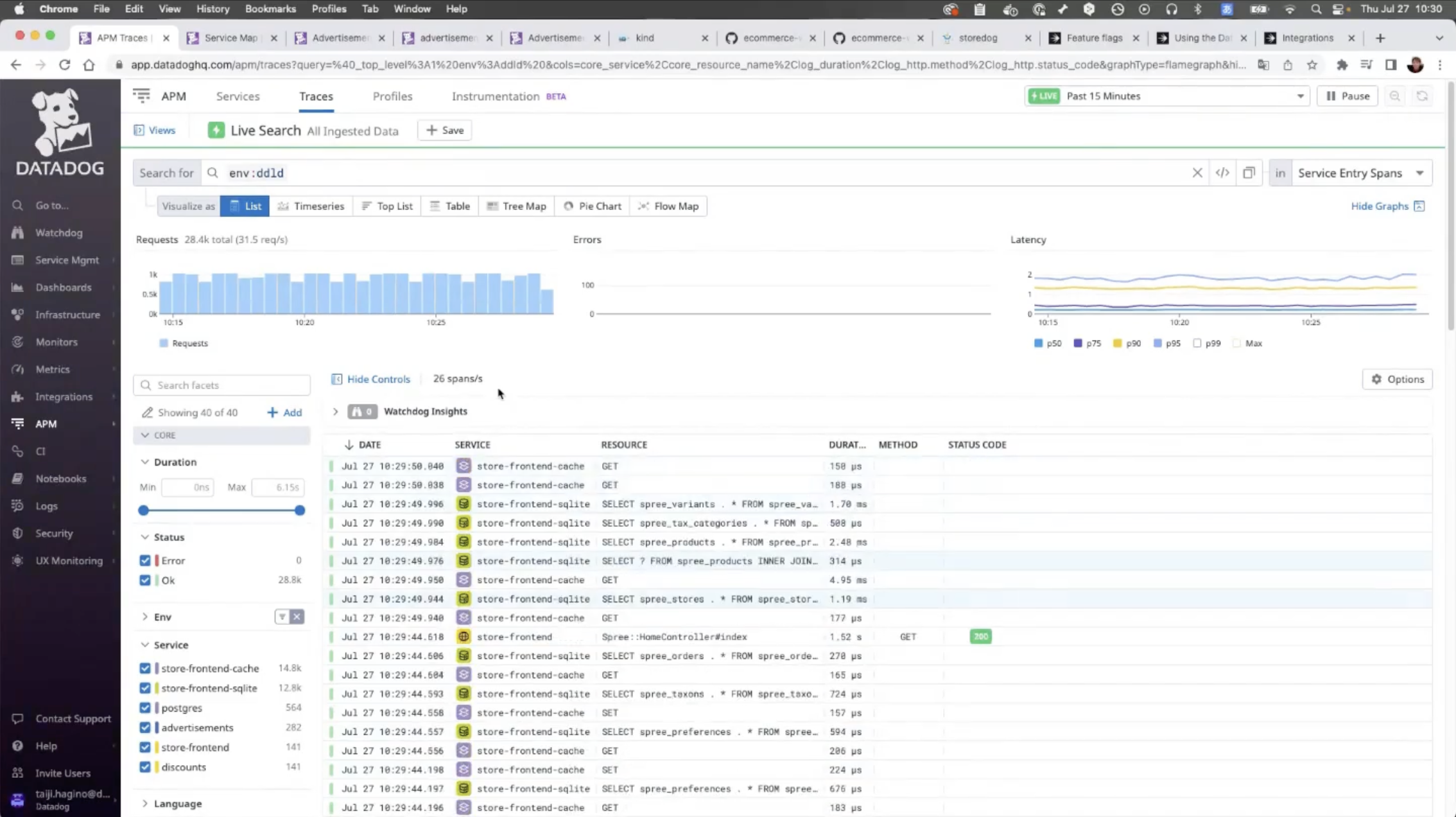
対象のアプリに関しては、通常のAPMを使えるようにしておきます。
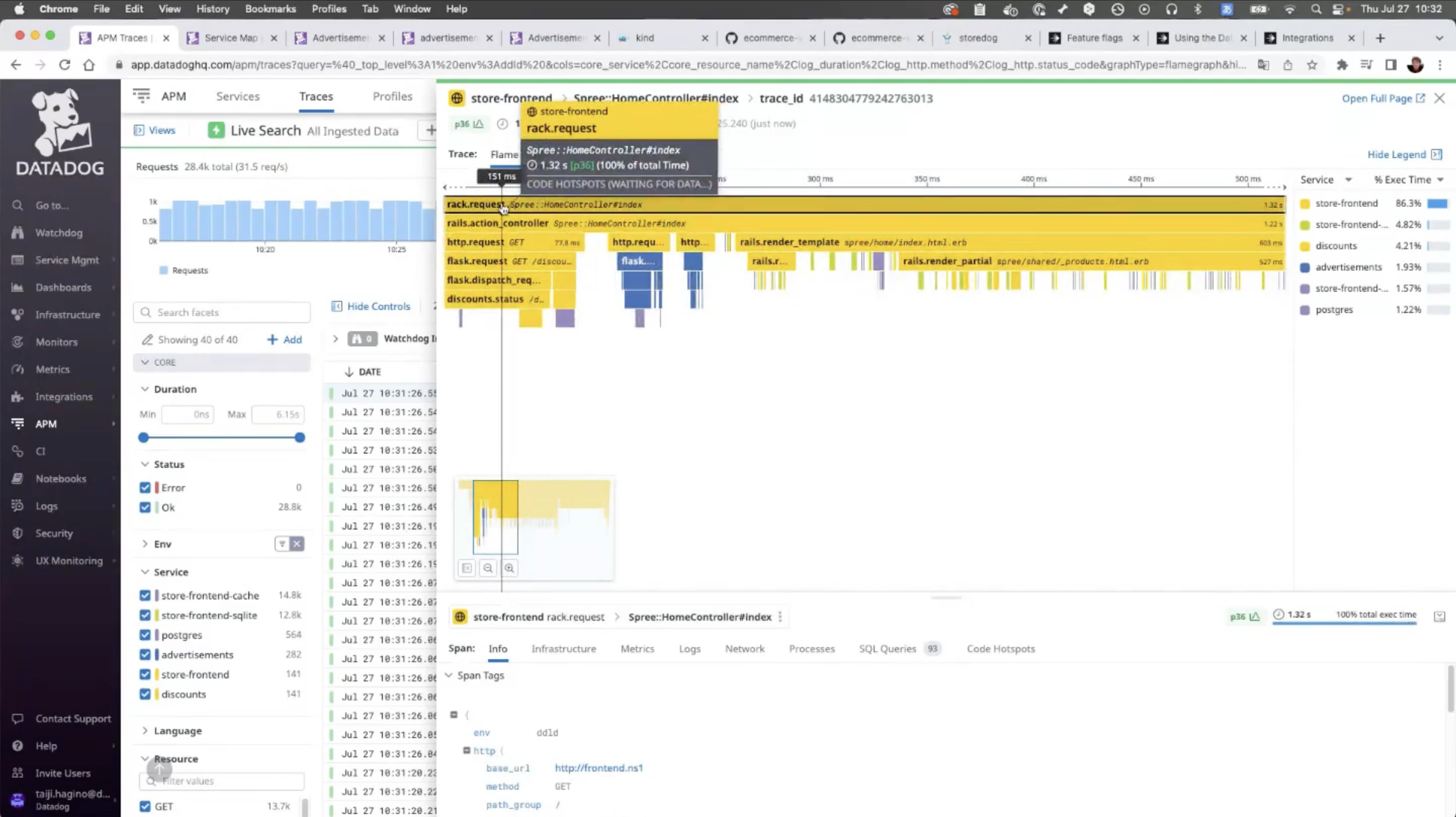
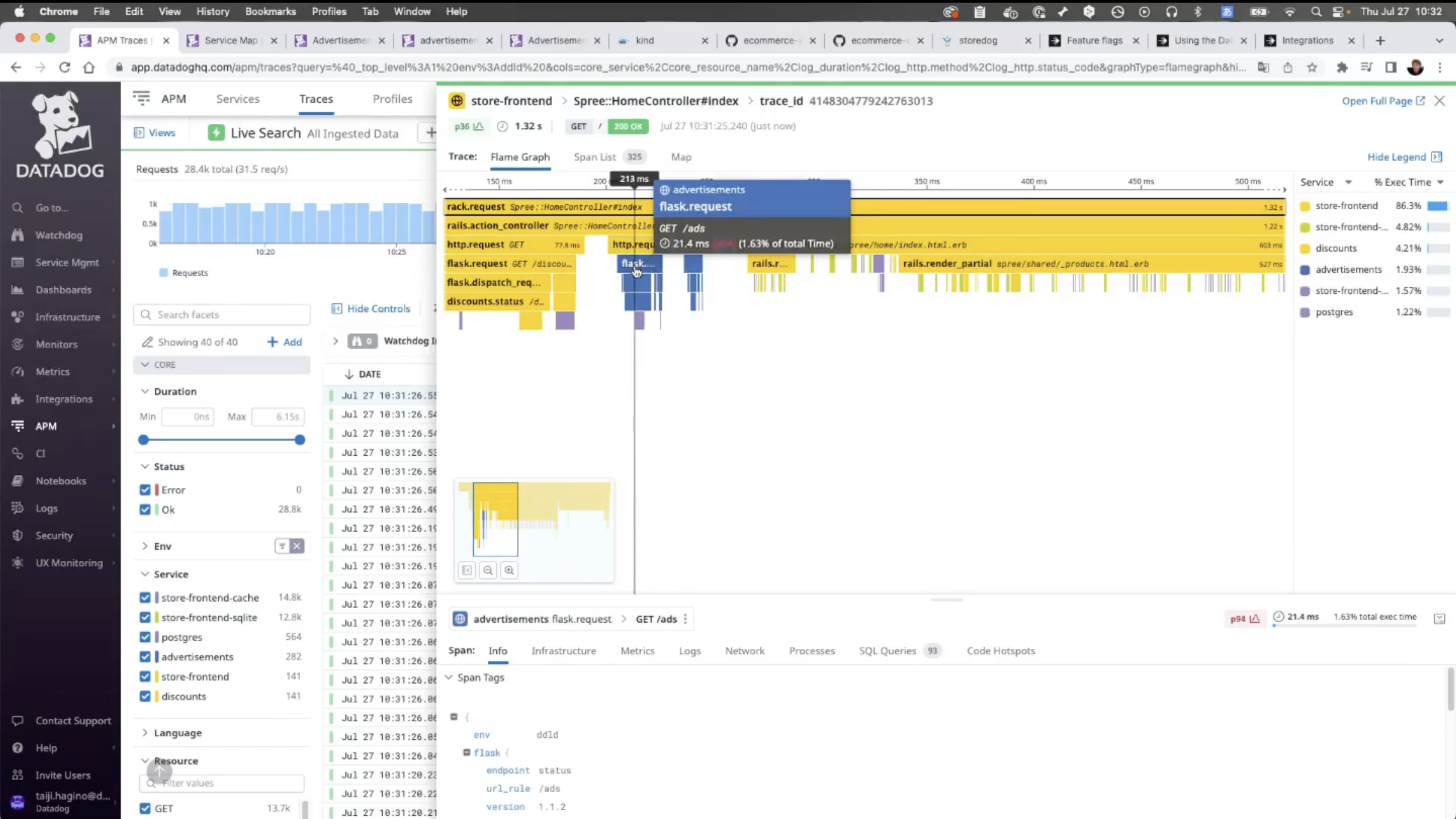
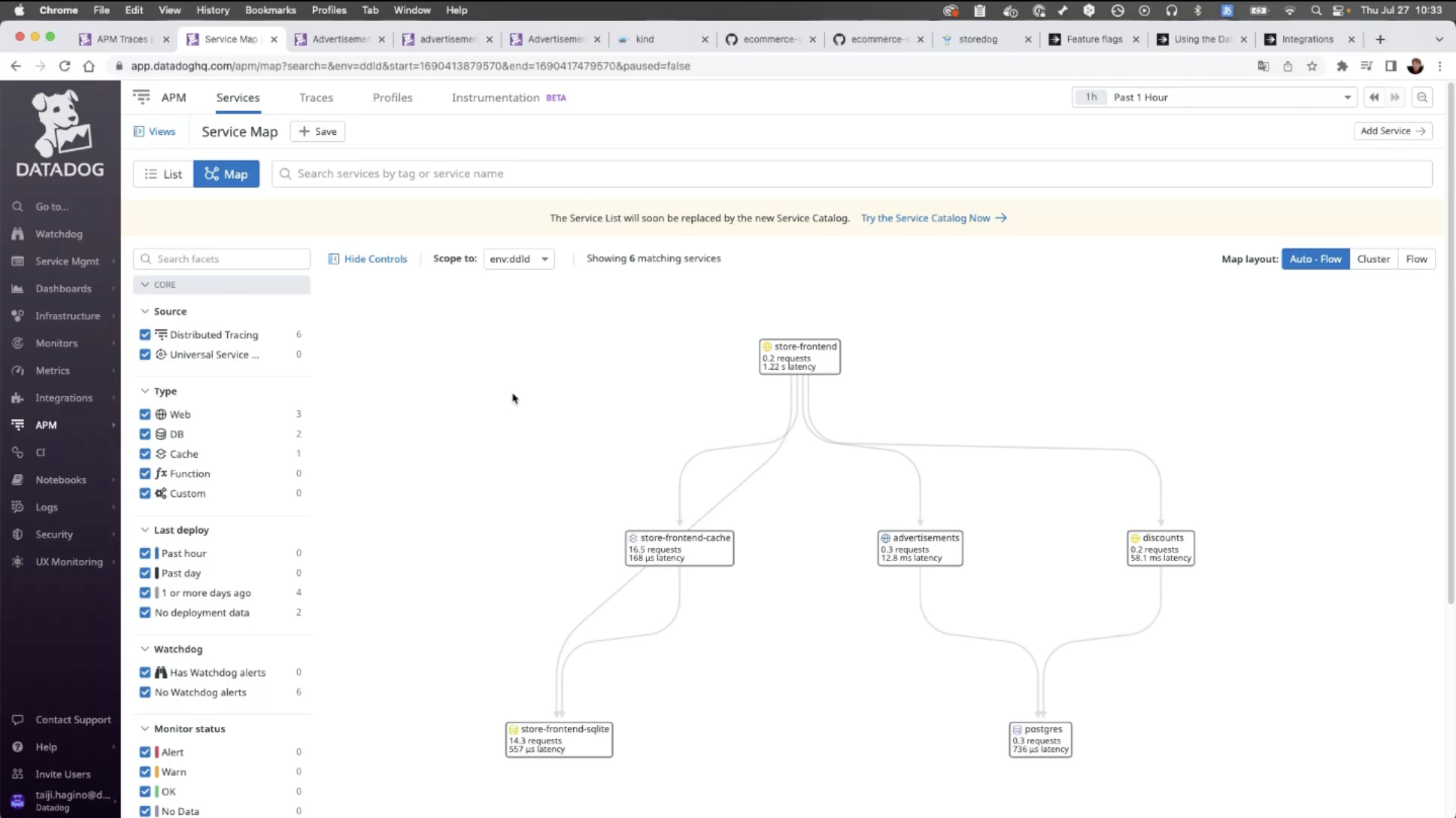
実際にトレース情報やサービスマップを見ると、このサンプルアプリの構造がよくわかりますね。

