続 「Mac環境で PhoneGap Cordovaを使ったアプリ開発をしよう!」
Mac+PhoneGap(Cordova)+AndroidStudioの環境つくり
cordova環境の準備はできた。
android,ios それぞれ実機で確認できるとこまでを作業する
<流れ>
- プロジェクトの作成
- platformsの作成
- build
- run <-実機に入れる
iOSのアプリ開発、アプリ配信を行うには「iOS Developer Program」に登録をして年間参加費(2016年4月現在 11,800円)を払うなどの手続きが必要です。
アプリ作成に進むための準備
android編(前記事のおさらいも含める)
(前提)
Cordovaでbuildするにはandroidで使用するSDK関係が必要です。
SDK関係を個別にもインストールできるようですが、煩雑になりそうなのでAndroidStudioをインストールすることで管理することにします。
また、AndroidStudioのインストールではJDK7がインストールされている必要があるようです。
AndroidStudioのインストールについては以下を参照
MacにAndroidStudioをインストール(update)する
ios編
(前提)
Xcodeがインストールされている必要があります。
前に書いた記事が参考になれば。。AppleStoreから普通にインストールもできます。
Xcodeインストール
また、エミュレータで確認するだけにしても、「cordova run」するためには[ios-sim]がインストールされていないとrunできないようです。
npm(Node.jsで作られたパッケージモジュールを管理するツール)からインストールできます。
$ npm install -g ios-sim
1. プロジェクトを作成する
※Cordovaのオプションがわからない時は「cordova --help」とすれば出てきます。
$ cordova create sample_app
Creating a new cordova project.
├── config.xml
├── hooks
│ └── README.md
├── platforms
├── plugins
└── www
├── css
│ └── index.css
├── img
│ └── logo.png
├── index.html
└── js
└── index.js
7 directories, 6 files
2. platformsの作成
wwwフォルダにかかれた内容はbuildをすると、platformsの中にデバイスごとに生成されます。
アプリはplatformsに作られた内容を参照します。
そのため、platformsには各デバイス用の箱を用意してあげなくてはいけません。
$ cd sample_app/
$ cordova platform add android
Running command: /Users/***/.cordova/lib/npm_cache/cordova-android/4.1.1/package/bin/create /Users/***/PhoneGapTmp/sample_app/platforms/android io.cordova.hellocordova HelloCordova --cli
Creating Cordova project for the Android platform:
Path: platforms/android
Package: io.cordova.hellocordova
Name: HelloCordova
Activity: MainActivity
Android target: android-22
Copying template files...
Android project created with cordova-android@4.1.1
Discovered plugin "cordova-plugin-whitelist" in config.xml. Installing to the project
Fetching plugin "cordova-plugin-whitelist@1" via npm
Installing "cordova-plugin-whitelist" for android
This plugin is only applicable for versions of cordova-android greater than 4.0. If you have a previous platform version, you do *not* need this plugin since the whitelist will be built in.
<platforms/androidフォルダが作られます。フォルダ内を確認すると何かいろいろ作られている>
$ tree platforms/android/
platforms/android/
├── AndroidManifest.xml
├── CordovaLib
│ ├── AndroidManifest.xml
:
:
└── whitelist
└── WhitelistPlugin.java
63 directories, 170 files
$
$ cd sample_app/
$ cordova platform add ios
Adding ios project...
Running command: /Users/***/.cordova/lib/npm_cache/cordova-ios/3.9.2/package/bin/create /Users/***/PhoneGapTmp/sample_app/platforms/ios io.cordova.hellocordova HelloCordova --cli
iOS project created with cordova-ios@3.9.2
Installing "cordova-plugin-whitelist" for ios
<platforms/iosフォルダが作られます。こちらもいろいろ作られています>
$ tree platforms/ios
platforms/ios
├── CordovaLib
│ ├── Classes
│ │ ├── CDV.h
│ │ ├── CDVAvailabili
:
:
└── js
└── index.js
49 directories, 212 files
$
3. build
[cordova create]で作った際にwww下にあるファイルはcordovaのサンプル用ファイルです。
とりあえずbuildしてみます。
$ cordova build android
Running command: /Users/***/PhoneGapTmp/sample_app/platforms/android/cordova/build
:
:<ーズラズラっと流れます。終わるまで待ちます。
:
BUILD SUCCESSFUL
Total time: 1 mins 9.381 secs
Built the following apk(s):
/Users/***/PhoneGapTmp/sample_app/platforms/android/build/outputs/apk/android-debug.apk
$
$ cordova build ios
Running command: /Users/***/PhoneGapTmp/sample_app/platforms/ios/cordova/build
Building project : /Users/***/PhoneGapTmp/sample_app/platforms/ios/HelloCordova.xcodeproj
:
:<ーズラズラっと流れます。終わるまで待ちます。
:
** BUILD SUCCEEDED **
** BUILD SUCCEEDED **
$
4. run
いよいよ実機に入れての確認androidはすぐに確認できる状態にまでもっていけますが、iosはAppleDeveloper登録されていないと実機に登録できない仕組みになっています。
android
<手順>
- 実機をUSBでつなげます。
- run実行してみます。
デバイス側の設定ができていない場合はエミュレータが立ち上がります。
android
$ cordova run android
Running command: /Users/***/PhoneGapTmp/sample_app/platforms/android/cordova/run
ANDROID_HOME=/Users/***/Library/Android/sdk
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.7.0_79.jdk/Contents/Home
WARNING : No target specified, deploying to emulator
WARNING : no emulator specified, defaulting to Nexus_5_API_22_x86
Waiting for emulator...
