<記事一覧>
【初めてのチーム開発①】仲間と一緒にHello, World!する
【初めてのチーム開発②】Dockerで環境構築する
【初めてのチーム開発③】Dockerで作った開発環境を共有する (本記事)
前回からの続きです。
Dockerで作った開発環境を、GitHubを通じてチームメンバーに共有します!
本記事は説明用なので、手順はチームメンバー視点です。
(追記)
最近はプログラミング初学者でも、個人開発にチャレンジしたい人が増えてきたと感じてます。
ということで、初学者向けに用語やコマンドなどの説明を少し加えてみました。
手順
- GitHubリポジトリからcloneする
- Dockerインストール(未インストールの場合)
- Dockerコンテナ起動
- 作業用ブランチ作成
1. GitHubリポジトリからcloneする
・clone : ファイルやディレクトリの状態をコピー
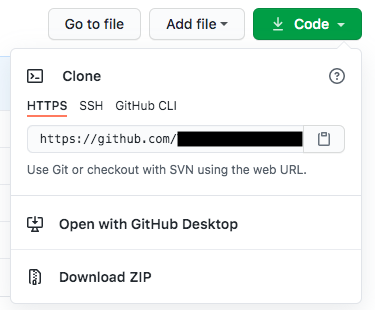
GitHubのリポジトリページにアクセスし、「Code」ボタンをクリックすると、URLが取得できます。

作業ディレクトリを作成し、そこに移動します。
$ mkdir project_name
$ cd project_name
・mkdir : ディレクトリ(≒フォルダ)作成
・cd : 指定のディレクトリに移動
先ほどのURLをコピーして、ターミナルで以下のようにコマンドを打つと、現在いる場所にフォルダが作成されます。
$ git clone https://github.com/xxxx/xxxx.git
2. Dockerインストール
Dockerの公式ページからOSに合ったDockerをインストールします。
設定が完了したら、正しくインストールされているかターミナルで確認してください。
$ docker -v
Docker version 19.03.8, build afacb8b
$ docker-compose -v
docker-compose version 1.25.4, build 8d51620a
-v : バージョンを確認するオプション
3. Dockerコンテナ起動
docker-composeを使って、Dockerのコンテナを起動します。
・docker-compose : 同時に複数のコンテナを操作できる便利ツール。複数のコンテナをたくさんの足で操るタコをイメージすると良き。
$ cd GitHubのリポジトリ名 #クローンしたフォルダに移動してください
$ docker-compose up -d
・docker-compose up : コンテナ起動コマンド。
・-d : バックグラウンドで起動させるオプション。
正常にコンテナを起動できたら、
localhost:3000にアクセス
→「Yay! You’re on Rails!」が表示されればOK!

localhost:8080にアクセス
→「Welcome to Your Vue.js + TypeScript App」が表示されればOK!

【その他よく使うコマンド (Docker)】
・$ docker-compose stop : 起動中のコンテナを停止
・$ docker-compose down : 起動中のコンテナを停止&削除(再度$ docker-compose up -dでコンテナ復活&起動します)
・$ docker-compose ps : 起動中のコンテナを確認
4. 作業用ブランチ作成
第2回から本記事を参考にされている方は、リモートのブランチはmainとdevelopの二つになっているはずです。
しかしローカルにはmainブランチだけしかありません。
ということで、ローカルブランチの状況をリモートに合わせます。
・ローカル : あなたのPC上の環境。
・リモート : ここではGitHub上のリポジトリのこと。
$ git branch #現在のローカルのブランチ確認
* main
$ git fetch #ローカルにリモートブランチの状況を反映させる
$ git branch -a #反映されたか確認
* main
remotes/origin/HEAD -> origin/main
remotes/origin/develop
remotes/origin/main
$ git checkout develop #developブランチに移動
$ git branch #新しくdevelopブランチが作成されたことを確認
* develop
main
【その他よく使うコマンド (Git)】
・$ git stash : 変更を一時的に退避させる。
ブランチを切り替える際によく使う。単にcheckoutしてしまうと他ブランチに作業内容が中途半端に反映されることがある為、その予防策として。
・$ git stash apply : stashした作業内容を今いるブランチに反映する。
・$ git stash drop : stashした作業内容を削除する
参考サイト
・Git clone から 環境構築 して プロジェクトに参加するまでの道のり(全部盛り)
・チーム開発初心者のためのGitHub共有方法
・Docker上にvue.jsの開発環境を構築する方法。docker-composeで簡単に作成する手順。
・リモートブランチをローカルで取得する[git fetch][Sourcetree]
・コミット前の内容を一時的に避けておく「git stash」の使い方
・[Git] Stashコマンドを使って、ローカルの変更を一次的に退避する