フィーチャーフラグを操作してみる
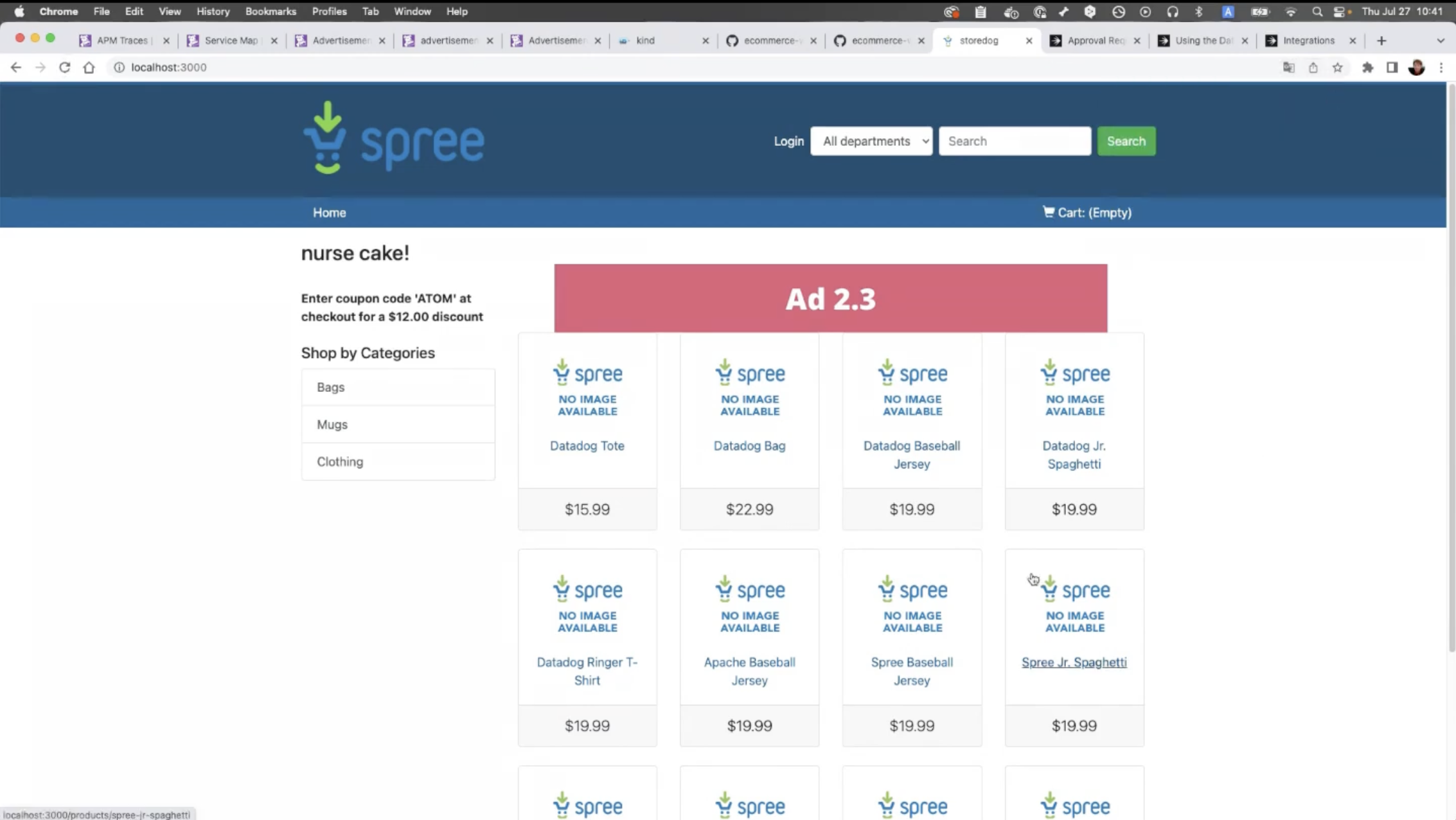
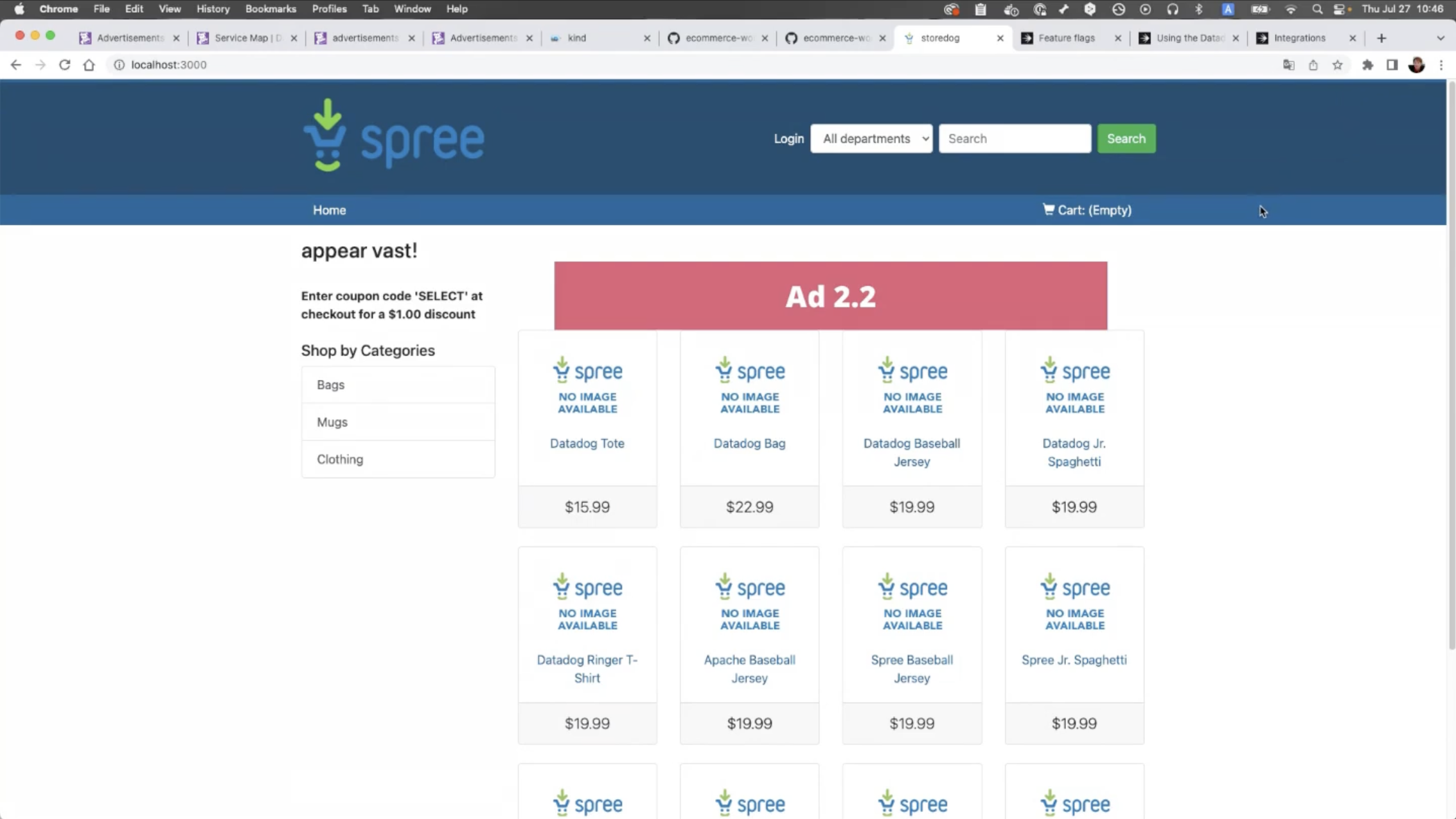
今回、フィーチャーフラグを仕込んだのは、Eコマースアプリの画面中央にある広告部分です。フラグをON/OFF切り替えることによって広告のバージョンが変わる、といったものになります。
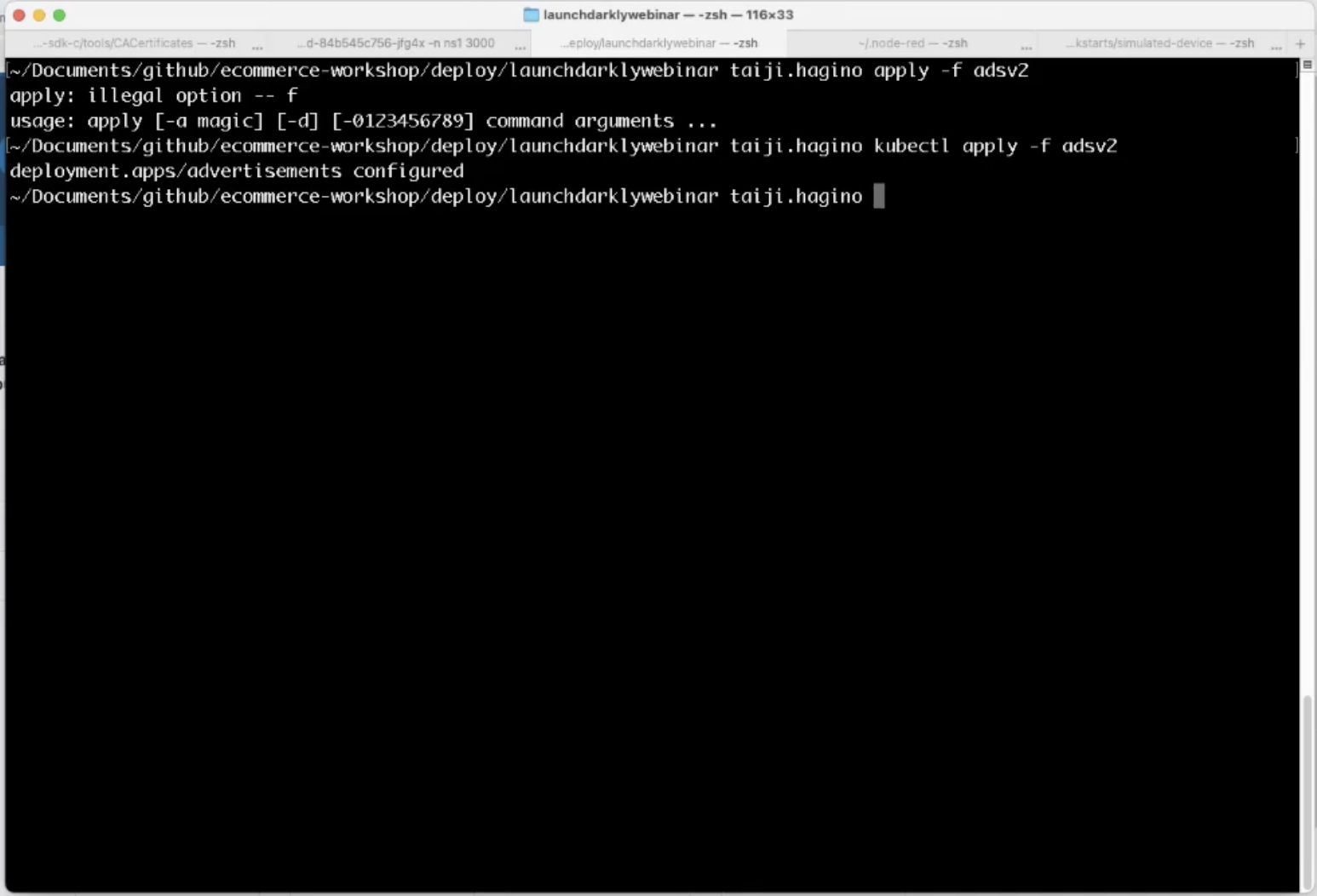
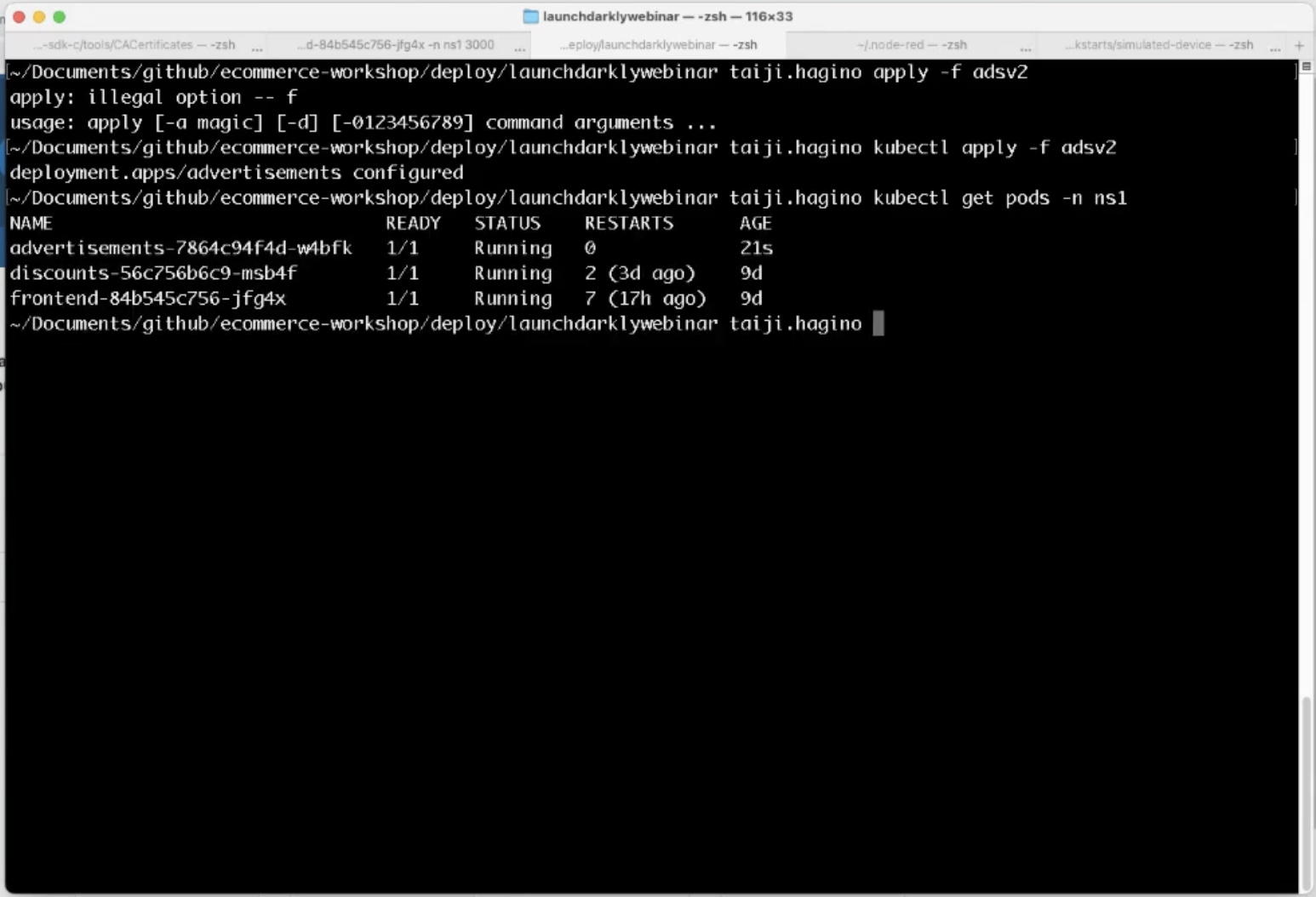
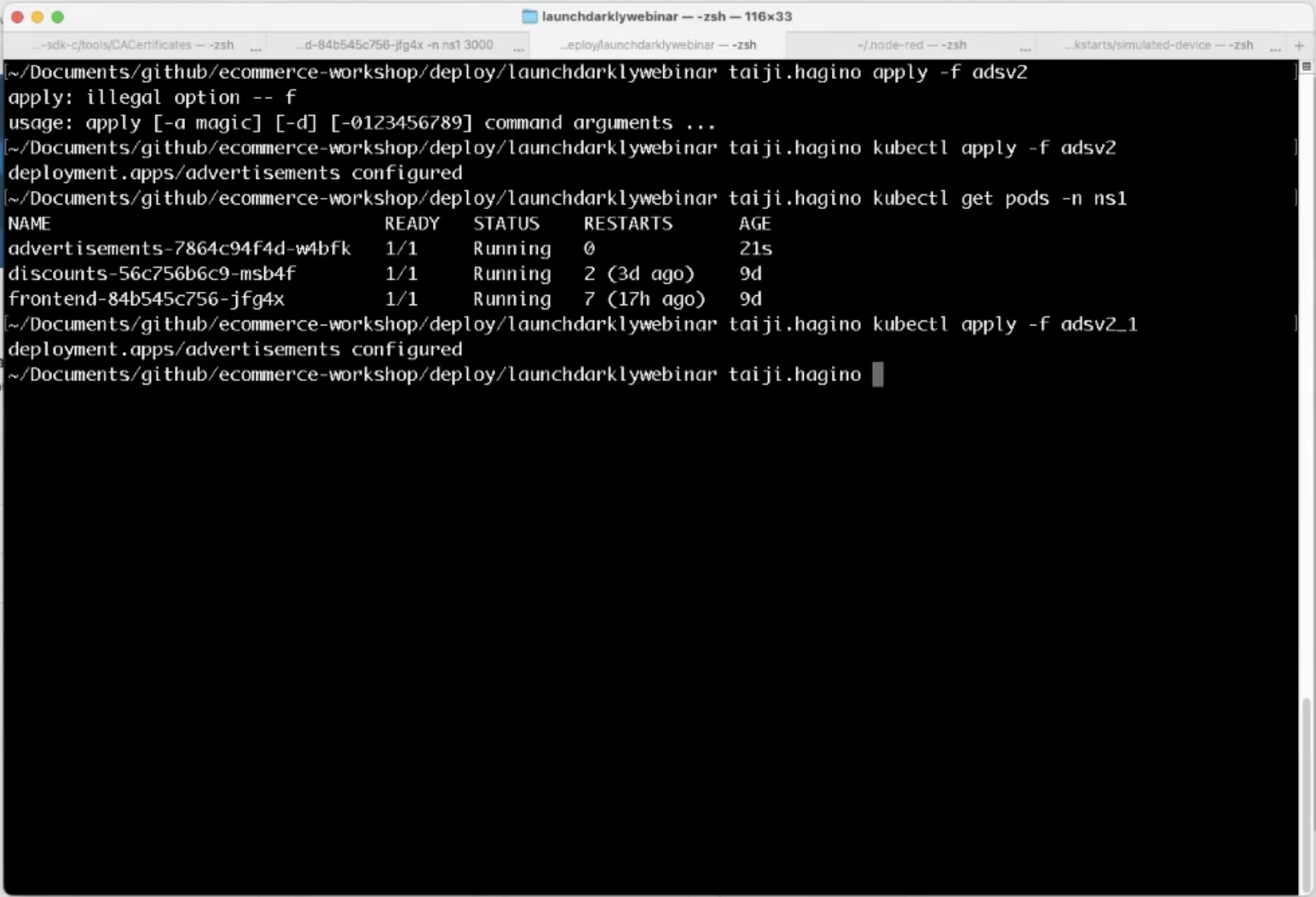
まず、フィーチャーフラグを実装したコードをKubernetesへapplyします。

