はじめに
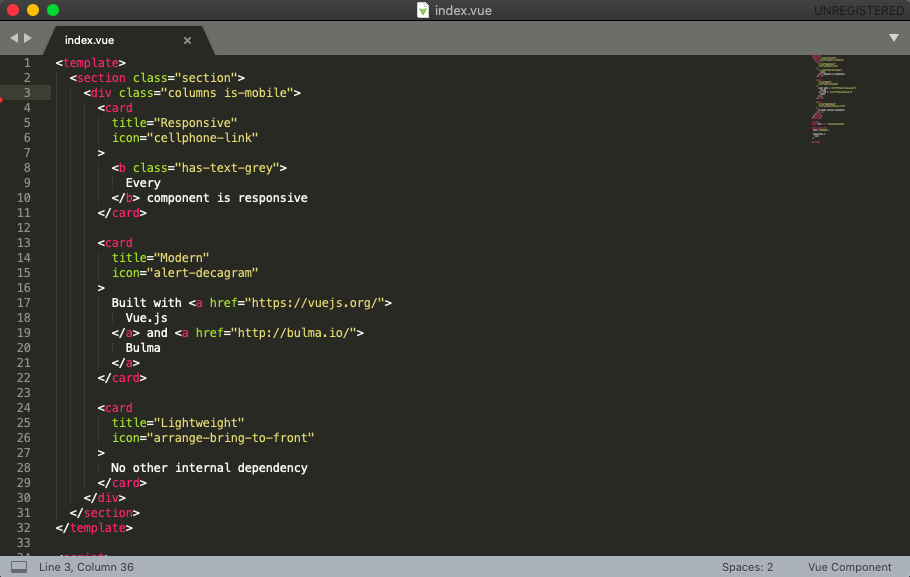
SublimeTextでVue.jsを扱う際に拡張子(.vue)ファイルをシンタックスハイライトしてくれるプラグイン導入手順です
環境
- OS:macOS Catalina v10.15.1
- SublimeText:V3.2.2
前提条件
パッケージコントローラをインストールしていること
※インストールがまだの場合は以下のページを参照
SublimeTextの日本語化手順
Gitリポジトリの追加
コマンドパレットを開く
<ショートカットキー>
Win/Linux : ctrl+shift+p
Mac : cmd+shift+p
<メニューから選択>
メニューバー > Tools > Command Paletteを選択
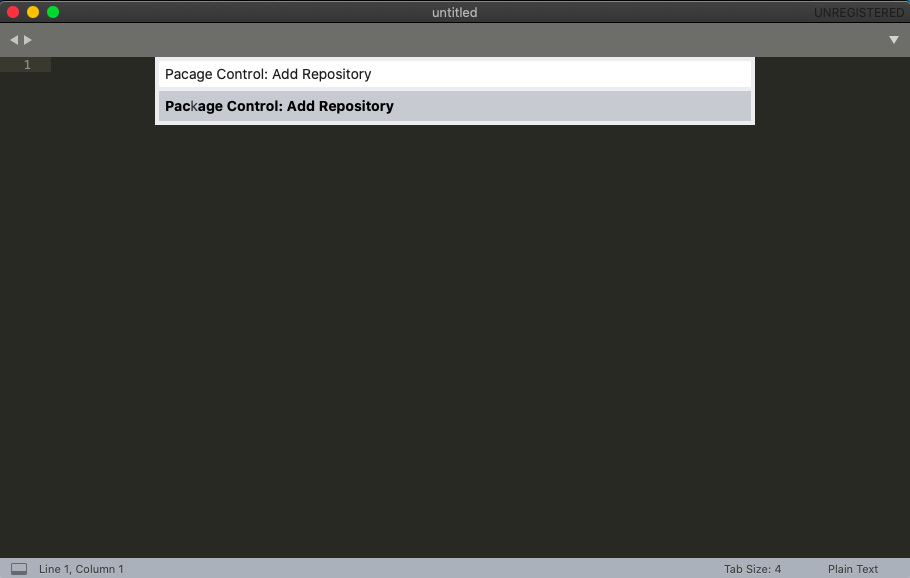
「Package Control: Add Repository」を入力、選択してEnter

