この記事を読んで習得できること
Flutterの画面作成で「画面いっぱいに要素を表示したい」っていう問題を解決する力(多分)
結論
・Expandedを使って要素を隙間いっぱいに大きくする
こんな感じ
とりあえず、書いてみる
main.dart
class _MainViewControllerState extends State<MainViewController> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Container(
decoration: BoxDecoration(color: Colors.blueAccent),
),
Container(
decoration: BoxDecoration(color: Colors.greenAccent),
),
],
),
);
),
);
}
}
🥺
要素が吹っ飛んでしまった。
これは、高さが何も指定されてないためであり、仕方がないこと。
高さを指定してみる
なので、heightをContainerにつけてみる。
main.dart
class _MainViewControllerState extends State<MainViewController> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Container(
decoration: BoxDecoration(color: Colors.blueAccent),
height: 300,
),
Container(
decoration: BoxDecoration(color: Colors.greenAccent),
height: 300,
),
],
));
}
}
Containerが表示されるようになったが、高さ指定をしてしまっているので、
これだと不都合がことが起きる。
青いContainerを画面いっぱいに引き伸ばしてみる
上での問題を解消するために、ContainerをExpandedで囲ってみる。
main.dart
class _MainViewControllerState extends State<MainViewController> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(
child: Container(
decoration: BoxDecoration(color: Colors.blueAccent),
),
),
Container(
decoration: BoxDecoration(color: Colors.greenAccent),
height: 200,
),
],
),
);
}
}
すると、いい感じに画面いっぱいに要素が表示されるようになる。
とりあえずやりたいことは終わり。
Expandedを複数入れると均等に要素を広げてくれる
一番上の画像のような要素表示は、以下のソースで行ってくれた。
main.dart
class _MainViewControllerState extends State<MainViewController> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Container(
decoration: BoxDecoration(color: Colors.orangeAccent),
height: 100,
),
Expanded(
child: Container(
decoration: BoxDecoration(color: Colors.yellowAccent),
),
),
Expanded(
child: Container(
decoration: BoxDecoration(color: Colors.blueAccent),
),
),
Container(
decoration: BoxDecoration(color: Colors.greenAccent),
height: 100,
),
],
),
);
}
}
複数のExpandedが要素内にあると、それらが均等の大きさになるように自動で調整してくれる。
こういうところが、Flutterの好きなところなんだよなあ…
(他のをあまり知らない)
最後に
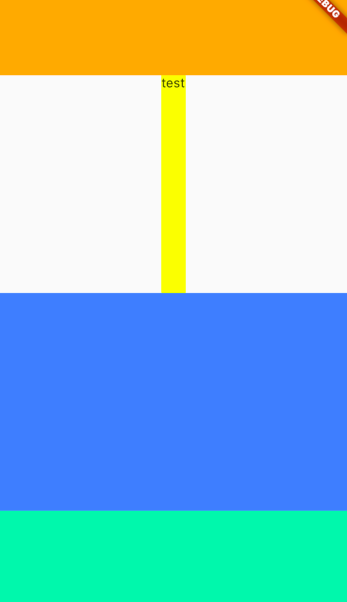
この要素内に、Textとかを入れたりすると、要素の横幅がぶっ壊れてしまう。
これの解消方法はまた今度。
main.dart
class _MainViewControllerState extends State<MainViewController> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Container(
decoration: BoxDecoration(color: Colors.orangeAccent),
height: 100,
),
Expanded(
child: Container(
decoration: BoxDecoration(color: Colors.yellowAccent),
child: Text("test"),
),
),
Expanded(
child: Container(
decoration: BoxDecoration(color: Colors.blueAccent),
),
),
Container(
decoration: BoxDecoration(color: Colors.greenAccent),
height: 100,
),
],
),
);
}
}
ソース