advertisements-XXXXXといったPodが実行されたのが見えます。

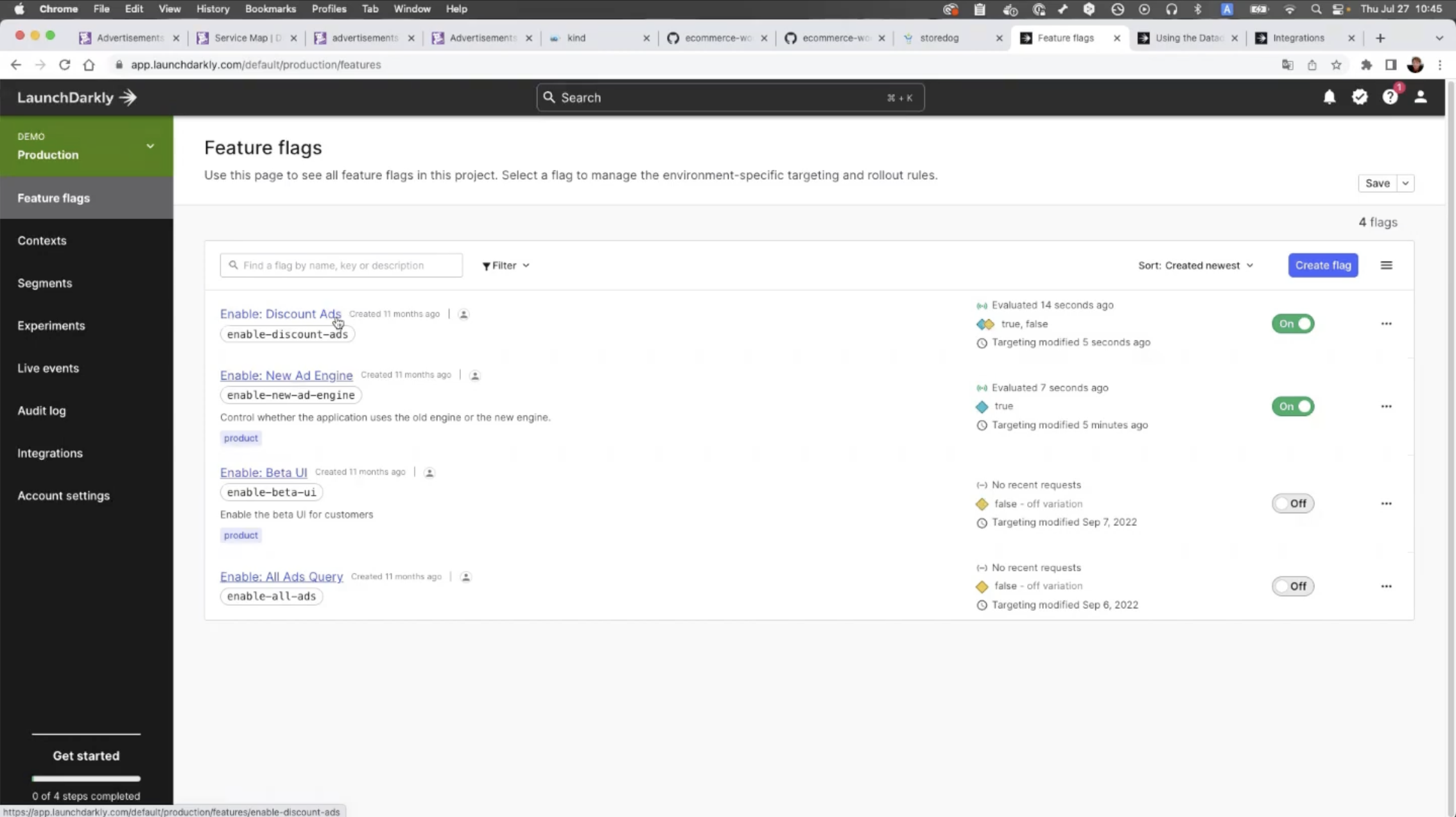
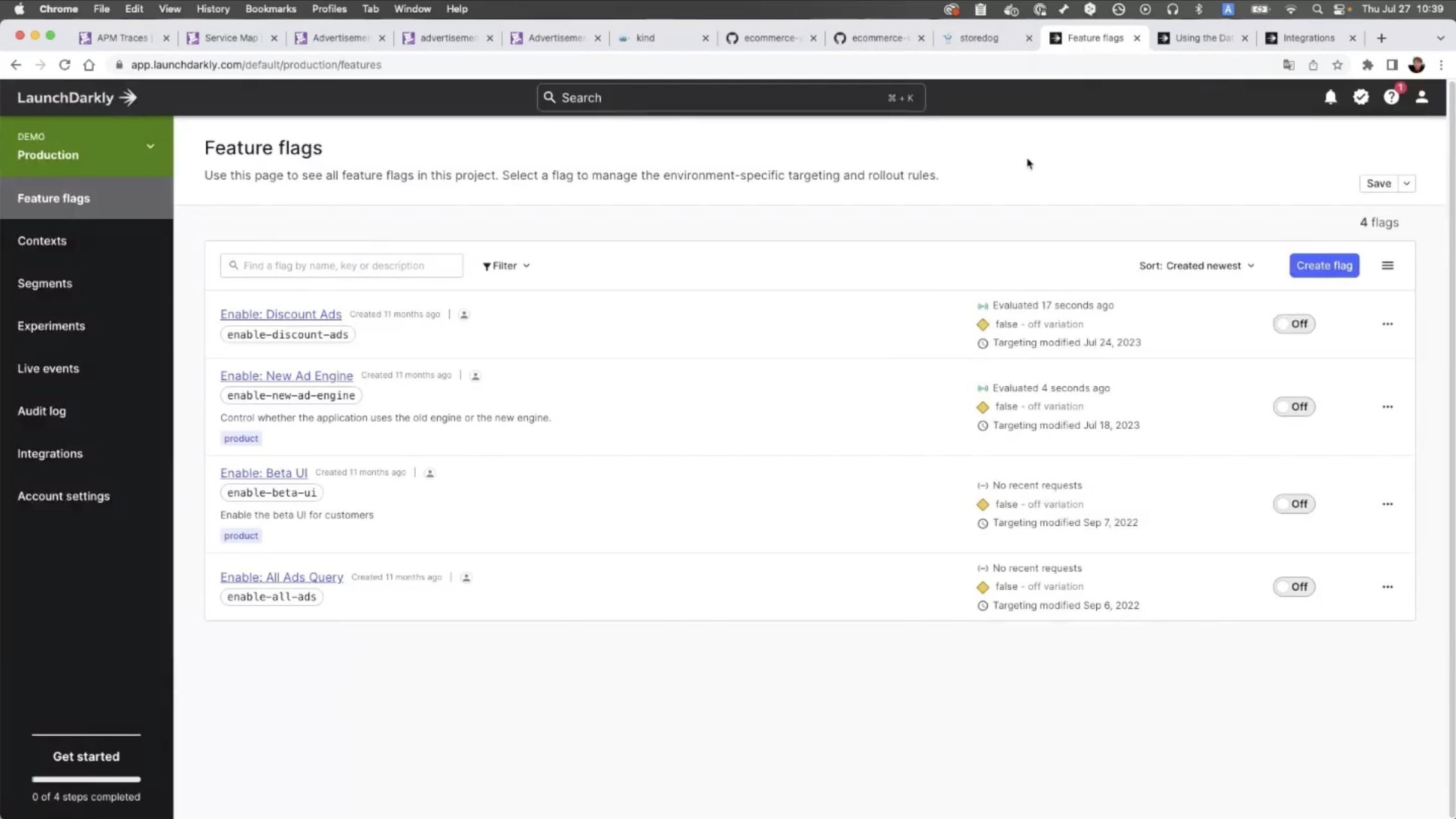
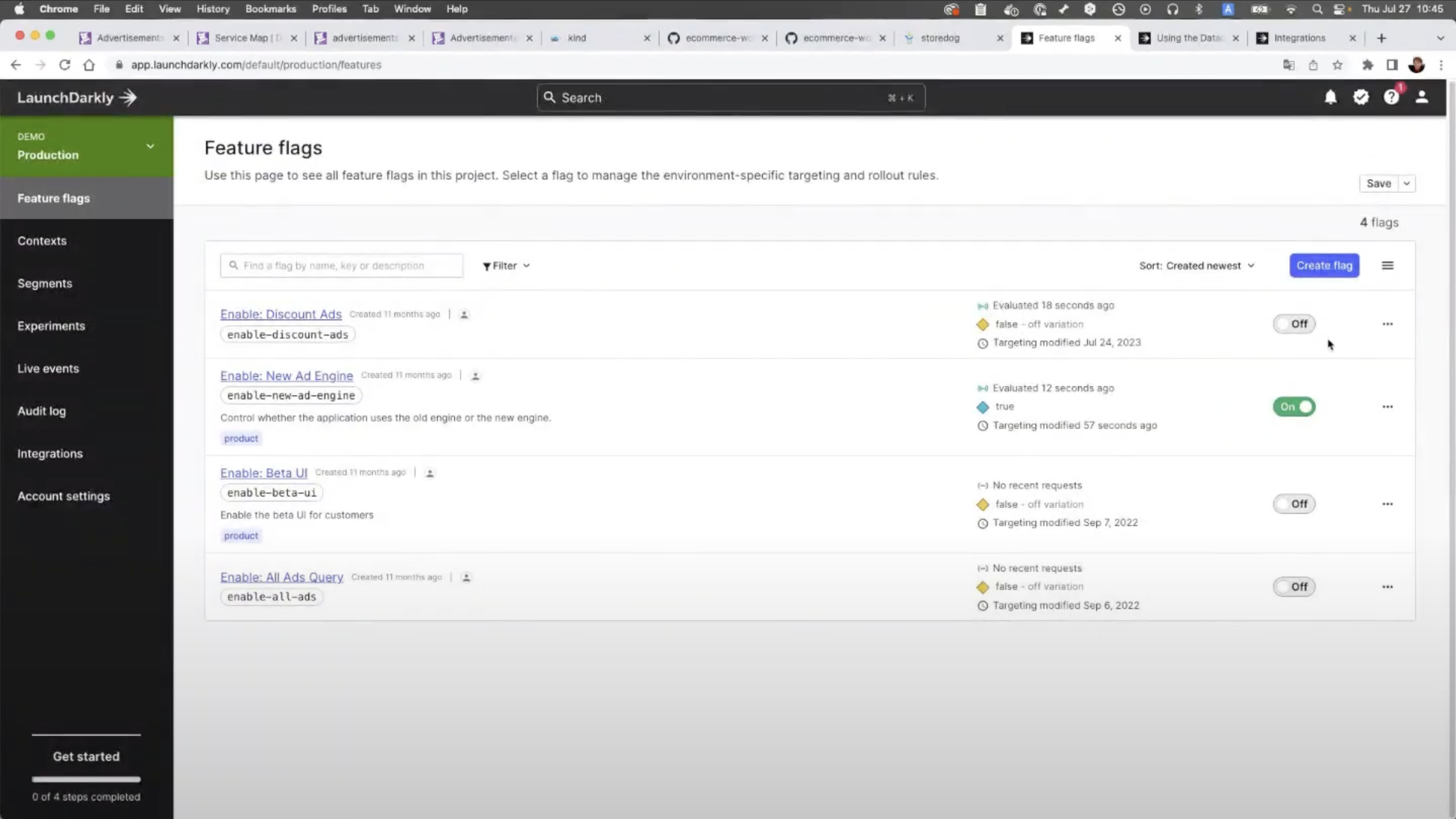
