はじめに
Font Awesomeってなに?
https://fontawesome.com/
Font AwesomeとはWebをやってる人にはおなじみのアイコンフォントリソースです。
フリー版とPro版があり、フリー版でも利用できるアイコンは1500以上、Pro版は7000以上という莫大な量です。
Font Awesome 5のフリー版に関するライセンスは以下の通り。
Icons: CC BY 4.0 License (https://creativecommons.org/licenses/by/4.0/)
Fonts: SIL OFL 1.1 License (https://scripts.sil.org/OFL)
Code: MIT License (https://opensource.org/licenses/MIT)
デスクトップ版をダウンロードすることで、フォントファイル(.oft)を入手できます。
つまり、TextMesh Proでフォントアセットを作成することができるというわけです。
これは使わない手はありません!!
準備
環境
Unity 2019.1.9f1
Text Mesh Pro 2.0.1
Font Awesome 5.11.2
TextMesh Proインストール
最初から入ってるかもですが、
無い場合は、UnityのWindow > Package Managerからインストールしてください。
フォントファイル入手
フリー版を利用します。
https://fontawesome.com/download
ダウンロードページより、Free for Desktopをクリックしてダウンロードします。
フリー版のフォントは以下の三種類。
Solid
塗りつぶし基調の一般的なアイコン
Regular
塗りつぶし基調ではない一般的なアイコン
Brands
企業やソフトウェアのブランドロゴ
これをAssetsフォルダのわかりやすい位置に配置してください。
私はTextMesh Pro/Fonts/FontAwesomeに配置しました。
フォントアセット作成
フォントファイルが3つあるので、フォントアセットは3つ作る必要があります。
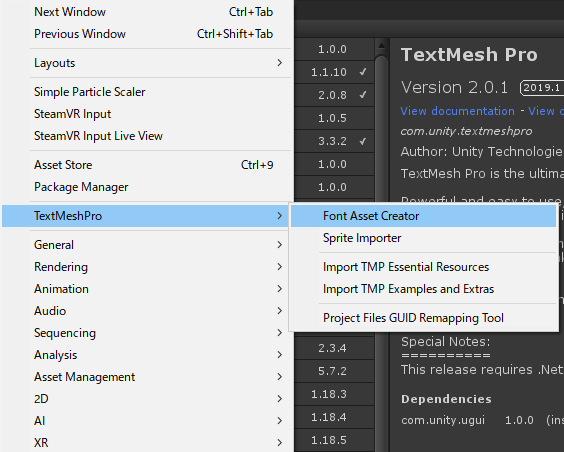
TextMesh ProのFont Asset Creatorを開きます。

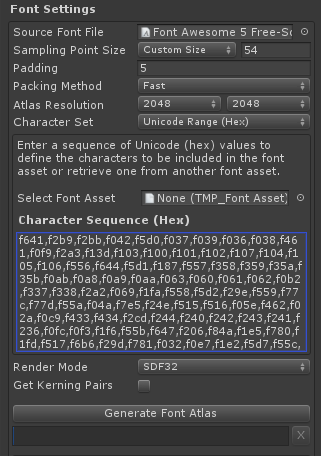
フォントセッティング
Source Font File: 3つのフォントのうち、アセットを作成したいフォントを選びます。
Sampling Point Size: Autoか好きな大きさ
Padding: 5
Packing Method: Fast (お好み)
Atlas Resolution: 2048x2048 (文字数に応じて変えてもよい)
Character Set: Unicode Range(Hex)
Character Sequence: "Character Sequenceについて"で説明
Render Mode: SDF16 (お好みだが、テストしたい場合はSDFAAがよいかも)

Character Sequenceについて
Character Setで Unicode Range (Hex)を選んでいるので、アセットを作りたい文字のUnicodeを入力する必要があります。
全てのフォントはチートシートが用意されているので確認できます。
https://fontawesome.com/cheatsheet/free/solid
https://fontawesome.com/cheatsheet/free/regular
https://fontawesome.com/cheatsheet/free/brands
しかし、すべてコピペで用意するのは骨が折れます。
また、ネットの記事では情報が古くて漏れが発生する場合もあります。
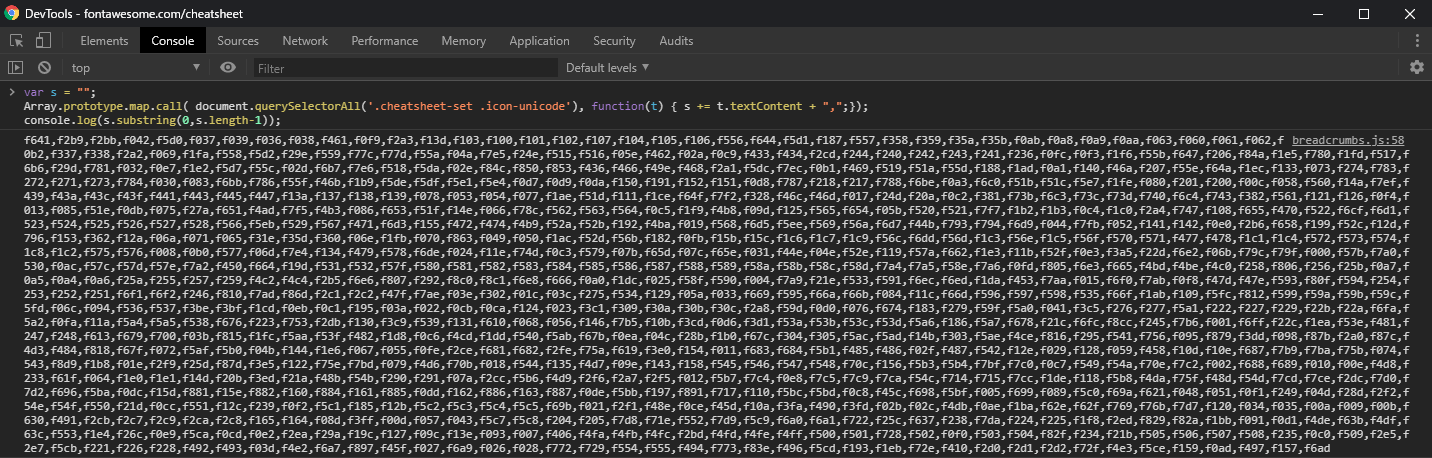
なのでjavascriptで抽出します。 1
var s = "";
Array.prototype.map.call( document.querySelectorAll('.cheatsheet-set .icon-unicode'), function(t) { s += t.textContent + ",";});
console.log(s.substring(0,s.length-1));
Solidのunicodeが欲しければ、Solidのページで開発者ツールを立ち上げ、Consoleで上記のスクリプトを実行します。
すると、下の画像のようにUnicodeが文字列で出てくるので、Font Asset CreatorのCharacter Sequenceにコピペして使いましょう。

