はじめに
現在ゲーマー向けのサービスを開発しているのですが、作業しているうちに最初考えていたものからどんどん大きくなっていってしまい、飽きてきたのでまっっっっったく関係のないサービスを開発・リリースしました!
サービス概要
wikimiru(ウィキミル)という名前のサービスです。時間経過でランダムにウィキペディアの情報が流れてくるので、それを眺めるだけのサービスです。気軽に色々なジャンルの新しい知識に触れることができます。気になる内容であれば、ウィキペディアに遷移してより詳しく見ることができます。
画面も2つしかなくて(厳密にはプライバシーポリシーがあるので3つですが)とてもシンプルなサービスです。空き時間にちょろっと使っていただけるようになっているので、是非使ってみてください!
ホーム画面
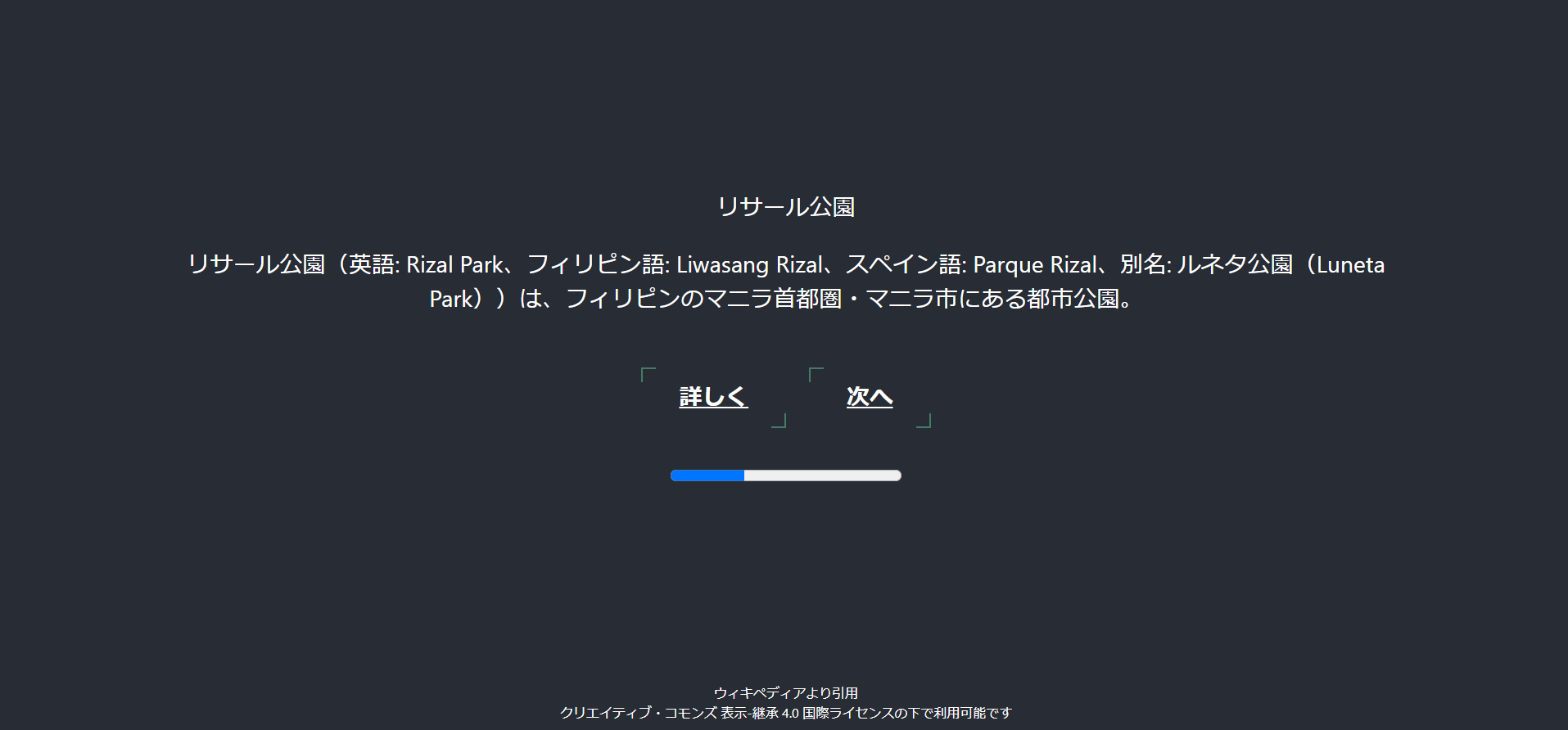
眺める画面
サービス機能
「眺める」、「ウィキペディアで詳しく見る」、「次へ」
この3つだけです。
眺める
ただ見るだけです。プログレスバーが右端まで行くと次の記事が表示されます。文字の長さによって次の記事が出てくる時間が異なります。時間はざっくり決めていますが、ゆっくり読んでも間に合うくらいゆとりはあると思います。
ウィキペディアで詳しく見る
気になった場合に「詳しく」を押すことでウィキペディアに遷移して、より詳しく見ることができます。
次へ
「次へ」を押すと次の記事が表示されます。
アーキテクト
フロント
React
サーバー
Cloudflare Pages
Media Wiki API
調べ物をしている中でたまたま見つけました。ウィキペディアの情報を取得するAPIです。結構簡単に使えますがnamespaceというパラメータを正しく設定しないと、記事の情報以外にも編集履歴等がヒットしてしまうので注意が必要です。
ドメイン取得
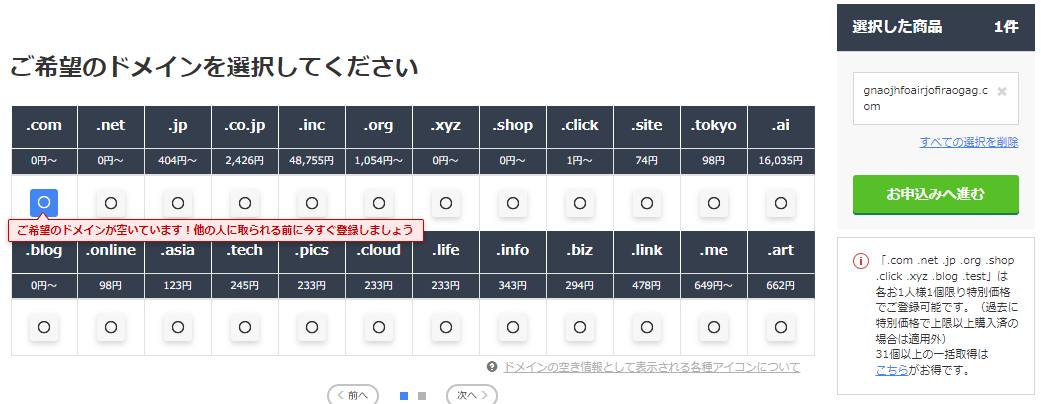
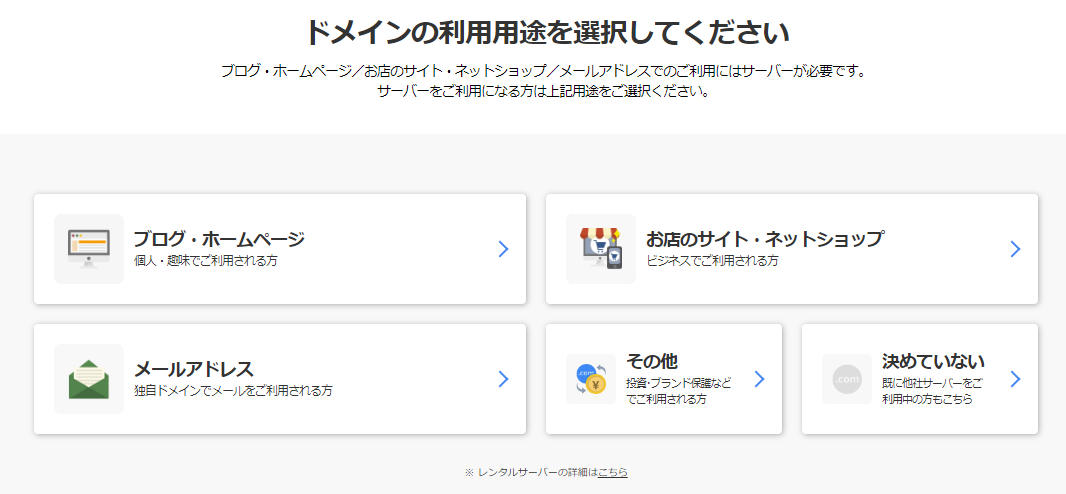
お名前.comで取得しました。今回初めてドメイン取得しましたが、簡単すぎて拍子抜けでした。テキトーな文字列を使って「gnaojhfoairjofiraogag.com」というドメインを取得する体で説明します。不要な方は飛ばしてください。
最初はレンタルサーバーもセットになっているので必要に応じて削除
メールアドレスとパスワードを設定して「次へ」