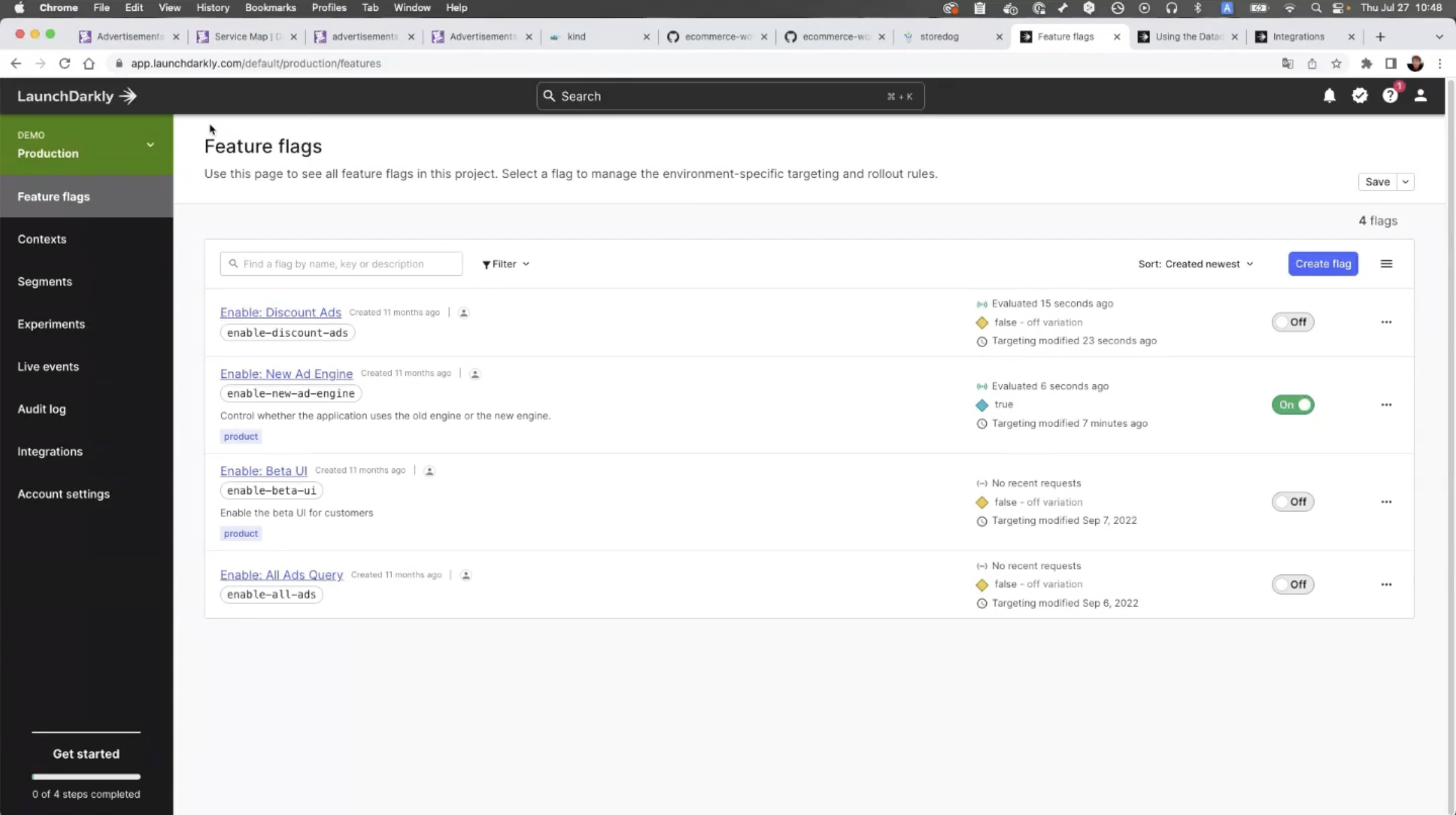
次にLaunchDarklyのダッシュボードへ移動します。
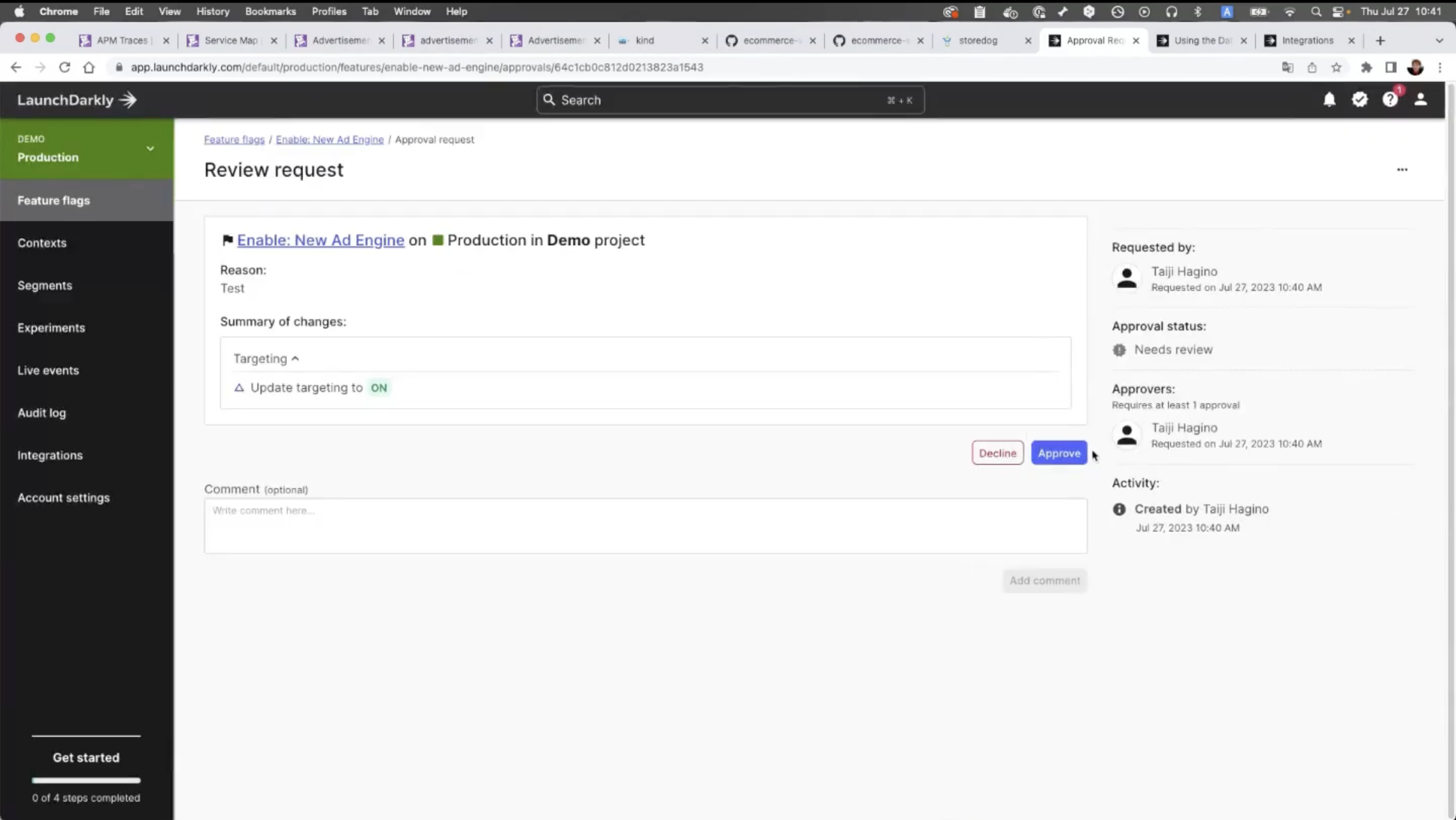
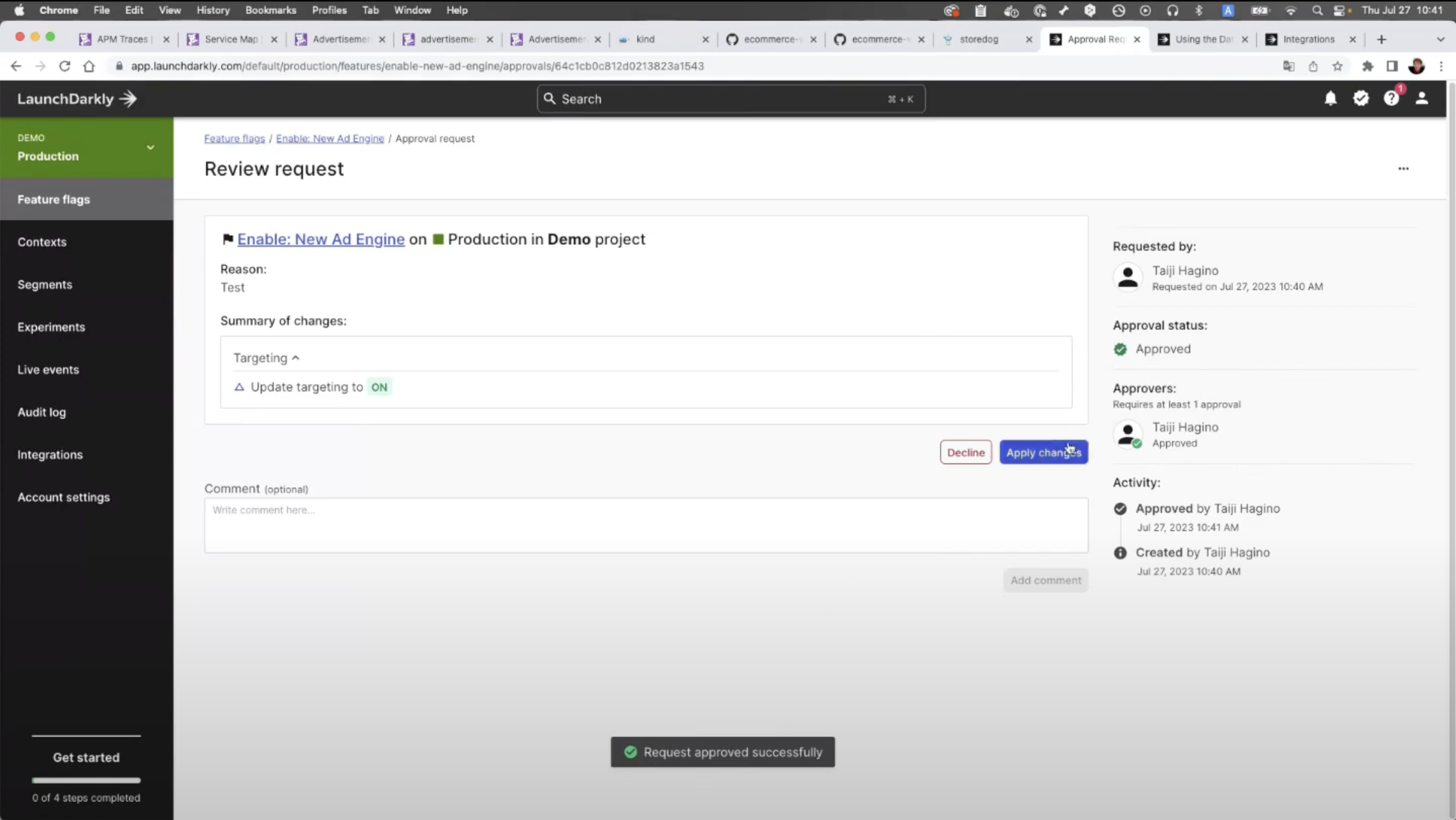