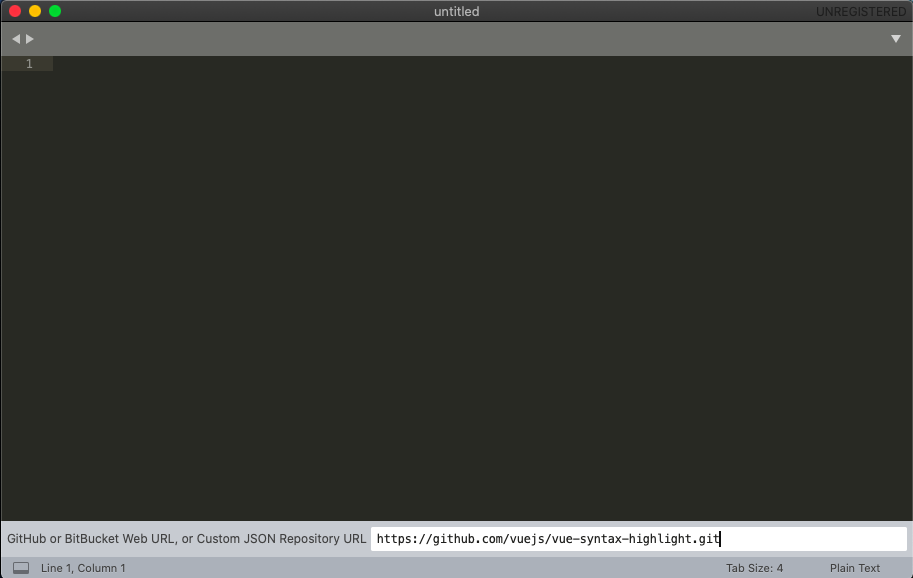
画面下部のURLに
https://github.com/vuejs/vue-syntax-highlight.git
を入力してEnter

プラグインのインストール
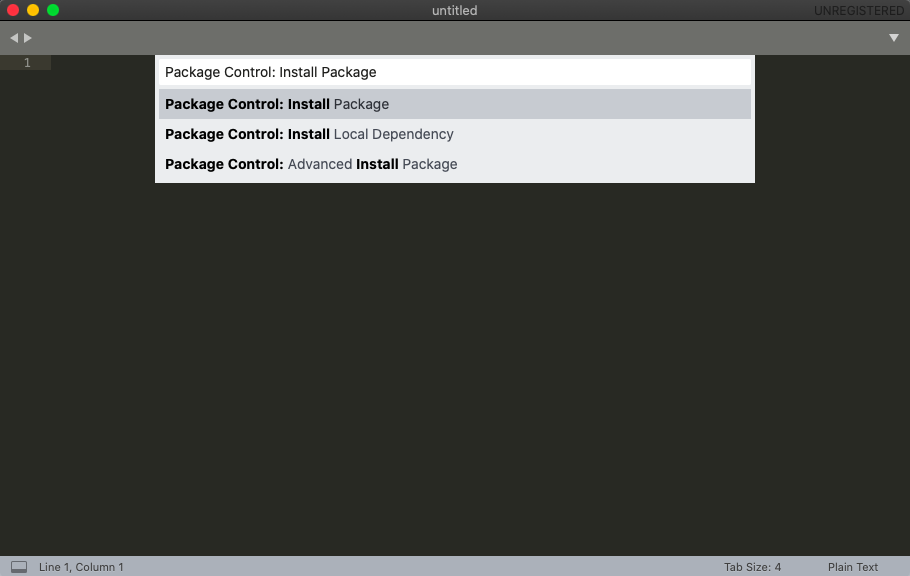
コマンドパレットを開いて「Package Control: Install Package」を入力、選択してEnter

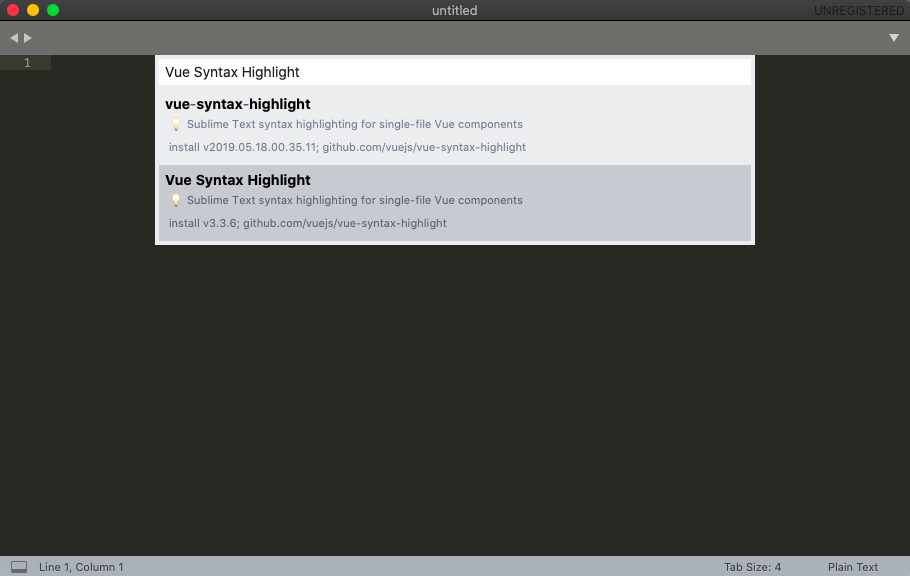
「Vue Syntax Highlight」を入力、選択してEnter
※候補が2つ出てきましたがキャメルケースの名前の方を選択しました

以上でプラグインの導入は完了です
あとはSublimeTextを再起動して拡張子「.vue」ファイルを開くとしっかりとシンタックスハイライトしてくれています