以降はクレジットの情報を登録して終わり(だったはず)です。
カスタムドメイン設定
ドメインが取得できたらCloudflare Pagesでカスタムドメイン設定をします。
以下を参考に作業しました。
ただ、追加でDNS設定としてCNAMEの設定を入れてあげる必要がありました。

その後少し待つと無事遷移できました。
(私の場合は少しでしたが、場合によっては結構待つケースもあるようです。)
Google検索結果に載せる
Reactでプロジェクトを作成するとrobots.txtの初期設定が以下のようになっています。
User-agent: *
Disallow:
Disallowの記載があるとクローラーに見つけて見つけてもらえないので外してデプロイをします。私の場合寝て起きたら載っていました。
※faviconを変えているのですがReactのものが出続けて直っていません…。
Google Adsense
広告がない方がサービスの雰囲気を損なわずに、ストレスもかからず使ってもらえるとは思うのですが、収入はそのサービスの価値を指し示すものだと思っているので設定をして審査に出しました。
広告の種類を選択することができたり、広告を出したくないページや出したくない場所を設定できたり、結構色々なことができるんだなーと思いました。
審査は結構厳しいという話を聞いているので不安です。
-- 5/7 追記 --
2度挑戦したのですが両方ともNGをもらいました…。
期間的には両方とも1週間から2週間くらいかかっていました(結構惜しいところまでいっていたのでしょうか…)。
諦めてi-mobileにて審査に出したところ2日ほどで合格しました!!!
広告を表示させるためにはscriptタグを埋め込む必要があるのですが、少々苦戦しました…。
以下は対応を記事化したものです!
収益については正直今のところ得られる気がしませんが色々頑張ります!
余談ですが、悲しいことにCloudflare Pages上では少しアクセスがあるように見えていましたが、広告の表示状況を見てみると表示数は0になっているときもありました…。
どうなるのかワクワクしていたのですが、悲しみに襲われたGWでした…。
おわりに
シンプルということもあり割と簡単にできました。個人的には結構気に入っていてちょこちょこ使っています。知らない領域に簡単に足を踏み込めるのがいいなーと思っています。ただ、ほとんどその場限りで頭には残らないのですが…。
最後まで読んでいただきありがとうございました。