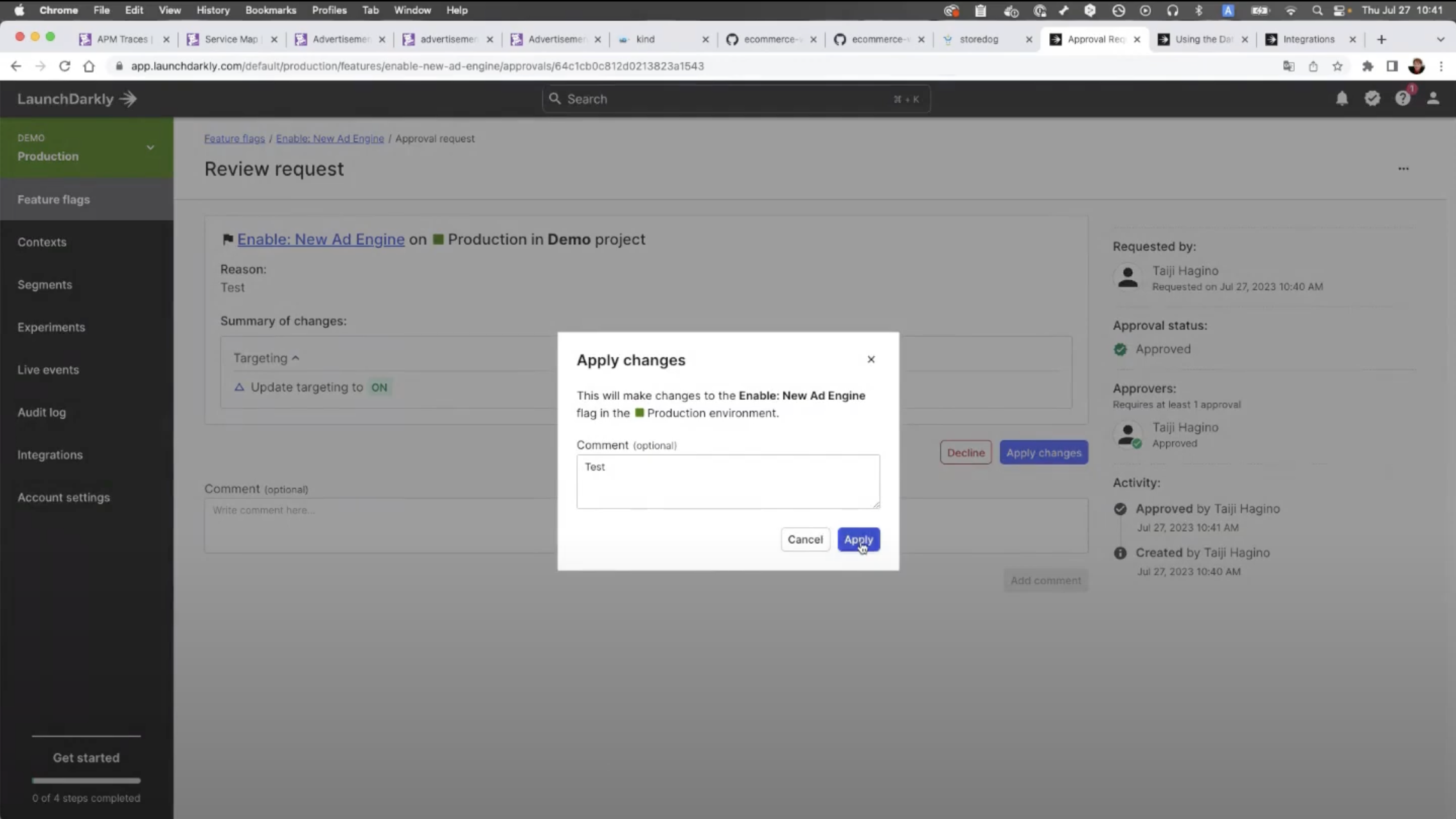
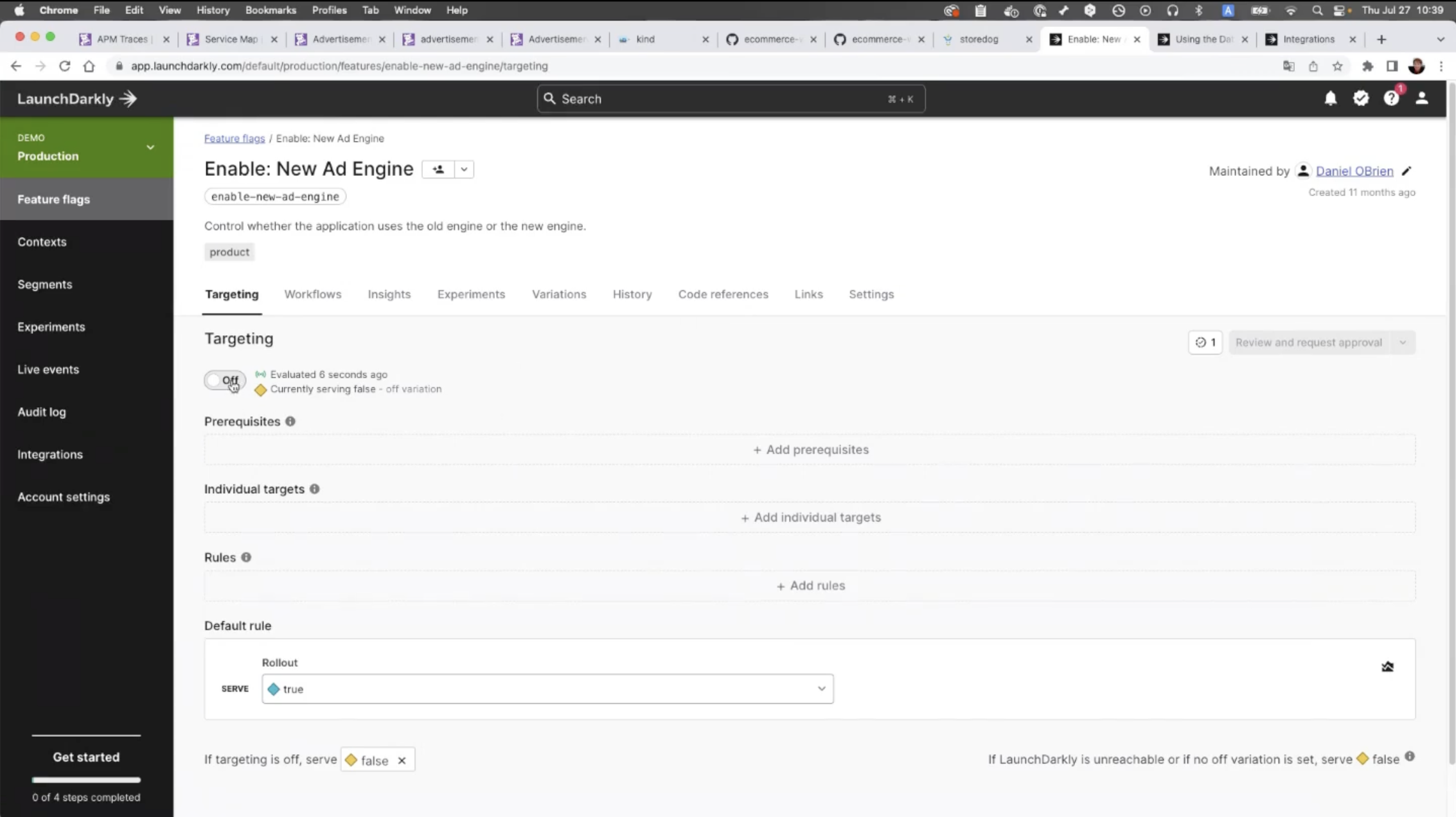
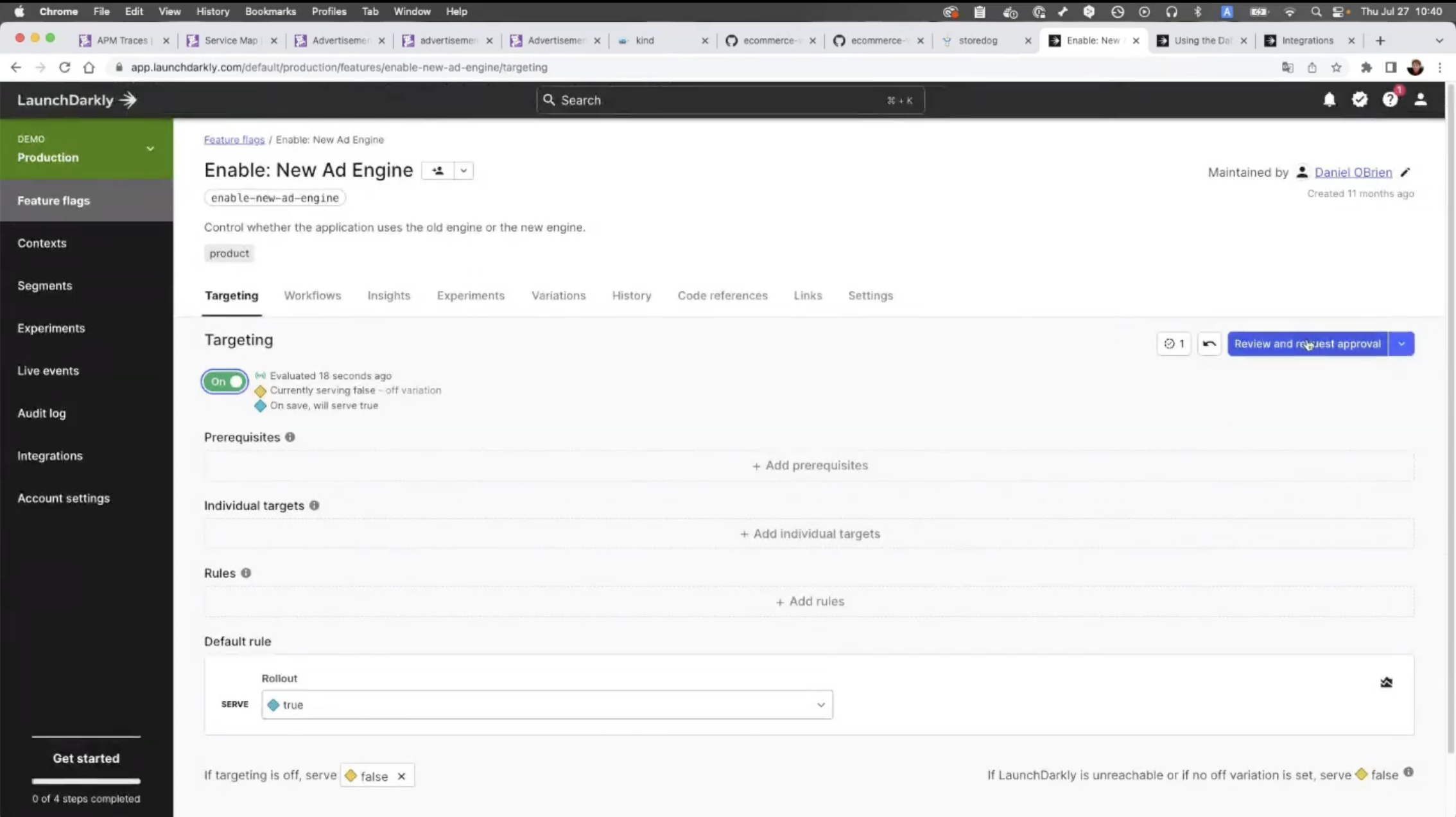
すでに作成してある「New Ad Engine」のフラグを有効にします。