ほかのフォントセットにも同様の処理を行い、フォントアセットを作成しましょう。
Generate Font Atlasが終わった後にSaveで保存を忘れないように注意しましょう。
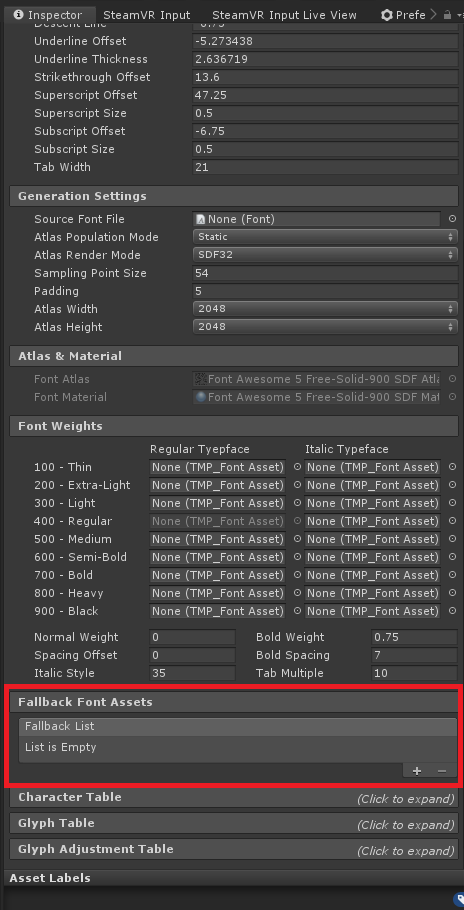
Fallback Font Assetsの設定
作成したフォントアセットを利用すれば文字を出すことはできますが、それぞれのアセットを別々に使うのはめんどくさかったり、都合が悪い場合があるので、Fallback Font Assetsを設定します。
簡単にいうと、文字を出すとき、まず親ファイルを参照して、そこに対応する文字がなかったら、子にあるファイルから探すという仕組みです。

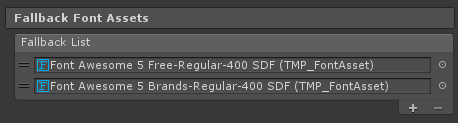
作成したSolidのフォントアセットをクリックして、Inspectorに表示される上の画像の赤い部分に、RegularとBrandsのフォントアセットを追加するだけです。

TextMesh Proで利用する
コンポーネントの設定
基本的な操作は変わりません。
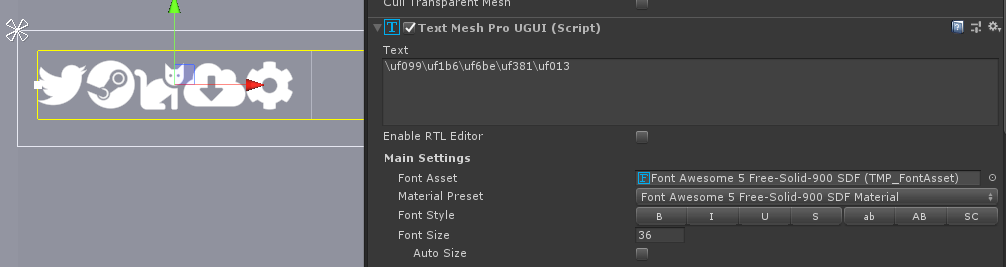
TextMesh Proコンポーネントを追加して、Font Assetに作成したSolidのフォントアセットを設定します。
直接コピペする方法
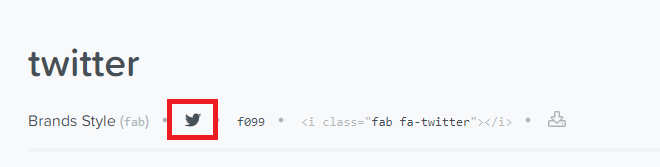
Font AwesomeのIconsページでアイコンを検索し、上の赤枠部分のアイコンをクリックするとコピーができます。
TextMesh ProコンポーネントのTextにペーストすることで、貼り付けができます。
簡単にできますが、この方法だと、コンポーネントからでは文字が確認できないので注意が必要です。

Unicodeを利用する方法
Unicodeを入力することもできます。
Twitterアイコンであれば、f099なので、\uf099と入力することで表示できます。