つくったモチベーション
最近のお買い物って、こんな感じではないでしょうか?
↓
あ〜そろそろ暑くなってきたし、半袖シャツでも買うかな〜。
さて、検索検索〜っと。。。
おっ、いいの発見! ポチッとな。
ふぅ〜お店に行かなくてもいい感じの半袖シャツが買えたな😄
・
・
あれ?そういえば、わざわざお店いく意味ってなんだろう。。。
そこで、私は無人店舗を想定した新しいインタラクティブなハンガーをプロトタイピングしてみることにしてみました!
「lift me」概要
”インタラクティブなハンガー”「lift me」をプロトタイピングする。
ハンガーを持ち上げると、スマホにその服を使ったオススメのコーデを送ってくれます。
また、服のPV数と表し、ハンガーが持ち上げた回数が表示される←未実装。
↓以下、デモ動画
「lift me」新しいショッピングデバイス。服がかかったハンガーを持ち上げると、コーディネートをスマホに送信。https://t.co/gZ6aZxum7O
— taichi (@MakingEmo) August 5, 2019
技術・素材
- LINE Things LIFF
- javascript
- html/css
- obnize
- 加速度センサー
- ハンガー
- instagram api
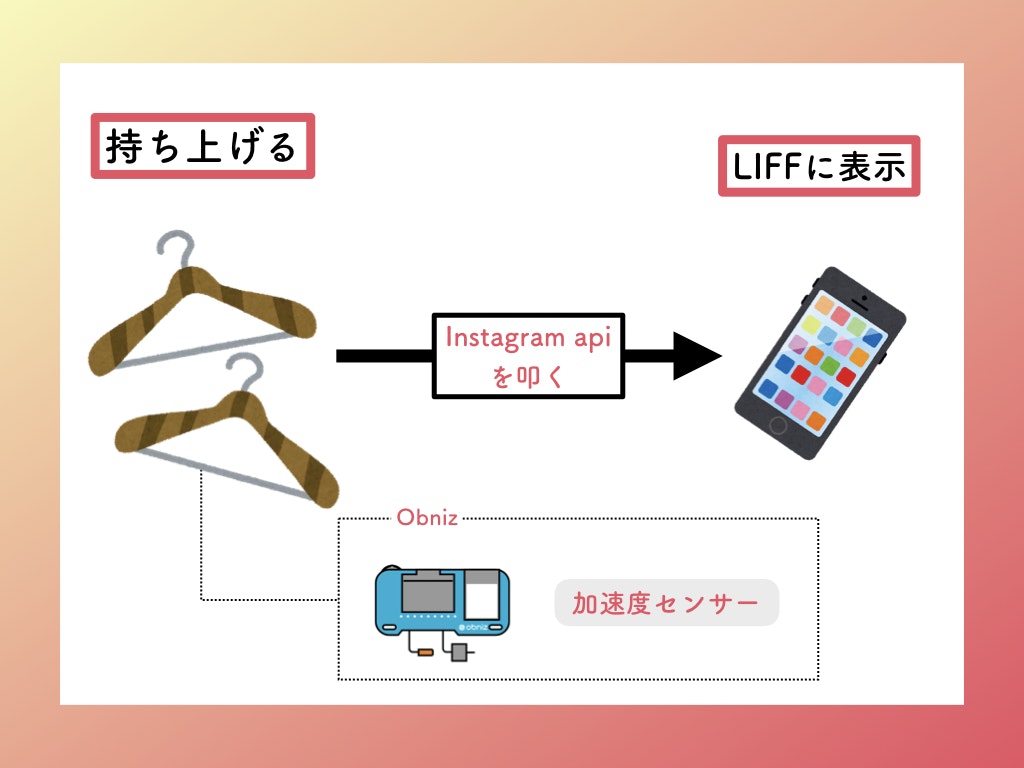
構成図
今後の課題
・服にあったコーデを引っ張ってくるロジックを考えていない
(今は、プロトということでとりあえずインスタapiを叩いている)
・ハンガーのPV数を表示したい。
(何回、加速度の値が変わったかをファイアベースなどで記録しフロントに表示したい)
・ハンガーが変わるごとにユーザーは、line thingsを連携させないといけない
(作ってる途中まで気がつかなかった、ユーザービリティが悪すぎる)