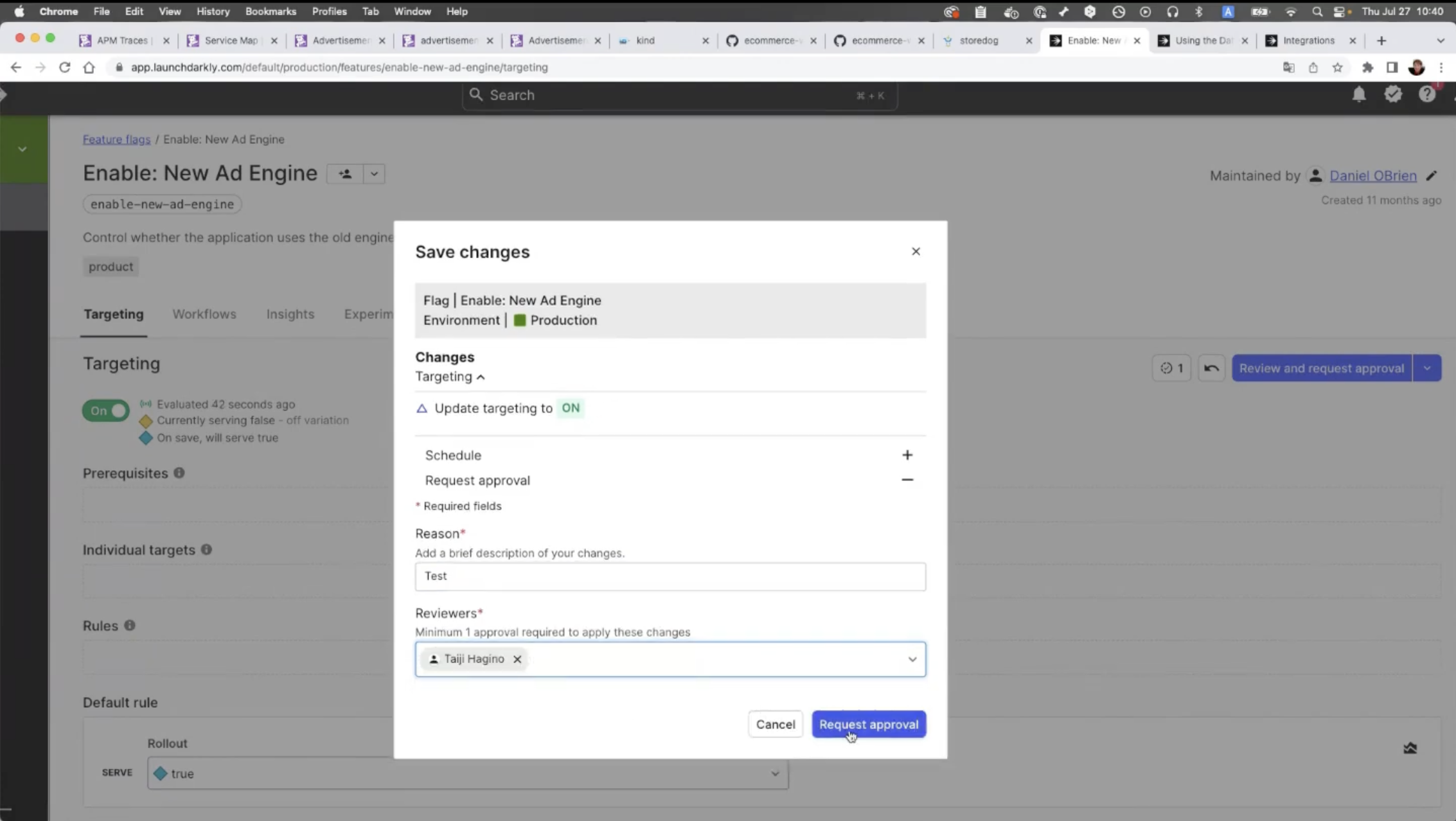
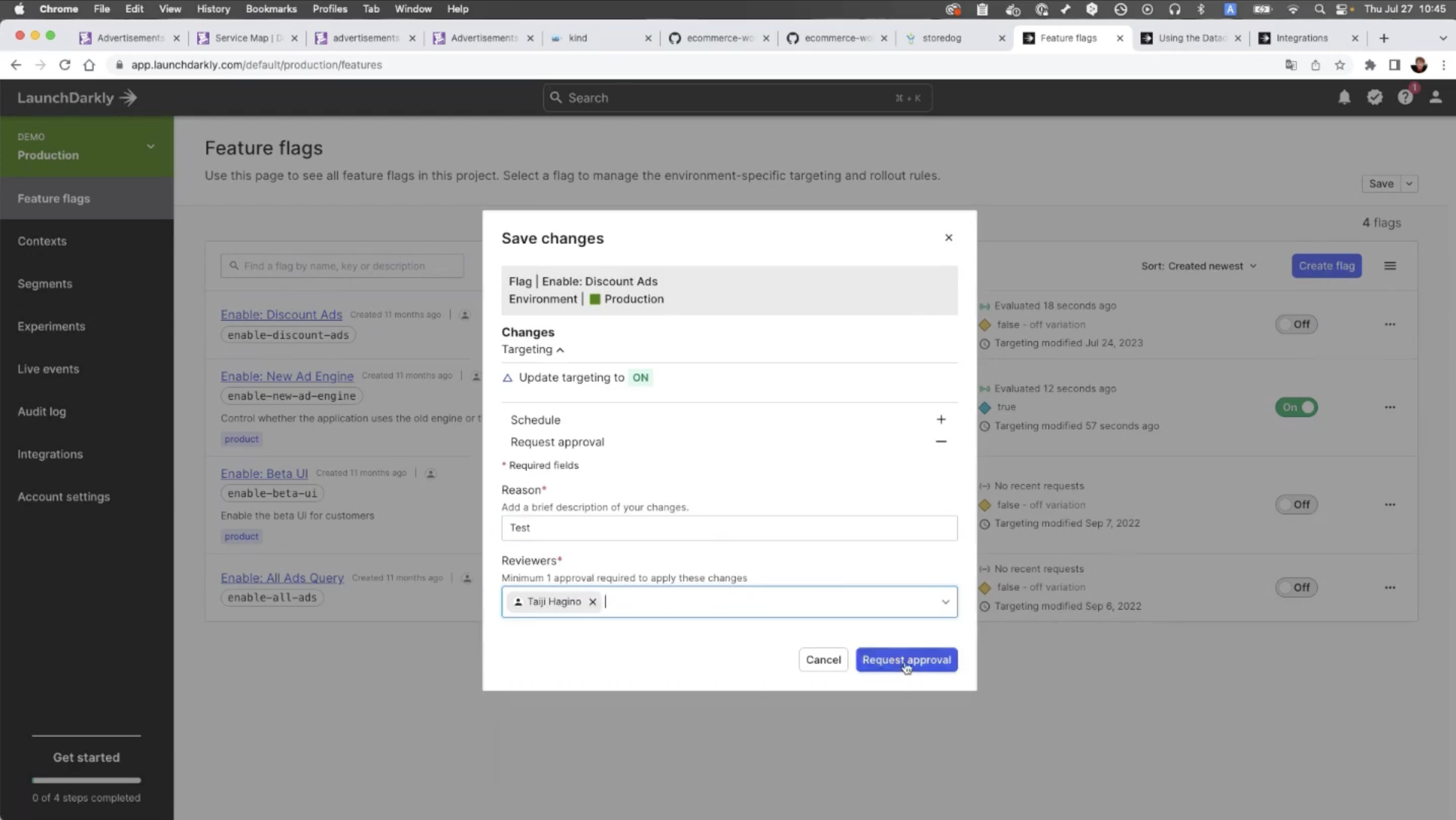
本来であれば、このような作業はチームで行うので、実行者と承認者が別になりますが、ここでは自分自身をReviewerとして設定しています。