エミュレータがたちあがってしまい、実機に登録できない!!!
それはandroid実機側で設定をしなくてはならないのです。
android実機の設定
android実機を承認させるために設定をしなくてはいけません。
Androidには「開発者向けオプション」という裏設定のようなものが存在します。
Android 4.2で「開発者向けオプション」を表示する方法
ちなみに、開発向けオプションを解除する方法は本体を初期化するしかないようです。
(機種やバージョンによって違うかもしれません。)
開発者向けオプションメニューがでてきたら、USBデバッグモードをオンにします。
再度run 実行!!
$ cordova run android
Running command: /Users/***/PhoneGapTmp/sample_app/platforms/android/cordova/run
ANDROID_HOME=/Users/***/Library/Android/sdk
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.7.0_79.jdk/Contents/Home
WARNING : No target specified, deploying to device '0a81aa5b'.
Running: /Users/***/PhoneGapTmp/sample_app/platforms/android/gradlew cdvBuildDebug -b /Users/***/PhoneGapTmp/sample_app/platforms/android/build.gradle -PcdvBuildArch=arm -Dorg.gradle.daemon=true
:preBuild
:compileDebugNdk UP-TO-DATE
:preDebugBuild
:checkDebugManifest
:
:
Installing app on device...
Launching application...
LAUNCH SUCCESS
$
ios
<手順>
- 実機をUSBでつなげます。
ここで、androidと同様にrun実行してみても構いませんが、実機をつなげていても、エミュレータがたち上がります。
$ cordova run ios
Building project : /Users/***/PhoneGapTmp/sample_app/platforms/ios/HelloCordova.xcodeproj
Configuration : Debug
Platform : emulator
:
:
** BUILD SUCCEEDED **
No target specified for emulator. Deploying to iPhone-6 simulator
** RUN SUCCEEDED **
$
ios実機検証のためにxcodeを設定
iosの実機で試したい場合は、Appleに収めるものを収めて、メンバーになっているならばxcodeに設定をします。
1.xcode->Preference->Accounts に認証できているAppleIDを登録
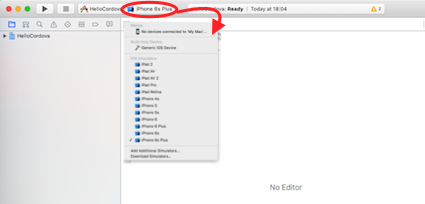
2.platforms/ios/HelloCordova.xcodeproj をXcodeで開きます。
まだこの時点、実機は認証されていないと思います。なので、デバイスには実機の名前が出てきません。

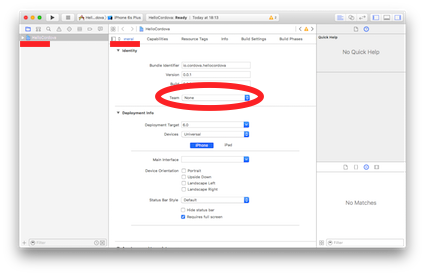
3.フォルダマークのとこでプロジェクト名を選択し、Generalを開く。
4.Teamに認証された名前が出てきているはずなのでそれを選択する。

これで、デバイスにつなげた実機が出てきます。
実機を選択すると、デバイス認証が動きます。
実行ボタンを押すとインストールされます。
実機にはいるまで少し時間がかかるので、何度も実行ボタンを押すのはやめましょう。
実行結果
実機に[HellowCordova]というアプリがつくられてこんな感じの画面が出てくれば成功。
実機で試せたことになります。