はじめに
前回作成した記事の続きです。
長押しボタンを作ってみた【初期実装】
今回やりたいこと
長押しボタンの進捗表現の方法として、ボタンの周りに進捗状況が表示されて、
ボタンの中心にカウントが表示されるようなやつを作りたいと思います。
 ※Fortniteより参照
※Fortniteより参照
作る
進捗の表示
ボタンの周りに進捗をつけるために調べた結果、 conic-gradient というのが使えることがわかりました。
conic-gradient()
cssの関数らしく、特定の点を中心にグラデーションを表現できるようなものらしいです。
例えば、
{
width: 100px;
height: 100px;
border-radius: 50%;
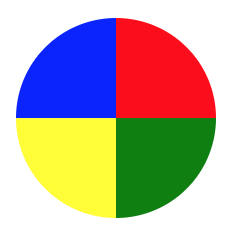
background: conic-gradient(red 90deg, green 90deg 180deg, yellow 180deg 270deg, blue 270deg 360deg);
}
こんな感じで指定すると、

こんな感じの円が表現できます。
なので、このcssの値をjavascriptで動的に変化させることで進捗を表現します。
<script>
var LIMIT = 10000;
var progress = 0;
・・・
progress = progress + (360 / (LIMIT / 100));
var outerCircle = document.getElementById('outer-circle');
outerCircle.style.background = 'conic-gradient(red ' + progress + 'deg, white 0deg 360deg)';
</script>
javascript内で conic-gradient の値を動的に変化させてます。
残り時間の表示
円の中心に残り時間を表示させるために、カウントの処理を修正しました。
今まで setInterval を使ってカウントアップさせ、そのカウントを使っていましたが、
setInterval は、ブラウザ負荷などによって正確には指定した秒数毎に呼ばれないため、
時間を取得してそれを利用するように変更しました。
<script>
var LIMIT = 10000;
var INTERVAL = 100;
var button1 = document.getElementById('button1');
var sec = document.getElementById('sec');
・・・
var start = function () {
startTime = new Date().getTime();
if (!timer) {
timer = setInterval(counter, INTERVAL);
}
}
・・・
var counter = function() {
var now = new Date().getTime();
var sec = document.getElementById('sec');
sec.innerText = ((LIMIT - (now-startTime)) / 1000).toFixed(1);
if (LIMIT < now-startTime) {
sec.innerText = 'OK';
clearInterval(timer);
timer = 0;
count = 0;
}
}
</script>
完成
動画が貼れないので、リンクを置いておきます。
https://www.youtube.com/watch?v=nqjS81ull1k&feature=youtu.be
ソースコードは、以下にあります。
https://github.com/takuhou/smart-ui/blob/feature/circle-progress/index.html
結構ぬるぬる動きます。
今後の対応として、実は、 conic-gradient がchrome以外の他ブラウザでほぼ動かないので、ブラウザ対応をやります。
Can I use
今回の記事で書いたプログラミングの様子をYoutube上にアップロードしておりますので、是非ご覧ください。
【実況】長押しボタンをプログラミング【円ボタン対応】
えんじにぁ〜TV