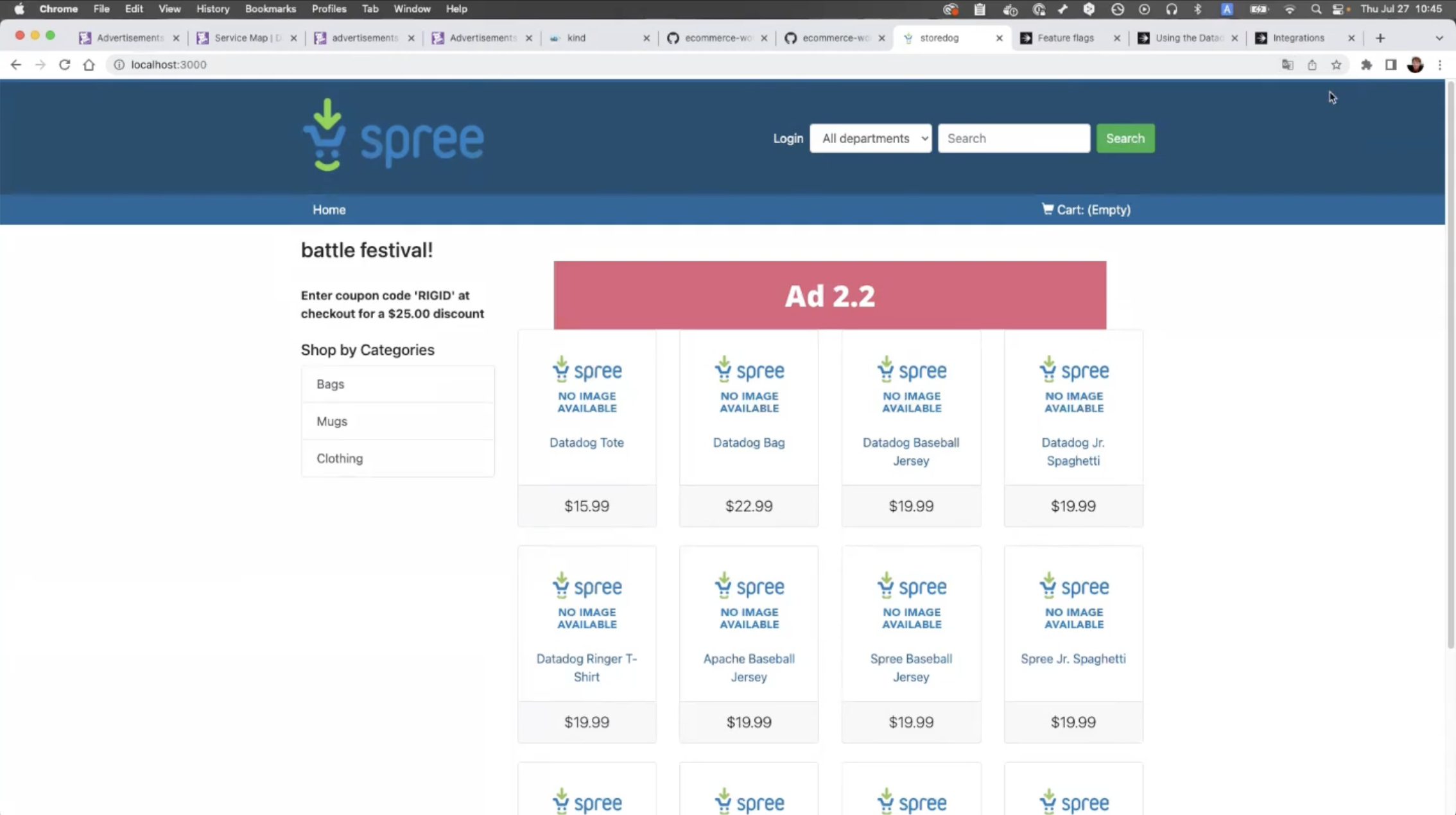
Eコマースアプリの画面に戻り、リロードしてみると、無事新しいバージョンの広告バナーが表示されました。色が青から赤に変わり、表示文言が「Ad 1.x」から「Ad 2.x」へ変更されたことが確認できます。

