最近、なにかとフロントのフレームワークで人気のVue.js
今回は、モバイル・アプリケーション開発で人気のionicを使用してVue.jsを触っていく。
前提
- Vue CLIがインストールされていること
実装
vue init webpack-simple i-vue
そしたら、下記のように入力していく
? Project name i-vue
? Project description Ionic Vue Project
? Author Taku Nakagawa
? License MIT
? Use sass? No
- i-vueプロジェクトに移動して
cd i-vue
- npmをプロジェクト配下でインストールして
npm install
- dev環境を走らせる
npm run dev
Vue.jsの実装
なにかテキストエディタで先程、作成した**【i-Vue】**を開く
index.html
<!DOCTYPE html>
<html lang="ja"">
<head>
<meta charset="utf-8">
<title>i-vue</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
<script src="https://unpkg.com/@ionic/core@0.0.2-20/dist/ionic.js"></script>
</body>
</html>
App.vue を開いて、編集する
App.vue
<template>
<div id="app">
<ion-app>
<ion-page>
<ion-header>
<ion-toolbar>
Ionic Vue!
</ion-toolbar>
</ion-header>
</ion-page>
</ion-app>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
import Vue from 'vue'
import App from './App.vue'
Vue.config.ignoredElements = [
'ion-app',
'ion-page',
'ion-header',
'ion-toolbar'
]
new Vue({
el: '#app',
render: h => h(App)
})
再度、index.htmlを開いて編集する
index.html
<!DOCTYPE html>
<html lang="ja"">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>i-vue</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
<script src="https://unpkg.com/@ionic/core@0.0.2-20/dist/ionic.js"></script>
</body>
</html>
App.vueを再度、編集する
App.vue
<template>
<div id="app">
<ion-app>
<ion-page class="show-page">
<ion-header>
<ion-toolbar>
<ion-title>Ionic Vue!</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
</ion-content>
</ion-page>
</ion-app>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
main.jsも再度編集
import Vue from 'vue'
import App from './App.vue'
Vue.config.ignoredElements = [
'ion-app',
'ion-page',
'ion-header',
'ion-toolbar',
'ion-title',
'ion-content',
]
new Vue({
el: '#app',
render: h => h(App)
})
ここまで、
npm run dev
で起動したブラウザで!
http://localhost:8080/

のように表示されていれば、正常起動
Axiosをインストール
npm install axios
App.vueを編集
App.vue
<template>
<div id="app">
<ion-app>
<ion-page class="show-page">
<ion-header>
<ion-toolbar>
<ion-title>Ionic Vue!</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item v-for="user of users" v-bind:key="user.id">
<ion-label full>
{{user.name}}
</ion-label>
</ion-item>
</ion-list>
</ion-content>
</ion-page>
</ion-app>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'app',
data () {
return {
users : []
}
},
created() {
axios.get('https://jsonplaceholder.typicode.com/users')
.then(response =>
this.users = response.data)
}
}
</script>
<style>
</style>
main.jsを編集
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.ignoredElements = [
'ion-app',
'ion-page',
'ion-header',
'ion-toolbar',
'ion-title',
'ion-content',
'ion-list',
'ion-item',
'ion-label'
]
new Vue({
el: '#app',
render: h => h(App)
})
と記載して
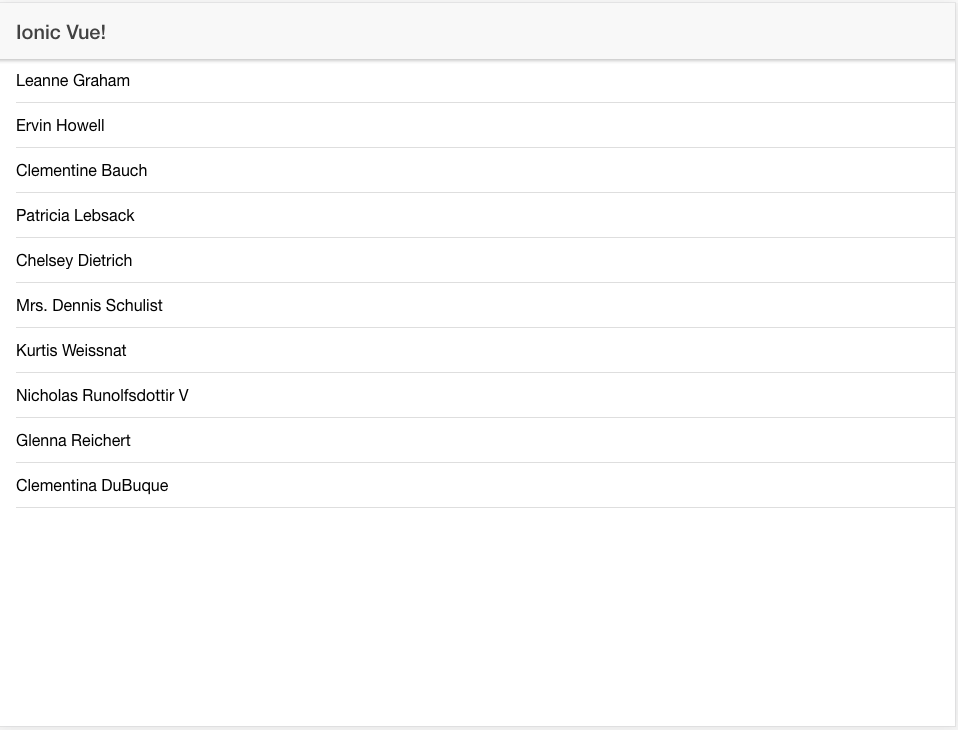
http://localhost:8080/
でこれが出ていれば完了!

以上です!!
あとがき
普段の自分はAngularをメインにやっていて、ionicもAngularベースで作られており、ionicを触る機会があったので
今、流行りのvue.jsでもionicを触ってみました!