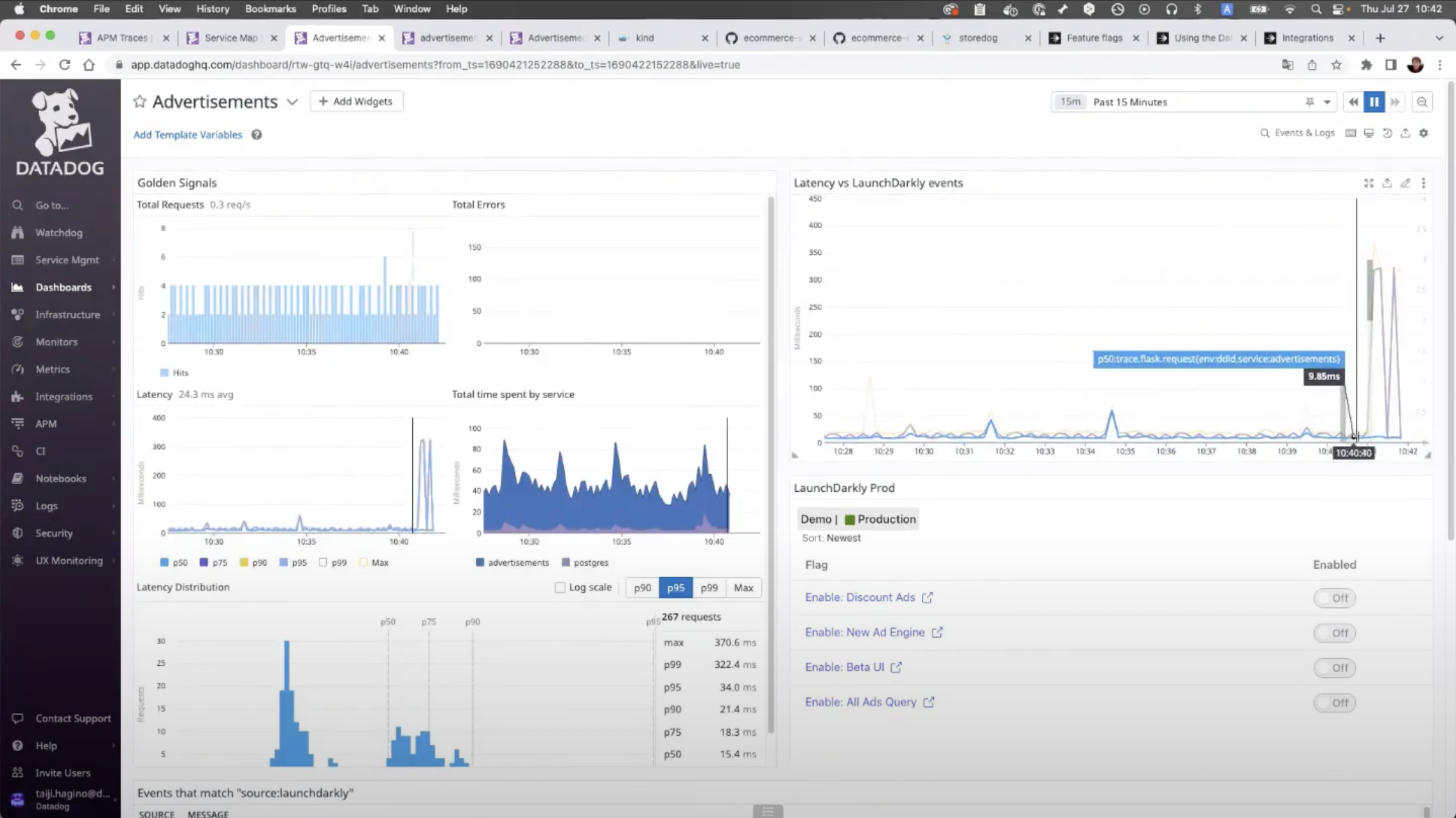
Datadogのダッシュボードを見てみる
フィーチャーフラグを使って、マイクロサービスの機能をON/OFFするだけであればDatadogとインテグレーションする必要はありません。
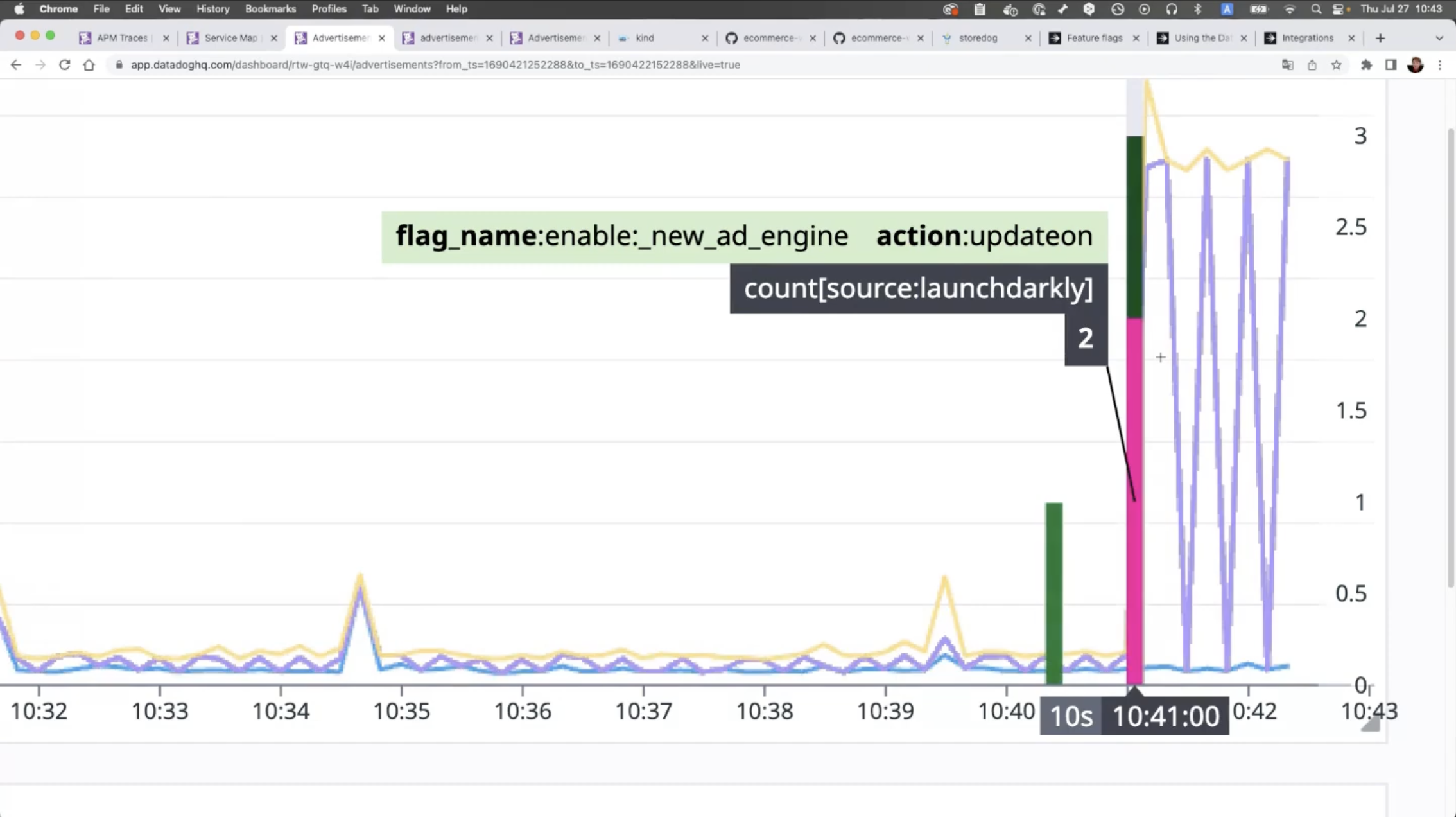
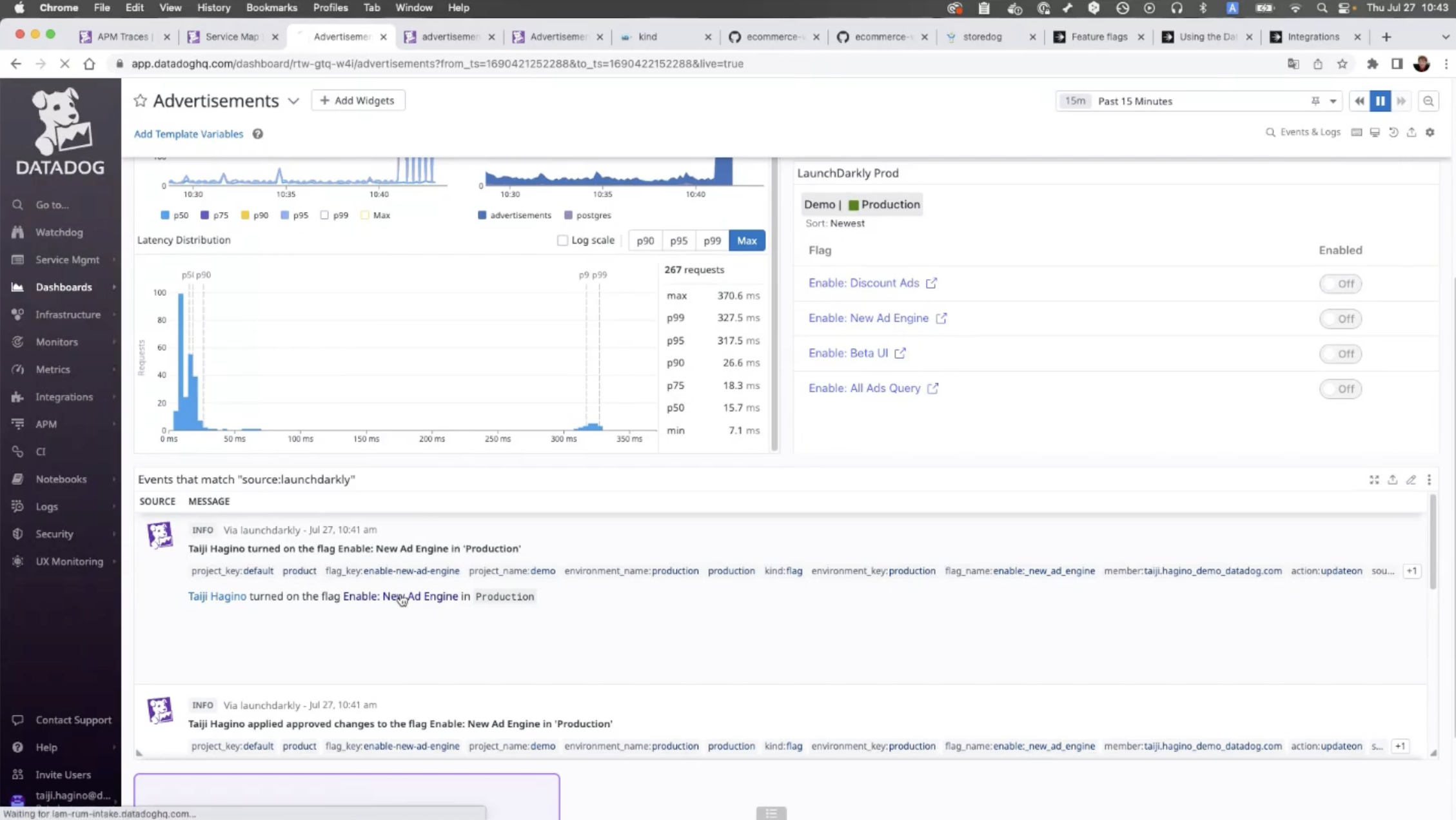
ここでは、実際にフィーチャーフラグを操作した際のパフォーマンスをDatadogで観測することが可能です。フラグを操作し、有効にしたタイミングでスパイクが発生しているのが見てわかります。

再度フィーチャーフラグを操作
今度は、もうイチ段階新しい機能を実装したモジュールをApplyしてみます。これは、Eコマースアプリの登録ユーザーに対して、パーソナライズされた広告表示を実現するためのものになります。

先程「New Ad Engine」のフィーチャーフラグはONにしていますが、新しいモジュールに差し替えても画面は変わらないようです。

今回Applyした機能では、別のフィーチャーフラグを作成しています。LaunchDarklyのダッシュボードを確認してみましょう。作成した置いた「Discount Ads」というフラグが確認できます。

こちらのフラグをONにします。先程と同じ手順で承認まで進めます。

Eコマースアプリの画面をリロードしてみますが、広告は変更されていないようです。

そうです、今回はパーソナライズされた広告機能なので、このEコマースサイトへログインして初めてその広告が表示されるのです。
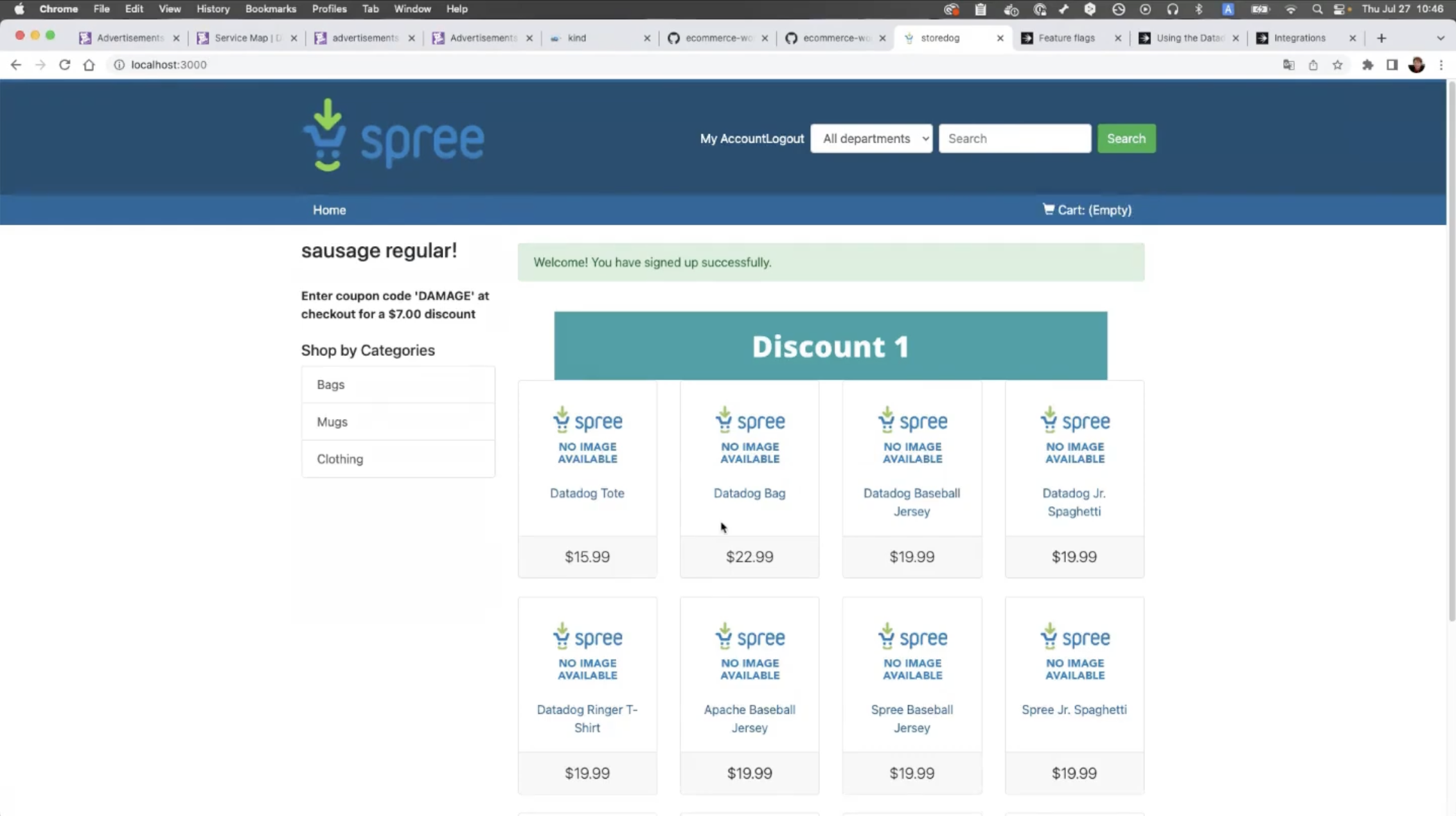
ログインしてみると、無事ディスカウント広告が表示されました。

ログイン状態のまま対象のフィーチャーフラグをOFFにしてみると、ログイン状態でも広告が「Ad 2.x」と、パーソナライズされていない広告に戻っていることが確認できます。
これは、フィーチャーフラグが正しく機能していることを示していますね。

DatadogダッシュボードからLaunchDarklyダッシュボードへ
せっかくインテグレーションしているのですから、Datadogで検知したLaunchDarklyのイベントに対して、シームレスにオペレーションしたいですよね。
Datadogのダッシュボードに表示している発生済みイベントには、対象のフィーチャーフラグの画面へのURLがりんくされてますので、それをクリックすることで直接当該ページへ飛ぶことができます。

まとめ
いかがでしたでしょうか?
フィーチャーフラグ自体は、利用している方もそれなりにいると思いますが、Datadogと連携させることで、より便利にスムーズにアプリデプロイのオペレーションを回すことができるのでは無いでしょうか。
ではでは 👋